前回開発の工程についてお話ししましたが、Webサイトを制作するにあたって最初の構想をしっかりと文章にしておくことで後々の工程がやりやすくなります。
サイトマップはサイト開発前に準備しておいた方が良いもののうちの一つです。今回はサイトマップとは何なのか、どのようなツールで作ればいいのかを解説していきます!
目次
1. サイトマップとは?
サイトマップとは、サイトの地図という名前通りサイト全体にどのようなコンテンツがあり、各コンテンツがどのような動線でつながっているのかを可視化したものです。サイトの構成図と言えるでしょう。主にWebサイトを作成する際に作られ、その形式は様々です。
サイトが全てできた後、ユーザー向けにサイトの構造を伝える役割をするためのサイトマップもあります。この場合はユーザーがそこから目的のページにたどり着けるように各ページへのリンクを張るのが一般的です。
同じように「サイトマップ」という名前で、検索エンジンのクローリングロボット向けに作られるマップがあります。そちらはXMLという形式のファイルで作られ、サイトに設置することでサイトの構造をわかりやすく検索エンジンに伝えます。
2. サイトマップの目的は?
サイトマップの主な目的はサイトの構造をわかりやすく伝えることです。特にWebサイトの制作現場において使用されるサイトマップでは、開発の工程において開発者にわかりやすく伝えることでシステムの設計をやりやすくしたり、デザインにおいて共通となるパーツを考えるために使用されます。
どのコンテンツがどう繋がるのかを示すことで、URLの構造を整理したり、メニューの設計をしたりといったことがスムーズにできるので、開発の前にサイトマップを作りチームで合意をとっておくのが良いでしょう。
3. サイトマップに必要な要素は?
サイトマップを作りたい場合はどうしたらいいのでしょうか?どのような手順で、どんな要素を入れて作ったらいいのかをみてみましょう。
3-1. Webサイトに載せる全てのコンテンツ
まずはWebサイトに載せたい全てのコンテンツを書き出す必要があります。コーポレートサイト、メディアサイトなど媒体によって代表的なコンテンツは異なりますが、主なコンテンツは下記のようなものになるでしょう。
- TOPページ
- メインコンテンツ
- Webサイトの使い方/QAページ
- 運営会社について
- プライバシーポリシー/個人情報の取り扱いについて
- 利用規約
コーポレートサイトであれば、社員の紹介ページ、会社沿革、採用情報、ブログなどを入れたり、メディアサイトであればメインカテゴリー、サブカテゴリーごとのページ、タグページなどが入ります。
このように、自分のWebサイトで何を伝えたいかを考え、それをどのページに入れるかをまずはアウトプットしましょう。
3-2. 各コンテンツ同士の関係
要素を書き出せたら、各コンテンツ同士の関係を定義していきます。ユーザーがどのような動線でページを移動するのかを意識しながら関連づけていくと良いでしょう。各コンテンツのグルーピングをしてページの階層をしっかりと明記するステップです。
この関連づけをすることで、どのページにどのページへのリンクを貼るか、メニューはどんな並びにするかが想像しやすくなります。せっかくページを作っても、そこに行くための導線が無ければユーザーがたどり着くのは難しくなります。
メディアサイトであればカテゴリ分けはどのようにするか、各カテゴリ同士はどのような関係になるのかを明記しましょう。
3-3. URL
各ページのURLも一緒に決めておくとスムーズです。URLは、ユーザーが見て何のページなのかすぐにわかるようなものが望ましいでしょう
例えば、企業情報ページであれば 「https://domain/company-info」
カテゴリーページであれば 「https://domain/category1/」
そのカテゴリの下のカテゴリであれば「https://domain/category1/sub-category」
など、カテゴリ同士の関係性もわかるようになっていると、ユーザーにとってもユーザビリティが良く、検索エンジンのクローラーもそのサイトの構造がわかりやすくなります。
3-4. タイトル、ディスクリプション

ユーザーが検索してページにたどり着く際に参考にするタイトルとディスクリプションも決めておくと良いでしょう。
サイトマップを作っても、そのページが実際にどんなコンテンツがあるのかが詰められていないと後ほど無駄なページが出たり内容がぶれてしまうことがあります。そんな時に最初にディスクリプションまで記載しておくと改めて見直すことができるので、方向性をチーム内で協議する時にも役に立ちます。
4. サイトマップを作成するためのツール
開発で使うサイトマップを作る際にはどのようなツールを使えばいいかも紹介します。
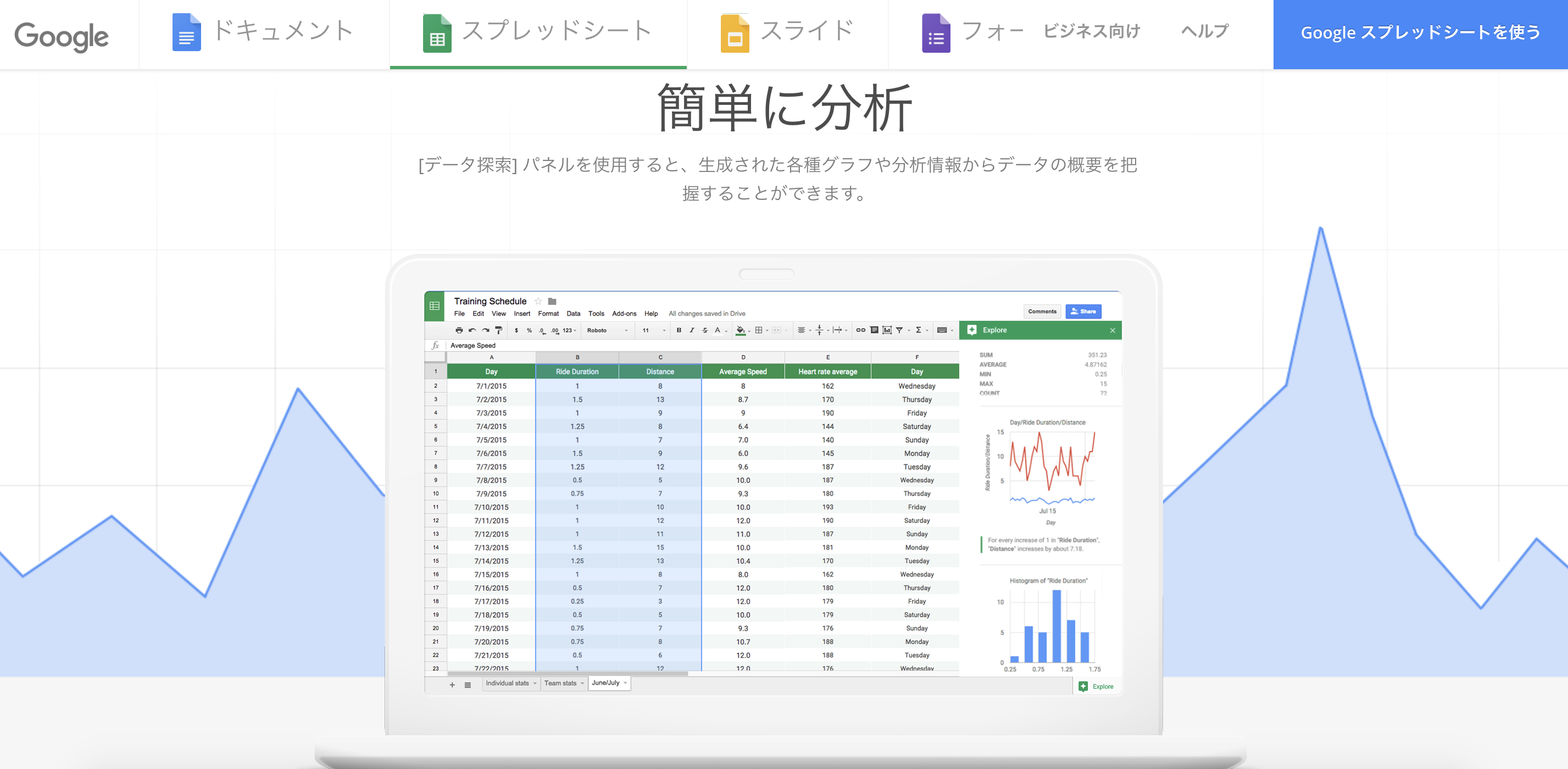
4-1. エクセル/Google spread sheet

https://www.google.com/intl/ja/sheets/about/
ページの一覧を作成したり、各ページがどのような情報を持つべきかを整理するのエクセルやGoogle Spread Sheetは最適です。特にクラウド上に保存されるGoogle Spread Sheetは、メンバーとの共有もしやすく、シートを増やすことで情報を一つのファイルにまとめることができ、更新した際にも履歴が残ります。
4-2. Cacoo

Cacooはワイヤーフレームやフローチャートをオンライン上で作成できるツールです。テンプレートも多く、組織図や作業分解図を用いてサイトマップを作成してみると良いかもしれません。無料のプランもあります。
オンライン上で複数人で作業ができ、各メンバーが何を編集したかの履歴が残るほか、ツール上でチャットやコメントもできます。
4-3. Miro

Miroも図の制作に使えるオンライン作画ツールです。こちらもCacooと同じく複数人での編集ができます。また、付箋ツールなどもあるため、ブレインストーミングに使うこともでき、オンラインでプロジェクトを進めていく際に様々な場面で活用ができるでしょう。3プロジェクトまでは無料で使用できます。
5. サイトマップのまとめ
Web制作において重要な資料となるサイトマップ、これから制作をする人も、すでにあるけどサイトマップとして整理していないという人も、ぜひ一度作ってみてくださいね。
6. ユーザビリティが良いWeb開発やアプリ開発したいならバイタリフィへ
バイタリフィでは、ベトナムでのオフショア開発にのサービスを提供しております。12年以上に及ぶベトナムでのオフショア開発経験を活かした高品質・低価格な開発体制です。
開発チーム内には世界コンペにて、約3000チーム中世界10位以内に入ったプロフェッショナル集団も在籍しています。無料でご相談いただけますので、オフショア開発に興味がある方は、ぜひ一度お気軽にお問合せください!

お申込はこちらから!