-
-
ラジオのススメ
-
初ブログです
-
平成最後のお花見大会!
-
悩みが一つ解消されました
-
XMLHttpRequestでWatson Assistantを使おうとして失敗した話
こんにちはー。
バーチャルYoutuber(Vtuber)を担当する声優さんのことを業界用語で魂(たましい)というらしいですよ。
へー。
神尾です。
WebサイトにWatson Assistantを組み込むぞい
今回はWebサイトにチャットボットを組み込む話。
いつも弊社製品のFirstContactを使ってチャットボットを作っているのですが、今回は自分で頑張ってみたいと思います。
チャットボット本体(魂といえるかもしれない)は以前Watson Assistantで作った恋人ボットを使います。まずはサイトのガワを作る
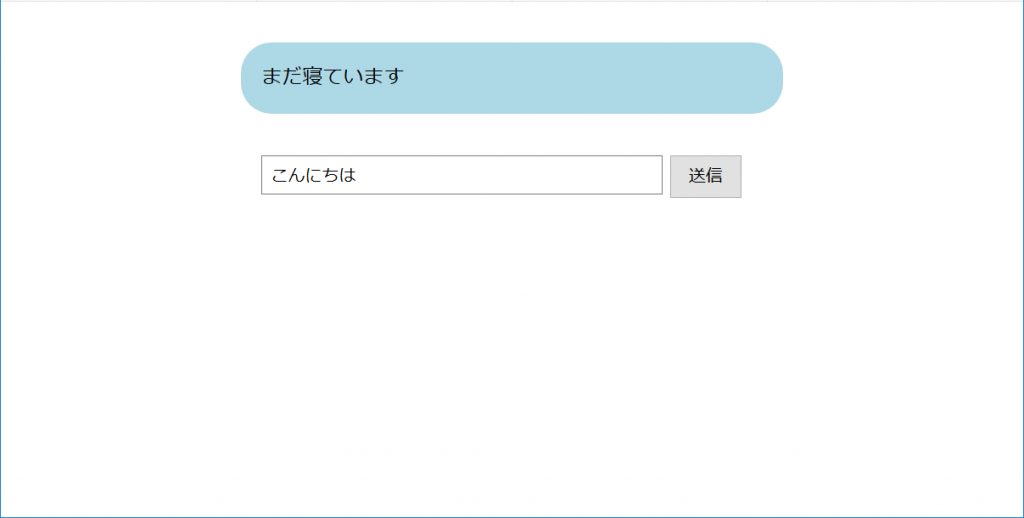
入力ボックスとレスポンスを表示する領域だけのシンプルな作りにしてみました。

まあまあじゃないでしょうか。
curlでテストする
APIのリクエストを送るんですが、内容が正しいかどうかテストしておきたいですね。
あんまり使い慣れないんですが、コマンドプロンプトからcurlコマンドでやってみます。公式のドキュメントを調べて書いたコマンドはこんな感じ。
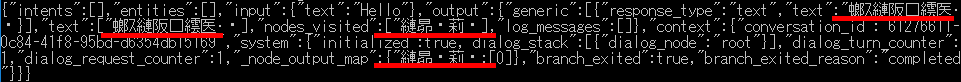
curl -X POST -u "apikey:********************************************" --header "Content-Type:application/json" --data "{\"input\": {\"text\": \"Hello\"}}" "https://gateway.watsonplatform.net/assistant/api/v1/workspaces/************************************/message?version=2018-09-20"結果:

結果は成功してるけど日本語部分が文字化けしてる!!
これはコマンドプロンプトの文字コードが問題だったみたいです。
以下のコマンドで直りました。
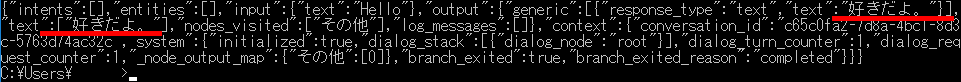
chcp 65001結果:

無事取得できたみたいです。
ご覧の通り、Watson AssistantのレスポンスはJSON形式なので、ここからデータを取り出す必要がありますね。
それはあとでやります。Welcomeメッセージを取得する
ただ、チャットボットをシナリオには起動した時のメッセージが入っていたはず。
それを取得するにはどうすればいいかな。とりあえず、–data オプションを外してみます。
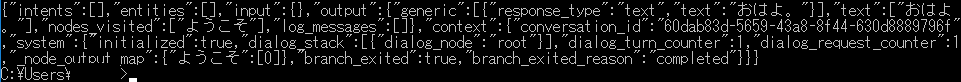
curl -X POST -u "apikey:********************************************" --header "Content-Type:application/json" "https://gateway.watsonplatform.net/assistant/api/v1/workspaces/************************************/message?version=2018-09-20"
いけましたね。
XMLHttpRequestでやってみる
では、早速Webページのjavascriptから呼び出してみます。
XMLHttpRequestでAjax的に呼び出せるでしょうかね。
curlをXMLHttpRequestに直してみました。
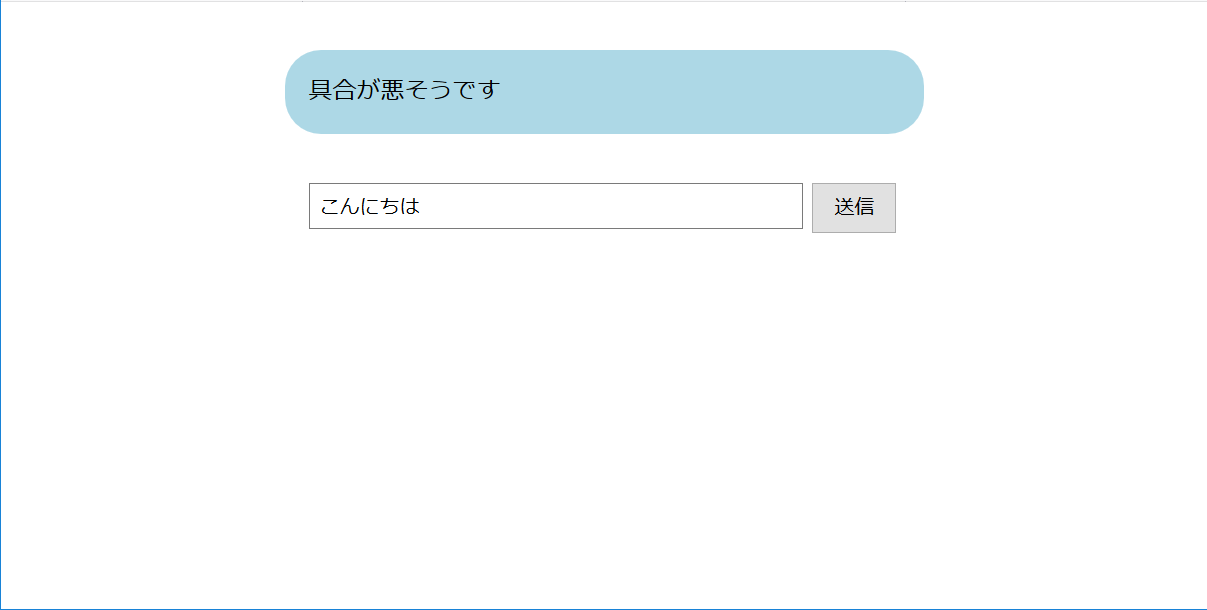
これでページ読み込み後にwelcomeメッセージを表示してもらえるはず。window.onload=function(){ sendmessage_api = new XMLHttpRequest(); sendmessage_api.onreadystatechange = function() { if(sendmessage_api.readyState==4) { if( sendmessage_api.status == 200 || sendmessage_api.status == 304 ) { document.getElementById("chatbot_serif").innerText = sendmessage_api.responseText; }else{ console.log( 'Failed. HttpStatus: '+sendmessage_api.statusText ); document.getElementById("chatbot_serif").innerText = "具合が悪そうです"; } } }; sendmessage_api.open("POST","https://gateway.watsonplatform.net/assistant/api/v1/workspaces/*******************************/message?version=2018-09-20"); sendmessage_api.setRequestHeader('Authorization', 'Basic apikey:***************************************'); sendmessage_api.setRequestHeader('Content-Type', 'application/json'); sendmessage_api.send(); };ん??

あれ、エラーが出ていますね。(そんなエラーメッセージはどうなんだ?)
コンソールを見てみると、「クロスオリジン要求をブロックしました: 同一生成元ポリシーにより、https://gateway.watsonplatform.net/assistant/api/v1/workspaces/*********************/message?version=2018-09-20 にあるリモートリソースの読み込みは拒否されます」と出てます。
ブラウザから直接読むなって怒られた感じですかね。
というかパスワードとかも丸見えですしね。
やっぱり横着はいけません。なので次回はphpかpythonでやってみようと思います。
続く。
カテゴリー 技術 / デザイン / 制作


