皆さんは、CMSや何かしらフレームワークを使うまでもないけどちょっとおしゃれなwebサイトを公開したい時はありませんか?私はあります。
簡単なLPなど、一枚ページのサイトであれば、ペライチなどで簡単に作れますが、ちょっと凝ったポートフォリオサイト等を作成する時はHTMLコーディングしたりしないといけなかったりしますね。
しかも、web上に公開するとなると有料のサーバーを借りないといけなくなったりして、ちょっとためらってしまいます。
今回は、HTMLコーディングが面倒、またはHTMLもCSSもわからないけどおしゃれなサイトを作りたい!
また、サイトのイメージを伝えたいけど、シンプルなモックアップじゃ伝わらない…という時に使えるwebサイト作成ソフトと、無料で使える静的コンテンツのホスティングサービスNetlifyを紹介します。
目次
1. Mobiriseを使ってコーディングなしでおしゃれなページを作成

今回ページ生成に使うのは、Mobiriseという無料で使えるwebページビルダーです。
テンプレートがかなり豊富に用意されており、ブロックの組み合わせをしていくことでデザインを作っていくことができます。
デモページから見ることができますが、One page、Blog template、Real Estate template、Landing page template、Error page template、Hotel template、About us template、Agency template、Education template...etc、用途に合わせて自由に選ぶことができます。
テンプレートに加え、ブロックという要素も提供しています。
なんとこちらは1500以上あり、例えば、Intro、Gallaries、Slider blocks、Counters、Timeline blocks、Maps、Formsなど、ページに挿入したい要素を選んで配置することが可能です。
作成した後はHTMLファイルをダウンロードすることができます。
1-1. 実際にサイトを作ってみよう
公式ページからソフトをダウンロードしたら、サインアップをします。
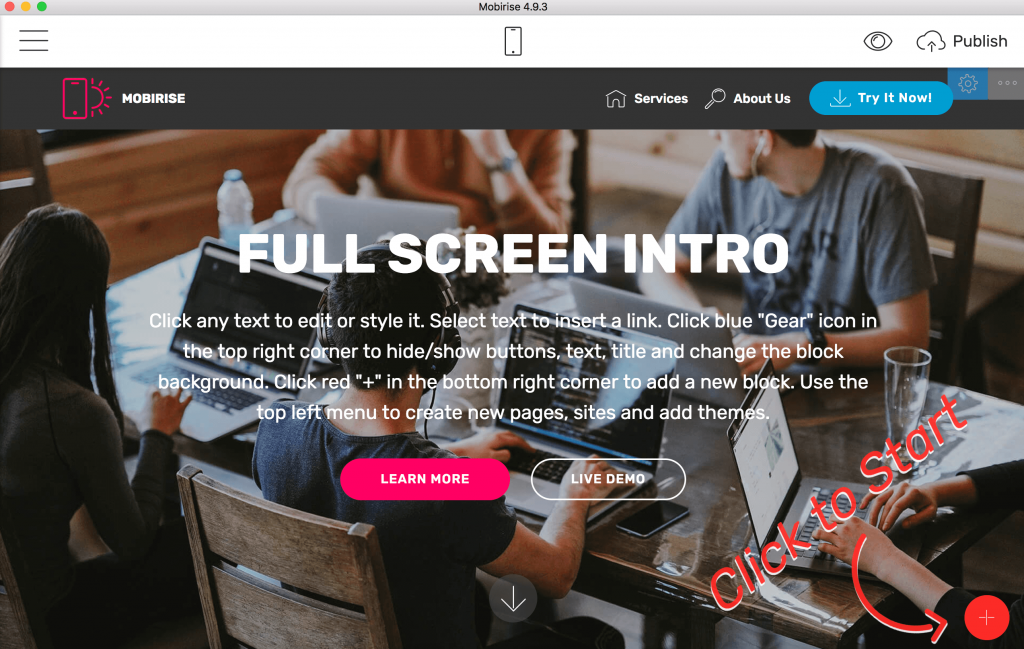
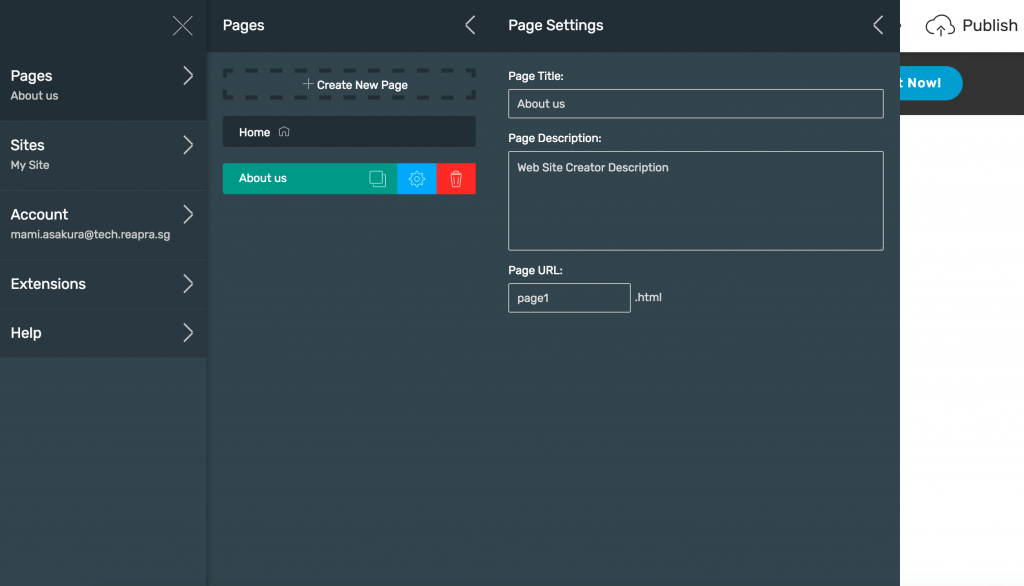
実際の画面はこんな感じ。

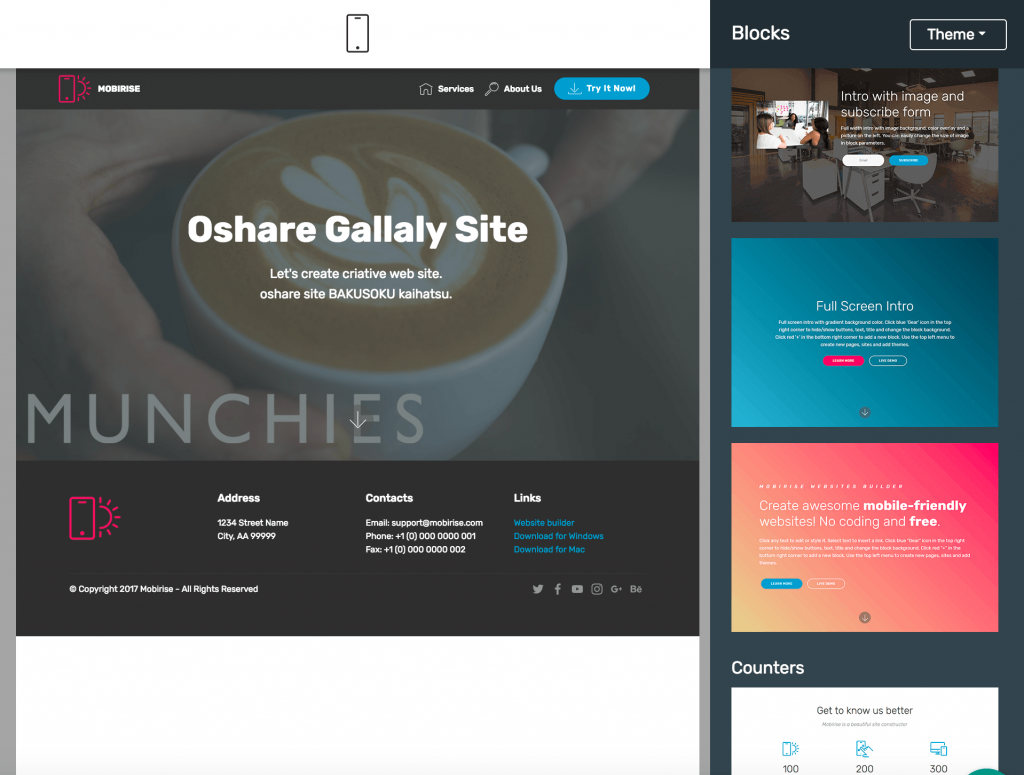
右側のバーから、挿入したいブロックを選びドラックアンドドロップで配置します。
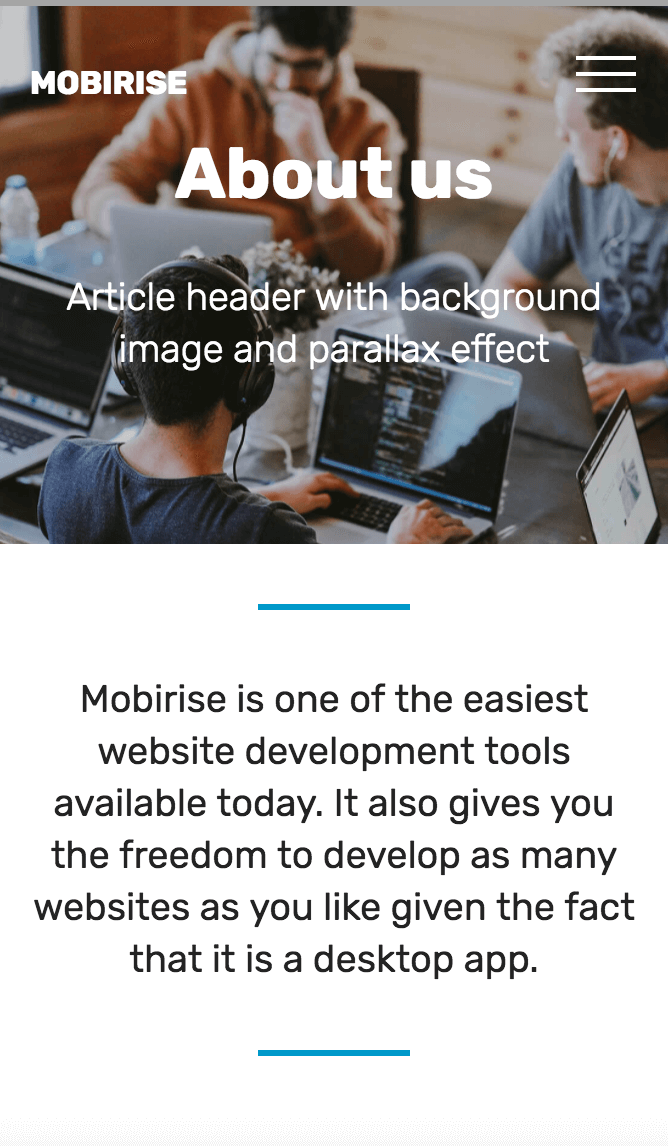
今回はギャラリーっぽい感じのサイトを作りたかったので、ヘッダー、ギャラリー、プロフィールブロックを配置しました。
細かい設定も各ブロックごとにできるようになっています。
テキストの色や背景を変えたりというのもすぐにできるのがかなりお手軽!

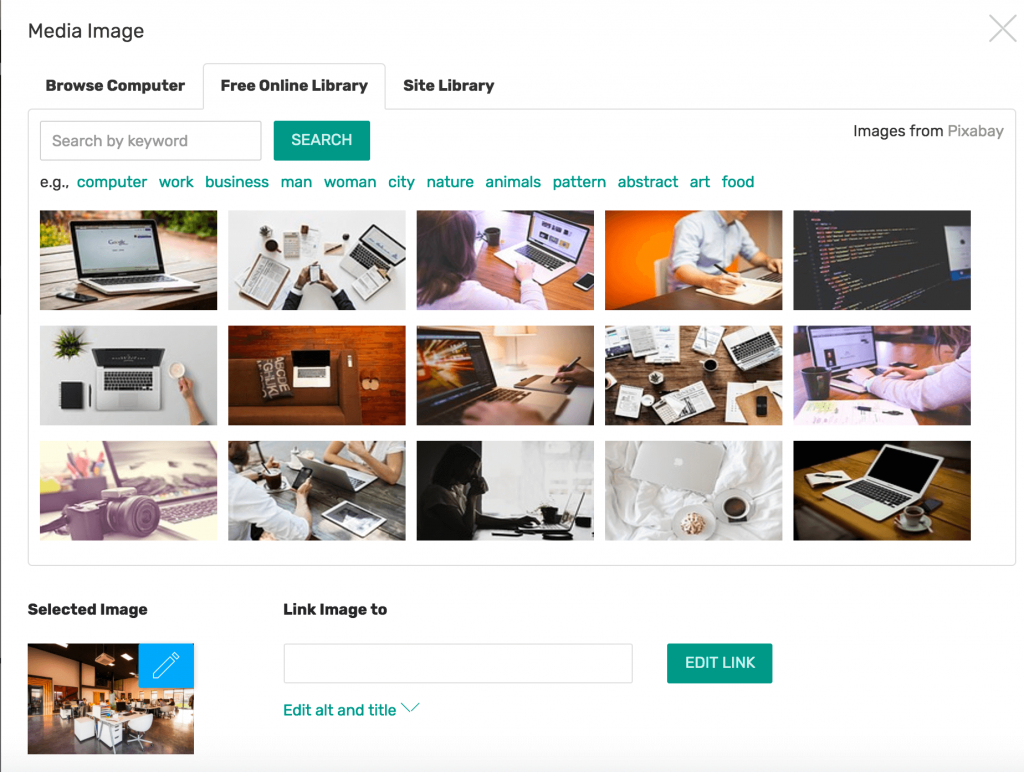
写真素材も多く提供されています。
これはとても嬉しい機能!写真探すのって結構手間ですよね。

複数ページを作りたい時は、左メニューから追加。
クローンができるので、同じようなテーマで複数のページを作る時にも統一感をキープして作成することが可能です。

もちろん、モバイル対応もしっかり。Mobirizeはモバイルフレンドリーが売りのようです。
レスポンシブ対応がちゃんとしているのはとても嬉しいですね!
1-2. 作成したファイルをダウンロード
デザインが終わったら、右上の「Publish」ボタンからファイルがダウンロードできます。
実は、MobirizeからGitHubに繋げて公開もできます。
GitHubもソースコードをアップすれば無料で静的サイトを公開できるので、特にこだわりがなければそちらでも良いでしょう。
今回はNetlifyを使ってみたいので、まずはローカルにファイルをダウンロード。
2. Netlifyを使ってホスティング

Netlifyとは、無料で静的サイトの公開が行えるホスティングサービスです。
無料の範囲で、カスタムドメインの設定、SSL(Let's encrypt使用)、アドオン(lambda関数など)が使えるのでそんなに頻繁に更新しないサイトであれば無料の範囲内で十分だと思います。
今の所はGitHub、GitBucket、GitLabと連携が可能。
静的サイトジェネレータを使っている場合はコマンドの設定もできて自動でデプロイしてくれます。
ちなみにGitHub等を使わずに、直接ファイルをドラッグアンドドロップで上げることができるので、FTP等に慣れている人ならすぐに使えると思います。
非エンジニアでも十分使いこなせるはず!
2-1. Netlify有料機能

無料でも十分ですが、有料機能もチェックしてみます。
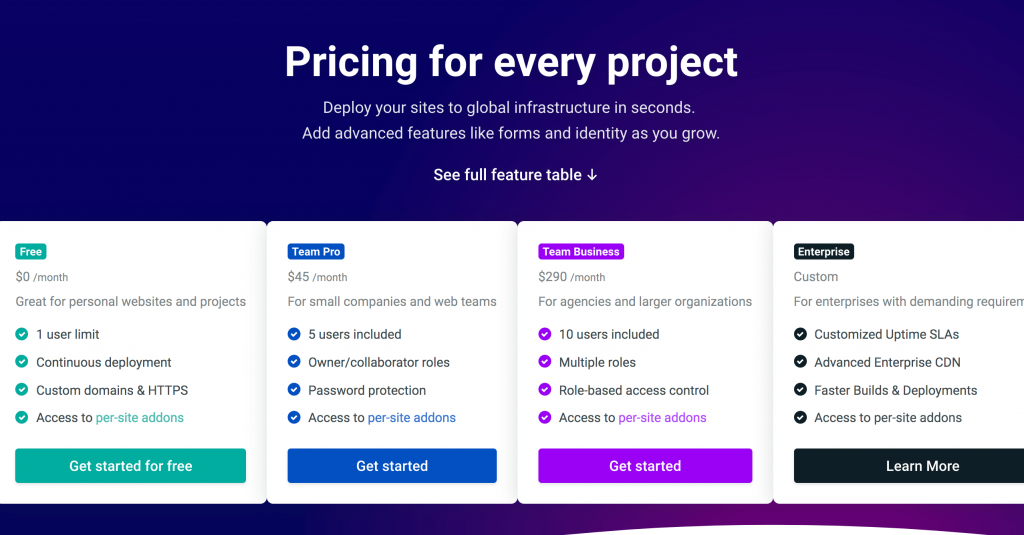
プライシングテーブルは無料、Team Pro(月45ドル)、Team Business(月290ドル)、Enterpriseの4つ。
Enterpriseはカスタムの価格になります。
有料プランからはチームでの開発ができるようになり、また使える機能も増えます。
フォームの設置ができたり、ユーザー認証機能がつけられたり、あとはサードパーティのAPIも使えるみたいですね。
スタートアップとか少人数開発だと、Team Proで十分なのではないでしょうか?
2-2. デプロイしてみよう
私は今回はGitHubにソースコードをあげたので、GitHubの連携にしました。

具体的な流れとしては以下です。
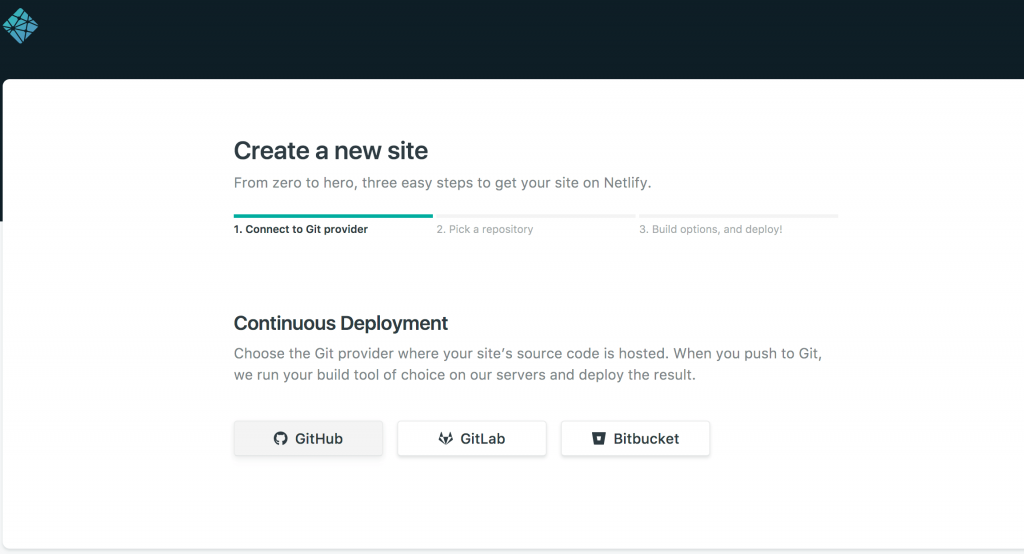
1. GitHubアカウント連携をする
2. 連携したいリポジトリを選択する
3. デプロイ
たった3ステップで終了!
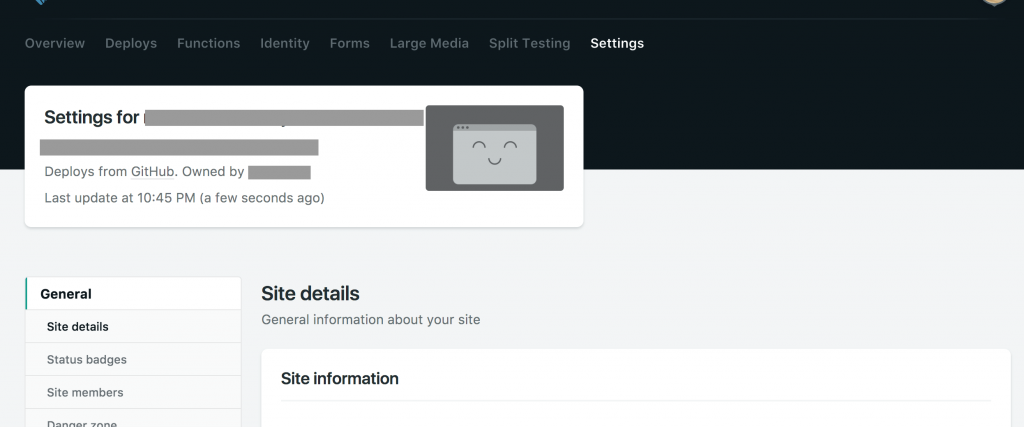
こちらがデプロイ後の画面。

デプロイ開始から、約3分でデプロイ終了でした。
サイトも崩れることなく綺麗に表示され、かなり満足の結果に!
ページ読み込み速度も申し分なく、正直ケチのつけようがありません。
テストサイトだったのでドメイン設定まではしませんでしたが、これでSSLやドメインも設定できるのはとても良いですね。
静的サイトを作成するのに、デザイナーもエンジニアもなしで、しかも無料で、できる時代がやってきてしまった感じがします。
3, ベトナムでAI開発をするならバイタリフィへ
「自社サービスにAIを導入したい」「AIを導入し自社の効率化・コスト課題を改善したい」
という企業様はバイタリフィ・バイタリフィアアジアへお気軽にご相談ください。
当社では『AI導入をお考えの方に精度や効果を無料で確認してから開発の判断ができる』サービス「Mobile AI Lab」を運営しております。
NEW!! 2019.3.1
「業務へのAI導入を検討しているが、何からすれば良いんだろう?」
そんな事業戦略担当者様!
機械学習、ディープラーニングを用いてAIモデルデータを無料で作成。
AIアプリを気軽に開発できるサービス『Mobile AI Lab』のお問合わせはこちら