「2023年に流行するデザインを知りたい!」
「どんなデザインが流行すると言われているのか興味がある!」
ビジネスを円滑に進める上で重要な要素と言われる「デザイン」。
2023年にどんなデザインが流行るのか?気になる方も多いのではないでしょうか。
そこで本記事では、2023年に流行する可能性のあるWebデザインのトレンド、レイアウトやカラーについて紹介していきます。
トレンドを押さえたデザインはビジネスにポジティブな影響(クライアントや社内評価の向上、サービスの売れ行き向上など)をもたらします。ぜひ押さえておきましょう!
▼【ご案内】2023/02/27から限定5日間▼
LP施策成功に役立つ無料オンデマンド配信実施予定!
「成果を生み出すための事前準備や調査ノウハウ」を学べます。
ぜひお気軽にお申し込みください!
目次
1. 【振り返り】2022年流行していたWebデザイン5選
まずは昨年2022年に流行していたデザインとは一体なんなのか?振り返っていきます。代表的な5つを紹介します。
- グラスモーフィズム
- ニューモフィズム
- アブストラクト
- ダークモード
- アイソメトリック
では解説していきます。
1-1. グラスモーフィズム
2022年に流行したWebデザイン1つめは「グラスモーフィズム」です。
グラスモーフィズムとは、ぼかしを使うことですりガラスのような質感を出すデザインです。奥行きや透明感を演出することができます。
よくある取り入れ方には、ヘッダー部分への採用があげられます。ぼかしが入ることでコンテンツの階層を目立たせることができ、奥行きを作れるようになります。全体的に使用するのではなく、一部分にアクセントとして使われることが多くありました。
1-2. ニューモフィズム
2022年に流行したWebデザイン2つめは「ニューモフィズム」です。
ニューモフィズムは、リアルな疾患のスキューモフィズムとフラットデザインを掛け合わせたスタイルです。単なるフラットデザインとは違い、質感や立体感が主張されていることが特徴的だと言えます。
よくある取り入れられ方には、ボタンや背景装飾に取り入れられるケースがあげられます。シンプルかつ洗練されたデザインを求める人からの人気を集めていたデザインです。
1-3. アブストラクト
2022年に流行したWebデザイン3つめは「アブストラクト」です。
アブストラクトという言葉は抽象芸術という意味を持っており、具体的な対象を形づくられたデザインではなく自由なラインや図形が用いられたデザインです。四角形や円形のような抽象的なモチーフが特徴的で、複数の四角形や円形を組み合わせたり自由なデザインとなっています。
フリー素材サイトで手に入れやすく、様々なジャンルのWebサイトに馴染むことから人気がを集めました。2023年も引き続き採用される可能性が高いデザインの1つです。
1-4. ダークモード
2022年に流行したWebデザイン4つめは「ダークモード」です。
ダークモードとは、黒を基調とする画面のことで目への負担を軽減できるとして注目を集めたデザインです。白などの明るい色が背景に使われている場合は目に対する負担が懸念されますが、ダークモードであれば目に優しいと言えます。
ユーザーの閲覧しやすさや高級感を出したい時に使われることが多かったデザインです。
1-5. アイソメトリック
2022年に流行したWebデザイン5つめは「アイソメトリック」です。
アイソメトリックとは、等角投影法と呼ばれる立体の製図法のひとつを指します。デザイン自体はななめ上から見下ろすような視点で描かれることが多く、IT関連のサイトで使われていることが多くありました。
またWebサイト上のイラストに採用されるケースもあり、独特の世界観を表現したい場合に取り入れられる様子が多くみられました。
2022年が終わりに近づくにつれて他のデザインを用いるサイトも増えているため、2023年は異なる使われ方になる可能性も高いです。
2. 2023年に流行するWebデザイン10選
ではここからは2023年に流行が予想されるWebデザイン10選を紹介していきます。
- クレイモーフィズム
- 立体3Dイラスト
- 粒状感のあるイラスト
- テキストオンリーのヒーローヘッダー
- ビデオとテキストによるヒーローヘッダー
- ブランドカラーのイラスト
- カラーグラデーション
- 黒以外のダークモード
- 小さなアニメーション
- 手書き風
では1つ1つみていきます。
2-1. クレイモーフィズム
2023年に流行が予想されるWebデザイン1つめは「クレイモーフィズム」です。
クレイモーフィズムとは粘土のような質感がありつつ、丸みを帯びた3Dデザインのことを指します。
海外ではすでに流行しているデザインであり、韓国などアジア各国のWebサイトで使われるケースが多いです。シンプルながらも独特な世界観を感じられる点がクレイモーフィズムの魅力と言われています。
今後はアニメーションと一緒に取り入れられるケースが多くなるでしょう。
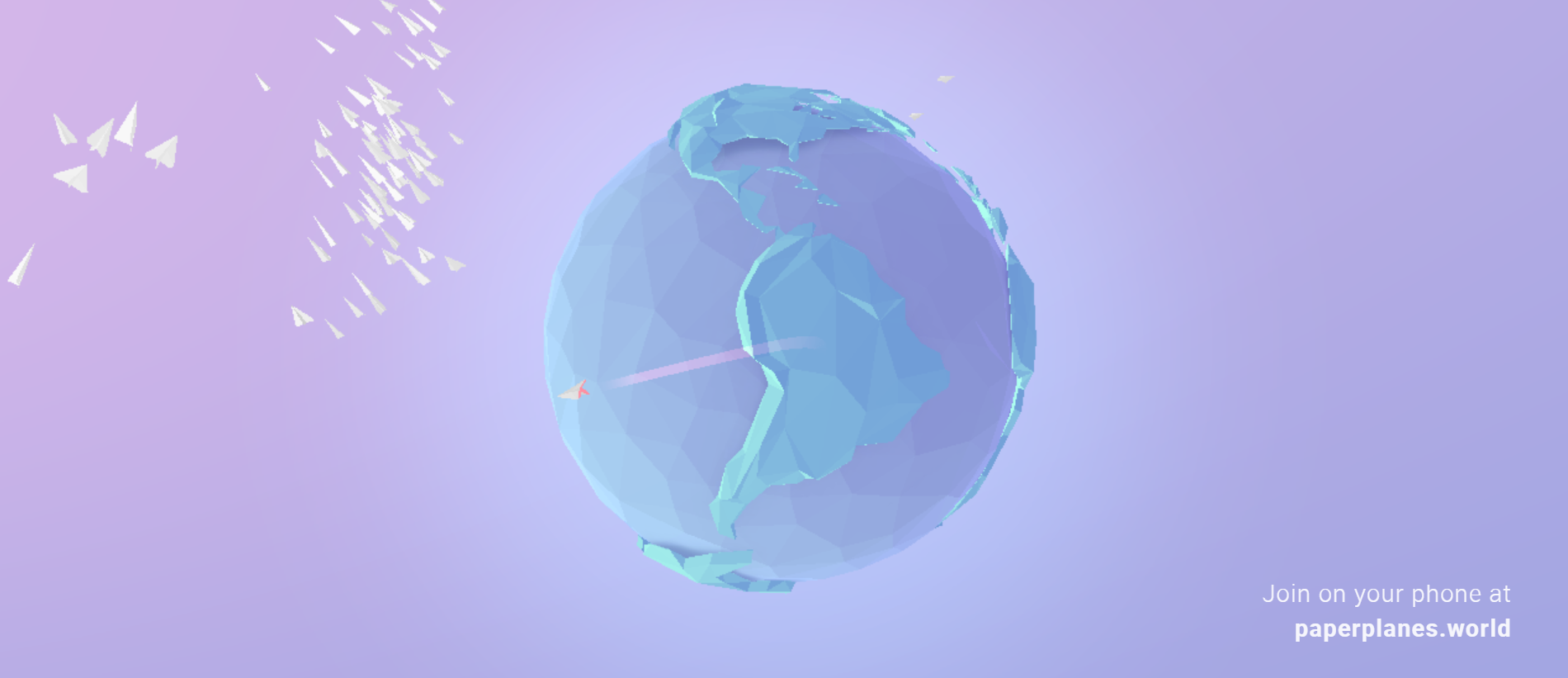
2-2. 立体3Dイラスト
2023年に流行が予想されるWebデザイン2つめは「立体3Dイラスト」です。
立体3Dイラストは文字通り、立体的な形の3D形式のイラストを指します。
今後は、立体3Dイラストの中でも立体的で質感が分かるような3Dイラストが使われることが増えると言われています。
これは海外Webサイトでは既に採用されるケースが多くなっているデザインです。
3DやCGの知識がなくても簡単に3Dイラストが作成できるツールであり、容易に取り入れやすく注目が集まると期待されています。
2-3. 粒状感のあるイラスト
2023年に流行が予想されるWebデザイン3つめは「粒状感のあるイラスト」です。
粒状感とはザラザラとした質感であり、レトロモダンな印象が与えられるテイストです。
色を載せるときにグラデーションで質感や立体感が出されるケースも多いですが、こちらは粒状に色を載せることで質感や立体感が演出されるようになっています。
暖色を使う場合は温もりが感じられやすいビジュアルにすることも可能です。粒状感のあるイラストはデザインソフトで作成でき、文字にこれを使うのであれば数分で完成させることができます。
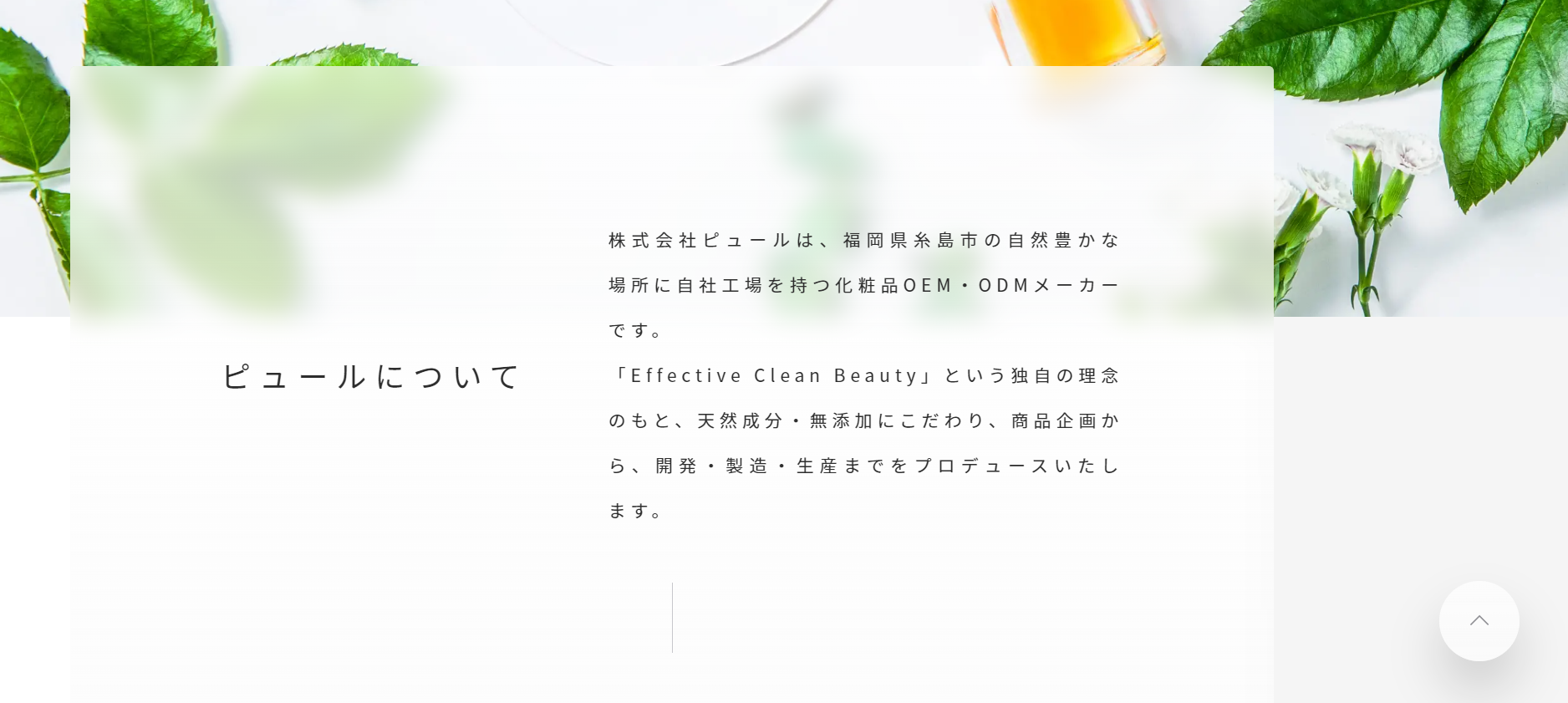
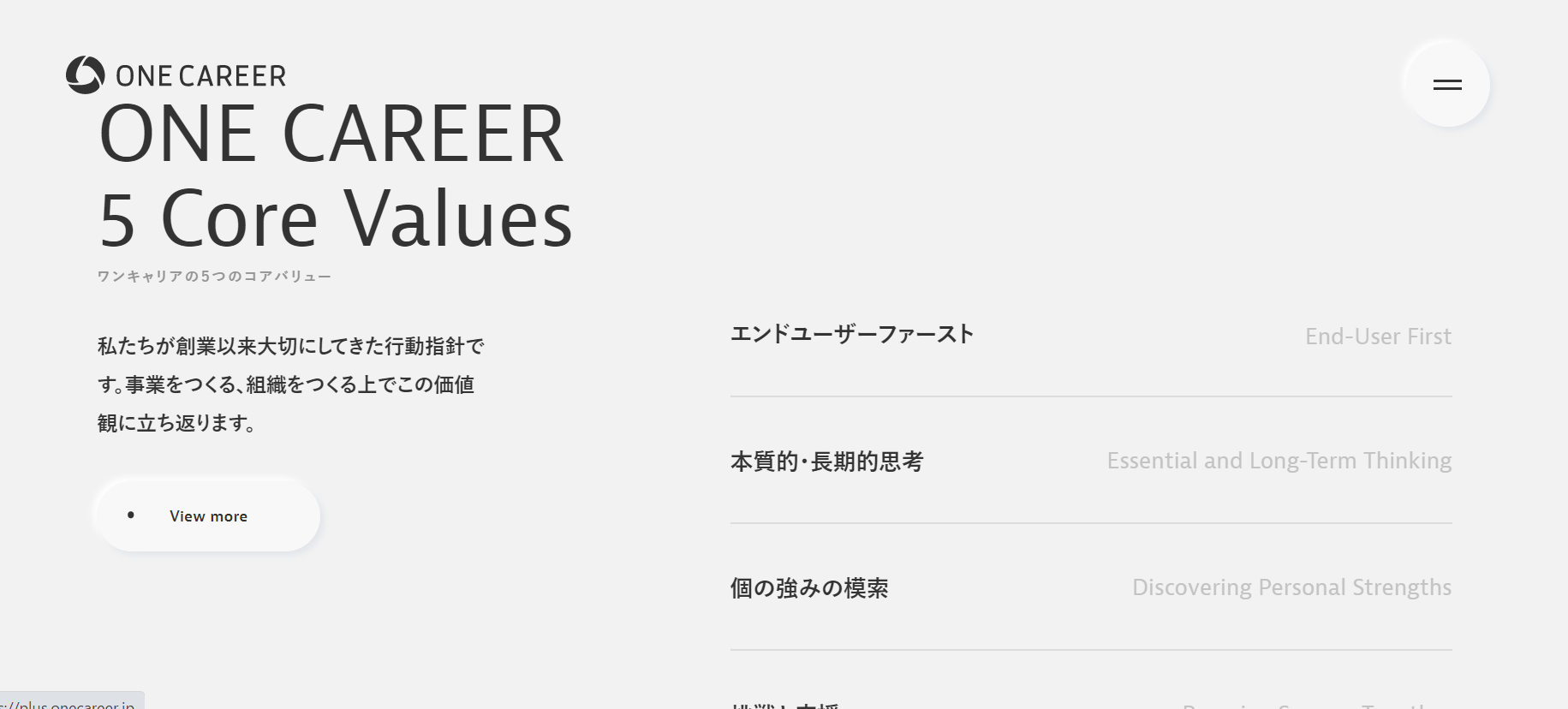
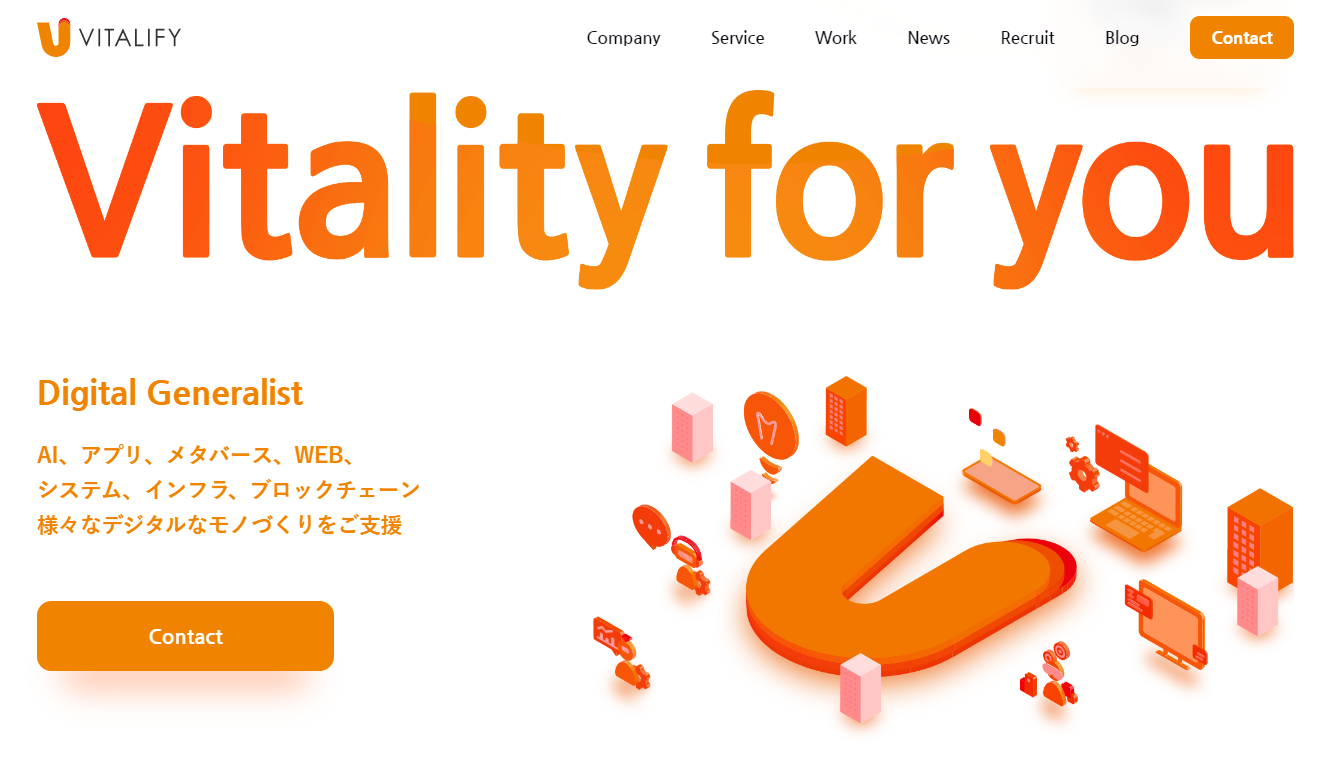
2-4. テキストオンリーのヒーローヘッダー
2023年に流行が予想されるWebデザイン4つめは「テキストオンリーのヒーローヘッダー」です。
ヒーローヘッダーとは、Webサイトで最初に見られるファーストビューを覆い尽くすようにメッセージやナビゲーションメニューなどを配置するデザインのことを指します。
そしてテキストオンリーのヒーローヘッダーは、単にヒーローヘッダー上にテキストを載せるのではなく、Webサイトにアクセスしたユーザーを驚かせられるような配置やデザインとなります。ダイナミックな文字は主張が強すぎると思われるかもしれませんが、装飾のないシンプルなフォントを採用すれば主張が強すぎませんし、読みにくいという問題が起こる可能性も低いと言えます。
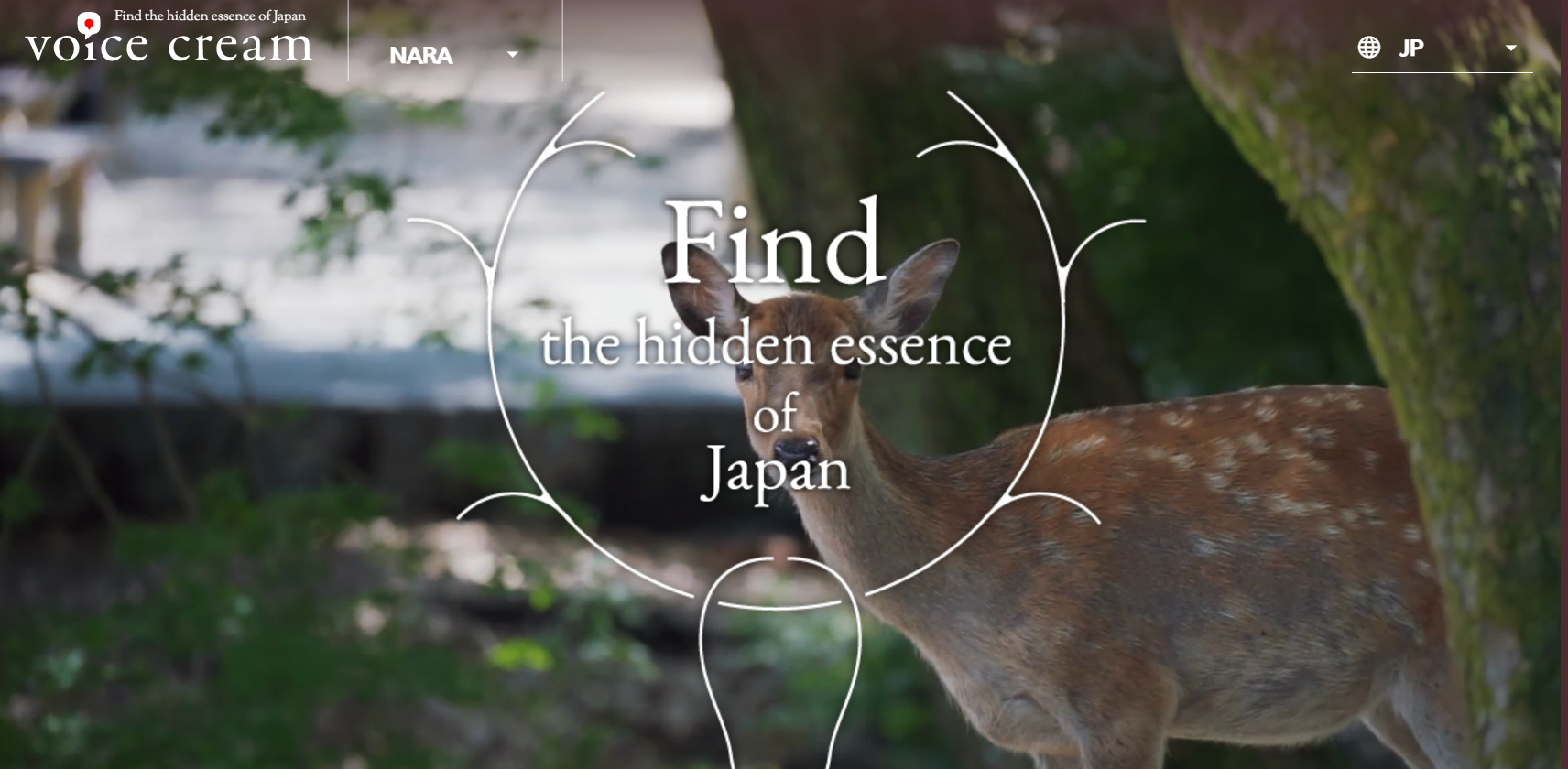
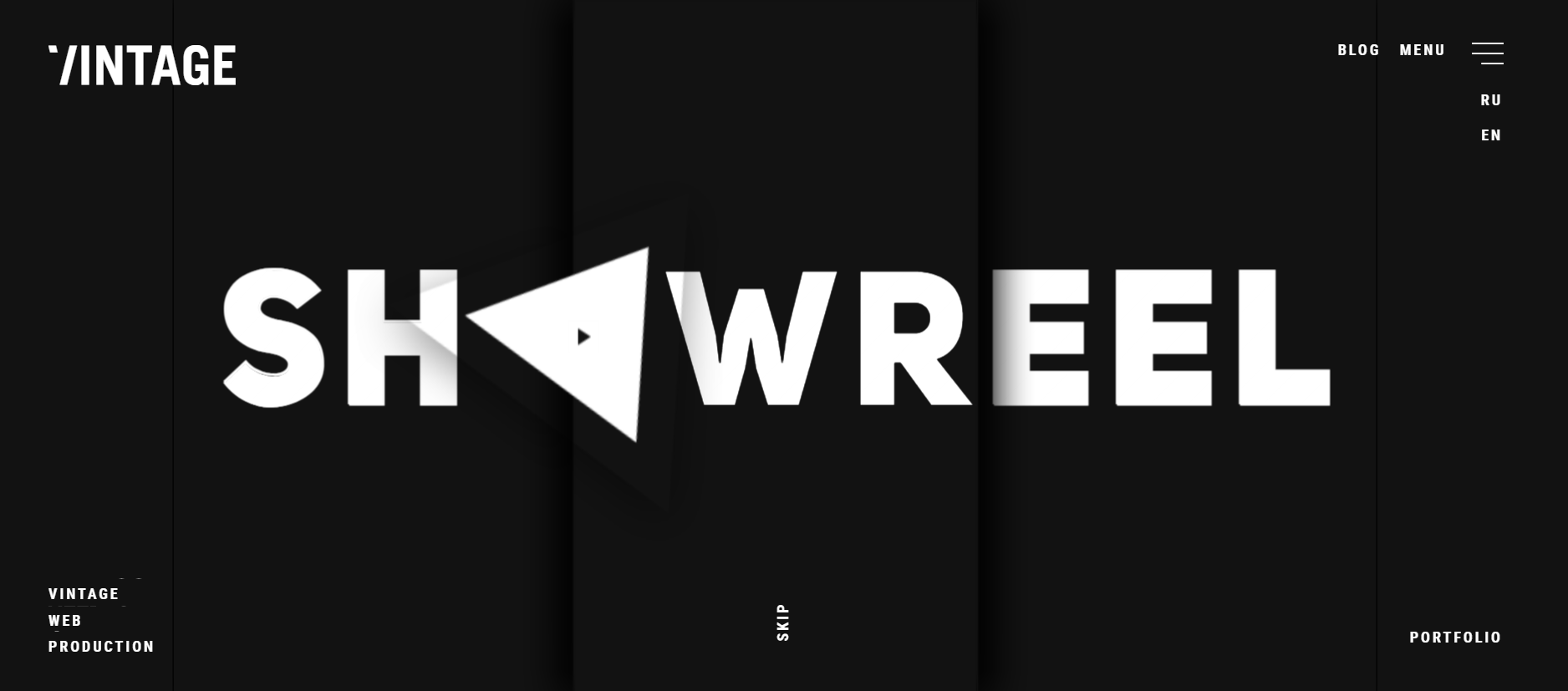
2-5. ビデオとテキストによるヒーローヘッダー
2023年に流行が予想されるWebデザイン5つめは「ビデオとテキストによるヒーローヘッダー」です。
既にWebサイトに動画が採用されるケースは多くなっていますが、今後流行しそうなものは動画と文字を組み合わせたデザインです。太字でインパクトが与えられる文字とWebサイトの内容が伝わるような動画のコラボレーションによって、ユーザーを視覚的に楽しませながら情報を与えることができます。真っ先に目に入る部分に掲載するデザインのため、訪問者の心を掴みたい場合に最適と言えます。
2-6. ブランドカラーのイラスト
2023年に流行が予想されるWebデザイン6つめは「ブランドカラーのイラスト」です。
ブランドカラーとは、その色をみただけでブランドを連想できる!といった色のことです。
そしてブランドカラーのイラストとは、ブランドカラーを施したイラストのことを指します。
イラストは視覚的に情報を伝えられる便利なものですが、実在するものに忠実なカラーで描かれることが多いです。例えばリンゴなら赤色で描かれることがほとんどでしょう。
しかし今後は、ブランドカラーと統一感のあるカラーで描かれるケースが増えます。こうなると一貫性のあるWebサイトがうまれ、ユーザーにはサイトやブランドを印象付けしやすくできます。
2-7. カラーグラデーション
2023年に流行が予想されるWebデザイン7つめは「カラーグラデーション」です。
カラーグラデーションとは、異なる色へ移り変わる色合いのことを指し、これまでも用いられるケースが多くありました。
しかしこれからは、カラーグラデーションの中でも独特な色合いのものの人気が高まると言われています。例えば、敢えてかけ離れた色を採用したり、ポップさが目立つ色を採用したりするケースが多くなるでしょう。同系色のグラデーションとは違い、より目を引くWebデザインが増えてくるかもしれません。
2-8. 黒以外のダークモード
2023年に流行が予想されるWebデザイン8つめは「黒以外のダークモード」です。
前述しましたが2022年には、黒を採用したダークモードが流行りました。しかし2023年には濃いグレーや紺色といった別のカラーを活かしたダークモードが使われ始めています。
黒は簡単に暗さを感じさせることができお洒落ですが、Webサイトによっては合わないケースもあります。親和性を高めるために黒ではなく他のカラーのダークモードが使われることも多くなるでしょう。
2-9. 小さなアニメーション
2023年に流行が予想されるWebデザイン9つめは「小さなアニメーション」です。
アニメーションとは、動画によくみられるデザイン技術です。一コマ一コマ描かれた画面を連続撮影することでスムーズな動きを再現できるようになります。
2023年はアニメーションの中でも特に小さなアニメーションに興味関心が高くなると言われています。一見小さいデザインだとあまり目立たないように感じますが、小さくても動いている部分があればユーザーは無意識のうちにアニメーションを意識します。大きなアニメーションと違って騒がしいと思われにくく、自然とユーザーの注目を集めたい場合にピッタリです。
2-10. 手書き風
2023年に流行が予想されるWebデザイン10つめは「手書き風」なデザインです。
これは漫画やイラストのような手書きの風合いが感じられるデザインです。静止画として用いることもできますが、スクロールアニメーションとして取り入れられるケースも多いといえます。手書き風はオリジナリティと温かみのある雰囲気を出すことができるWebデザインです。
3. 2023年に流行するトレンドレイアウト5選
次は、2023年に流行するレイアウトを紹介していきます。
- レイヤーを重ねたレイアウト
- 縦スクロールのレイアウト
- ビッグホバーを用いたレイアウト
- スマホ表示を用いたレイアウト
- 回転する文字やアイコンを用いたレイアウト
では見ていきましょう。
3-1. レイヤーを重ねたレイアウト
2023年に流行するレイアウト1つめは「レイヤーを重ねたレイアウト」です。
レイヤーとは、IllustratorやPhotoshopといったデザインソフトに備わっている機能で、画像を構成するフィルムのようなものを指します。文章や画像、背景などデザインに必要な要素をレイヤーごとに作成し、作成したレイヤーを重ねていくことでデザインが完成できるようになっています。
2023年はこのレイヤーを活かしたデザインが流行すると言われています。例えば、最初は複数の画像が重なった状態で表示されますが、スクロールすると離れた状態に変化したりドラッグによって画像が移動できたりといった動きの幅が広いレイアウトなどです。
理想とする見せ方や好みによって動きを変えることができる点が大きな魅力と言われています。画像がただ並んでいるだけではないので、ユーザーが視覚的に楽しめてかつWebサイト上でのアクションも楽しめるというメリットも兼ね備えているデザインです。
3-2. 縦スクロールのレイアウト
2023年に流行するレイアウト2つめは「縦にスクロールできるレイアウト」です。
単にスクロールと聞くと、画面を上から下、下から上に移動させるだけだと思うかもしれません。しかし、2023年に流行する縦スクロールは従来のものと異なります。具体的にはユーザーがスクロールすると、画面内でコンテンツが移り変わるものが流行すると言われています。
画面の中だけで中身が移り変わったり全体が回転したりするので、ユーザーから注目されやすくなるという利点があるでしょう。
3-3. ビッグホバー
2023年に流行するレイアウト3つめは「ビッグホバー」です。
デザインにおけるホバーとは、Webサイト上にある画像やURLリンクにマウスカーソルをあわせたときにクリックしない状態でもアニメーションが始まるデザインのことを指します。
そしてビッグホバーとは、大きなホバーで写真や文字が表示されるというレイアウトです。画面いっぱいにホバーを表示できユーザーにインパクトを与えることができます。また、情報を大きく示すこともできます。これには伝えたいことを確実に伝えられるというメリットがあります。ビッグホバーを採用することで全体的にクリックしやすくクリック率を高くさせることもできます。
3-4. スマホ表示
2023年に流行するレイアウト4つめは「スマホ表示」です。
これはパソコン上でもスマホ表示を採用するデザインを指します
例えば、敢えてスマホ表示を主軸とし空白部分に装飾イラストや動画を挿入するなどです。スマホファーストのWebサイトをパソコンからでも利用してほしい場合にも最適のレイアウトといえます。
3-5. 回転する文字やアイコン
2023年に流行するレイアウト5つめは「回転する文字やアイコン」です。
このデザインはメインビジュアルやトップページに採用されることが多いレイアウトで、コンテンツに遷移するためのボタンなどに用いられるケースが多いです。
ぱっと見た時に文字やアイコンが回転するため、ユーザーの注目を集めることもできます。シンプルな画面に入れ込めば、一際目立つデザインを作ることができます。
4. 2023年に流行するトレンドカラー5選
次は2023年に流行するトレンドカラーです。
- ビバマゼンダ
- ルミナスイエロー
- アリザリン
- デジタルラベンダー
- ヴェルディグリ
では見ていきましょう。
4-1. ビバマゼンダ
2023年に流行するトレンドカラー1つめは「ビバマゼンダ」です。

ビバマゼンダとは、少々濃いめの赤に黒を混ぜ合わせたような色合いで華やかかつ堂々とした印象のカラーです。
主張が強いカラーのため、背景に用いるよりは部分的に採用するケースが多いです。また部分的に用いるだけでも十分に目立ってくれるので、存在感を出したい時に利用しやすい色です。
4-2. ルミナスイエロー
2023年に流行するトレンドカラー2つめは「ルミナスイエロー」です。

ルミナスイエローは、淡い色合いのイエローであり優しい雰囲気のカラーです。落ち着いた色を好むユーザーが増えていることから注目度が高まっているカラーです。
色み自体に落ち着いた雰囲気を感じることができるためWebサイト全体に用いることもできるでしょう。また少ししか取り入れない場合は、このカラーの魅力が十分に伝わらない恐れがあるので、たくさん取り入れてもいいでしょう。
4-3. アリザリン
2023年に流行するトレンドカラー3つめは「アリザリン」です。
アリザリンは赤みを帯びたブラウンであり、シックな印象でありながら温かみが感じられるカラーです。
存在感も落ち着きもある色なので、Webサイト全体に用いても部分的に用いても良い色だと言えます。単なる茶色と違って赤みのおかげで華やかさがあるため、大人の女性やお洒落好きな人に向けたサイトへの採用がおすすめです。
4-4. デジタルラベンダー
2023年に流行するトレンドカラー4つめは「デジタルラベンダー」です。

デジタルラベンダーはトレンドカラーとして既に人気が高まっている色です。
淡くて柔らかな印象のあるラベンダー色でリラックス効果や目に対する優しさを感じられます。
スマートフォンやパソコンの長時間使用によって目に疲れを感じる人が増えていることから、記事をじっくり読む必要があるようなサイトへの使用が最適です。また淡い色合いなので、Webサイトの基調となるカラーとしての使いやすさもあるでしょう。
4-5. ヴェルディグリ
2023年に流行するトレンドカラー5つめは「ヴェルディグリ」です。

ヴェルディグリ、銅が酸化する際の青緑色の錆のような色合いです。普通の緑と異なって、癒しや落ち着きを感じやすいカラーです。存在感はあるものの、目に刺さるようなキツイカラーではないので、Webサイト上で広く取り入れやすいです。
ヴェルディグリは年齢や性別に関係なく好まれる色合いであることから、誰を対象としているWebサイトでも用いやすい色だと言えます。
5. まとめ
いかがだったでしょうか。
今回は2023年に流行すると言われているデザインをご紹介しました。デザインが良ければ、企業や個人の価値をあげられるようになります。ぜひ、トレンドを押さえたデザイン制作を意識してみましょう!
【PR】Webデザインならバイタリフィにおまかせください

本記事を執筆している株式会社バイタリフィでは、Webサイト制作やアプリ開発、SNS運用代行といった事業を展開しています。
トレンドを抑えたWebデザイン制作はもちろん、ユーザビリティやUIUXを考慮したWebデザイン制作も行えます。エンターテインメント系やサービス系、最新技術(AIやIoTなど)を活かした開発や制作など、幅広い開発・デザインにも対応可能です。
開発やデザインに関するお悩みは、ぜひお気軽にご相談いただければと思います!
▼関連記事


















.png)

