こんにちは。
投稿を重ねる度にアイキャッチで気を引こうと必死です。(今回のBlogで使用している画像(スクショ以外)を簡易的ではありますが作成しました)
気になっていた”figma”と言うdesign toolを使用してみました。
デザインツールに関しても記事を書こうかな....
さて、今回はGraphQLを初心者目線で理解した内容をまとめていきます。
結論として
- GraphQLとRESTは混合しがちだが根本的に違うもの(言語とアーキテクチャ)
- しかしWebAPIを構築する上でどちらも大事な存在
- この前調べたReact.jsと関係がある(apolloやRelayを今後調べていきたい)
が挙げられます。それでは早速いきましょう。まずはGraphQlってそもそも何?というところから。
目次
1.GraphQLとは
GraphQLはFacebookにより開発されたオープンソースのクエリ言語......クエリ?また惑星のような名前の単語が出てきました。調べましょう。
クエリ言語=問い合わせ言語(といあわせげんご、query language:略記QL)
というそうです。とりあえず問い合わせるために使用する言語だ、と覚えておきます。一種のDSL(Domain Specific Language=ドメイン固有言語)と言うべきなのでしょうか。
調べていくと、クライアントとサーバー間のデータのやり取り(問い合わせ)を容易に記述する為にクエリ言語であるGraphQLがあるみたいですね。ちなみにこのGraphQLはFacebookが開発したそうです(オープンソース)。
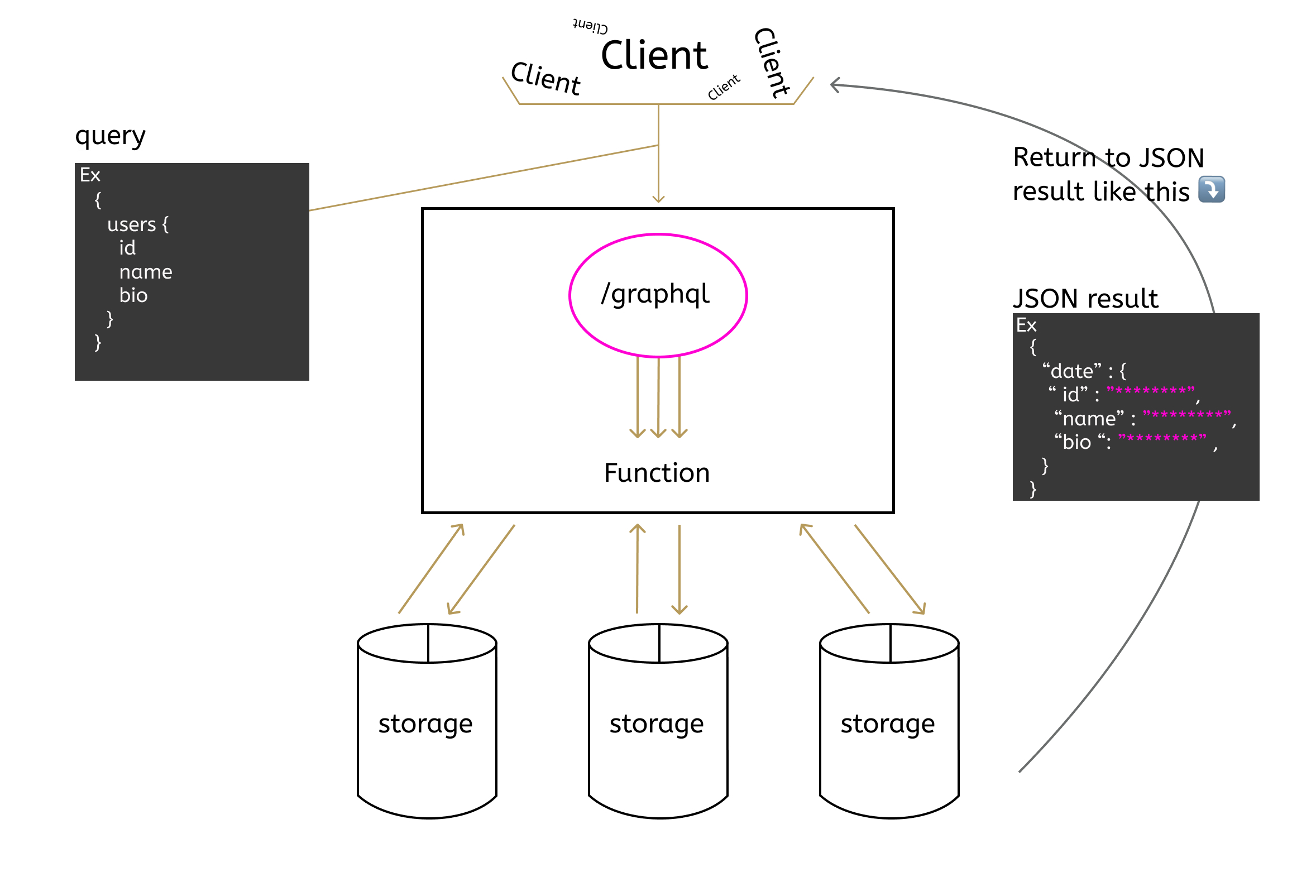
GraphQLフローの大まかな流れとしては、
”定義に従ってクエリを書き, サーバーと通信を取ることでJSONになって戻る”
うーん、よく理解していないので後ほど実際に動かしてみます。とりあえずWebAPIを使用する上で、仕組みを構築出来る便利な言語なようです。ここでWebAPIの解説も一応入れておきます。
2.WebAPIとは
一体WebAPIとは何だ、といった疑問を例を挙げて解決していこうと思います。
WebAPIとは
- オンライン上で利用できるアプリケーション
のことです。
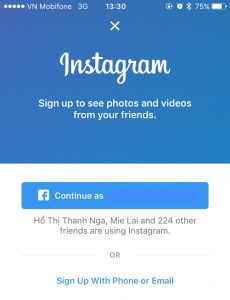
ここでinstagramを例に説明してみます。instagram使用時には必ずサインアップが必要です。そのサインアップには2種類の方法がありますね(下記画像参照)

- facebookから認証(情報を引き抜く)
- メールアドレスor電話番号での認証
ここでfacebookから認証する箇所に”~other friend are using instagram"といった記述がありますね。分かると思いますが、これは”instagramをあなたのfacebookの友達が使用しているよ”というサインで、instagramはfacebookからユーザー情報を取得する為にfacebook APIを使用しています。このおかげでログインも初期設定もスムーズに行えます(気にせず使用していた機能が最近色々分かってきて少し嬉しい...)。instagramの他にも勿論WebAPIは沢山存在していますね。クライアントが各サービスのAPIを利用する事で、ユーザーはデータを取得し検索又はサイトで利用したり出来るようになります。
WebAPIといえばRESTfulな(後ほど説明)endpoint(APIにアクセスするためのURI)を経由してリクエストを送ることが一般化しているそう...
このようにGraphQLとWebAPIについて調べていると、RESTまたはRESTfulという言葉が出てきました(休憩or沢山休憩??)。とりあえず調べていきましょう。
3.RESTとRESTfulとは
RESTは(REpresentational State Transfer)はWebAPIの設計モデルです。WebAPIの仕様を決める上でのアーキテクチャスタイル、つまり基本的な考え方を提案しています(GraphQLと同じ?)。ここでGraphQLとRESTの違いを簡単にまとめると、
- GraphQL:言語
- REST:アーキテクチャ(概念上の設計モデル)
です。言語と概念という根本的な違いはあるが、WebAPIを構築する上でどちらも大事な存在なことは同じです。
話を戻しまして、なぜRESTが支持されているかを時系列で辿ると
↓
影響はユーザー界隈だけにとどまらず、開発の仕事にも及ぶ
↓
SOAPとWS-*等(今回説明は省きます)の技術スタックの複雑さが問題となる
↓
デスクトップだけではなく、iPhoneやAndroid等に対応した開発が必要になる
↓
開発者たちはすべての形やサイズのappでデータを表示するためにRESTfulAPIを利用し始める
といった経緯があります。
では一体どんな設計モデルなのか、を説明していきます。

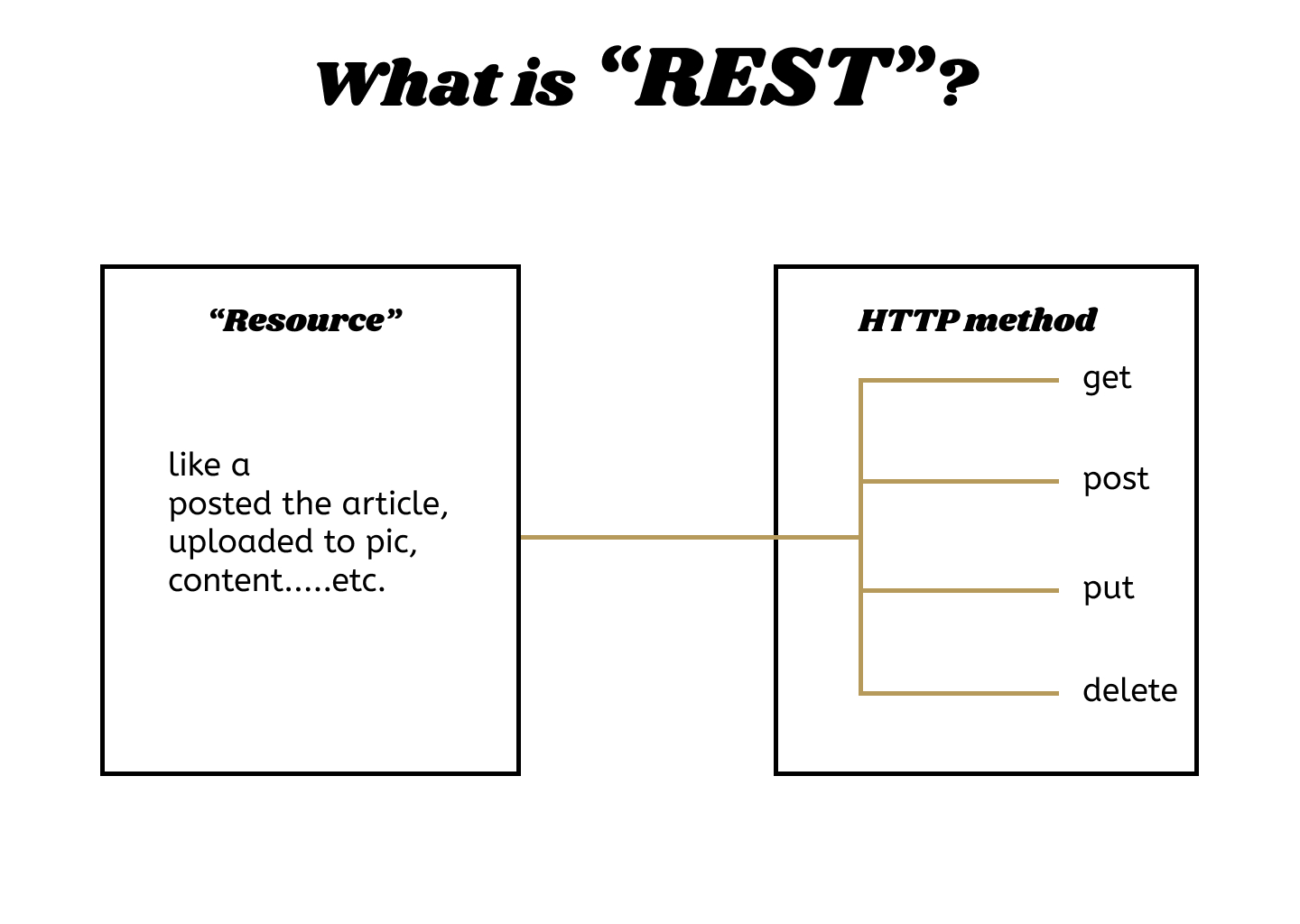
まずRESTは主にResource(リソース)とHTTP methodによって形成されています(上記画像参照)。これだけでは想像がつかないので、大きな特徴を挙げると、
- サービスのURIにHTTPメソッドでアクセスすることでデータの送受信を行う(下記画像参照)

このようなhttpです。ネットワーク上のコンテンツを1行で表しています(後ほどgraphqlと比較するとよく分かりますが、1行で見辛い.....)。これでAPIとして提供しているリソースを取得、リソースの登録、更新、削除などがRESTにより実現できます。
RESTfulとは文字の通り、RESTをこれでもかと使うサービスを指します。見方を変えるとそれはアーキテクチャに対する制約を意味しますね。RESTの制約がいくつ存在するのか疑問に思ったので、一部まとめてみました。
- アドレス指定可能なURIで公開されていること
(先ほど述べたhttpのような)
- インターフェース(HTTPメソッドの利用)の統一がされていること
(CRUDの処理を切り分ける為、使用するのはPOST,GET,PUTorPATCH,DELETE)
- ステートレスであること
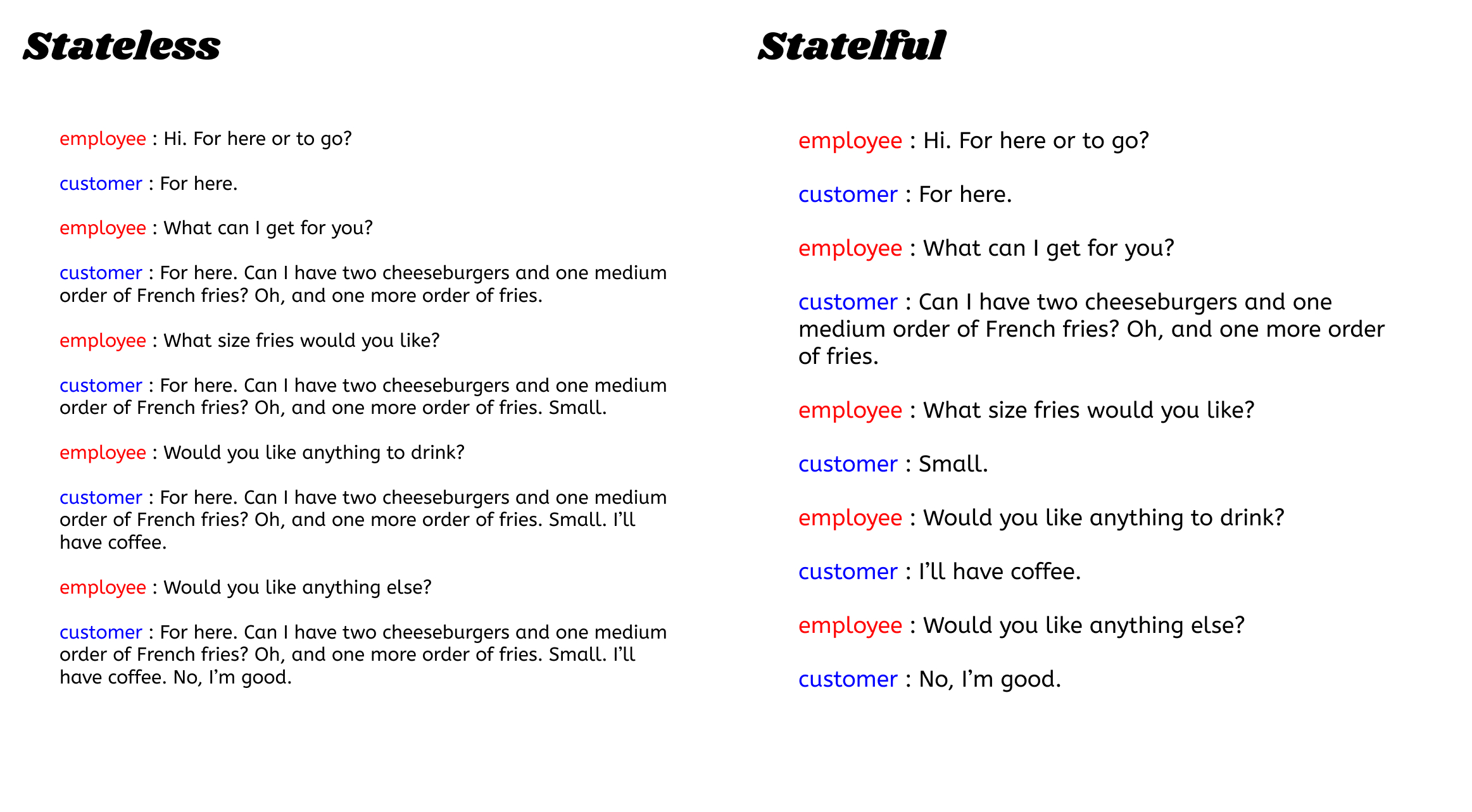
簡単に説明すると、相互作用で発生する状態変化を保持せず1回のやり取りで状態が初期化してしまうシステムです。下記画像を見ればすぐ分かります。例として、あるお店の客と店員の会話を想定しstatelessとstatefullで比べてみました。
会話が2つとも同じですが、statelessはcustomerの言ったことが重複していますね。これだとstatelessって馬鹿だなあと思いがちですが、保持しないことでサーバー側の負担が減る大きなメリットがあります。
- 処理結果がHTTPステータスコードで通知されること
何度も見たことがありますが、このような画面です。
+その他細かい規約を完璧に取り入れたサービスをRESTfulと言います。
まとめると、RESTはリソース(=URIを使ってアクセスできる情報源)を扱うための考え方です。
4.GraphQLとRESTの違い
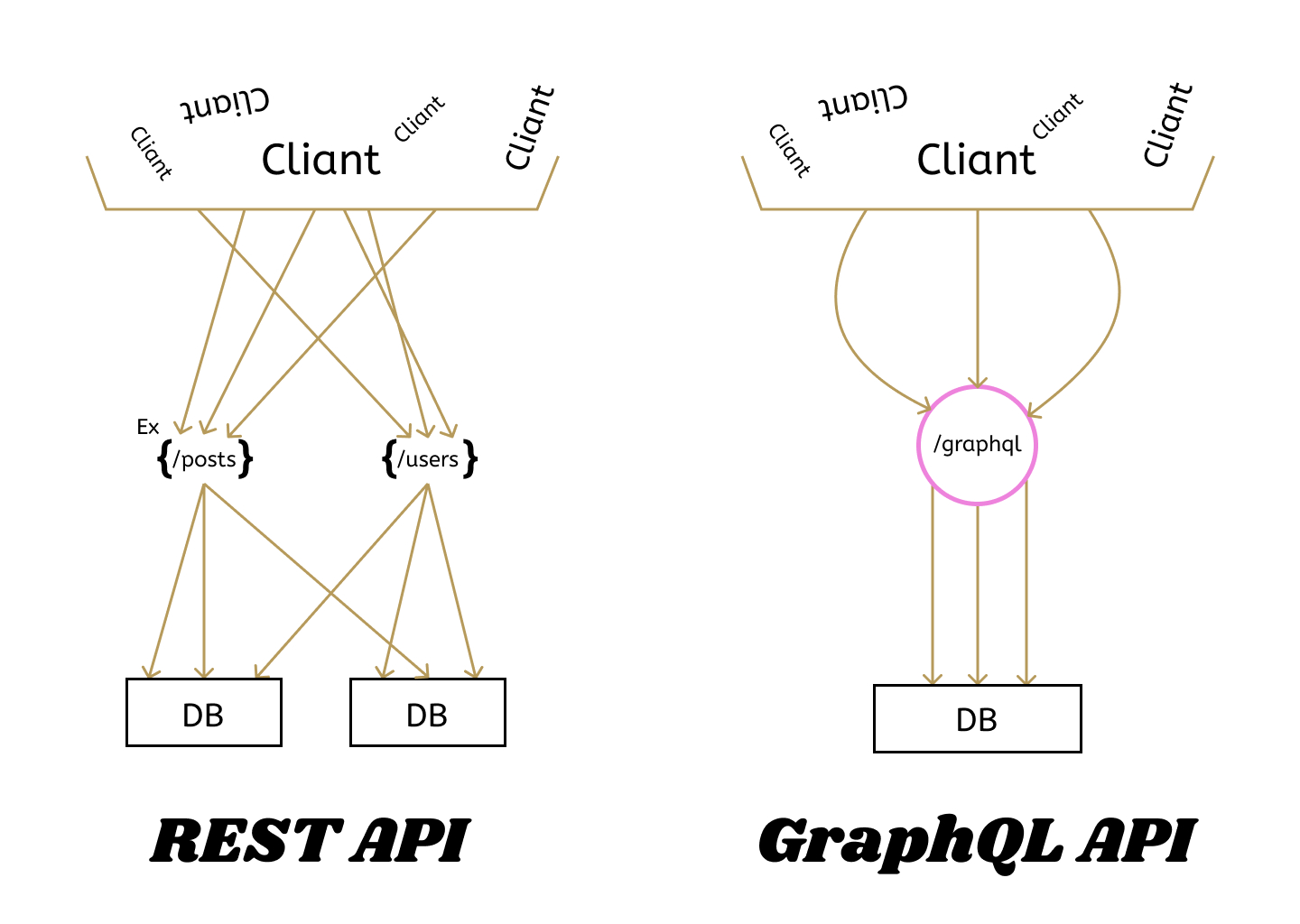
ここでGraphQLとRESTの流れの違いについて説明していきます。

図を見てもらうと分かりますが、GraphQlの方がかなりシンプルですね。それぞれのendpointを比べると
REST:複数(画像では例として2つ)
GraphQL:1つしか存在しない
と画像から見て分かる通り、非常にシンプルな構造なことが理解できます。このGraphQLの仕様がRESTの次を担うと言われ始めている1つの理由です。GraphQLがRESTより優れている点を簡単にまとめると、
標準化された言語な上に”仕様”を持つ
↓
クライアントとサーバーを強力に結びつけることが可能
通信に標準化された言語が異なるデバイス間にあることで開発がよりスムーズになります。
5.GraphQLの使い方
GraphQLの大まかな流れを画像にまとめてみました(下記画像参照)。

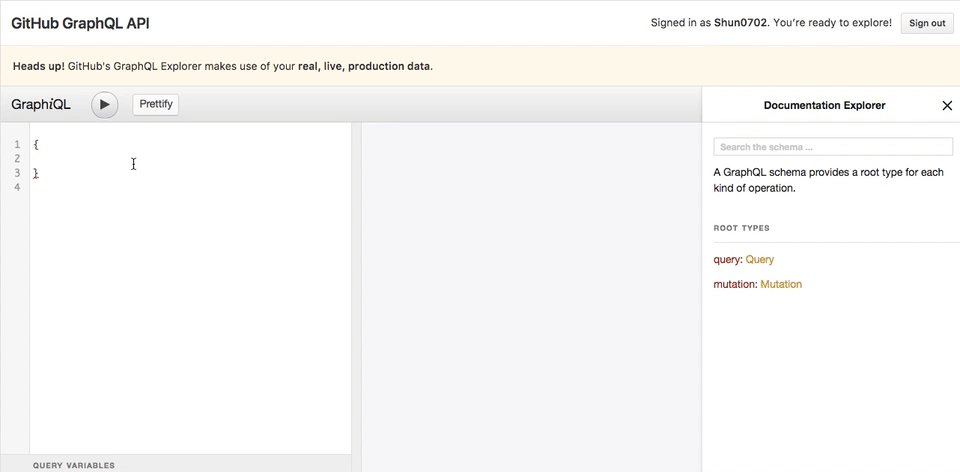
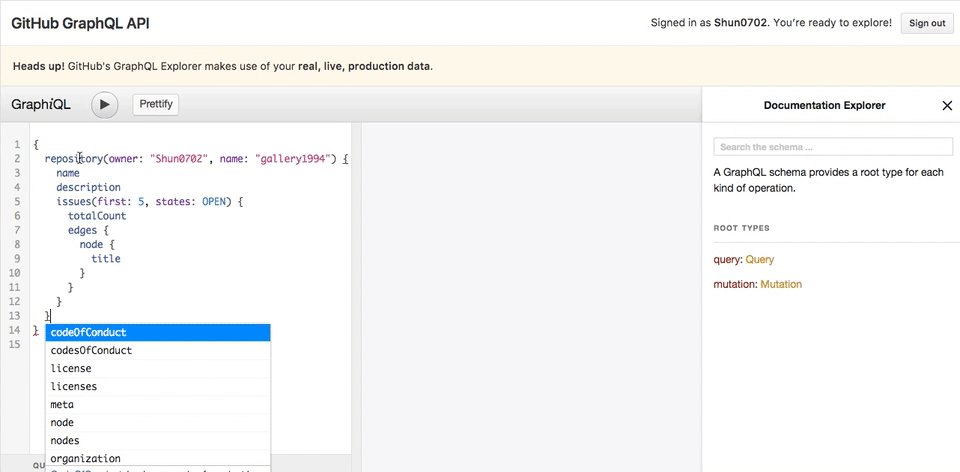
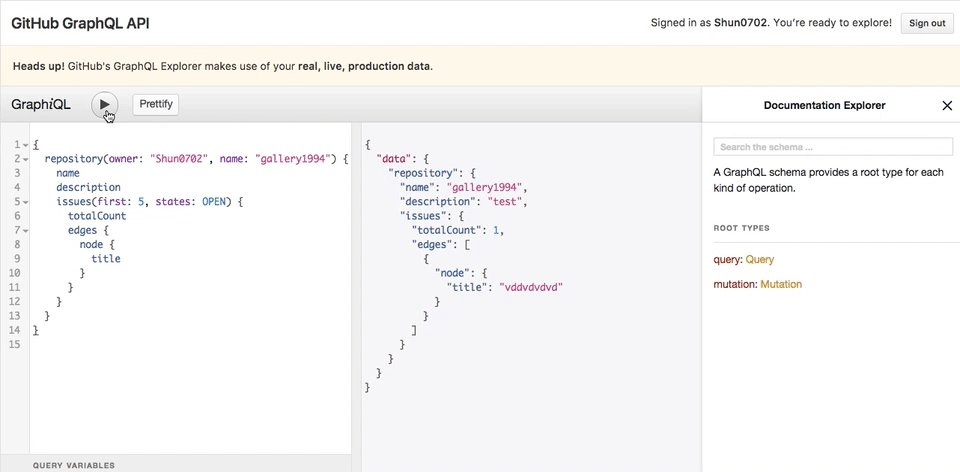
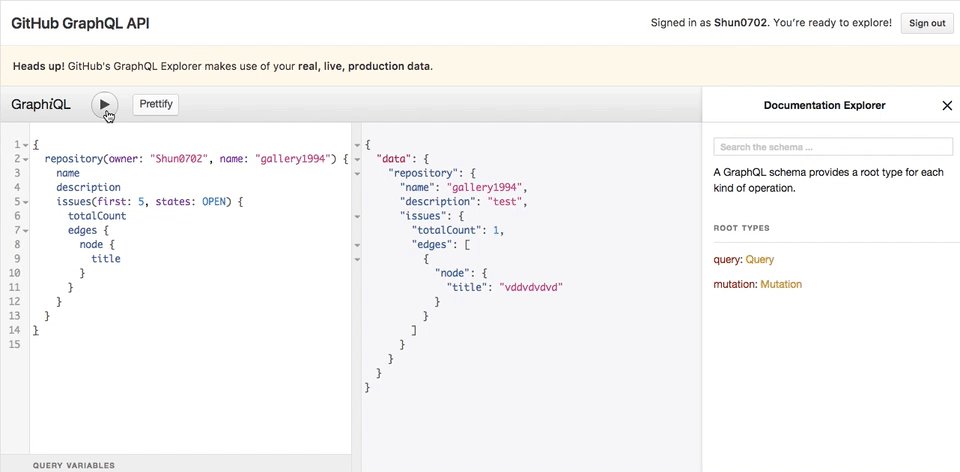
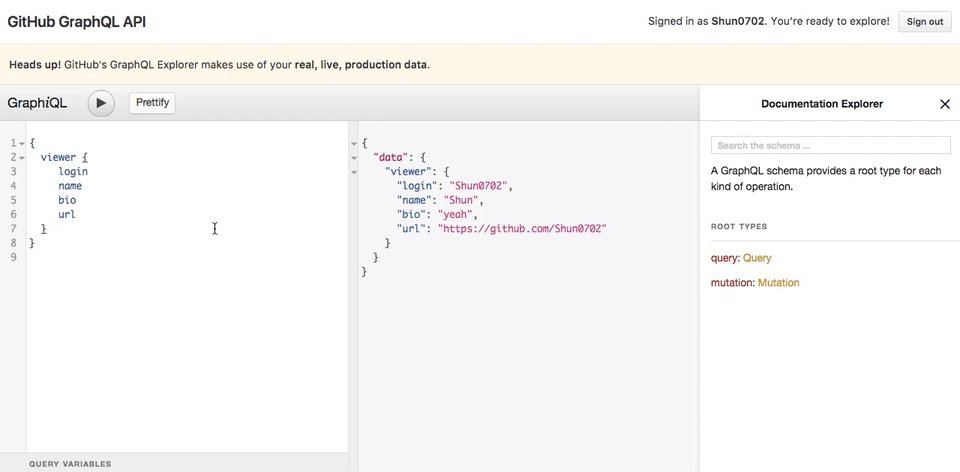
画像で説明するより動かした方が早いので、GitHubが提供しているGraphQL APIを動かし説明していきましょう。今回は情報の取得のみなのでqueryのみ使用しました(prettifyで省略済み)。
左側:クエリ
右側:返ってくるjson
となっています。これを見ると分かるのですが、かなり直感的な書き方ですね。左側がクエリで右側が帰ってきたjsonです。リクエストしたクエリと同じ形でJsonが帰ってくるのでわかりやすい....。(githubのデータが疎かで申し訳ありません)
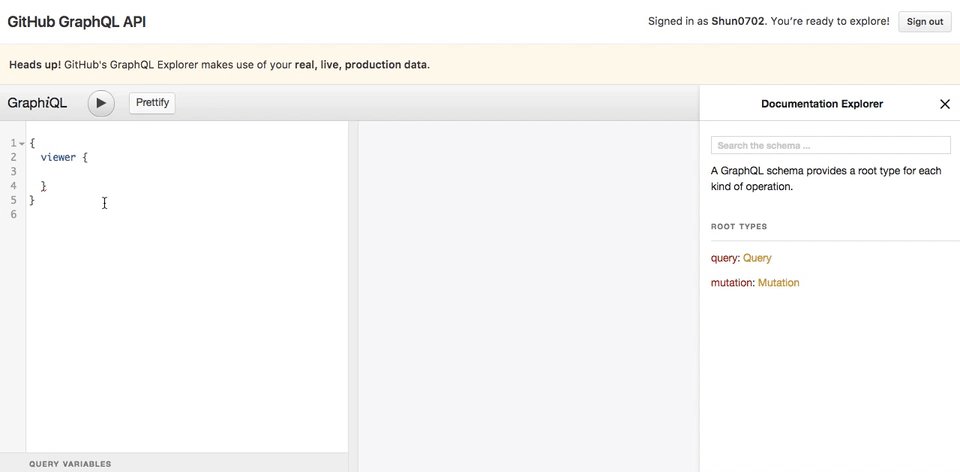
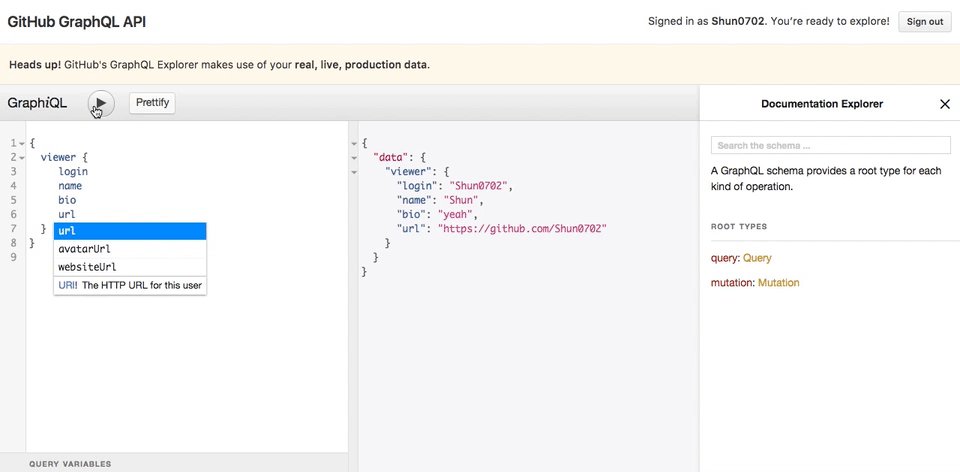
もう少しわかりやすく書くと
のように、クエリで自分のgithubのデータである
- login
- name
- bio
- url
を記述しデータを抜き出せました。多くの記事に書かれていた
”必要なデータだけリクエストし受け取る”
とはこの事だったんですね。
ここまでの流れで、なんとなくGraphQLが理解できたかなと思います。今回はほとんどGraphQLのメリットとなる部分しか解説していません(デメリットももちろんググると沢山出てきます)。次回はGraphQLとReact.jsに関係の深いapolloやRelayについて書きたいと思っています。
ありがとうございました。
6.アプリやWEBサービスの開発をするならバイタリフィへ
バイタリフィでは、上流から下流工程まで一貫して対応可能であるため、御社のビジネスモデルに合った開発手法・体制の構築ができます。
また、DX推進時代に合わせて、複数の開発チームがあるため、WEB・アプリ開発だけでなく、カジュアルゲーム・VR・ARのUnity、AI開発などハイエンドなエンジニアも保有しております。
ご相談は無料ですので是非お気軽にお問い合わせください。
6-1. オンラインで現地視察ができる!「バーチャル視察会」
バイタリフィでは、日本にいながらベトナム現地の視察ができる「バーチャル視察会」を定期的に開催しています!
オフショア開発に少しでもご興味ありましたら是非お気軽にご参加ください!
▼詳細・お申込はこちら