「GA4の自動移行とはどんなもの?」
「GA4の自動移行を行った場合、正しい計測はできるの?」
Google社から発表された「UA(ユニバーサルアナリティクス)」の計測、サポート終了のお知らせ。タイムリミット(2023年7月1日)を迎えた今では、自動移行によってGA4プロパティが作成されたという方もいるでしょう。
自分の手を煩わせることなくGA4への移行を終えられる自動移行は、一見手軽に思われていました。しかし、直近の流れで予期せぬ大きな落とし穴があったことが分かってきました。
そこで本記事では、UAのサポート終了後の動向を踏まえた「GA4の自動移行」について網羅的に解説していきます。そもそもGA4の自動移行とは何かといった基礎的な知識から、GA4の自動移行で起こることやその対策方法を学ぶことができます。
ぜひ最後までご一読ください。
目次
1. GA4の自動移行とは?
「そもそもGA4の自動移行とは?」
GA4の自動移行とは、UAからGA4へ移行する際にUAの設定をもとにGA4のプロパティが自動で作成されることです。これはUAサポート終了日(2023年7月1日)までにデータ移行を促進する目的で実施されたものであり、現時点(2023年7月26日)では、すでに自動移行が完了しているGA4も多く見られるようになりました。
そして、GA4の自動移行には見逃してはいけない大きな2つの特徴があります。
- GA4のプロパティが勝手に作られる
- GA4の計測タグが勝手に入る
1つ1つ解説していきます。
1-1. GA4のプロパティが勝手に作られる
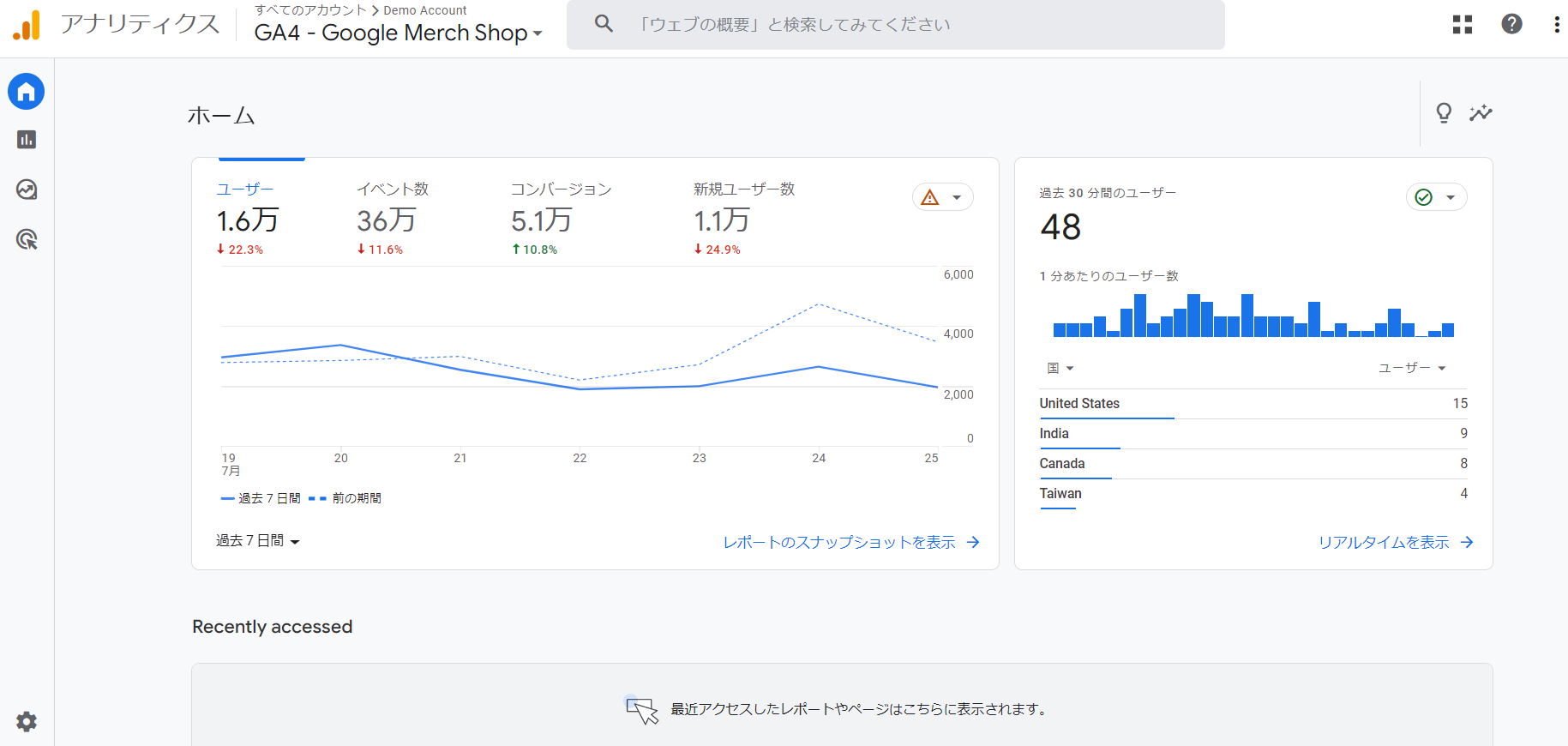
まず1つめの特徴は、GA4のプロパティ(Webサイトとアプリを結合して分析できたり未来予測ができたりするなど、高度な分析が可能なプロパティのこと)が勝手に作られることです。
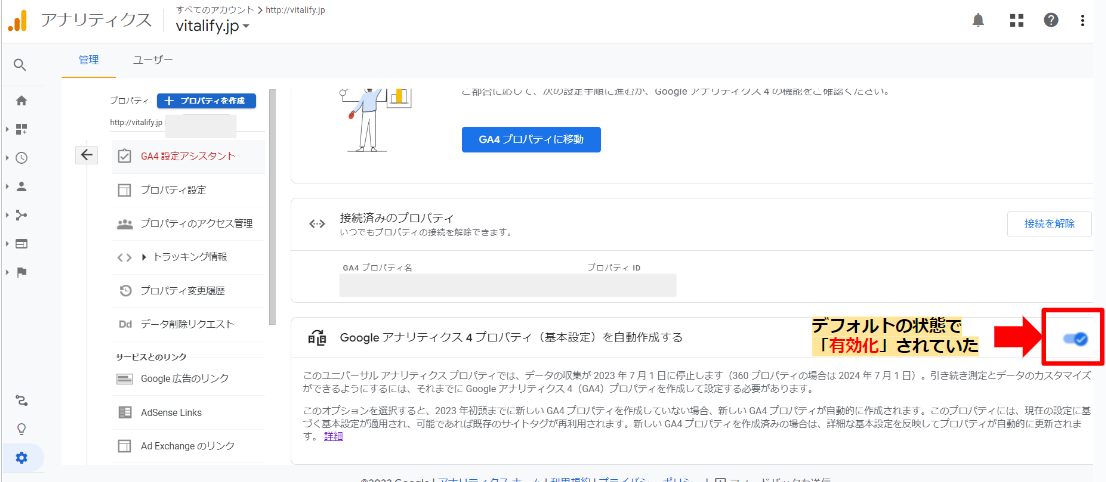
これにはUAからGA4への自動移行の設定がデフォルトで「有効化」されていたことが関係しています。

この設定は、UAの管理画面上から簡単に変更することができました。しかし「そもそも自動移行が行われることを知らなかった」「管理画面から設定できることを知らなかった」など、UAからGA4への自動移行の存在を把握できていなかった場合は、有効化のまま期限に到達。
「自分の意図とは関係なくGA4のプロパティが生成されてしまった」といった事態が見られるようになりました。

1-2. GA4の計測タグが勝手に入る
次に2つめの特徴は、GA4の計測タグが勝手に入ることです。
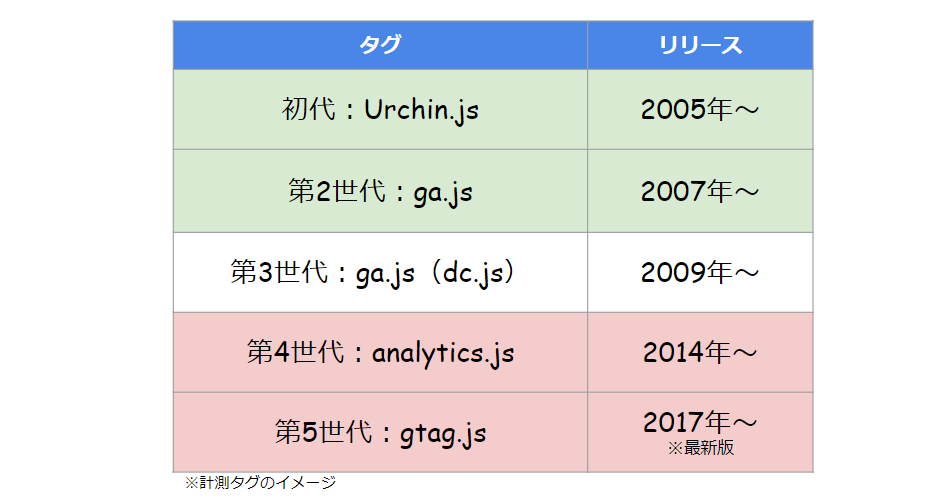
計測タグというのは、Googleアナリティクスを利用する際にサイトへ埋め込むタグのことです。種類としては5世代の計測タグ(urchin.js、ga.js、ga.js(dc.js)、analytics.js、gtag.js)が存在しています。

GA4プロパティでは一番最新の「gtag.js」を経由してデータを受信しています。そのため、既存サイトにgtag.jsやanalytics.js(※一部高度な機能以外)が利用されている場合はタグの差し替えを行うことなくデータ計測を行うことが可能です。
しかし、UAからGA4への自動移行を行うと前述した計測タグが勝手に埋め込まれるようになります。これにより、事前にGTMやGA4タグを入れてしまっていたアカウントについては計測タグの重複が発生。分析データの二重計測が起こるといった悲しい事態が見られるようになりました。
2. GA4の自動移行のメリットデメリット
「UAからGA4への自動移行を行うメリットやデメリットは?」
UAからGA4への自動移行を行うメリットデメリットは以下の通りです。
2-1. メリット:何もしなくても移行できる
まずメリットとしてあげられるのは、何もしなくても移行できることです。

UAからGA4に手動で移行する場合は、ある程度の知識(Googleタグマネージャーを使った設定だったり、サイトのタグを触ったりなど)が必要になります。しかし自動移行であれば、自分が関与することなくUAからGA4への移行を終わらせてくれるため多少知識が不足している状態でも安心です。
2-2. デメリット:移行が上手くいかない場合がある
一方、デメリットとしてあげられるのは移行が上手くいかない場合があることです。

これはGoogle社が公表している内容にもある通り、UAで設定した項目がすべてGA4にコピーされる訳ではないことが関係しています。
ご自身で移行されなかった場合は、新しい GA4 プロパティが自動的に作成され、ユニバーサル アナリティクスの設定が新しい GA4 プロパティにコピーされます。この際、ユニバーサル アナリティクスの設定項目がすべて GA4 にコピーされるわけではありません。そのため、新しい GA4 プロパティの設定項目の一部が、ユニバーサル アナリティクスの設定項目に一致していない可能性があります。
[UA→GA4] Google アナリティクスの最新情報,2023/07/27時点
またUAからGA4への自動移行は、Google広告にも影響を及ぼすことが懸念されています。具体的には「Google広告で運用していたキャンペーンの一部のコンバージョンやオーディエンスが一致せず、広告自体が中断されてしまう可能性がある」というものです。
ご自身で移行されなかった場合、一部のコンバージョンとオーディエンスは自動的に移行されます。ただし、すべてが自動的に移行されるわけではないため、一部のコンバージョンとオーディエンスはユニバーサル アナリティクスのものと一致していない可能性があります。そのため、ユニバーサル アナリティクスでデータ処理が停止する 2023 年 7 月 1 日以降、運用中の広告キャンペーンが中断される可能性があります。
[UA→GA4] Google アナリティクスの最新情報,2023/07/27時点
3. GA4の自動移行が行われないパターン
「GA4の自動移行が行われないパターンとは?」
2023年3月以降に実施されたUAからGA4への自動移行は、一部の条件に該当する場合、自動移行が行われることはありませんでした。本章では、UAからGA4への自動移行が行われないパターンを解説していきます。
3-1. 手動でオプトアウト(自動移行の停止)をしている
UAからGA4への自動移行が行われないパターン1つめは、手動でオプトアウト(自動移行の停止)していることです。
オプトアウトしていたかどうかは以下の手順で確認することができます。もし、以下の手順でオプトアウトできていることが確認できた場合は自動移行が行われていないパターンに該当します。
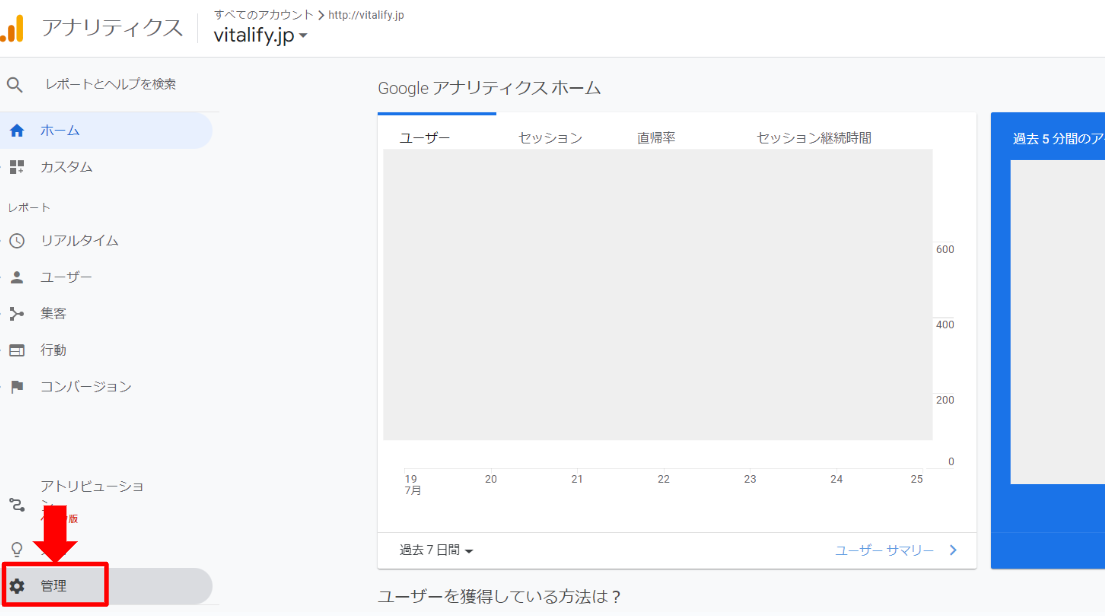
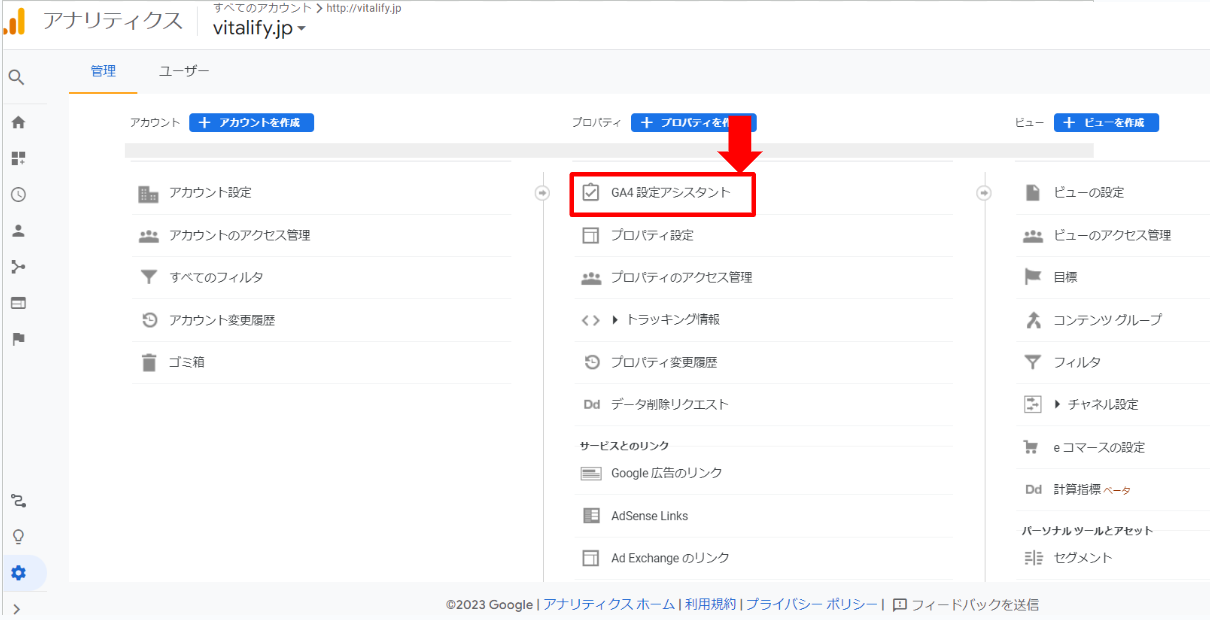
手順①UAを開き「管理」から「GA4設定アシスタント」を選択


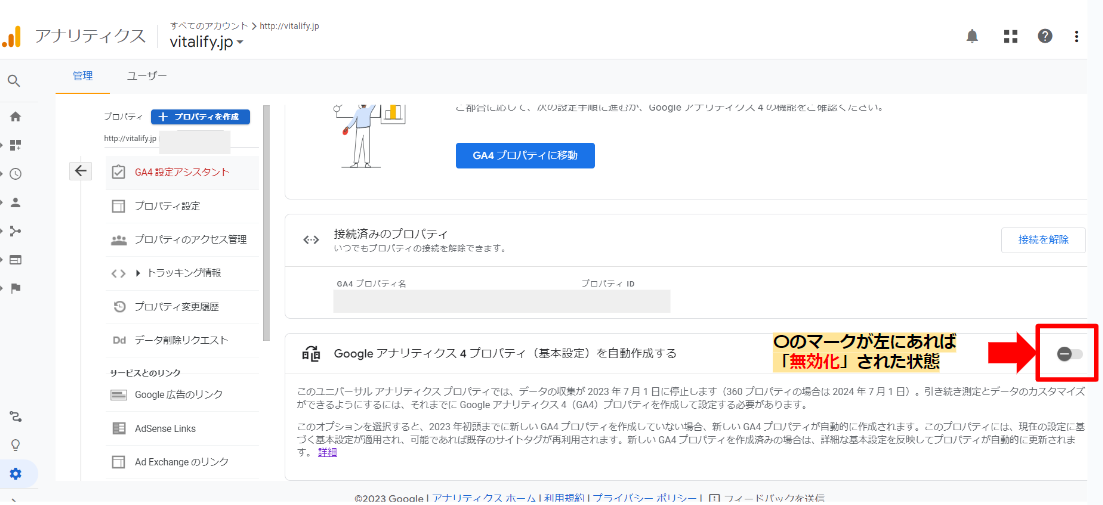
手順②Googleアナリティクス4プロパティ(基本作成)を自動作成する欄を確認。
ここで、〇のマークが左にある状態であればオプトアウトできているため、自動移行が行われていないパターンに該当します。

3-2. 古いGA4タグで計測している
UAからGA4への自動移行が行われないパターン2つめは、古いGA4タグで計測していることです。
古い計測タグには例えば、2005年~リリースした初代「urchin.js」や2007年~リリースした第2世代「ga.js」があげられます。もし、自社サイトの計測を上記計測タグを用いて行っていた場合は自動移行が行われていないパターンに該当します。
計測タグの確認方法としては、GoogleChromeの拡張機能「Tag Assistant」で確認する方法があげられます。確認手順としては以下の通りです。
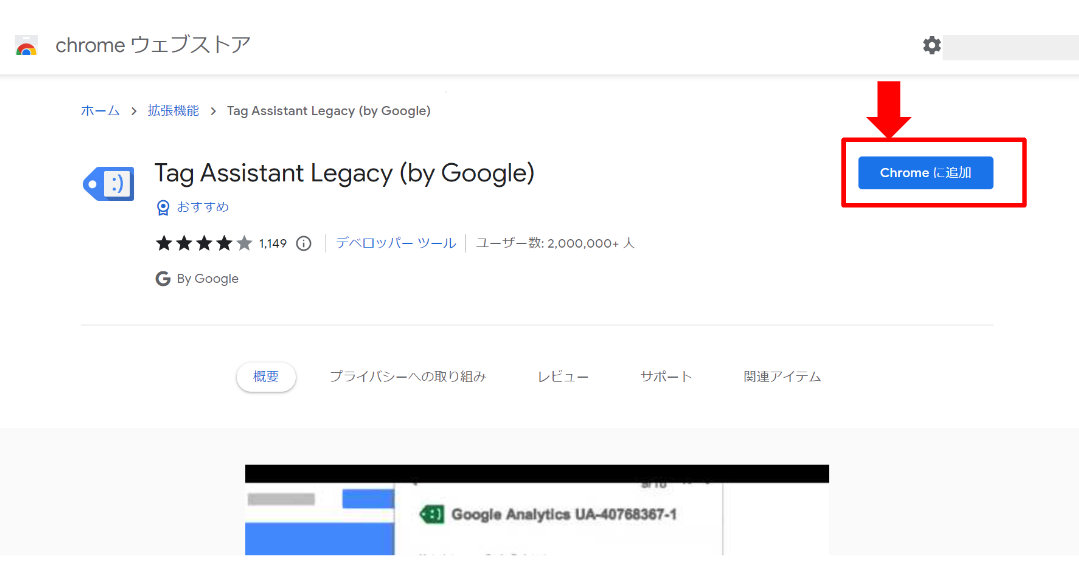
手順①GoogleChromeの拡張機能「Tag Assistant」のGoogleウェブストアにアクセスし「Chromeに追加」を選択

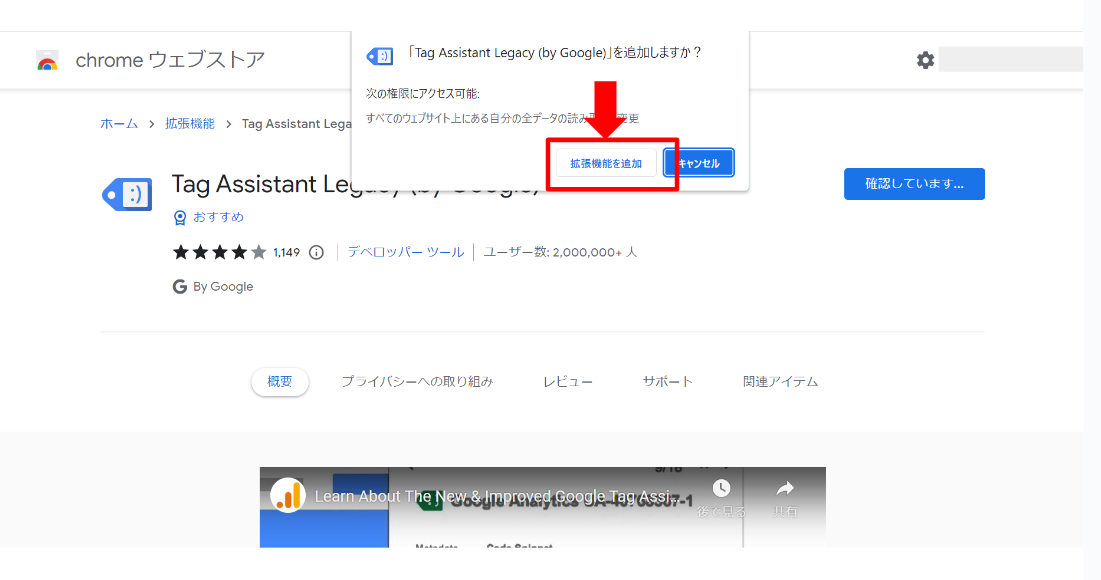
手順②「拡張機能を追加」を選択

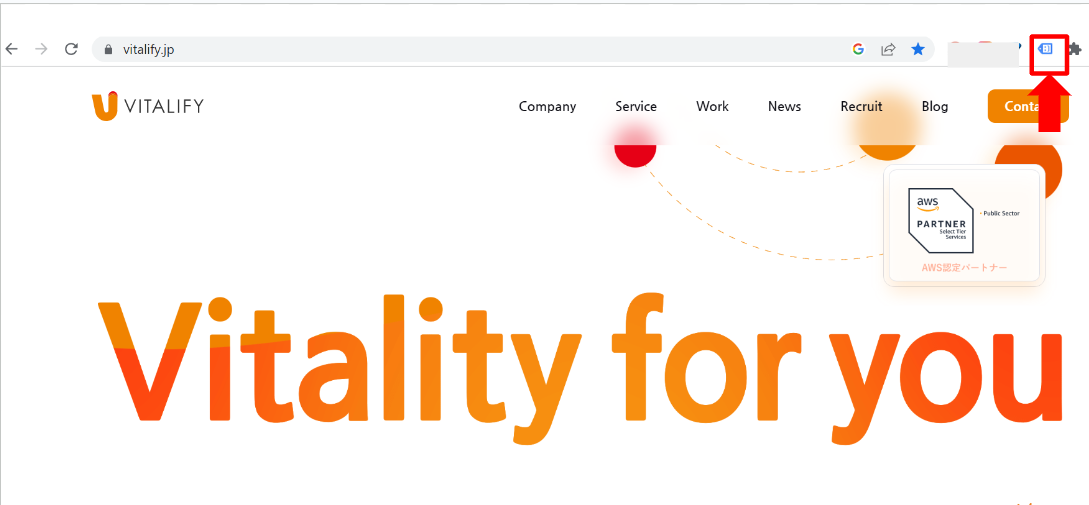
手順③タグを確認したいサイト上で「Google Tag Assistantのアイコン」を選択

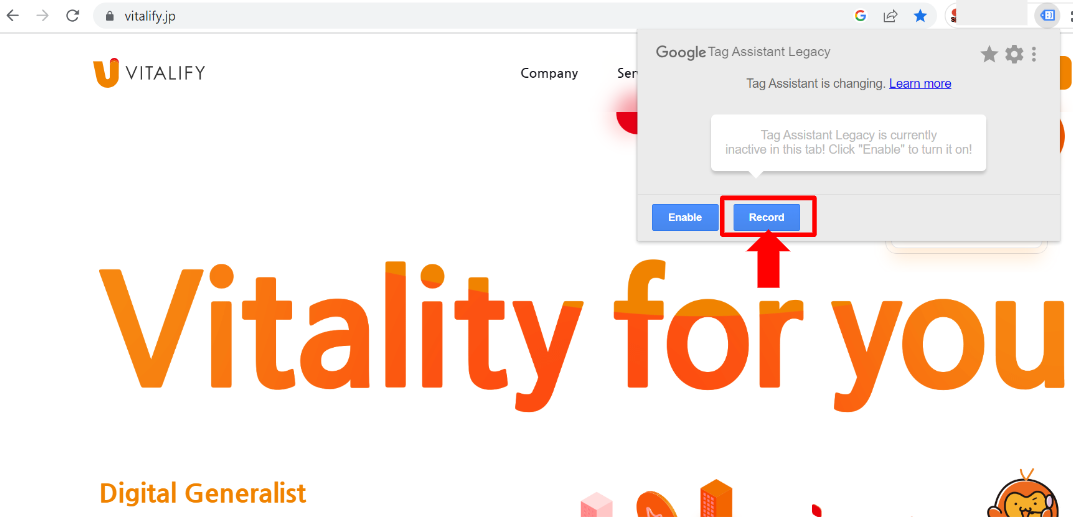
手順④「Record」を選択し「更新ボタン」を押す


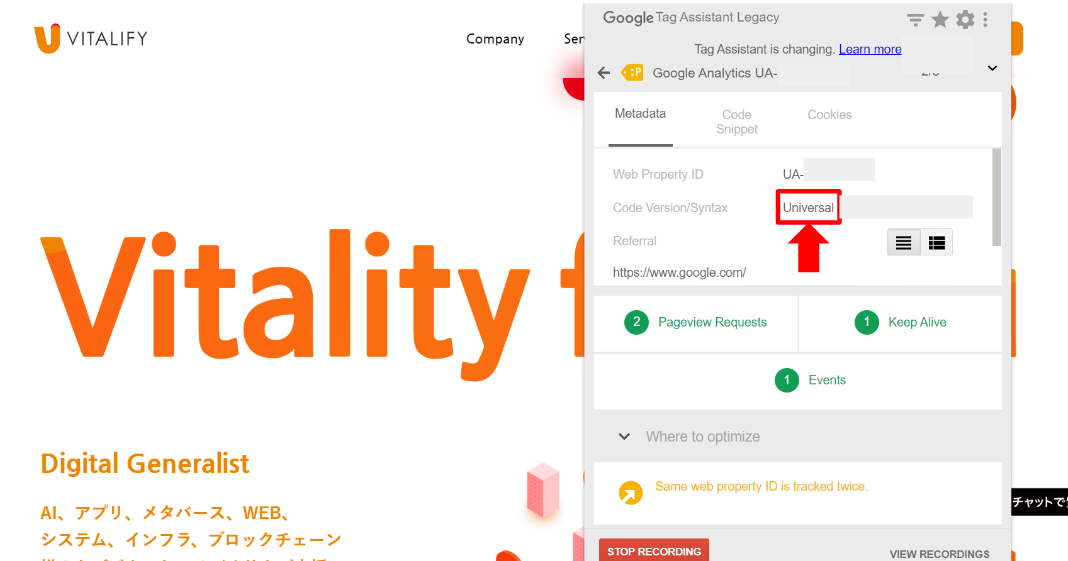
手順⑤再び「Google Tag Assistantのアイコン」を選択し、何のタグが埋め込まれているのか(Urchin.jsの場合は表示なし、ga.jsの場合はClassic、analytics.jsの場合はUniversal)を確認
もしここで、表示がなかったりClassicと表示されていたりすれば、古い計測タグが用いられているため自動移行が行われていないパターンに該当します。

また、古い計測タグが使われているかどうかはタグを直接見る方法でも確認することができます。自社サイトのソースコードを確認し、以下の記述がないかどうか?確認してみましょう。
↓urchin.jsに必須で記述されているコード↓
_uacct = "UA-xxxxxx-x";
urchinTracker();
↓ga.jsに必須で記述されているコード↓
try{
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
pageTracker._trackPageview();
} catch(err) {}4. 結論:GA4の自動移行は「行わない方がいい」
「UAからGA4への移行は自動移行で大丈夫なの?」

ここまでGA4の自動移行について細かく解説をしてきました。UAからGA4への移行方法として自動移行は適切だったのか?気になった方も多いのではないでしょうか。
結論から言うと、UAからGA4への自動移行は行わない方がいい(行わない方がよかった)と言えます。
この理由には、UAからGA4への自動移行を行うとうまく移行できない可能性があることやGoogle社が公式な見解として発表していることが関係しています。
ユニバーサル アナリティクス(UA)の設定を手動で GA4 に移行することを強くおすすめします。ご自身で移行されなかった場合は、新しい GA4 プロパティが自動的に作成され、ユニバーサル アナリティクスの設定が新しい GA4 プロパティにコピーされます。ユニバーサル アナリティクスのすべての設定項目に対応するものが GA4 にあるわけではありません。そのため、自動移行プロセスではお客様が想定されているとおりに項目が選択されない場合があります。
[UA→GA4]自動作成されたGoogleアナリティクス4プロパティについて,2023/07/27時点
サイト分析では前提としてサイトの数値を正しく取得できることが大切です。しかし、自動移行でのGA4プロパティの生成は設定がうまくいかず、誤ったデータを取得してしまう可能性を秘めています。そのため、UAからGA4への移行方法のおすすめは自分自身で設定できる「手動移行」と言えます。
しかし中にはすでに、
「自動移行によってGA4のプロパティが生成されている…」
という状態の方もいるでしょう。
そんな方はぜひ次章を参考に、分析データや移行設定に問題がないかどうかを確認するようにしましょう。
自動移行を行ってしまった場合でも、現状を知ることで対策を打ったり改善につなげられるようになります。安心して確認してみてください。
5. 本当に大丈夫?移行が正しく行われているかのチェックポイント6つ
本章では自動移行によってGA4の移行を完了させた人向けに、移行が正しく行われているのか?6つのチェックポイントを紹介していきます。
なお以下の表を見て、BCDのパターンに該当する人はGA4の設定に何かしらの不具合が生じている可能性があります。これから紹介するチェックポイントを必須で確認するようにしましょう。
| 事前に確認してみよう! | A | B | C | D |
| GA4の設定を自分でしたか? (〇設定した ×設定してない) | 〇 | 〇 | × | × |
| GA4の自動移行設定を止めたか? (〇止めた ×止めていない) | 〇 | × | 〇 | × |
| チェック不要 | 要チェック | 要チェック | 要チェック |
5-1. 計測がされているか
1つめのチェックポイントは、データの計測が行われているか確認することです。
GA4を導入できても、そもそもデータ計測が行われていなければ意味がありません。以下の手順で計測できているか?しっかり確認するようにしましょう。
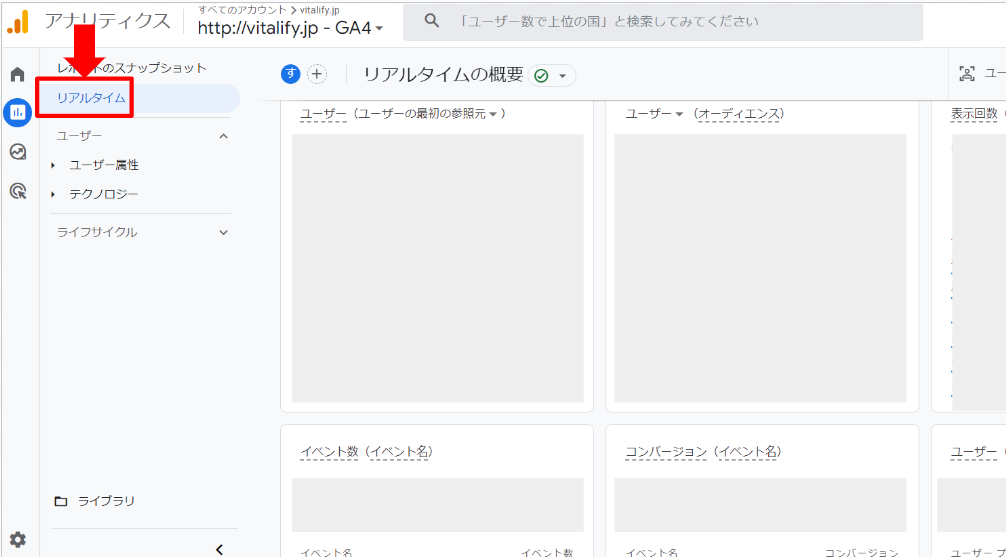
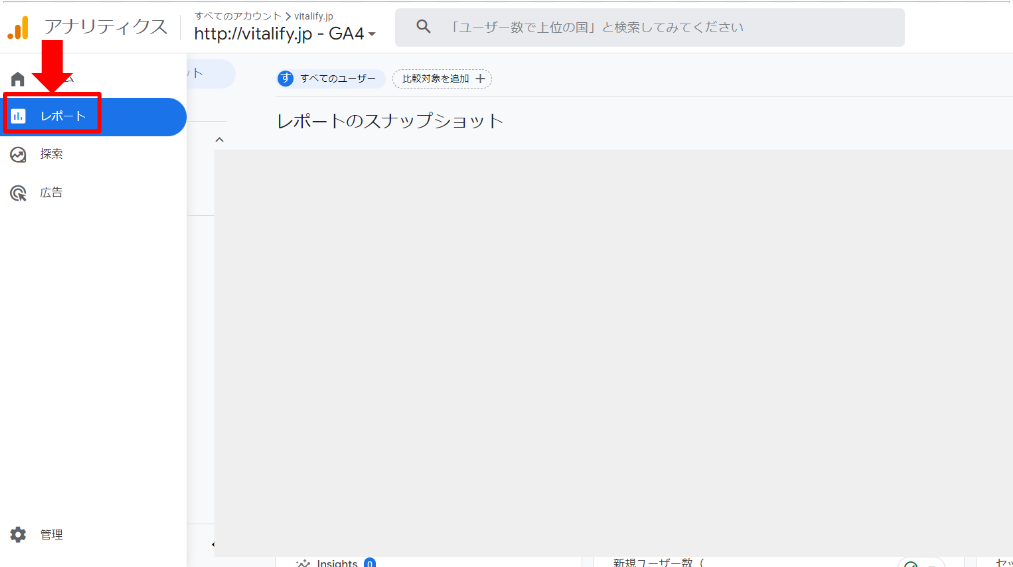
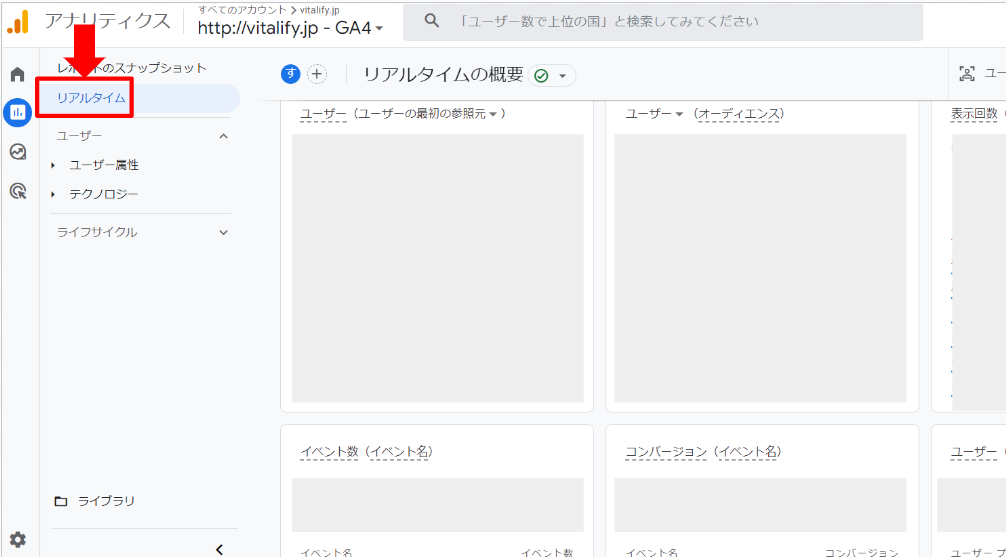
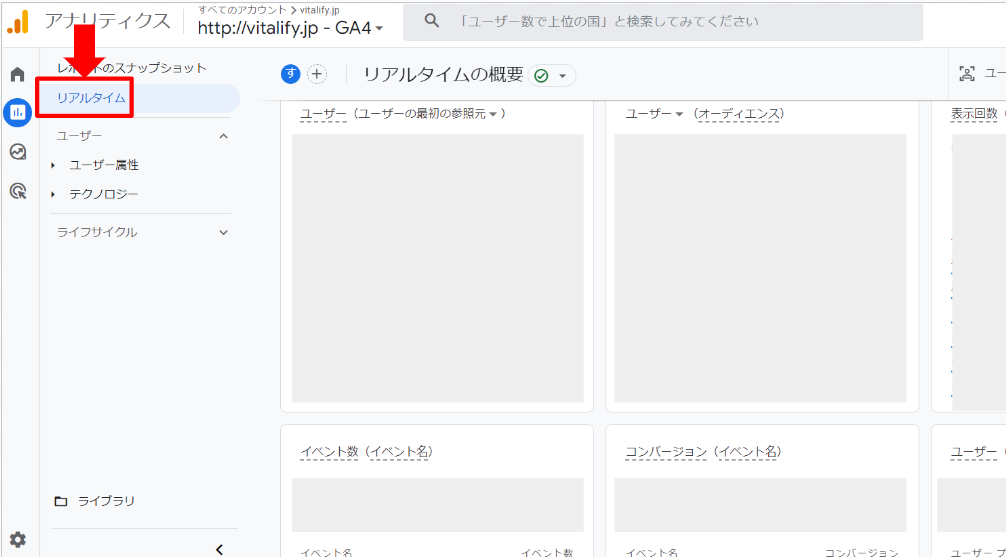
手順①「レポート」から「リアルタイム」を選択


手順②そのままの状態で対象のサイト(https://×××)を開く
※除外していないIPアドレスで

手順③「リアルタイム」レポート内に、対象のサイト(https://×××)情報が表示されるかを確認。
自分のアクセス情報が出てくるようであれば、計測は問題なくできていることになります。

もしもここでデータ計測ができていないことが分かった場合は、改めてGA4の設定状況を見直す必要があります。データ計測ができていない理由を探った後、再設定するようにしましょう。
5-2. データの保存期間が2ヵ月になっていないか
2つめのチェックポイントは、データの保存期間が2ヵ月になっていないか確認することです。
GA4は初期設定の状態で保存期間が2ヵ月に設定されており、2ヵ月が経過すると自動的にデータが削除されるようになっています。以下の手順で、保存期間を確認することが可能です。自社GA4の保存期間がどうなっているか?しっかり確認するようにしましょう。
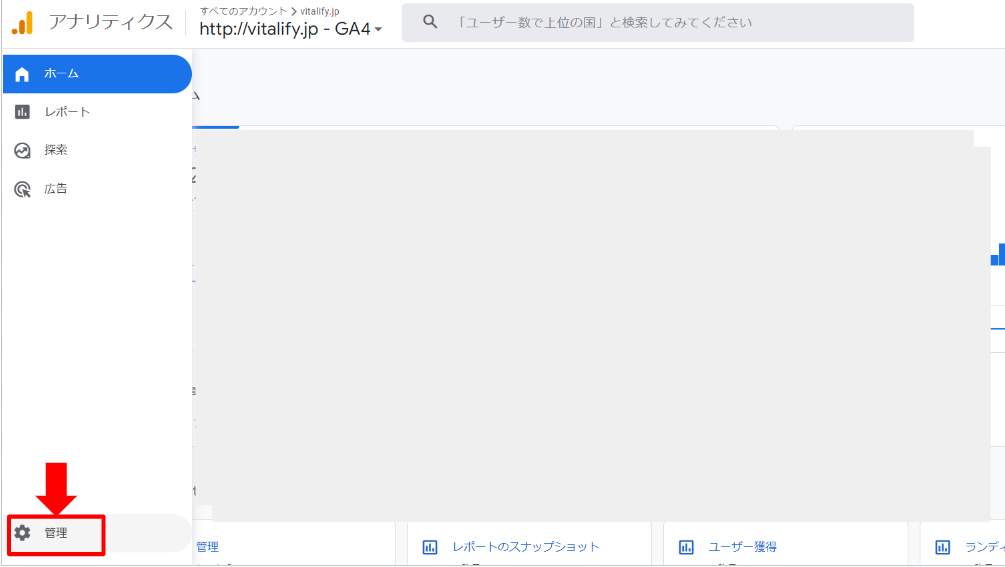
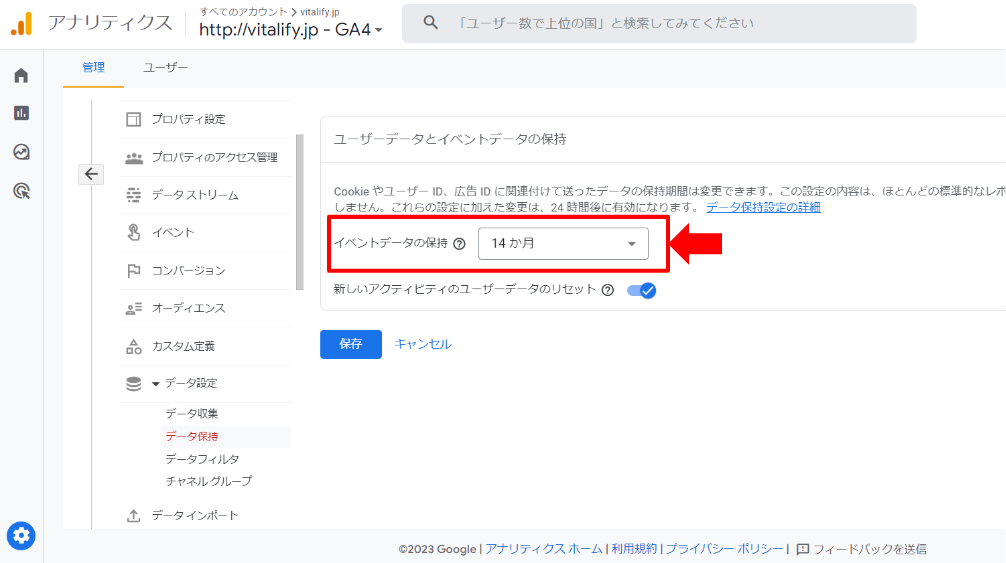
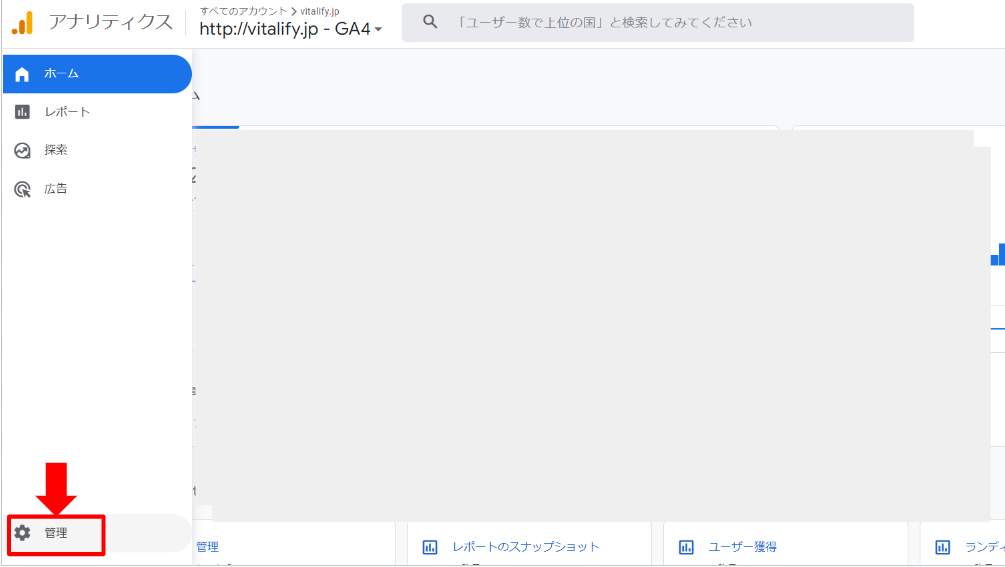
手順①「管理」の「データ設定」から「データ保持」を選択


手順②イベントデータの保持右横にある「期間」を確認。
ここの期間が2ヵ月以外の数字になっていれば、保存期間が問題なく設定されていることになります。

もしもここで保存期間の設定が2ヵ月になっていることが分かった場合は、保存期間を14カ月に変更しておきましょう。
5-3. コンバージョンの設定がされているか
3つめのチェックポイントは、コンバージョンの設定がされているか確認することです。
コンバージョンはサイト分析において重要な要素となります。以下の手順で、GA4のコンバージョンが設定できているか否かを確認することが可能です。コンバージョンの設定状況を確認するようにしましょう。
手順①「レポート」から「リアルタイム」を選択


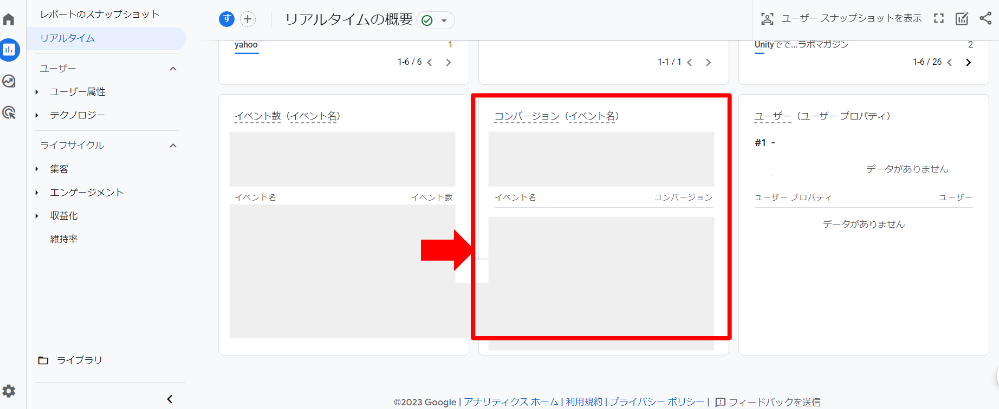
手順②そのままの状態でコンバージョンを発生させ「リアルタイム」レポート内の「コンバージョン」カードを確認。
自分で発生させたコンバージョンが表示、計測されている様子が見られたら、コンバージョンが問題なく設定されていることになります。

もしもここでコンバージョン設定ができていないことが分かった場合は、GA4上で直接設定するか、GTMを用いて設定することができます。
5-4. サーチコンソール連携がされているか
4つめのチェックポイントは、サーチコンソール連携がされているか確認することです。
サーチコンソールと連携することで、分析の質があがるようになります。以下の手順で、GA4とサーチコンソールが連携出来ているか否かを確認することが可能です。連携状態をしっかり確認するようにしましょう。
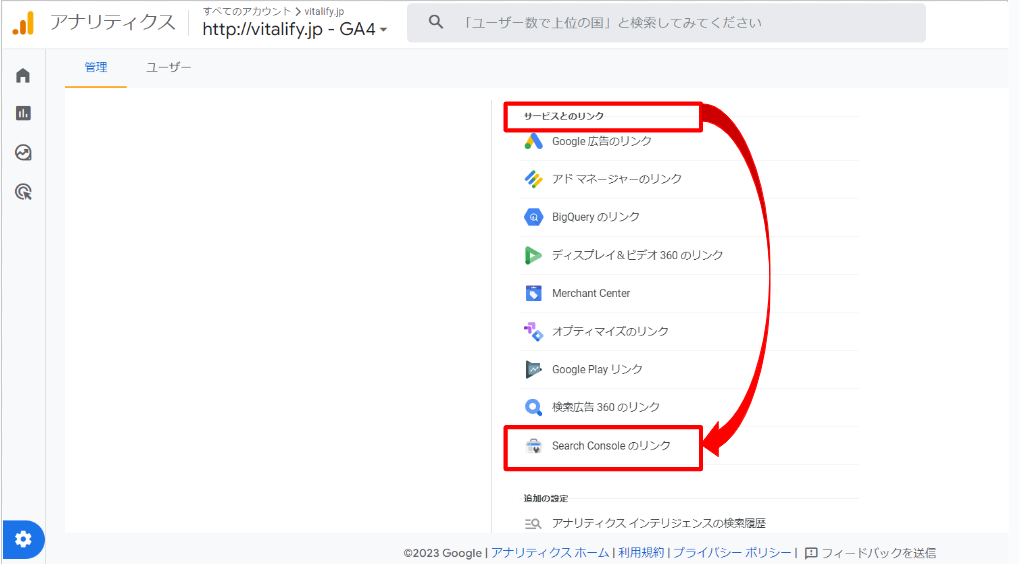
手順①「管理」の「サービスとのリンク」から「SearchConsoleのリンク」を選択


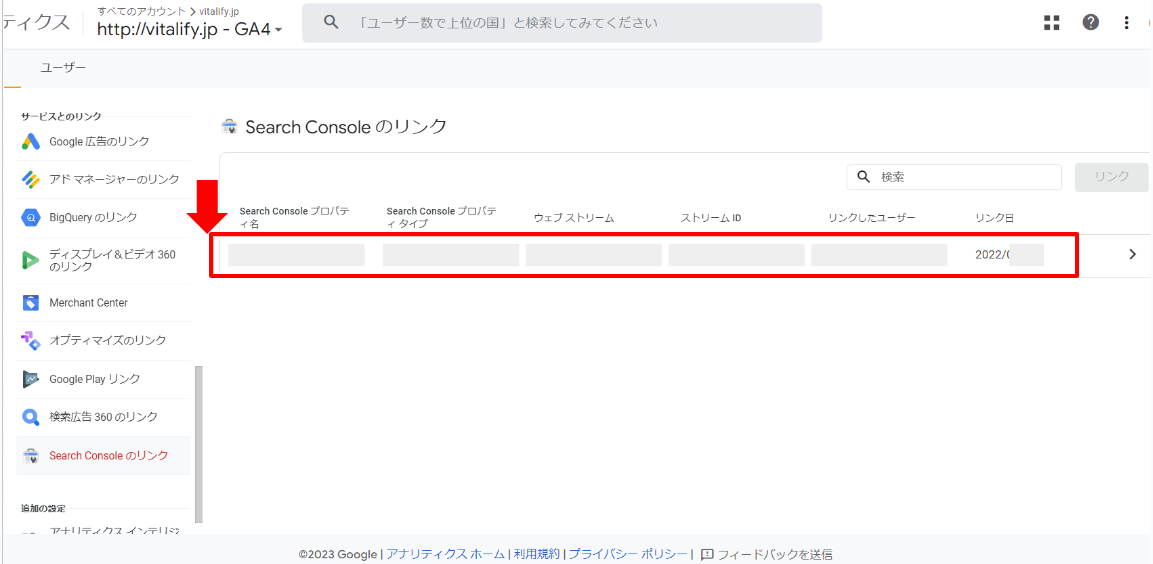
手順②サーチコンソールとの連携ができているか確認
自身のサーチコンソールのデータがしっかり表示されていれば、サーチコンソールとGA4の連携が問題なく設定されていることになります。

もしもここでサーチコンソール連携ができていないことが分かった場合は、接続するサーチコンソールのプロパティとGA4のウェブストリームを選択し「送信」ボタンをクリックすることで連携できます。
5-5. UA時代に設定したIP除外の設定がされているか
5つめのチェックポイントは、UA時代に設定したIP除外の設定がされているか確認することです。
IP除外とは、トラフィック計測に不要なIPアドレス(社内関係者など)を除外することです。IP除外設定ができていなければ、本来対象としたいユーザーからの正確な計測ができなくなります。以下の手順で、IP除外設定がきちんと行われているかどうかを確認することが可能です。連携状態をしっかり確認するようにしましょう。
手順①「レポート」から「リアルタイム」を選択


手順②そのままの状態で除外したIPアドレスを用いて対象のサイト(https://×××)を開く

手順③「リアルタイム」レポートに戻り、②でアクセス中のサイト(https://×××)データが出てこないかを確認。
表示回数のレポートを見て、除外したIPアドレスでアクセス中のサイト情報が表示されない様子が見られたら、IP除外設定を問題なく設定できていることになります(※他の項目でも確認可)。

もしもここでIP除外設定ができていないことが分かった場合は、GA4の「管理」>プロパティ内の「データストリーム」を選択>「ウェブストリームの詳細」>「タグ設定を行う」欄より、IP除外設定を進めることができます。
5-6. UA時代に設定したクロスドメインの設定がされているか
6つめのチェックポイントは、UA時代に設定したクロスドメインの設定がされているか確認することです。
クロスドメインとは、ユーザーが複数ドメインを跨いだ際に同一ユーザーとして識別できるようにするための計測方法です。クロスドメイン設定を行うことで分析の質を向上させることができます。以下の手順で、クロスドメインの設定がきちんと行われているか確認することが可能です。連携状態をしっかり確認するようにしましょう。
手順①対象サイト(https://×××)にアクセスする

手順②クロスドメイン設定されているサイトに同一リンク内で移動し、URLにパラメータ「_gl」がついているかを確認
URL上の末尾にパラメータが付与されている様子が見られたら、クロスドメインが問題なく設定できていることになります。

もしもここでクロスドメイン設定ができていなかった場合は、GA4の「管理」>プロパティ内の「データストリーム」を選択>「ウェブ」>「追加の詳細→タグ付けの詳細決定」欄より、クロスドメイン設定を進めることができます。
6. これから新しくGAを設定する場合
「GAの新規導入の場合はどうすればいい?」
今後GAの新規導入を行う場合は結論、迷わず「GA4」を導入するとよいでしょう。

GA4の新規導入は、Google社が公開している情報に沿って進めれば導入することができます。しかし、もし「自力で導入するのは不安」「GAについての知見がない」など、不安がある場合は外部委託を活用してみるのもおすすめです。
外部に新規導入を委託すれば、GA4の新規導入を丸投げできたり自社サイトの状態にあった最適な設定をしてくれたり、スムーズな新規導入を行えるでしょう。本記事を執筆している株式会社バイタリフィではGA4の新規導入を得意としています。設定方法に自信がない場合はぜひお気軽にご相談ください。
7. まとめ:自動移行をしてしまっても焦らず対処を
UAからGA4への自動移行とは、Google社がデータの移行を促進する目的で実装した機能です。自動移行が行われると、UAの設定をもとにGA4のプロパティが自動で生成されるようになります。GA4の自動移行は手軽に行えるというメリットがある一方、設定項目がすべてコピーされる訳ではなく移行がうまくいかないといったデメリットがあります。
GA4の自動移行を知らなかった人は、すでにGA4のプロパティが作成されてしまっていることでしょう。しかし、本記事で紹介したチェックポイントを確認し現状を知ることができれば、設定の不具合を修正することができます。不具合修正は自力でも行えますが外部委託することも可能です。ぜひ自社に合った方法で対応してみてください!
なお本記事を執筆する株式会社バイタリフィでは、今回ご紹介したGA4の自動移行による不具合修正やGA4の新規導入、GA4を用いたサイト分析を得意としています。

「GA4の自動移行による影響を正したい」「GA4の設定に自信がない」「自社内にGA4の知見がある人がいない」など、GA4の扱いに不安がある方はぜひお気軽にご相談ください!

