世の中にはたくさんのものが存在しており、それぞれのものには必ずと言っていいほどデザインが施されています。あらゆるデザインにおいて共通して意識するべきポイントとしてデザインの4原則と呼ばれるものがあります。今日はこのデザインの4原則についてご紹介していきます!デザイナーじゃない方にも役立つ知識ですので是非ご覧ください!
目次
1. デザインの変遷

流行り廃りがあるようにデザインも日々移り変わります。自動車を例に取ってみても昔の角張っていたデザインから1990年代あたりには少しずつ丸みを帯び、2010年を超えたあたりから再び尖った車が増えてきました。時代によってその形が移り変わっていっていることがわかります。
時代によってデザインは変化していきますが、もしこれからデザインを勉強する場合には、4原則を覚えておくことが必要です。デザインの4原則とはデザインをする上で意識するべきポイント「近接」「整列」「反復」「強弱」のことを言います。一つ一つ見ていきましょう。
2. デザインの4原則
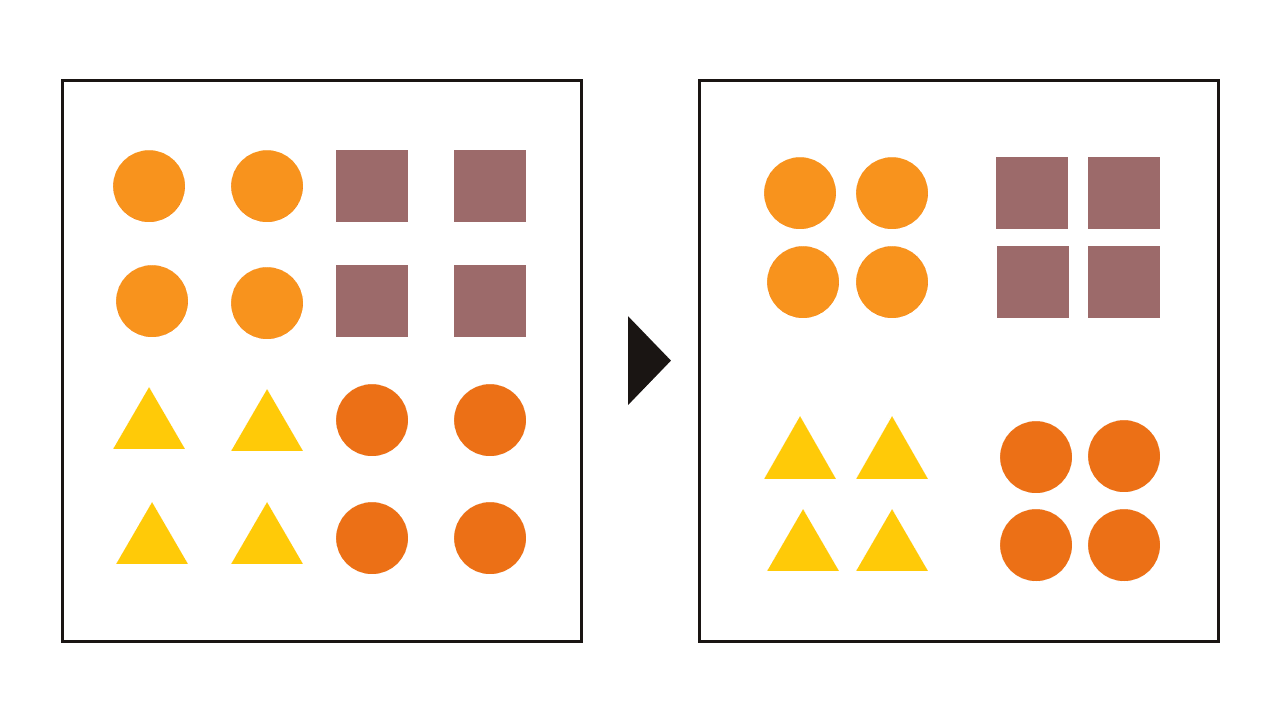
2-1. 近接

まず1つ目が近接です。近接は似ている要素は近くに、そうでない要素は遠くに配置することを言います。情報のグループ化とも言えるでしょう。あらゆる情報がすべて等間隔で設置されていたり、同じカテゴリの情報が遠くに配置されていたり、まとまりがない情報は受け取り手に不快感を与えてしまう可能性があります。関連する要素が近くに配置してあることで、見る側はストレスなく直感的に情報を受け取ることができます。
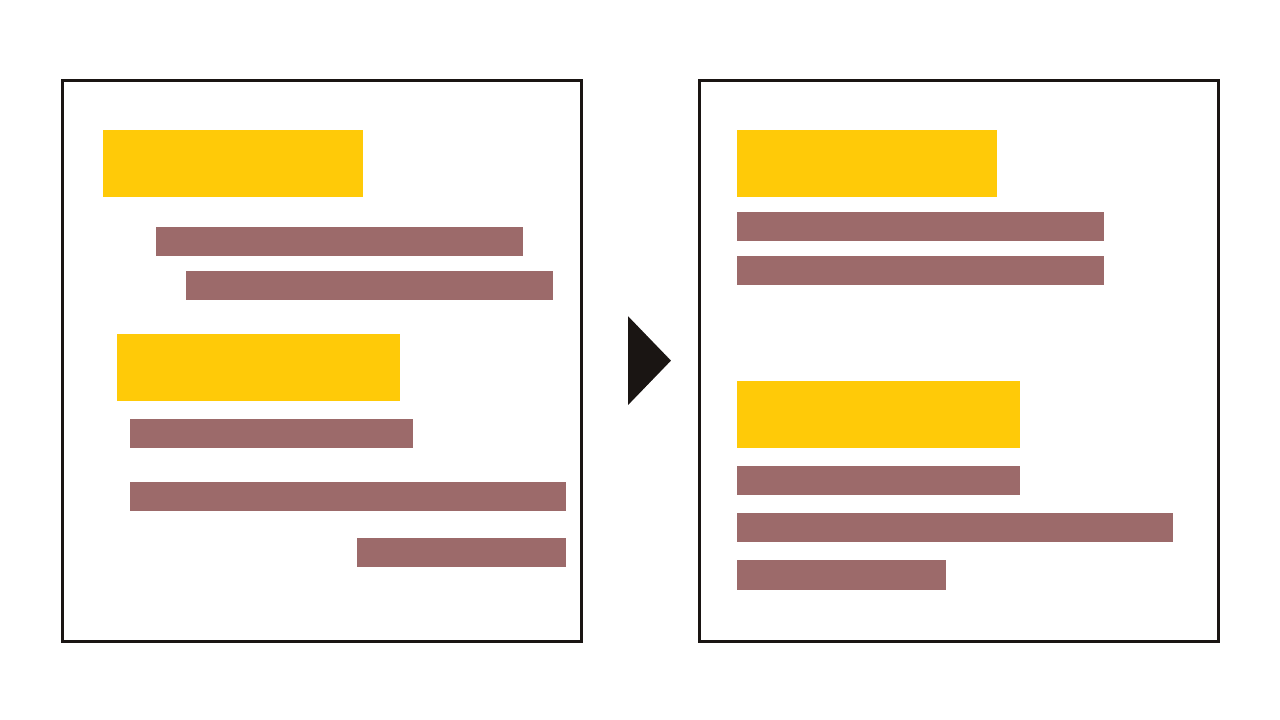
2-2. 整列

2つ目は整列です。整列は上下左右、中央を基準に要素の配置を揃えることを言います。スマートフォンのホーム画面のアプリ配置がわかりやすい例でしょう。ホーム画面のアイコンは大抵の場合同様の大きさのアイコンが等間隔で配置されています。左右であれば左揃え、中央揃え、右揃え、上下であれば上揃え、中央揃え、下揃えがありますが、文字の場合でも図形の場合でもいずれかの整列がされていることで全体にまとまりを生み出します。近接と同様に情報が散らばっていないことは直感的に情報を受け取ることに大きく寄与します。
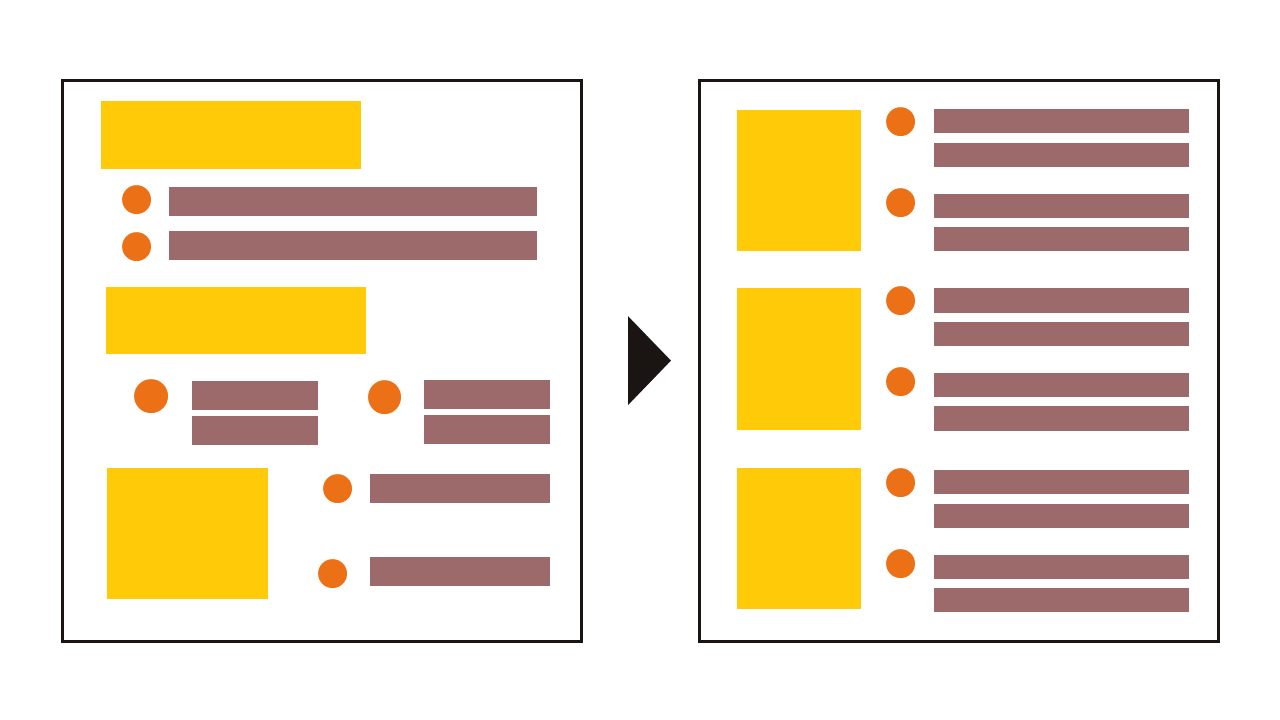
2-3. 反復

3つ目は反復です。反復は同じ特徴の要素を繰り返すことを言います。例えば3種類の模様があった場合に、これを規則的に繰り返すことで統一感を持たせることができます。同一の要素を反復することで見る側は全体の見方を記憶するためスムーズに情報を受け取ることができます。
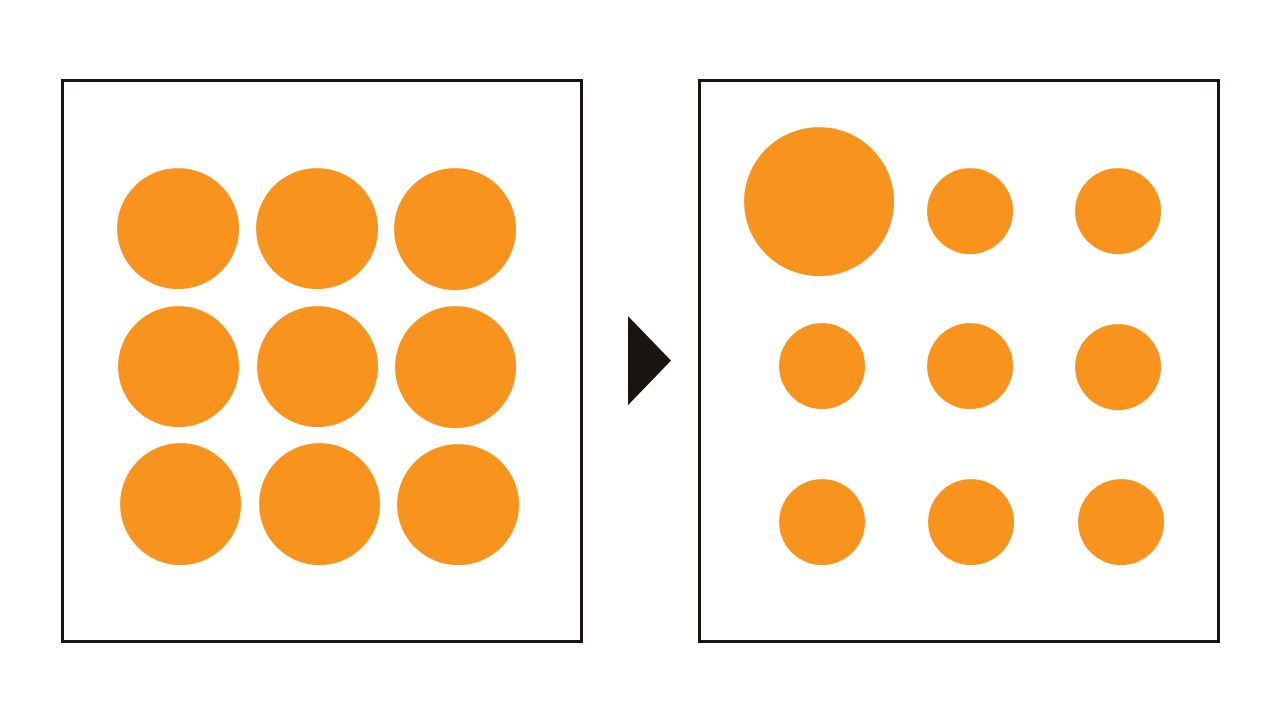
2-4. 強弱

4つ目は強弱です。強弱とは、注目させたい部分がある場合に利用するテクニックの1つです。例えば、1つだけ注目させたい文字がある場合、色を変えたり、大きさを変えることで自ずと注目を集めることができます。日時や金額など受け取る側に最も印象付けたいポイントを強調することでメリハリを持って一番伝えたい情報を優先的に記憶してもらうことができます。
3. まとめ

最近ではあえてレイアウトを崩すなどの手法もありますが、いきなり崩したデザインを作り上げてるのは高度なテクニックが必要です。まずはデザインの4原則に従って作った後、アクセントとして崩していく方がいいとされています。
今日お伝えしたこれらの原則をそれぞれバランスよく適切な場面で使っていくことが“伝わるデザイン”と呼ばれるものに近づくコツと言えるでしょう。
4. デザインの相談ならバイタリフィへ!
いかがでしょうか?今回ご紹介した4原則を基本として、デザインは知っていけばいくほど奥が深いものですよね。弊社ではWebサイト制作やアプリ開発、SNS運用代行などをメインとしていますがそのデザイン部分まで一任いただいているケースがほとんどです!
バイタリフィには若くてクリエイティブな発想をもったデザイナーが多くおり、エンターテインメント系やサービス系、最新技術(AIやIoTなど)を活かした開発や制作を得意としておりますので是非お気軽にご相談いただければと思います。今ならデザイナー実績資料集プレゼント中です!
4-1. デザインお役立ち資料大好評配布中!

「資料が見づらい」
「バナーを作ってみたい」
「デザイナーへのフィードバックがうまくできない」
といったお悩みを抱えている方必見です!
デザイナーじゃない方も押さえておきたいデザインの基本をわかりやすくまとめています。ご好評いただいているこちらの資料は下記よりダウンロード可能です!





