「NoCode(ノーコード)のアプリ開発とは?」
「NoCode(ノーコード)ってそもそもどんな意味?」
最近IT業界で様々な議論を生んでいるのが「NoCode(ノーコード)」。聞いたことはあるけど使ったことはないという人も多いのではないでしょうか。
そこで本記事では、そもそもNoCode(ノーコード)とは一体何なのか?解説していきます。NoCodeについて聞いたことはあるけど意味が分からない、という方はぜひご一読ください。
目次
1. NoCodeとは
NoCode(ノーコード)とは、その名の通り「コードがない」=「コードを書かなくてもアプリなどが作れる」サービスのことです。
通常、何かしらのプロダクトを作るときには仕様を決めてエンジニアを雇って、コードを書いてもらう必要があります。これには大きな労力と費用がかかります。しかしNoCodeは、基本的にエンジニアではない人でもwebサービスやスマートフォンアプリが作れるようなプラットフォームを提供。簡単にアプリ開発を行うことが可能です。
そしてNoCode(ノーコード)自体、画面上で要素をドラッグアンドドロップしていくだけでホームページが作れたり、データをシートや表に入力していくだけでリストビューのwebサイトが作れたりと、そのバラエティは様々です。また、似たような言葉でLowCode開発というものがあります。これは、Low(少ない)コードで開発することを指します。
2. NoCodeでアプリ開発を行うメリットデメリットって?
次に、NoCodeでアプリ開発を行うメリットデメリットをご紹介します。
2-1. NoCodeでアプリ開発を行うメリット
まずは、NoCodeでアプリ開発を行うメリットについてです。
①非エンジニアでもアプリ開発しやすい
1つめのメリットは、非エンジニアでもアプリ開発しやすいことです。

NoCodeアプリ開発ではコードを使うことなくアプリを開発できます。コードを1から記述していくとITエンジニアの専門的な知識が必要となりますが、コードがないからこそ非エンジニアの方でもアプリを開発しやすくなると言われています。
②短期間でアプリ開発しやすい
2つめのメリットは、短期間でアプリ開発しやすいことです。

NoCodeでのアプリ開発にはテンプレートがあり、ドラック&ドロップで開発できるようになっているケースが多いです。そのため、ある程度の土台がある上での開発となるため、短期間でアプリ開発しやすいという特徴があります。
③費用削減につながる可能性
3つめのメリットは、費用削減につながる可能性があることです。

アプリ開発を0から作る場合は多額の費用を必要としますが、NoCodeのアプリ開発であれば土台があるうえでの開発となります。そのため、負担軽減できリリースまでの費用削減につながる傾向にあります。
2-2. NoCodeでアプリ開発を行うデメリット
次は、NoCodeでアプリ開発を行うデメリットについてです。
①拡張性が低い部分がある
1つめのデメリットは、拡張性が低いことです。

NoCodeのアプリ開発は、他のアプリ開発手法に比べて誰でも開発がしやすくなっています。だからこそ、実装されている機能に制限があり、拡張性が低いと感じる部分があります。たとえば、複雑な動きを必要とするゲームアプリなどでは、NoCodeだと物足りなさを感じる傾向が強いと言えます。
②大規模な開発には向いていない
2つめのデメリットは、大規模な開発には向いていないことです。

大規模なアプリ開発をNoCodeで行ってしまうと、後から変更を加えたいと思った時に不自由さを感じる恐れがあります。そのため、大規模なアプリ開発を行う場合にはコードを用意する方が安心です。
③提供している企業が国外に多い
3つめのデメリットは提供している企業が国外に多いことです。

NoCodeを提供している企業は様々ありますが、代表的な企業は国外に多い現状にあります。海外のツールに慣れ親しんでいれば別ですが、初めて触るときに分かりづらいと感じる恐れもあります。
3. どんなときにNoCodeを使うべき?
「どんな時にNoCodeを使うべき?」
NoCodeのメリットデメリットを一読し、このように感じた方も多いのではないでしょうか。NoCodeを使う場合、適材適所でNoCodeを使ったり、コードを書いたりといった選択が必要になってきます。具体的にどのようなときにNoCodeが向いているのか解説していきます。
3-1. シンプルでそれほど複雑な機能がいらないとき
まず1つめは、シンプルでそれほど複雑な機能がいらないときです。
例えば、LPのような一枚だけのページを作りたいときや、企業のサイトでそれほど凝ったデザインにする必要がないようなウェブサイトを作りたいときは、NoCodeで十分です。ほとんどのNoCodeツールでは、ドメインは自由に設定できるのでほとんどNoCodeで作ったと分からないくらいのクオリティに仕上げることができます。
また、データの読み込み、アップデートだけで済むような簡単な単純なリストのページやアプリケーションもほとんどはNooCodeで作ることが可能です。
3-2. エンジニア不在だがプロダクトを作成したいとき
2つめは、エンジニア不在だけどプロダクトを作成したい時です。
例えば、自社にエンジニアがいないけれど、プロダクトを作りたいという時があると思います。そのようなときにNoCodeが活躍します。
NoCodeのほとんどはエンジニアでなくてもアプリケーションが作れるように設計してあります。単純に要素を動かす、スプレッドシートにデータを埋めていくといった作業だけで簡単に作れたり、すでに用意されているテンプレートから選んでいくだけでアプリケーションができることもあります。
今までなら「いいアイディアはあるけど作れない」となっていた場面でも、NoCodeを使えばすぐに作れます。
3-3. プロトタイプとして簡単な機能がついたものを出したいとき
3つめは、プロトタイプとして簡単な機能がついたものを出したい時です。
例えば、機能のイメージを確認できる社内用のプロトタイプも、NoCodeで作ることが可能です。そ のため、社内の共通認識の情勢に役立てることができます。自社イメージと似たような機能が試せるNoCodeツールでアプリケーションを作成すれば、チーム全体で同じイメージを持てるようになるでしょう。
また、前述しましたがNoCodeであればコードを書く必要がありません。そのため、ディレクターやデザイナー、企画の人でもアプリを作ることが可能です。
実際筆者が見た例としては、ビジネスアイディアをプレゼンする場でより具体的なイメージを持たせるためにNoCodeで作成したアプリケーションをデモンストレーションしている人もいました。
3-4. 市場ニーズの調査のためにスピード感が必要なとき
4つめは、市場ニーズの調査のためにスピード感が必要な時です。
市場の変化が早くニーズが多様化している現在では、リーンスタートアップに代表されるように、より早く小さく検証を重ねていくことが大切とされています。そしてその検証を早く、ローリスクで回すためにNoCodeが使われる機会が増えています。NoCodeで簡単なアプリを作成、それをユーザーの元へ持っていってフィードバックをもらうというのを繰り返していくうちより明確なユーザーニーズが掴めるようになっていきます。
3-5. 期間や費用感を抑えたい時
5つめは、期間や費用を抑えたい時です。
普通にアプリ開発をしていたら何カ月と期間がかかりますし、費用も何百万とかかるケースは往々にしてあります。こうなると開発中に競合のプロダクトが出てくることや、ニーズ自体がなく誰にも使われないまま終わってしまうこともあります。そのようなリスクを避けたいときに、NoCodeを使えば、短期間、費用を抑えたリリースを行えるようになります。
4. NoCodeで作られたアプリの例
では、NoCodeで作られたアプリを見てみましょう。
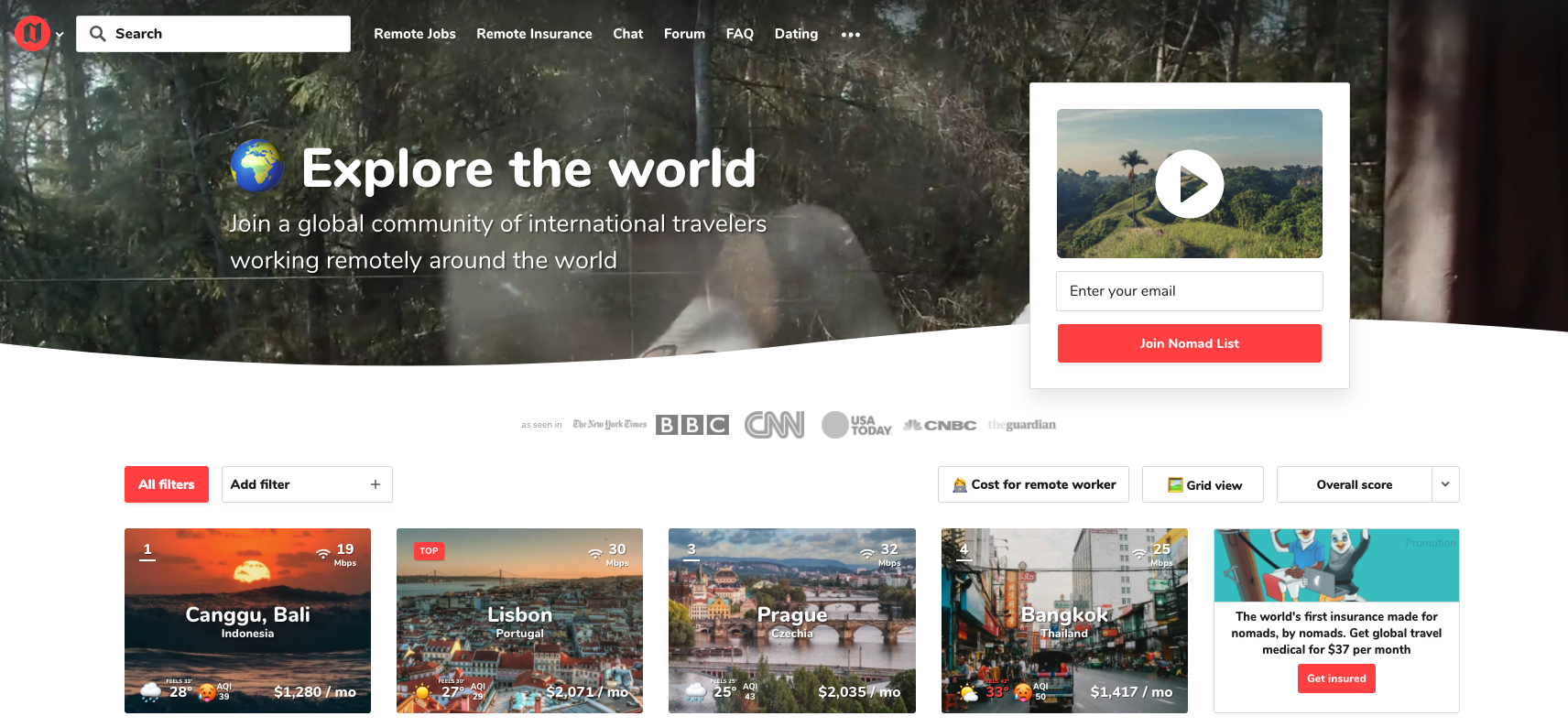
4-1. Nomad List

https://nomadlist.com/
Nomad Listは、世界中の都市をノマドの視点からレビューしたサイト。物価やWi-Fiなどの情報がみられるほか、質問をしたりチャットをしたりと言った機能までついています。こちらはSheet2SiteというNoCodeツールを使って作成されています。
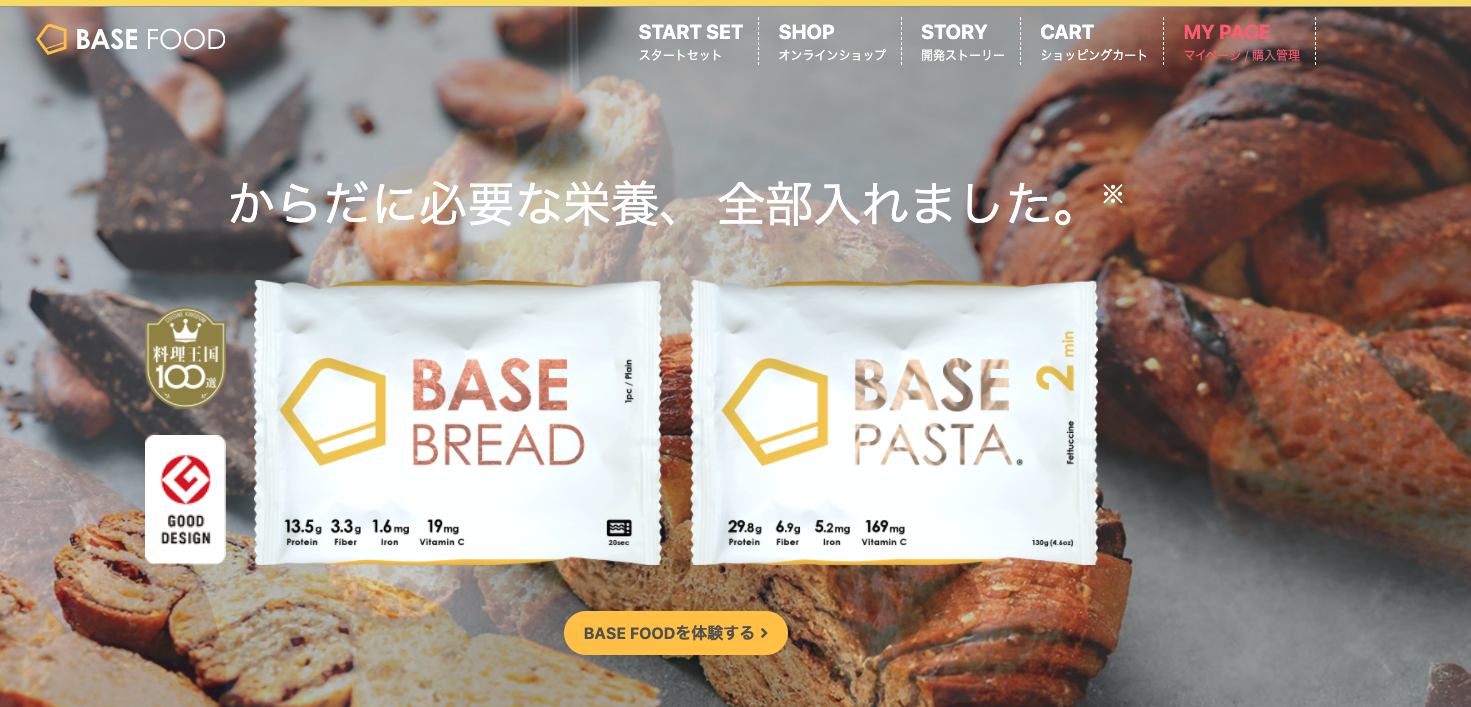
4-2. BASEFOOD

完全食で有名なBASEFOODは、ECサイトを作成するためのNoCodeツールShopifyで作成されています。
BASAFOODのCEOは「Shopifyは世界中で使われている考え抜かれたサービス。デフォルトのUI/UXを使うだけでパフォーマンスが大きく向上した」とコメントしています。
4-3. 仙台市の避難所マップ
仙台市の避難所マップは、Glideで作られたアプリです。わずか1日で開発されたアプリとしても有名で、津波に悩まされることの多い仙台で活躍しているアプリの1つです。
4-4. 東京都稲城市のいなぎお弁当マップ
東京都稲城市のいなぎお弁当マップも、Glideで作られたアプリです。コロナ禍において高まるテイクアウト弁当需要に応じて作れられました。本アプリも、わずか1日で開発されたと言われています。
5. NoCodeツール3選
上記の例に挙げたように、すでにNoCodeで作られたプロダクトは世の中に溢れています。
NoCodeを実現するサービスは数多く出てきていますが、その中でも、実際によく使われているNoCodeツールをご紹介していきます。
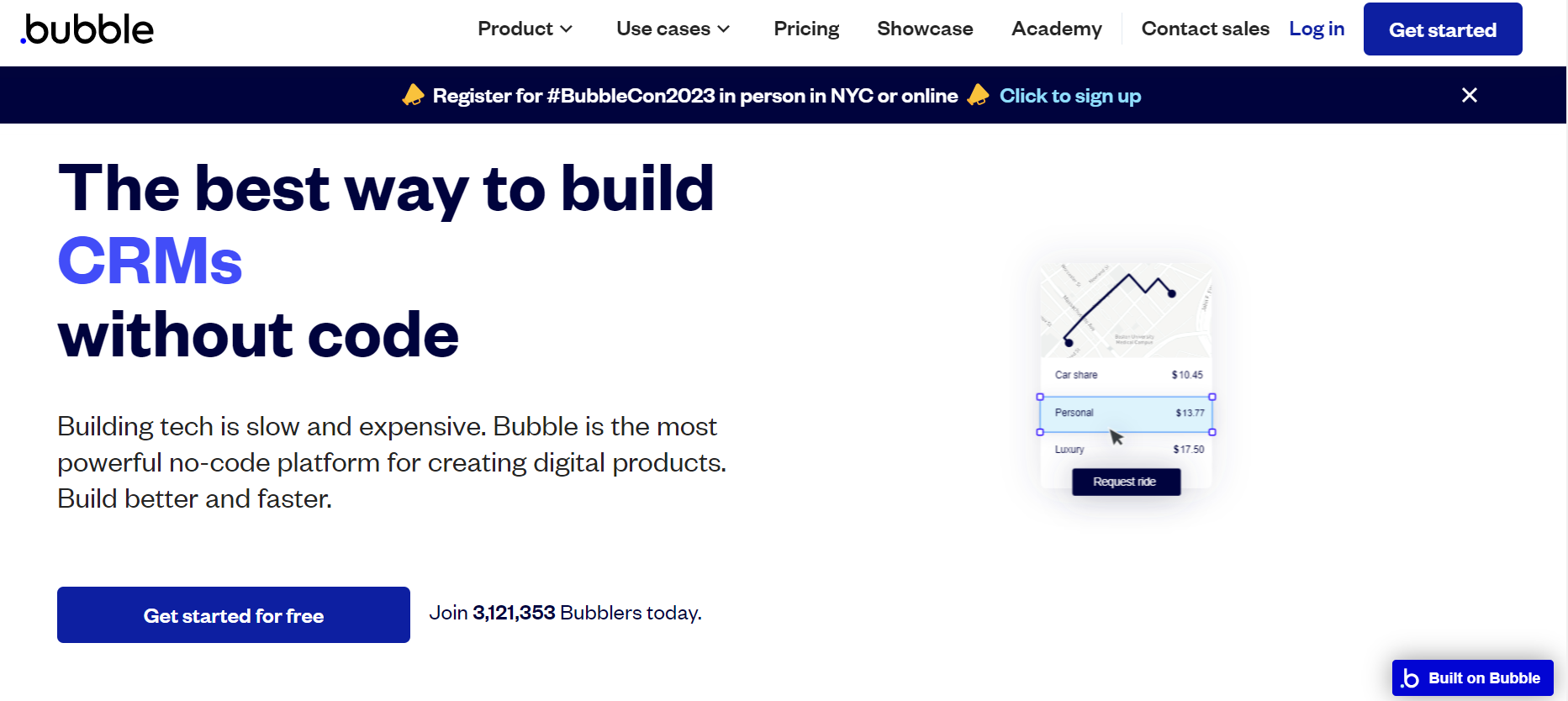
5-1. Bubble

Visual Programmingと歌われている通り、ビジュアルでみながらアプリケーションが作れるサービスです。
2012年にニューヨークで始まったサービスで、今やNoCodeの草分け的存在と言っても良いでしょう。
フロントエンドは要素を選んで貼り付けたり、ドラッグアンドドロップで移動させたりして自由に作成することができ、バックエンドはWorkflowと呼ばれる、処理の流れを書いていくことでアプリを作り上げることができます。
コードを一切書かずにデータベースも作成できるのが特徴です。
ただし、操作は英語で、基本的にある程度のプログラミングの知識があれば簡単に使えますがそうでなければ難しい場面はあるかもしれません。
料金は無料。よりリッチな機能やサポートがほしければ月25ドル、企業向けには月115ドルから展開されています。
5-2. Shopify
ShopifyはECサイトを簡単に作ることができるNoCodeサービスです。
今は自社のオンライン通販サイトがなくAmazonや楽天に出品しているだけというお店は、Shopifyを使ってより自社らしいデザインで簡単にECサイトを作成することができます。
ECサイトといえば、決済や注文の管理、配送の管理まで必要になってくるため0から作ると工数がそれなりにかかります。
Shopifyでは上記のような基本的な機能はすでに入っているため、アカウントを作ってテンプレートを選べばあっという間にECサイトが出来上がります。
操作も日本語でできるのでありがたいですね。料金は29ドル〜299ドル。開発にかかる期間や費用を考えるとかなり魅力的なお値段です。これからD2Cをやりたいと考えている人はShopifyからトライしてみてはどうでしょうか。
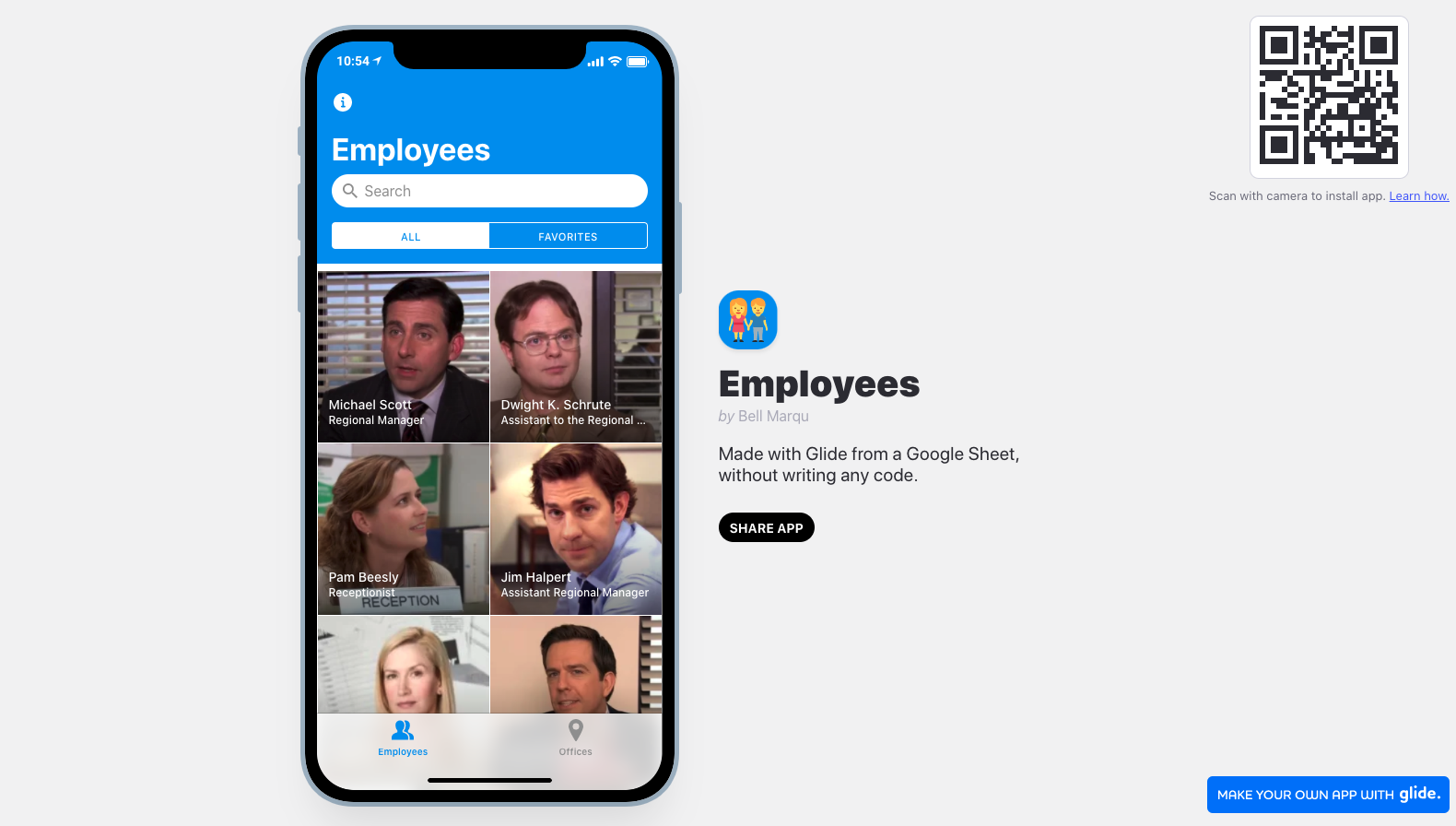
5-3. Glide

Glideは、スプレッドシートをデータベースとしてPWAアプリを作成できるNooCodeツールです。
先ほどの例で紹介したSheet2Siteもスプレッドシートをデータベースとしていますが、Glideはスマホユーザーが使いやすいアプリをすぐに作成できるようなツールになります。
スマートフォン用のアプリに特化しているのでwebサイトらしいレイアウトのものは作成ができませんが、web上では以下のようなアプリとして使用することができます。
データベースなどがよく分からない人も、スプレッドシートやエクセルでのデータ管理の経験はある人が多いと思います。その経験さえあれば、Glideで簡単にお店のリストや求人情報アプリを作ることができます。使い方も直感的で、個人的にはbuddleよりもGlideの方がNoCode入門には最適だと感じます。
6. NoCode開発ツールの選び方
最後に、どのNoCode開発ツールを選べばいいか?ツール選びを解説していきます。
①利用目的にあっているか確認する
アプリ開発と一口に言っても、どのようなアプリにするか?は人それぞれ異なります。まずは、自社が行いたいアプリ開発の利用目的にあっているかどうか。確認するようにしましょう。
②トライアルできるかどうか
NoCode開発ツールの中には、多少のプログラミング知識が必要なものもあります。事前にトライアルできるものを選ぶと安心でしょう。
③モバイルデバイスに対応できるもの
アプリを利用する際には、スマートフォンやタブレットを利用します。ゆえに、モバイルデバイスに対応出来ているか否か?しっかり確認しましょう。
7. NoCodeのまとめ
NoCodeブームが起きることでよりアプリ開発が非エンジニアにとっても身近なものになってきました。
特にスタートアップや個人開発の現場では、NoCodeで作られたアプリが増えていくでしょう。自分の作りたいものに合わせてうまくNoCodeを使っていきましょう!
8. 開発をするなら、とりあえず、バイタリフィへ相談だ!

上流から下流工程まで一貫して対応可能であるため、御社のビジネスモデルに合った開発手法・体制の構築ができます。低価格・高品質な開発をすることが可能です。
DX推進時代に合わせて、複数の開発チームがあるため、WEB・アプリ開発だけでなく、カジュアルゲーム・VR・ARのUnity、AI開発、NoCodeチームなどハイエンドなエンジニアも保有しております。