「構造化データマークアップって何?」
「構造化データマークアップがSEOに効果があると聞くけど本当?」
新規流入や認知拡大に効果的なSEO対策を行う企業が増えている昨今、SEO対策の一つとして構造化データマークアップという言葉を聞く機会が増えてきました。
そこで本記事では、SEOに効果があるとされる構造化データマークアップについて解説。そもそも構造化データマークアップとは何か?基礎的な知識を解説していきます。ぜひ最後までご一読ください。
▽SEOにおけるコーディングの基礎を知りたい方はSEO対策におけるコーディングの重要性とは?も併せてご覧ください
目次
1. 構造化データマークアップとは
まず構造化データというのは、ある1つのトピックをより詳細にまとめた情報データのようなものです(例:レシピでいえば、材料や加熱時間、加熱温度など)。

そして構造化データマークアップというのは、HTMLタグを用いて構造化されたデータをタグ付けしていくことをさします。これは検索エンジンが言葉ではなくHTMLの情報をもとに内容を理解していることが関係しています。構造化されたデータをあらかじめ用意しておくことで検索エンジンはより正確なテキスト情報を理解できるようになります。
2. 構造化データマークアップの特徴
構造化データマークアップには、例えば以下のような特徴があります。
- SEOによい評価をもたらす確率があがる
- 検索結果に構造化データが表示される
- ボキャブラリーとシンタックスで構成される
1つ1つ解説していきます。
2-1. SEOによい評価をもたらす確率があがる
構造化データマークアップの特徴1つめは、SEOによい評価をもたらす確率があがることです。

構造化データマークアップを適切に行うことは、検索エンジンに対し、サイトやページの内容を認識してもらえることにつながります。こうなると、検索エンジン自体がサイトやページに対する評価をしやすくなり、SEO上でプラスに評価してもらえる確率があがります。構造化データマークアップを行うことで確実に順位があがる!という訳ではないですが、構造化データマークアップの有無でSEO効果に違いはあります。
2-2. 検索結果に構造化データが表示される
構造化データマークアップの特徴2つめは、検索結果に構造化データが表示されることです。

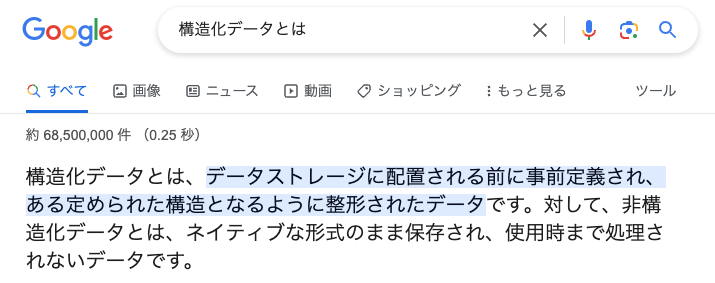
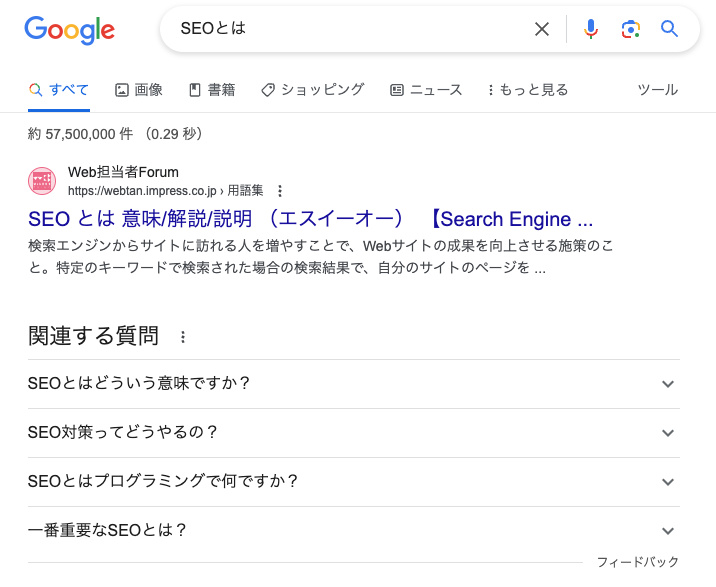
これは例えば以下の画像のように、キーワードを検索した際にでてくる文章だったり、アコーディオン形式にでてくるような箇所のことをさします。通常検索結果にはキーワードにあったタイトルとディスクリプション(記事やブログ)がでてくるのが一般的ですが、キーワードによっては、このようなデータが表示されるようになっています。
▽以下表示例①
検索結果画面に答えがそのまま載っているパターン

▽以下表示例②
検索結果画面によくある質問が載っているパターン

このデータのことはリッチリザルトと呼ばれており、リッチリザルトを表示できればサイトやページへの流入数を伸長させられる可能性があがります。リッチリザルトは必ずしも表示されるというわけではありませんが、構造化データマークアップをすることで表示させる確率向上につながります。
2-3. ボキャブラリーとシンタックスで構成される
構造化データマークアップの特徴3つめは、ボキャブラリーとシンタックスと呼ばれる要素で構成されていることです。

ボキャブラリーとは、単語がどのような意味を持っているかを指定する規格です。例えば、誰か人の名前であれば「name」住所であれば「address」というように、単語自体が名前と会社名を指していることを示していきます。そしてボキャブラリーでは「schema.org」という規格が推奨されています。
一方シンタックスとは、構造化データを実際にマークアップしていくための構文や文法のようなものを指します。シンタックスには例えばJSON-LD、Microdeta、RDFa Liteというような規格がありますが、この中では「JSON-LD」という規格が推奨されています。
構造化データは闇雲にマークアップしていけばいい、というものではなく上述にあるような「ボキャブラリー」「シンタックス」のような規格を意識する必要がある点を覚えておくとよいでしょう。
3. 構造化データマークアップの種類
そして構造化データマークアップには、数多くの種類が存在します。
Google 検索がサポートする構造化データ マークアップをみれば詳細が記入されていますが、一部を紹介します。
- パンくずリストであることを伝えるための構造化データ
- よくある質問であることを伝えるための構造化データ
- イベントの開催時間や場所を伝えるための構造化データ
- 求人情報を伝えるための構造化データ
- 映画の情報を伝えるための構造化データ
など
もし自社サイトやページの内容でマークアップできそうな内容があれば探してみるとよいでしょう。構造化データマークアップを行うことでリッチリザルトに掲載される可能性があがるため、集客効率をあげられるかもしれません。
4. 構造化データマークアップの書き方
「構造化マークアップはどうやって書けばいい?」
ここからは構造化マークアップの書き方を一部紹介していきます。自分で記述したデータは、HTMLファイルへ直接記述するようにしましょう(※JSON-LDでの記述です)。
▽よくある質問の例
記述する場合は以下のようになります。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "バイタリフィとはどんな会社?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Web制作やアプリ、システム開発を行っているWeb制作会社です。"
}
}, {
"@type": "Question",
"name": "バイタリフィが提供しているサービスは?",
"acceptedAnswer": {
"@type": "Answer",
"text": "AIチャットボット「FirstContact」、SNS運用代行サービス、ファイル共有サービス「ShareDrive」などです。"
}
}
]
}</script>
↓これは例えば、このように表示されます(※内容は異なります)
▽会社情報の例
記述する場合は以下のようになります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "株式会社バイタリフィ",
"url": "https://vitalify.jp/",
"logo": "https://vitalify.jp/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+81-×××××",
"faxNumber": "+81-×××××",
"contactType": "customer support",
"areaServed": "JP",
"availableLanguage": "Japanese"
},
"location": {
"@type": "Place",
"@id": "https://vitalify.jp/",
"name": "株式会社バイタリフィ 東京オフィス",
"address": {
"@type": "PostalAddress",
"addressCountry": "JP",
"postalCode": "150-0021",
"addressRegion": "東京都",
"addressLocality": "渋谷区",
"streetAddress": "恵比寿西1-9-6アストゥルビル8F"
}
}
}
</script>
5. 【こんな方法もある】構造化データマークアップの記述方法
先程の例をみて、構造化マークアップを自分で記入するのは難しい。と感じた方も多いでしょう。
実は構造化マークアップの記述には、以下のように自分で記述する必要のない方法もあります。ぜひ参考にしてみましょう。
- 構造化データマークアップ支援ツール
- データハイライター
1つ1つ解説していきます。
5-1. 構造化データマークアップ支援ツール
まず1つめの方法は、構造化データマークアップ支援ツールを用いる方法です。

構造化データマークアップ支援ツールでは、該当するページのURLを入力しマークアップしたいデータを選択するだけで、HTMLを作成することができます。Webサイトへの実装は必要ですが、自分でHTMLのコードを記述する手間を省くことが可能です。
5-2. データハイライター
まず2つめの方法は、データハイライターを用いる方法です。

データハイライターでは、該当するページのURLを入力しデータタイプを選択、表示される画面に沿って設定を進めることでページの構造化データをGoogleに伝えられるようになります。データハイライターでマークアップできる内容には範囲がありますが、データハイライターなら自身でHTMLのコードを記述~Webサイトへの実装まで行う手間を省くことができます。
6. 構造化マークアップの確認方法
「構造化マークアップがちゃんとできているか確認したい」
自身でHTMLを記述する場合「ちゃんとマークアップできているか?」不安になるかと存じます。そんな時にできる構造化マークアップの確認方法を紹介します。マークアップの内容があっているかどうか?不安な方は確かめられるようにしておきましょう。
- サーチコンソールで確認する
- リッチリザルトテスト
1つ1つ解説していきます。
6-1. サーチコンソールで確認する
1つめは、サーチコンソールで確認する方法です。

サーチコンソールは、Google公式からでているツールとなります。サーチコンソールを使えば、サイト内の構造化データを一覧で確認することができます。
6-2. リッチリザルトテストで確認する
2つめは、リッチリザルトテストで確認する方法です。

リッチリザルトテストは、Google公式からでているツールとなります。リッチリザルトテストでは該当URLを入力しテストすることで記述内容に問題ないか否か確認することができます。
7. まとめ
構造化データマークアップというのは、HTMLタグを用いて構造化されたデータをタグ付けしていくことをさします。
構造化データマークアップを適切に行えていれば、Googleの検索画面にリッチリザルトとして表示される確率があがり、自社サイトやページへの新規流入を増やすことができるでしょう。構造化データマークアップを記述する方法はいくつもありますが、自分で行うのが難しければツールの活用を検討してみるのもおすすめです。
ぜひ自分のやりやすい方法で実践してみましょう!
しかしもし、構造化データマークアップを自分で行うのが難しかったり、自分で対策する時間がないといった場合には、コーディングの知見に長けた企業に外注することもおすすめです。自社で対応可能か?外部に依頼するか?検討し、SEO対策を強化していくとよいでしょう。

なお本記事を執筆している株式会社バイタリフィでは、SEOを意識したサイト設計からサイト開設後のGA4を用いた分析活動まで一気通貫で対応することができます。ぜひお気軽にご相談くださいね。