普段はPhotoshopを使用することが多いのですが、
最近かなりの頻度で使用しているdesktop Appが"Figma”です。

目次
1, Customer

顧客がこんな感じです。

まだ日本には浸透していない、感じですね。
日本語のHow toも現状数が少ないです。
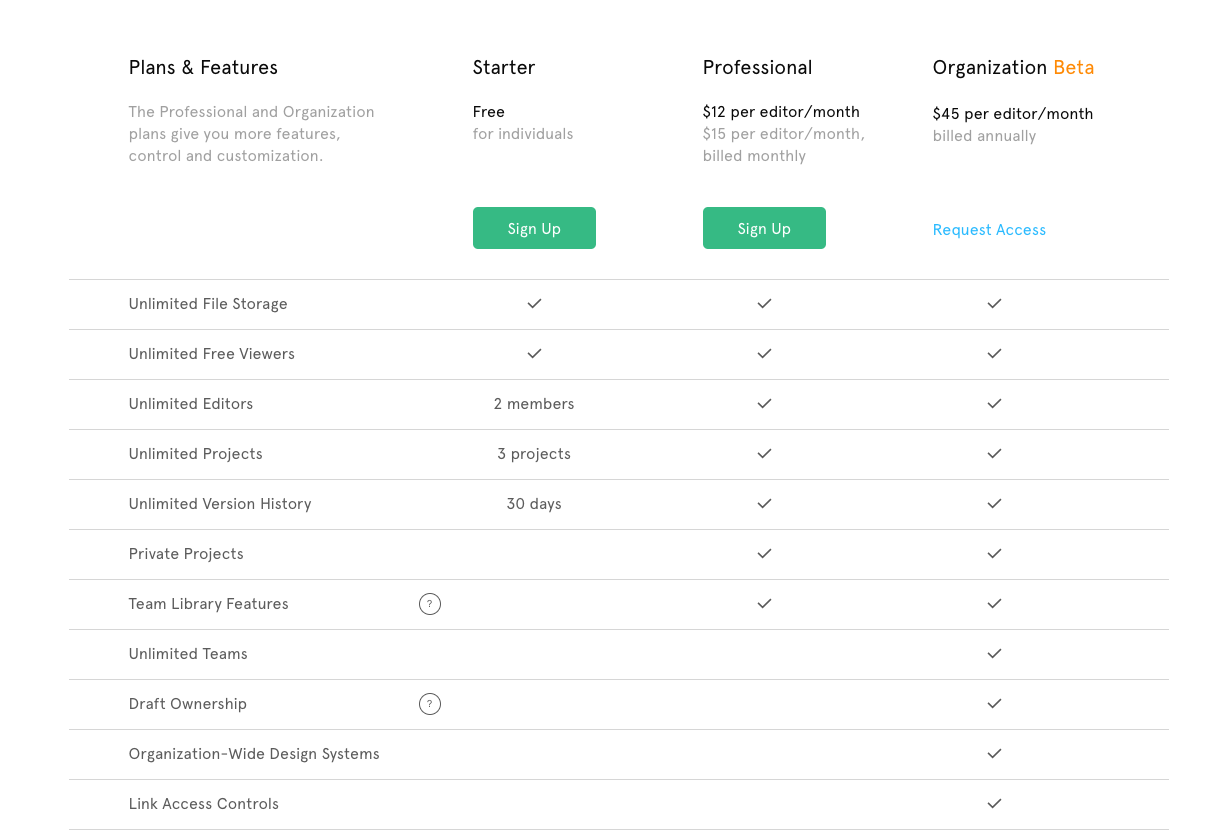
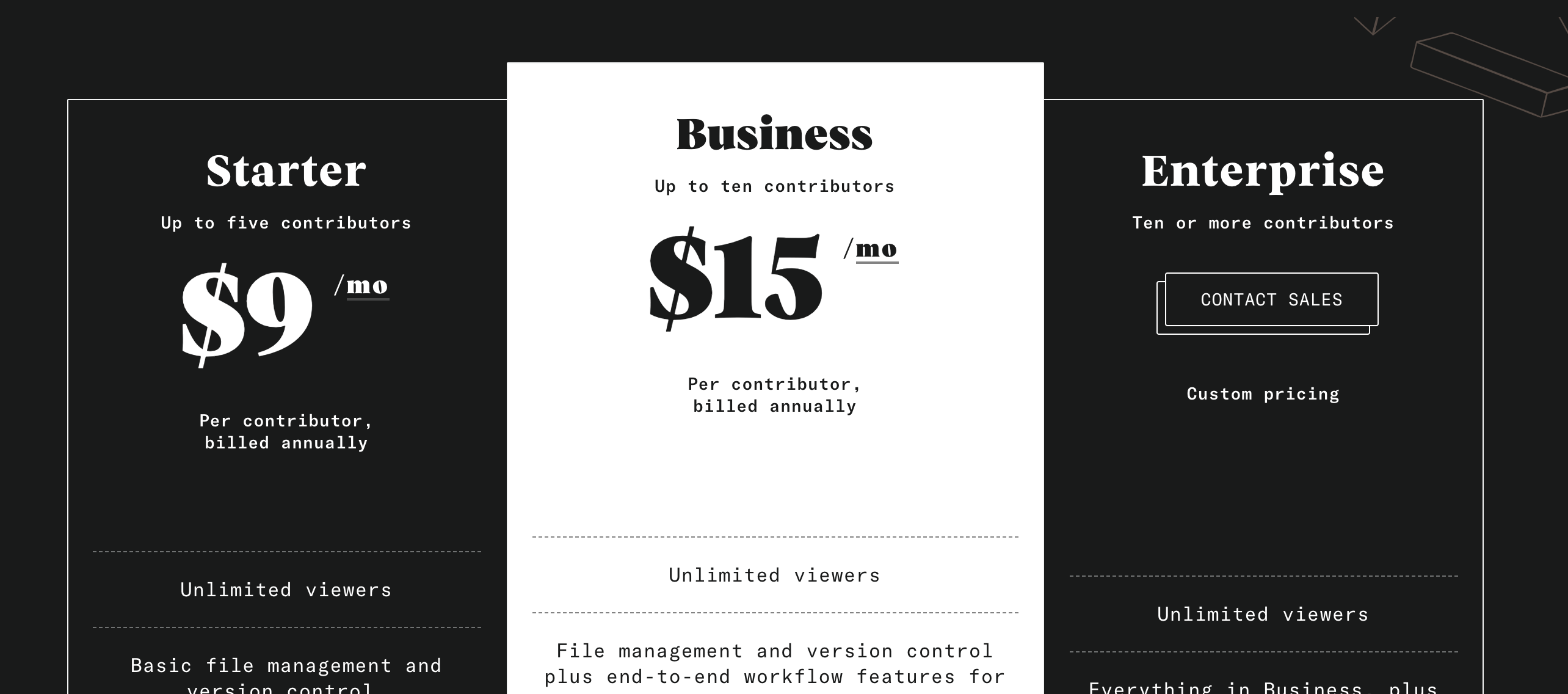
2, 価格

編集、閲覧は無料です。
すべての機能を使うなら、1人あたり
年間払いなら
になります。詳しくは公式参照。
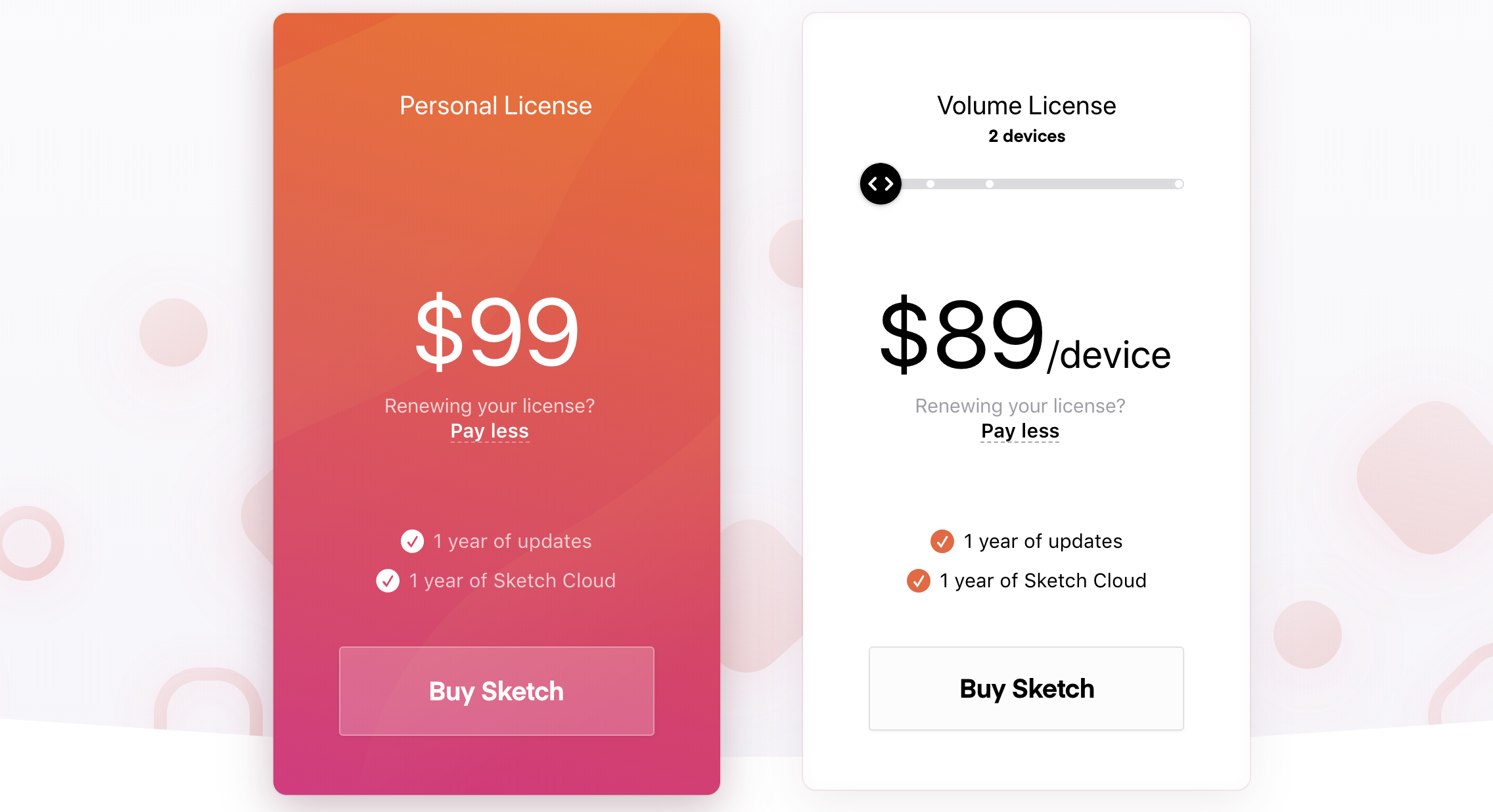
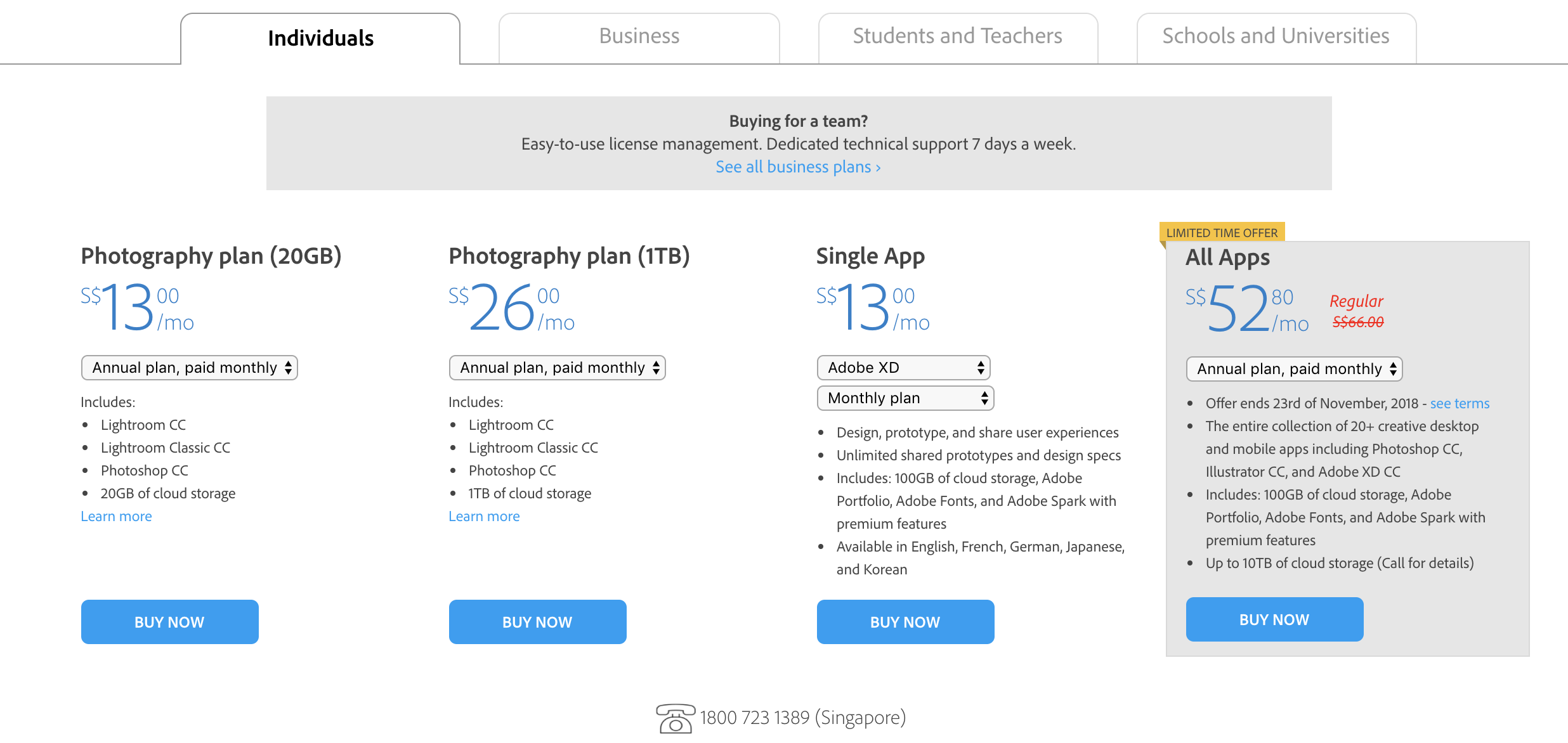
他のデザインツールと比較しますと



全然、無料機能でも僕みたいなデザイナーではない人間には充分な気がします。
3, サポート

まだ充実してるとは言い難いですが、
などで不明点を解決できます。
4, 動作環境

Chromeだけインストールすれば使えてしまいます。デスクトップ版もあります。
- Windows
- Mac
- Linux
どこでも使えますね。
5, コラボレーション

複数人でデザインを分担していても、全体の文脈を理解しながらデザインが可能です。ファイルを横断した結果、バージョンが崩壊した、なんてことは起きません。例えば
このような何手かの手数が減ることが、どれほど大変かすぐ検討がつくでしょう。
コンフリクトなど存在しない環境が構築できるのです。
エンジニアのペアプログラミング同様ですね。
複数人の力を掛け合わせた方がクリエイティビティは自然に高まるはずです。
6, CSS出力

Sketchを使用していると想定すると、
↓
Zeplin
にあげて共有などなど、、ですね。
その程度ならFigmaにもできます。
しかもiOSとAndroidのコードもプルダウンから選択するだけで、同様に出力することが可能です。(当然全てではないのですが・・・)
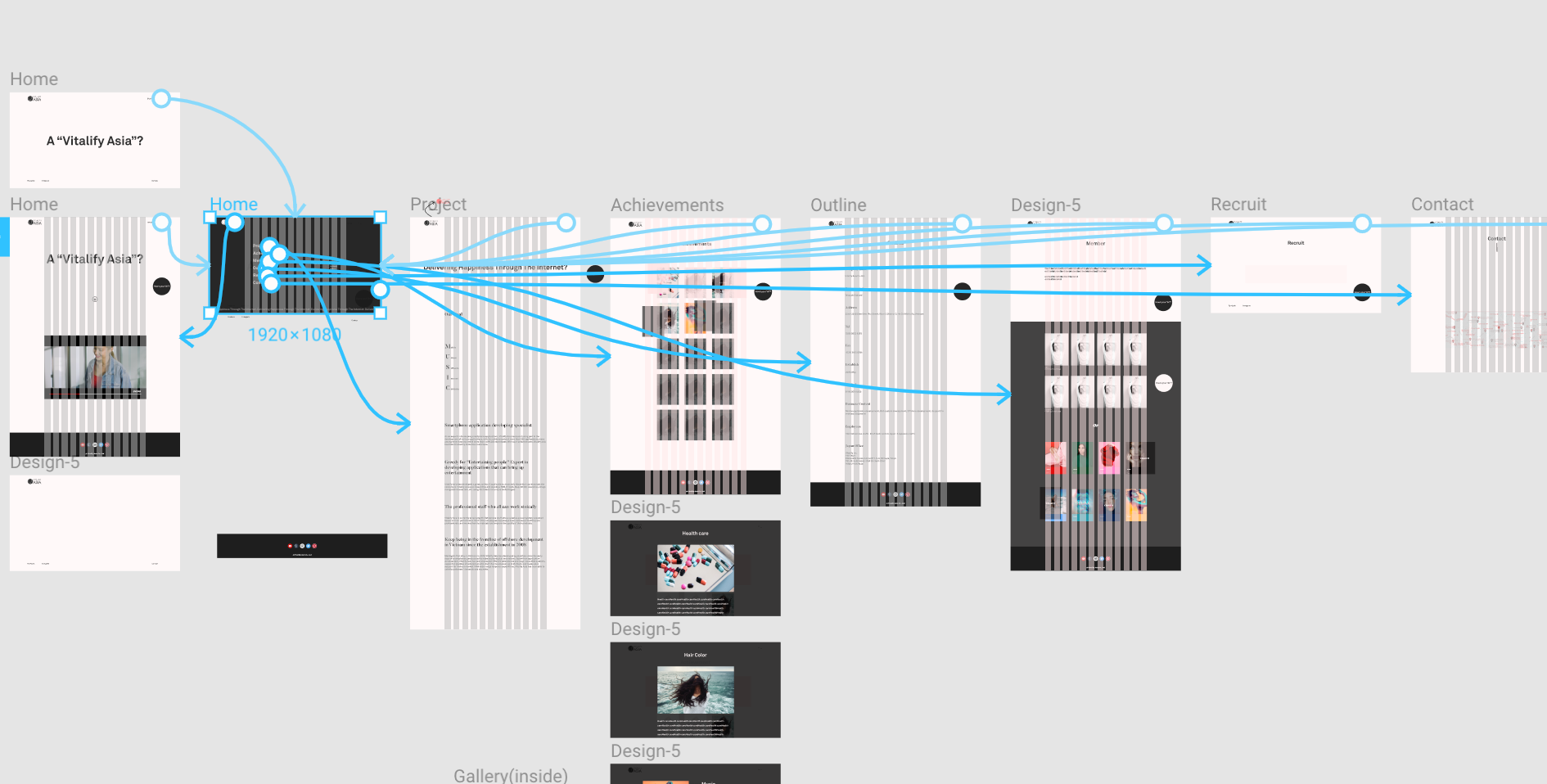
7, 動くプロトタイプ

必須と言えるでしょう。(sketchと同等の機能)
ちなみにこんな感じです。


まあプロトタイプだけであればinVisionが良いと思いますが、一応使えるよ、といった感じです
8, 修正依頼が容易

InVisionのコメントのようなやりかたですが、Figmaはデザイン中のモノにコメントを残せます。
作ってるときに言われても困るので無視できるように、Commentボタンを押すと初めて吹き出しが表示される設計です。
少しコメント返されたのに気付きづらいのが難点かな。。
9, 比較

こちらのサイトで様々なデザインツールとの比較が出来ます
Prototyping Tools
カテゴリーや特徴に分けて調べられるので、興味ある方は是非
10, まとめ
とりあえずイメージを早く&適当に表して忘れないようにしたい!みたいな時に使えるサービスだなと感じました。
ペアプロのようにリアルタイムで共有可能なのは魅力ですね。
UIも良いので使っててストレスを感じないです。
11, ベトナムでAI開発をするならバイタリフィへ
「自社サービスにAIを導入したい」「AIを導入し自社の効率化・コスト課題を改善したい」
という企業様はバイタリフィ・バイタリフィアアジアへお気軽にご相談ください。
当社では『AI導入をお考えの方に精度や効果を無料で確認してから開発の判断ができる』サービス「Mobile AI Lab」を運営しております。
NEW!! 2018.11.16
「業務へのAI導入を検討しているが、何からすれば良いんだろう?」
そんな事業戦略担当者様!
機械学習、ディープラーニングを用いてAIモデルデータを無料で作成。
AIアプリを気軽に開発できるサービス『Mobile AI Lab』のお問合わせはこちら