「GA4の基本的な使い方を知りたい」
「GA4の押さえておくべき使い方を知りたい」
Webサイト解析ツールの新バージョンGA4。
UAのGoogleサポート終了に伴い、移行を進めた方も多いのではないでしょうか。
GA4は、従来のUAと比べて指標や機能が大きく異なるため使いづらさを感じる傾向があります。しかし、UAのGoogleサポートが終わった今、自社サイトを分析するためには前提としてGA4の知識が必須です。
そこで本記事では、GA4の基本的な使い方を網羅的に解説。GA4とは何かといった基礎的な知識から、GA4の見方や具体的な使い方まで紹介していきます。本記事を読めば、GA4で分析を行うための一通りの知識が身に付きます。ぜひ最後までご一読ください。
▼こちらの記事もおすすめ
1. GA4とは?
GA4(Googleアナリティクス4)はGoogleアナリティクスの最新規格のことで、測定ツールの将来を見据えて設計された新しいタイプのプロパティと呼ばれています。2023年7月にGoogle社のサポートが終了したUAとは様々な点で異なる仕様になっており、以下のような特徴を保有しています。
1-1. 複数デバイスへの対応
1つめの特徴は、複数デバイス(スマホやパソコン、タブレットなど)へ対応していることです。
従来のUAでは、1人のユーザーが複数デバイスを使っていた場合でも異なるユーザーとして認識されるような仕様になっていました。しかし昨今では、1人のユーザーが複数デバイスをもつ(スマホ2台持ち、スマホとタブレットなど)ことが一般化されています。
同じユーザーが複数のデバイスやプラットフォームを通してビジネスに触れることは珍しくありません。たとえば、朝食の際に Pixel タブレットで商品を閲覧していたユーザーが、昼休みに仕事用のパソコンで情報を収集し、夕食後に iPhone で商品を購入するといった一連の行動が考えられます。
[GA4] レポート用識別子,2023/08/04時点
そのためGA4では、複数デバイスを持っているユーザーは同一ユーザーとして判定されるような仕様に変更となりました。これによりユーザーの重複が排除され、より正確なデータ収集ができるようになっているといえます。
1-2. プライバシーの保護が重視
2つめの特徴は、プライバシーの保護が重視されるようになっていることです。
昨今の個人情報保護への意識の高まりをうけ、Cookieについて不安視する声がみられるようになりました。この影響をうけ、GA4では、Cookieに依存しないトラッキングの仕組みを導入。GDPR(EU一般データ保護規則)やCCPA(カリフォルニア州消費者プライバシー法)といったデータ規則に準拠できる仕様になっています。
例)
- ECのデータはEC内だけで処理する
- ユーザーのデータ収集は国単位でコントロールできるようにする
- IPアドレスを保存しない
など
1-3. ユーザー軸での行動分析が可能
3つめの特徴は、ユーザー軸で行動分析を行えることです。
従来のUAではページや訪問が軸にあったのに対し、GA4ではユーザーとアクションといったユーザーを軸とした考えがベースとなっています。そのため、クロスデバイスユーザーを同一ユーザーとして判断できるようになったり1セッションでの複数CVを個別測定できたり、エンゲージメント率(全セッションのうち、エンゲージメントがあったセッションの割合)と呼ばれる定義が追加されたり、ユーザーをより深堀りするための仕様が複数存在しています。
こうなることでGA4は、自社が集客したい層がちゃんと集まってきているのか?自社が狙った通りの反応をターゲットユーザーがしてくれているのか?など、UAよりも深い考察がたてられるようになっています。
1-4. 自動計測機能の充実化
4つめの特徴は、自動計測機能が充実していることです。
GA4ではページスクロール数、離脱クリック数、動画視聴などの値が「イベント」という項目で自動計測できるような仕様になっています。これは従来のUAの場合だと、これらの数値を測るためにはHTMLやGTMを利用する必要がありました。自動計測があることで、数字を集めやすく初心者でも扱いやすくなったと言えます。
1-5. 探索機能で自由なレポート設計が可能
5つめの特徴は、探索機能で自由なレポート設計を行えることです。
GA4では新たに追加された「探索機能」という項目から自由にレポートが設計できるようになっています。テンプレートも充実しており、ファネルデータ探索、経路データ探索、コホートデータ探索など、様々なデータを深堀り可能です。
1-6. 予測機能の導入
6つめの特徴は、予測機能が導入されていることです。
予測機能とは、ユーザーの未来の行動を予測できる機能のことです。予測機能を使えば「購入の可能性」「離脱の可能性」「収益予測」といった結果を予測できるようになっています。これは新たに実装されたイベントを元に機械学習モデルがたてる予測です。条件を満たすことで使える機能ではありますがGA4の大きな特徴の1つといえます。
2. GA4とUAの違い
「じゃあ、改めてGA4とUAの違いとは?」
GA4とUAについて違いを簡単にまとめると以下になります。
データの計測軸そのものが「ユーザー軸」になっている点は押さえておくようにしましょう。またGA4では、無料でBigクエリ連携ができるのも大きな特徴の1つとされています。
▼より詳しい内容は【切り替え必須!?】GA4とは ~UAとの違いや移行時の注意点も解説~も併せてご確認ください。
3. 【基本】GA4の画面構成
ではここからは、GA4を使ううえで基本的となる画面構成を解説していきます。
GA4の使い方をマスターするためには、GA4の画面構成でどんなデータを読み取れるのか?把握することが大切です。しっかり確認しておきましょう。
3-1. ホーム画面
まずはホーム画面です。
ホーム画面では、アナリティクスの操作に基づいた関連性のある情報が表示されるようになっており、左側にはユーザー、新規ユーザー、平均エンゲージメント時間、イベント数。右側には過去30分間のユーザー数。といった具合に2つのカードが固定で設置されています。この2つをみることで今自社サイトにきているユーザーの数だったり、反応が起こっている回数だったりを確認できるようになっています。
そして下にスクロールしていくと、アナリティクスの操作に基づいた関連性のある情報やアナリティクス上のすべてのプロパティで人気の高いカードが表示されるようになっています。
普段自分が定期的にチェックしているカードがこの欄に表示されるようになっているため、数値確認を簡単に行うことができます。
ホーム画面で分かることまとめ
・関連する指標と各指標のトレンドライン
・最近アクセスした際のGA4プロパティ項目のリンク
・分析に基づいた最適化案 など
3-2. レポート
次に、レポートです。
レポート画面では、サイトやアプリから収集したデータの様々な分析情報を見ることができます。
そしてレポートでは、大きく分類して4つの項目をみることができます。
- ①レポートのスナップショット
- ②リアルタイム
- ③ユーザー(ユーザー属性、テクノロジー)
- ④ライフサイクル(集客、エンゲージメント、収益化)
- ➄維持率
1つ1つ解説していきます。
①レポートのスナップショット
レポートトップ(レポートのスナップショット)で表示されているカードは、自由に組み換えできるようになっています。自分がみたいデータのみをピックアップし分析~比較を行うことが可能です。
②リアルタイム
レポート内の2項目目のリアルタイムでは、Webサイトやアプリで発生中のアクティビティをリアルタイムで確認することができます。
過去30分間のユーザー数、ユーザーの流入元、ユーザーの属性、利用しているコンテンツ、イベントの発生具合、コンバージョンの達成具合など、リアルタイムでユーザーがどんな動きをしているのか?みれるため、施策実施直後の分析に使いやすいです。
③ユーザー
レポート内の3項目目はユーザーです。
ここでは「ユーザー属性の概要」や「テクノロジー」といった項目を分析することができます。
「ユーザー属性の概要」では、Webサイトやアプリを使用しているユーザーの情報を確認することができます。ここで分かるユーザー情報としては、言語、興味関心、地域、年齢、性別などです(Google上に登録したデータを共有できるユーザーのみの情報)。
どんなユーザーが自社サイトに来てくれているのかが分かるので、ターゲットに合ったユーザーが集まってくれているか確認できる指標になり得ます。これにより、ユーザーの属性のうち新規ユーザーの数はどのくらいか、エンゲージメント率はどのくらいか、イベント数、CV数はどれくらいかなど、自社サイトやアプリでどんな属性のユーザーがどんな動きをしているのか?を読み取ることが可能です。
「テクノロジー」では、Webサイトやアプリを使用しているユーザーの利用環境の全体像を確認することができます。利用しているOS、デバイスカテゴリ、ブラウザ、画面の解像度、アプリのバージョンなど、どんな環境から自社サイトやアプリに来てくれているのかを分析することができます。
これにより、自社サイトやアプリにきてくれるユーザーが使っている環境を把握することができるため、自社サイトやアプリのUIをどのデバイスサイズに合わせたほうがいいか?決められる判断要素として使うことができます。
④ライフサイクル
レポート内の4項目目のライフサイクルです。
ライフサイクルでは「集客」「エンゲージメント」「収益化」といった項目を分析することができます。
集客では、Webサイトやアプリにきたユーザーの集客情報を確認することができます。
また、集客内のユーザー獲得では、Webサイトやアプリにきたユーザーの初めてのアクセス元を確認可能です。自社サイトやアプリに初めて訪問してきたユーザーのデータに絞りアクセス元が示されるようになっており、新規ユーザーのアクセス元を把握したい時に利用しやすいです。
新規ユーザーがどんなルートから自社サイトやアプリにきて、CVにつながっているか?見れるようになっているためCVを向上させるための注力流入元をみつけられるようにもなります。
集客内のトラフィック獲得では、Webサイトやアプリにきたユーザーのアクセス元を確認可能です。新規ユーザーとリピートユーザー、両方のアクセス元が示されるようになっており、サイト全体のアクセス元を把握したい時にみたい項目です。
エンゲージメントでは「概要」「イベント」「コンバージョン」「ページとスクリーン」「ランディングページ」といった項目を分析することができます。確認できる項目としては、ページのスクロール、表示回数、PVやクリック数、アクティビティ推移、ユーザーロイヤリティ、などです。
イベントでは、Webサイトやアプリにきたユーザーが行ったイベントの詳細を確認することができます。
各項目の意味としては以下です
| page_view | Webブラウザでページが読み込まれるときなどに記録される指標です |
| session_start | サイト訪問時に1ページ目として計測される指標です |
| first-visit | ユーザーがWebサイトに始めてアクセスした時やアプリを始めて起動したときに記録される指標です |
| user_engagement | ユーザーが1秒以上ページを閲覧して離脱したタイミングでカウントされる指標です |
| scroll | ユーザーがページの90%まで表示した時に1回カウントされる指標です |
| click | ユーザーがWebサイトやアプリ上でクリックアクションを行ったときに計測されるイベント |
次にエンゲージメント内のコンバージョンでは、あらかじめコンバージョンとして定めたコンバージョンが達成されたかどうかを確認することができます。
コンバージョンはWebサイトやアプリ上のゴールを示すものです。コンバージョンには、商品の購入や資料ダウンロード、お問い合わせなど、企業によって様々なゴールが設定されます。
エンゲージメント内のページとスクリーンでは、ユーザーがアクセスしてエンゲージメント(何かしらのアクション)したWebサイトやアプリのスクリーンデータを確認することができます。
表示回数、ユーザー数、イベント数、CV数など、ページ単位でのユーザーの動向や結果を確認できるため、注力すべきページはどこかみつけられるようになります。SEO施策に注力している企業であれば、SEOがうまくいっているか否かを判断できる場所ともいえるため、定期的にチェックしてみるとよいでしょう。
エンゲージメント内のランディングページでは、Webサイトやアプリなど、ユーザーが最初にアクセスしたページのことを指します。
Webサイトやアプリは時間をかけて作成するものですが、そもそも見てもらわなければ意味はありません。見てもらうためには、SEO施策や広告施策、SNS運用など、ユーザーにみてもらうための施策を打つ必要があります。
ランディングページでは、そういった見てもらうために行った施策結果の状態を把握可能です。最初にユーザーが訪問してくれたページはどこか?またそのページはどのような流入元なのか?知ることができれば、流入施策のPDCAを回せるようになります。また、複数のCVが発生しているLPがみつかれば、該当LPの注力度合いを引き上げることでCV数の向上可能性が高くなります。
次に収益化では「概要」「eコマース購入数」「ユーザーの購入経路」「アプリ内購入」「パブリッシャー広告」「プロモーション」といった項目を分析することができます収益化内の概要では売上についての情報を確認することも可能です。ECサイトでの商品販売だったりアプリ内での有料販売だったり、売上情報が表示されるようになっています。
収益化内のEコマース購入数では実装が必須となりますが、該当機関の商品購入についてのレポートを確認することができます。
収益化内のユーザーの購入経路では売上についての情報を確認することも可能です。ECサイトでの商品販売だったり、アプリ内での有料販売だったり、売上情報が表示されるようになっています。
収益化内のアプリ内購入では、アプリで商品購入が発生した際のデータを確認することができます。見れるデータとしては、購入商品の数量や収益、平均的な収益のデータです。
収益化内のパブリッシャー広告では、モバイルアプリに掲載した広告のエンゲージメントを確認することができます。アプリ内で各広告が表示された回数はどのくらいか、広告が表示された時間はどのくらいか。など、広告の活用状況を把握できるようになっています。
収益化内のユーザーの購入経路では、各購入プロセスにおいてユーザーが離脱した数を確認することができます。購入に至るプロセスまでにどんな要素が妨げになっているのか、また改善する必要がある要素はどれかを分析可能です。
➄維持率
最後の項目は維持率です。
維持率のレポートでは、Webサイトまたはアプリのユーザー維持率のデータを個別にまとめたカードで構成されています。このレポート内を確認すれば、どのくらいのユーザーが継続してウェブサイトを利用してくれているかを知ることができます。
レポートで分かることまとめ
・過去 30 分間のユーザー数(分単位)
・ユーザーはどこから流入しているか
・ユーザーはどんな人たちなのか
・どんなコンテンツを利用しているか
・どんなイベントを発生させているか
・どんなコンバージョンを達成しているか
3-3. 探索
次に探索です。
探索画面では、自社が定めたカスタマージャーニーについての詳細なインサイトを見ることができます。探索する際は、デフォルトで設置してあるレポート(自由形式、ファネルデータ探索、経路データ探索など)を活用したり、自分で0から作ったりすることが可能です。

探索機能は細かい設定を行うことができるため、より細かな分析を可能とします。しかし、あまりに細かく設定できることから使い慣れていない人は難しく感じる傾向です。最初のうちは、何ができそうなのか見るところから始め、徐々に触る箇所を増やしていくようにしましょう。
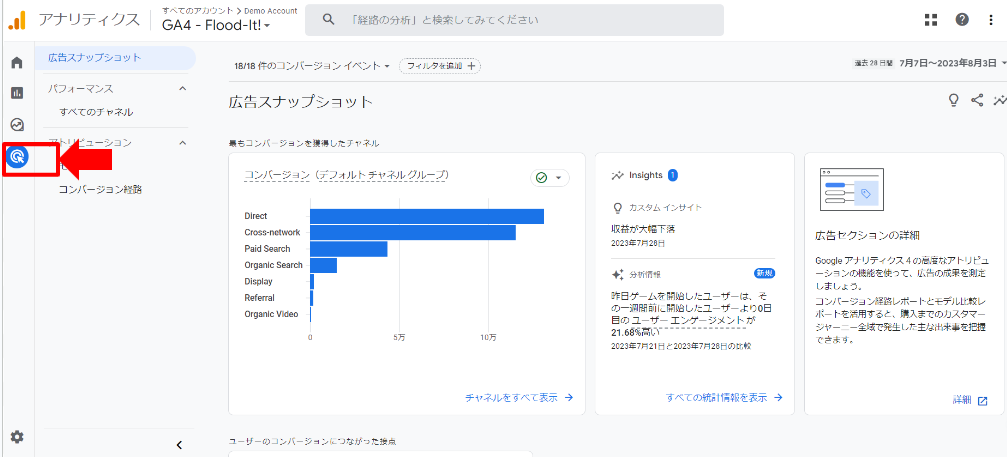
3-4. 広告
最後は広告です。
広告画面では、GA4とリンクさせた広告施策の状況を確認することができます。広告のクリック率やコンバージョン率といった細かな状況を見れるため、ユーザー行動の全体像把握に役立ちます。

ただし、データの反映には広告アカウントとの連携が必須です。広告を実施している人であれば、忘れずに設定するようにしましょう。
4. 【初心者必見】GA4でアクセス解析する際の使い方
基本的なGA4の項目を振り返ってみたところで次は、GA4でアクセス解析するための具体的な使い方を紹介していきます。GA4はただ導入するだけでは使いこなせないツールです。しっかり確認しておきましょう。
4-1. 設定すべき項目
まず1つめは、GA4において設定すべき項目です。
GA4を正しく使うこなすためにも、以下2つの指標は各自で設定するとよいでしょう。

①コンバージョン設定
コンバージョンとは、サイト分析やアプリにおけるゴールになり得るものです。コンバージョンを設定することでWebサイトやアプリで行う施策がうまくいったかどうかを判断できるようになります。設定される項目は商品の購入数、資料ダウンロードなど、会社によって様々です。自社の達成したい目標はなにかを考えつつ設定するようにしましょう。
②イベント設定
イベントとは、Web閲覧やクリックなど、ユーザーがWebサイトやアプリで起こした行動のことです。イベントはデフォルトで登録されている項目ですが自分で追加したかったり細分化して分析したいデータの場合は、管理画面上から設定できるようになっています。
4-2. 見るべき項目
2つめは、GA4において見るべき項目です。
GA4には様々な項目があります。以下3つの項目は、最低限みるべき項目です。しっかり把握しておきましょう。

①ユーザー
ユーザーとは、自社サイトやアプリに来てくれている人はどんなユーザーなのか?確認できる項目です。ユーザーの項目を確認できれば、当初のターゲット像とズレはないか把握することもできます。
②集客
集客とは、自社サイトやアプリに来てくれている人はどこから来たユーザーなのか?訪問方法を分析可能です。集客の項目を確認できれば、どの施策に注力すべきかを把握することもできます。
③エンゲージメント
エンゲージメントとは、自社サイトやアプリに来てくれている人がどのような反応を行ったか?分析可能です。エンゲージメントの項目を確認できれば、サイトやアプリ上でどんな施策をうてばいいのか?施策を検討しやすくなります。
▼より詳しい説明は【GA4基礎】サイト分析で見るべき項目とは?最低限知っておきたい分析項目も併せてご確認ください。
5. GA4おすすめの使い方とは?
「GA4を日々利用していくうえで、おすすめの使い方とは?」
では最後に、日々GA4を利用していくうえでおすすめの使い方を紹介します。「GA4を導入したはいいがどう使ったらいいか分からない」そんな方はぜひ参考にしてみてください。
5-1. 広告施策の効果を確かめる
GA4のおすすめの使い方1つめは、広告施策の結果を確かめることです。
短期的に効果の見込める広告施策では、CV(問い合わせや資料請求、商品の購入など)を促進する目的で行われることが多くあり、施策がうまくいっているか?確認することが大切になります。

確認方法としては、例えばリアルタイムレポートをみて「今行っている広告施策の状況はどうか?」確認したり集客レポートをみて「広告施策におけるユーザーの動向はどうか?」確認したり。自身が狙った通りに施策を打てているのか?確認するとよいでしょう。
5-2. SNSで投稿した結果を確かめる
GA4のおすすめの使い方2つめは、SNSで投稿した結果を確かめることです。
お知らせしたい内容(ブログやニュース記事など)があった時に、拡散目的でSNSへ投稿する場合。SNS経由で投稿内容がみられているのか?効果を確かめることになります。

確認方法としては、例えばリアルタイムレポートをみて「投稿直後の反応」を確認したり集客レポートのOganic Socialをみて「SNSからの自然の流入量」を確認したり。SNSでの効果がどのくらいあったのか?確認するとよいでしょう。
5-3. Webサイトリニューアルの結果を確かめる
GA4のおすすめの使い方3つめは、Webサイトリニューアルを確かめることです。
Webサイトのリニューアルは、サイトのデザインや要素を大幅に変わるため、リニューアル前とリニューアル後の動きを比較する必要があります。

確認方法としては、例えば、リニューアル前の期間とリニューアル後の期間を比較し、各種レポートを抽出。「サイト訪問者はどのくらい増減したか?」「自然検索の流入量は増減していないか?」など、影響範囲を確認するとよいでしょう。
6. まとめ
GA4とは、Googleアナリティクスの最新規格のことで測定ツールの将来を見据えて設計された新しいプロパティです。UAとは異なり、ユーザー起点の分析を行うことができます。
GA4はホーム画面、レポート、探索、広告といった大きな構成から様々な分析を行うことが可能です。GA4をうまく使いこなせれば、UAよりもより細かくサイトやアプリの分析を行えるようになります。ぜひ今回紹介した分析や設定方法をもとに実践してみましょう!
しかしもし、
「自身で設定や分析を行うのは不安がある…」という方がいれば、GA4の扱いに慣れている外部のプロに相談してみるのもおすすめです。
本記事を執筆している株式会社バイタリフィでは、GA4を用いたサイト分析を得意としています。それぞれのサイトやアプリにあったGA4の細かな設定から、施策にあった細かな分析まで一気通貫で対応可能です。
GA4の運用を外部に任せることを検討中…という方はぜひお気軽にご相談くださいね!