初めまして、vitalify.asia新卒入社3ヶ月目&IT経験3ヶ月目の小林です。先日の投稿でReact.jsの経験があるCVがたくさん届いていた事を知り、興味を持ったのでReact.jsについて知り得た情報をまとめて見ました。優しい目でお読みいただければ幸いです。
1. React.jsとは
React.jsに関して詳しく書いた文面はたくさん出回っている為、初心者目線でいかに簡易的に説明できるかが今回の課題です(僕が初心者なので)。
React.jsとは
- FacebookがOSSとして公開したもの
- つまりFacebook社が公開したUI構築のためのjsライブラリという事
- したがってjsフレームワークではない(フレームワークかと思っていました)
まとめると、コンポーネントの考え方を推し進めた、モダンな概念の少しかしこいViewライブラリ、という感じです。
先日まとめたデータを元に今Reactがどれくらい人気があるのか検証していきたいと思います。
sitesはLibscoreのsites数、scoreはhotframeworksのものです。あまり変動のないグラフになってしまいましたが、内容を調べて見ると、現在(24/7/2017)githubのstar数が71.7kとまだ世界での関心が高い言語と思われます。
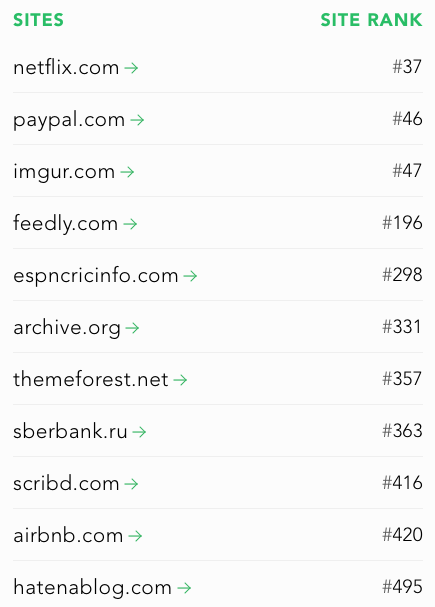
またLibscoreのデータを見ると、現在React.jsを実装しているサイトも出てきたので少しpick upしました。以下の通りです。
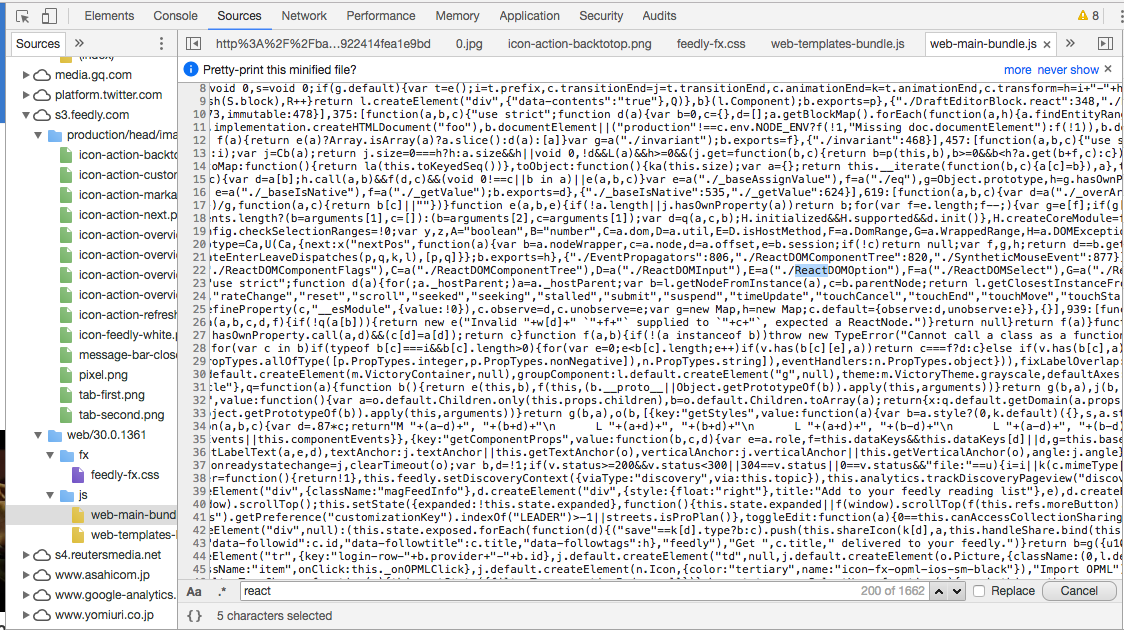
実際にfeedly.comで使われているか調べてみたら

ありました。たくさんReactDOMがあります。
Reactの特徴は
- Just the UI:MVCのVにあたるUIのみを構築するためのもので、他にどういったライブラリと組み合わせるかは問わない
- Virtual DOM(=仮想DOM):実際のDOMに対する操作を抽象化し、シンプルなコードでそれなりのパフォーマンスを提供する
- Data flow:一方向のデータフローにより、従来の双方向データバインディングを実現するコードよりも簡素でわかりやすい
シンプルに一言で言うと、
- Component(コンポネート)を作る
以上!!!!笑
しかしそれによってアプリケーションの作り方を変えることが出来る(一番肝心)。
データの受け渡し方法は、2種類【props, state】(次回詳しく説明)
しかしReactが作れるのはView機能のみ。そこでView機能以外を補うアーキテクチャでFluxというものが出てきて、実装にはReduxというFluxのライブラリが主にReactでは使われています。
ここでFluxとReduxというワードをそれぞれ下記でまとめました。
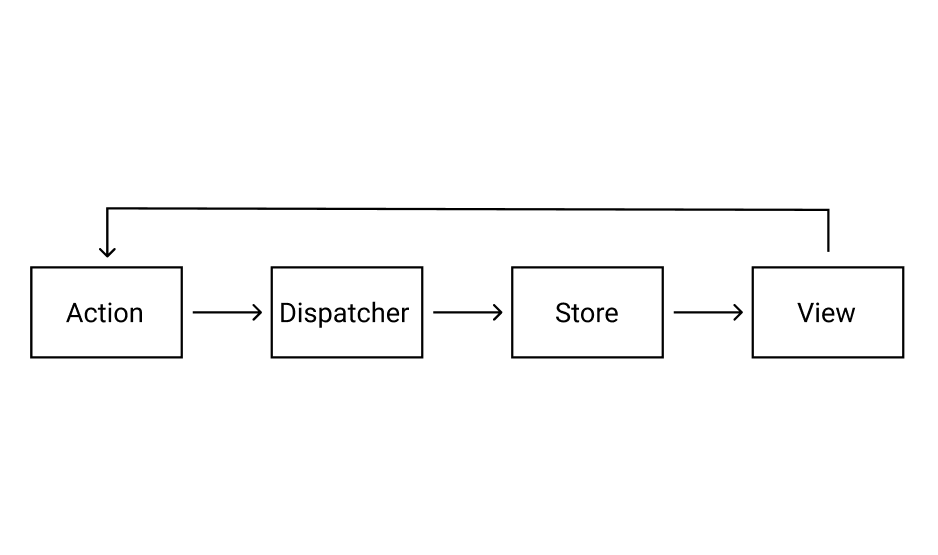
2. Fluxとは
要点を説明すると、
- Facebookが考案したアーキテクチャスタイル
- ライブラリやフレームワークではない(当たり前)
- データの流れを一方向に限定するのが特徴的な設計パターン
 ここで間違えてはいけないのが、Fluxを導入する=コンポーネントの作り方が大きく変わるわけではない、という事です。Fluxは、あくまでデータフローとデータの更新ロジックの所在を明確にするためのものです。
ここで間違えてはいけないのが、Fluxを導入する=コンポーネントの作り方が大きく変わるわけではない、という事です。Fluxは、あくまでデータフローとデータの更新ロジックの所在を明確にするためのものです。
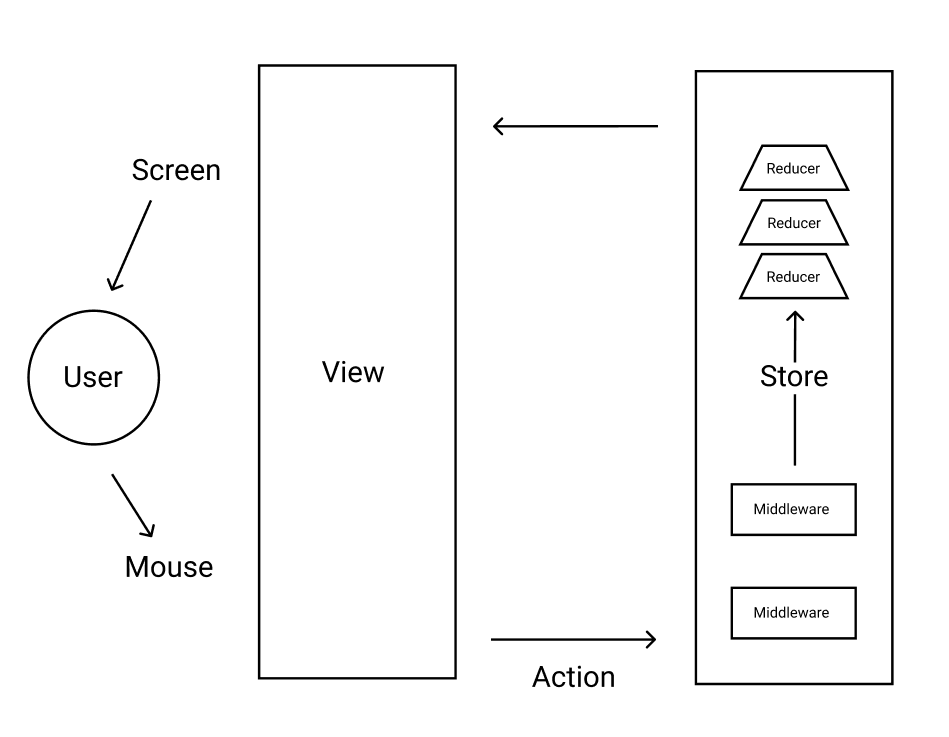
3. Reduxとは
Fluxから派生したアーキテクチャスタイルで、Fluxの概念に則って開発されています。

特徴としては
- Reduxにはdispatcherがない。(上図のReducerで担う)
Reduxには3原則があるが、なぜこれがあるのかそれぞれ説明してみる。
- Single source of truth:1つだけのデータと決まっている為、汎用的なRedux DevToolのようなツールが設定なしですぐに使える。
- State is read-only:一言で言うと、読み取りのみ。値が同じであれば同じ内容であることが保証される(同じ値で配列の内容が違うということがない為)。reduxの場合、reducerを経由する。そのReducerを見れば、どのActionでどのデータを書き変えているかがひと目でわかる。Redux DevToolを使う事で、各アクションごとのstateの変化も見れる為何が原因でバグが起こったかをログから追うことも可能。
- Mutations are written as pure functions:actionがstateを変更する際にreducerを通して行う。reducerはactionとstateを受け取り、新しいstateを返す(=pureな関数となる)。
今回はReact.jsの表向きの仕組みだけ簡易的に説明しました。次回は実際にReact.jsを実装し、どんなメリットがあるのかを検証する予定です。
4. ベトナムでオフショア開発をするならバイタリフィへ
ベトナムで開発をしてみたいけど「開発の経験がなくてあまりわからないので相談したい」という場合は、ぜひ弊社へご相談ください。
バイタリフィ・バイタリフィアアジアでは、ホーチミンで2008年から10年超のオフショア開発経験と実績を活かし、優秀なベトナム人エンジニアを活用したソフトウェア開発・サービス開発/保守運営が可能です。
また、当社は、ベトナムに子会社(バイタリフィアジア・スクーティー)を設立しています。
バイタリフィアジア・スクーティーでは、当社で受けた案件の開発部分をベトナム拠点に依頼するようなオフショア開発ではなく、お客様がベトナム拠点と直接関わり、案件進行して頂く事によりコストを抑えたリソース提供を可能にしています。
お客様の専属エンジニアをベトナムにもって頂くようなイメージでの開発が可能となっていますので、「どのようなチームで、どんな風に開発を進めれば良いのかわからない...」と迷っている場合にも一度お気軽にご相談ください。
当社で受託するのがよいのか、バイタリフィアジアへお繋ぎするのがよいのか、お客様にとって適切な開発体制をご提案しています。