「デザインを考えるとき、色選びに迷うことが多い」
「スムーズな色選びの方法を知りたい」
オンラインビジネスが主流となっている昨今、SNS、アプリ開発、Webサイト制作など、様々な場所で「色」を意識する機会が増えてきました。
与える印象を180度変える色選び。誤った色を選んでしまうとブランディングに悪影響を及ぼしたり狙ったユーザーにコンテンツが届かなかったり、ビジネスに大きな影響を与えます。
本当にいいデザインは「正しい色の選び方」をする必要があり、直感的に選ぶものではありません。
そこで本記事では、
デザインセンスを持つ人が意識している「色の決め方」を解説していきます。
本記事通りに進めればどんな色を選ぶべきか?判断できるようになります。色選びのセンスがいい、そう思われたい方はぜひ最後までご一読ください!
▼【無料】デザイナー監修のお役立ち資料▼
「デザイナーのようなデザインセンスを手に入れたい」こんな方必見!
本資料を読めば、
全デザイナーが抑えるデザインの基本を学ぶことができます!
目次
1. デザインにおける色の重要性
まずは、デザインにおける色がなぜ重要だと言われるのか?その理由を解説していきます。
1-1. 人間が色から得る情報が多いから
デザインで色が重要な理由1つめは、人間が色から得る情報が多いからです。

人間が情報を得るときは「五感(視覚、聴覚、嗅覚、触覚、味覚)」と呼ばれる感覚が用いられます。そしてこの五感の中で最も情報を得る際に重要なのが「視覚、並びに色の情報」であると言われています(参考:人が受ける情報の8割は視覚,2023/06/27時点)。
例えば、信号の前に立っている場面では「信号が青なら横断可能、赤なら横断不可」というように人は色を起点にして信号の横断可否を判断しています。
1-2. 色がブランドの象徴になるから
デザインで色が重要な理由2つめは、色がブランドの象徴になるからです。

ブランドの認知拡大が広まりブランドのロゴや商品の存在が知れ渡ると、色をみるだけでブランドを想起してしまう現象が起こります。例えば、赤と黄色の組み合わせをみるとマクドナルド、明るい水色をみるとティファニーといった具合です。
ここまでくると、ブランドを広告していなくてもブランドの色が広告の役割を果たしてくれることもあります。
1-3. 分かりやすさが向上するから
デザインで色が重要な理由3つめは、分かりやすさが向上するからです。
分かりやすさとは作成者が「何を伝えたいのか?」ぱっと見ただけで分かることです。色を意識して作られるデザインは「伝えたい内容は何か」「重要な情報はどれか」「優先順位はどれか」などの情報が瞬時に伝わるデザインになっています。色をうまく使わないとデザインを見た時に、このデザインは一体何を伝えたいのか?疑問を感じたり違和感を感じたりすることもあります。このことから、伝えたい情報を分かりやすく伝えるための「色」の使い方は重要になってきます。
例えば、分かりやすさの例で質問です。
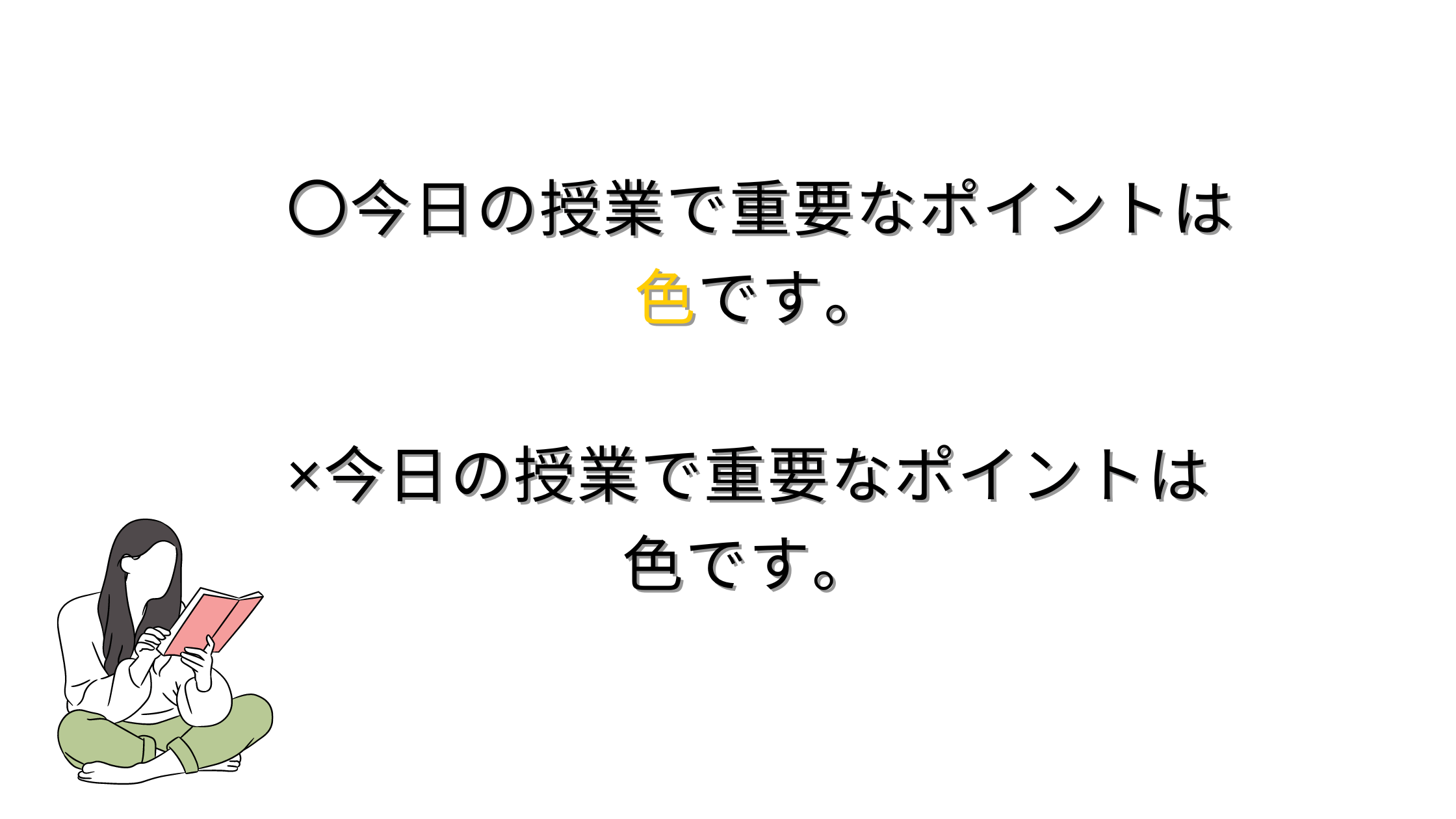
以下2つの文で、内容が伝わりやすいのはどちらの文でしょうか?

恐らく大半の方は1つめの文章の方が分かりやすいと回答するのではないでしょうか。
1つめの文章は伝えたい言葉である「色」を「目立つ色(黄色)」に装飾、ぱっとみただけで内容が伝わるよう工夫されています。一方、2つめの文章は色を何も意識していないため何が重要なのか?読み取るのに時間を要します。
2. デザインで色を意識しないとこうなる
では一方で、デザインする際に色を意識しないとどんなことが起こるのでしょうか?
2-1. 見てもらえない
色を意識しないと起こること1つめはコンテンツを見てもらえないことです。
コンテンツを見てもらえないとは、自社が作ったコンテンツをターゲットにみてもらえないことを指します。一生懸命作ったコンテンツだとしても、色の組み合わせが意識されていない見づらいデザインであればターゲットに見てもらうことはできないでしょう。
例えば、デザインが重要視されるInstagramを見ると様々なコンテンツが投稿されています。彩り豊かなデザインであったりシンプルで洗練されたデザインだったり多種多様なデザインです。色を意識していないデザインの場合、多くの魅力的なコンテンツの中に埋もれてしまい、自分の投稿をターゲットから見てもらうことはできないでしょう。
2-2. 伝えたい情報が伝わらない
色を意識しないと起こること2つめは、伝えたい情報が伝わらないことです。
色は図形や文字の分かりやすさに直結する要素です。しかし、色をうまく活用できていなければ、背景と混ざったり同系色でまとまったり、見づらく分かりづらいデザインになってしまいます。
こうなると自分が「伝えたいこと」が伝わりづらくなってしまうので、本来の目的から逸れる恐れも出てきます。
3. 色を決める大枠の手順
ではここからは本題に入ります。
「どんな手順で色を決めていくのがいいのか」
デザインセンスを持つ人が意識している色の決め方を解説していきます。
3-1. 手順①メインカラーを決める
色の決め方の手順1つめは、メインカラーを決めることです。
メインカラーとは、デザインの主役であり中心となる色のことでブランドの印象を決定づける色になり得ます。だからこそ、メインカラーは最初に決める必要があります。
具体的な決め方としては、自分が定めたコンセプト、テーマ、ターゲットといった要素を踏まえ「どのような印象にしたいか」考え決めていきます。この際参考にするのは、色がもつイメージです。
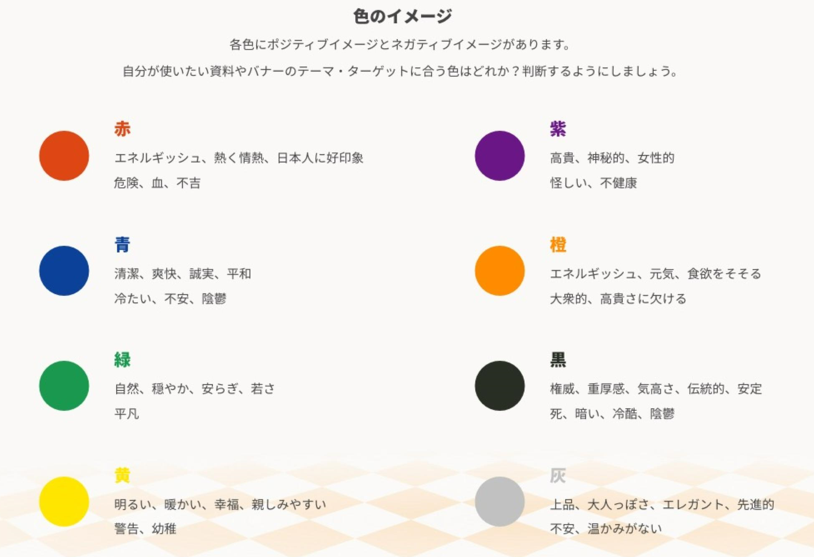
色がもつイメージというのは、例えば以下図のようなものです。

「赤」であればエネルギッシュ、熱く情熱、危険など、「青」であれば清潔、爽快、平和など、人が色をみたときにイメージする印象が存在します。
メインカラーを決めるときは、コンセプト、テーマ、ターゲットを踏まえた上で自分はどんな印象を与えたいのか?「色がもつイメージ」を確認して決めるようにしましょう。
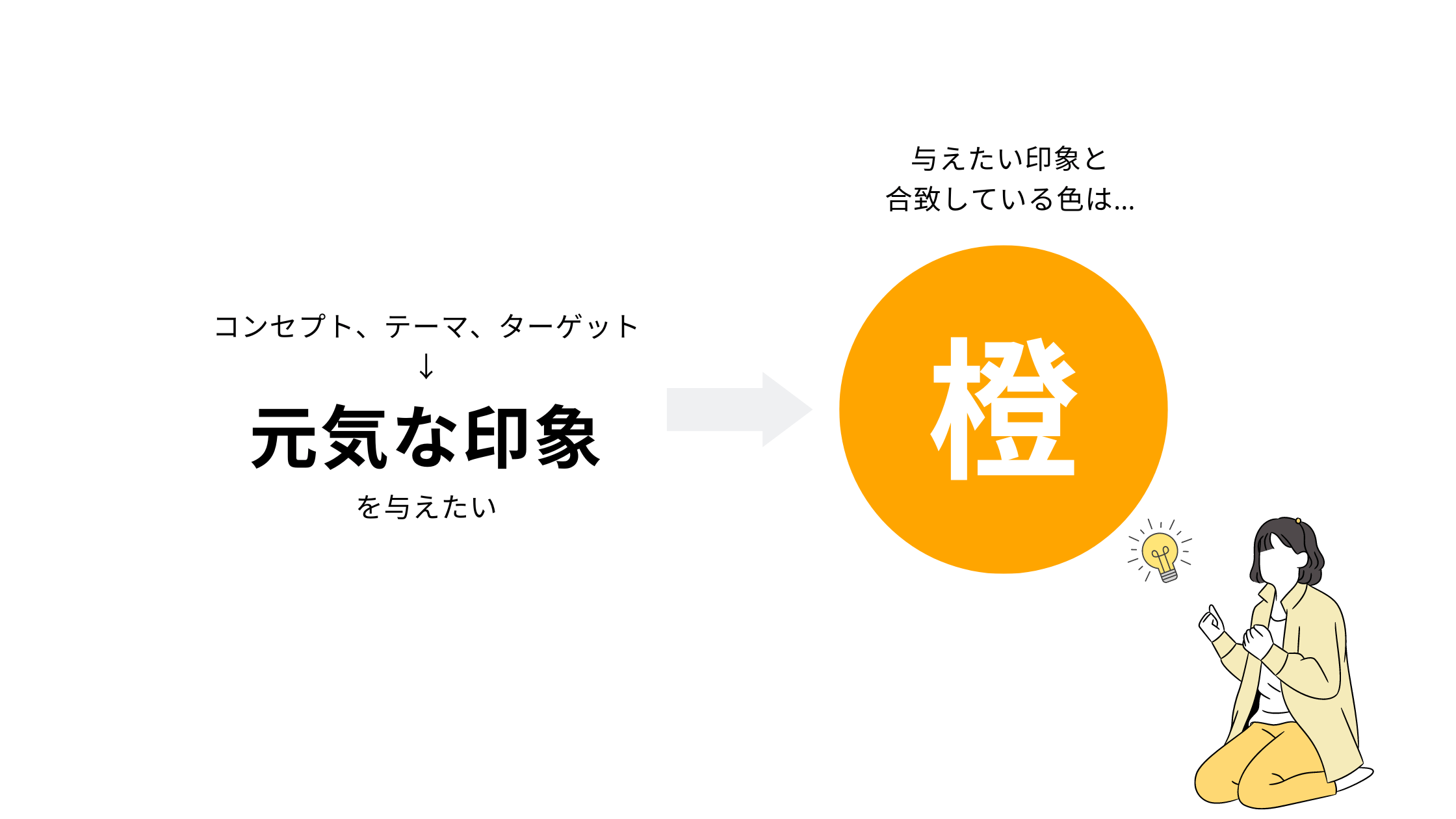
例えば、コンセプトやテーマ、ターゲットが与える印象を「元気な印象」にしたい場合は…

エネルギッシュ、元気、食欲をそそる、大衆的などの印象をもつ「橙色」が該当します。
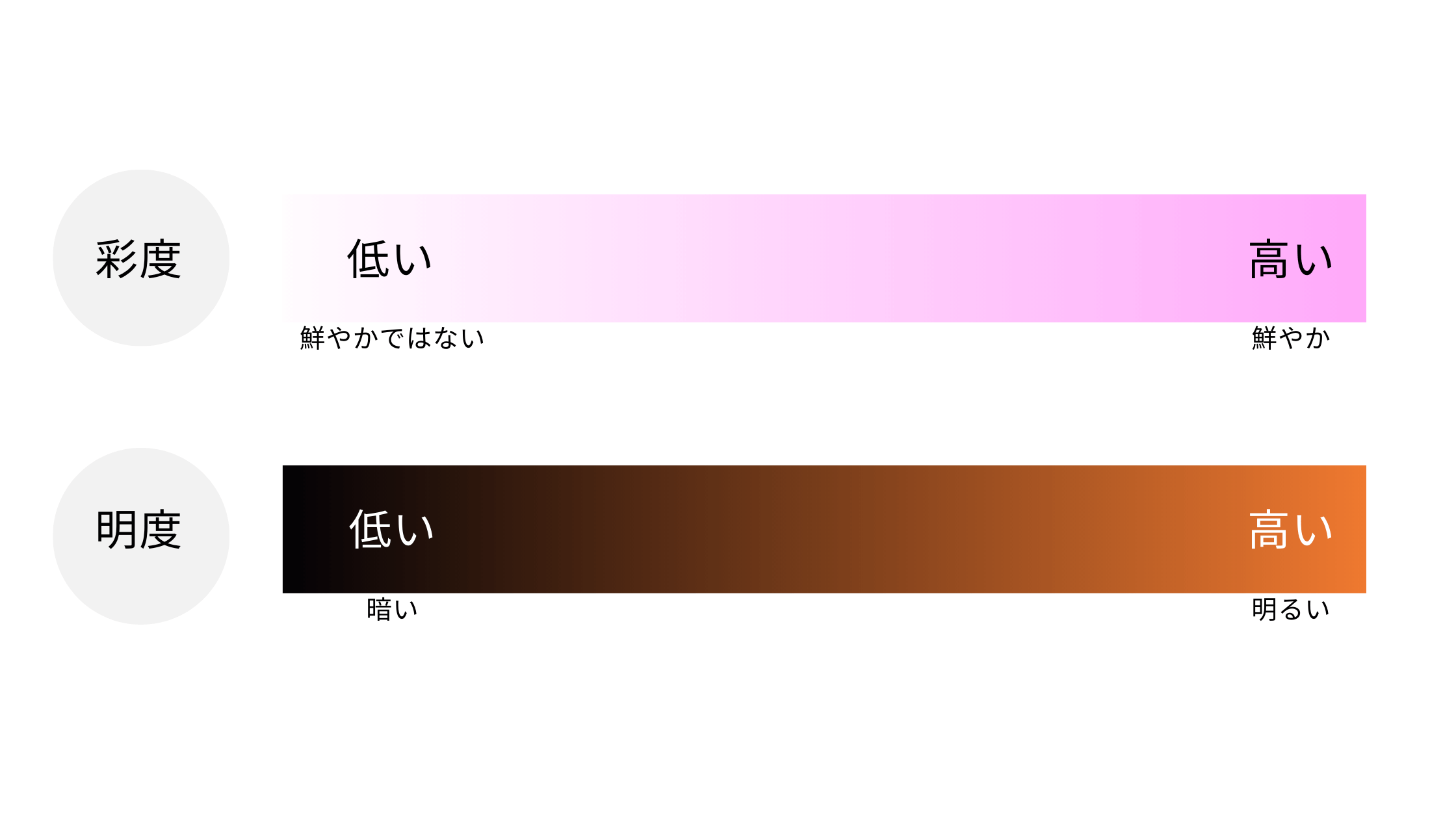
3-2. 手順②メインカラーの明度と彩度を決める
色の決め方手順2つめは、メインカラーの明度と彩度を決めることです。
明度とは色の明るさや暗さの度合いをあらわすものであり、明度が高いと白みがかった色、明度が低いと黒みがかった色になります。一方、彩度とは色の強さや鮮やかの度合いをあらわすものであり、彩度が高いと派手な色、彩度が低いと地味な色になります。
メインカラーを決めた後は、この明度と彩度を調整し「与える印象を細かく設定」していきます。

この2つを設定していくことで、コンセプト、テーマ、ターゲットにあった印象をより具体化させられるようになります。
3-3. 手順③ベースカラーとアクセントカラーを決める
色の決め方手順3つめは、ベースカラーとアクセントカラーを決めることです。
ベースカラーとは、メインカラーとアクセントカラーを引き立てる役割をもった色で余白や背景に用いられることが多い色です。一般的に使われる範囲は最も多く、デザイン面積の中では一番大きくなります。
一方アクセントカラーとは強調色とも呼ばれ、メインカラーとベースカラーの中でアクセントをつけるために用いられる色です。一般的に使われる範囲は最も低くデザイン面積の中では一番小さくなります。
デザインの色においてメインカラーが重要なのはもちろん、メインカラーを引き立てるためのベースカラー、アクセントカラーを決めていくことも重要です。この2つを決めることで色に調和がうまれ、色が与える印象や分かりやすさの向上にもつながっていきます。
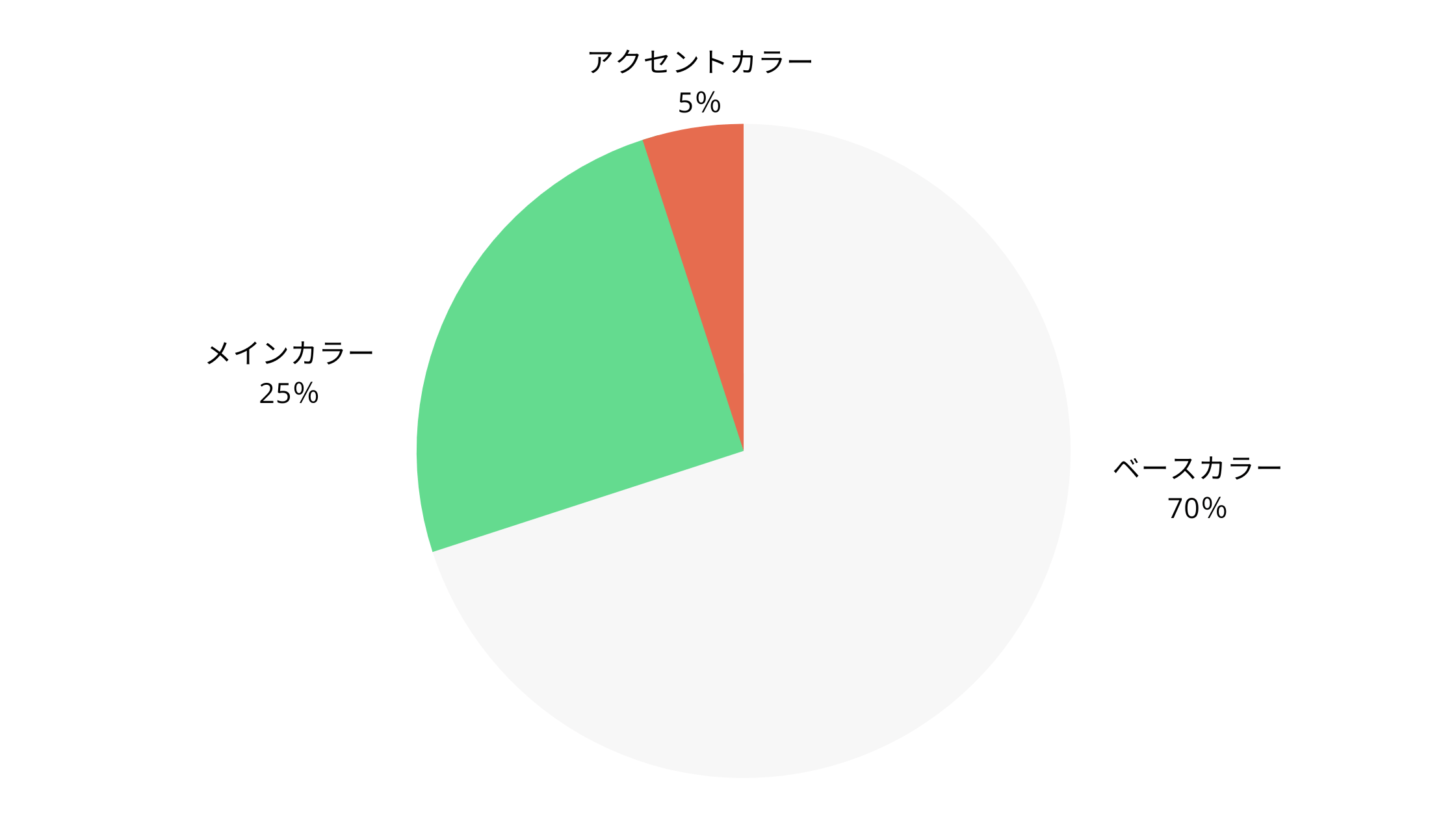
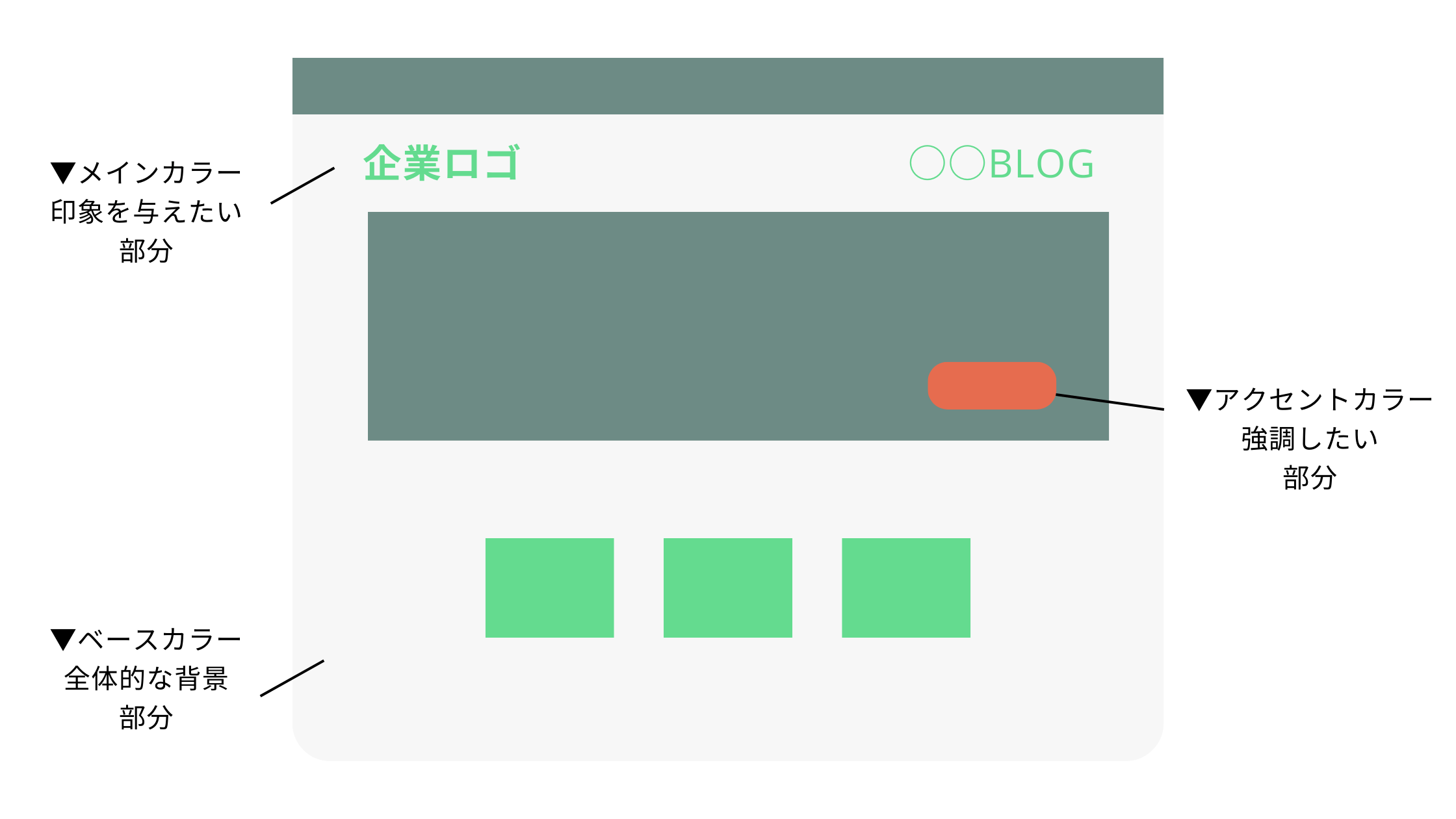
3-4. 手順④70%:25%:5%に合わせて配色する
色の決め方手順4つめは、①~④で決めたメイン・ベース・アクセントカラーを70%:25%:5%に合わせて配色することです。
メインカラー、ベースカラー、アクセントカラーはデザインにおいて大切な色ですが、それぞれのバランスを調整することも大切です。3つの色をバランスよく使用することで、まとまり感のあるよいデザインに仕上げられるようになります。

バランスよく色を配置するコツとしては、メインカラー→ベースカラー→アクセントカラーの順で色の配色を決めていくことです。
例えば
- キャッチコピー
- タイトル
- サブタイトル など
印象を与えたい部分をメインカラー(25%)にする
次に
- 背景色
- タイトルの背景色 など
全体的に背景となる部分をベースカラー(70%)にする
そして最後に
- アイコン
- イラスト
- ボタン など
ターゲットにみてほしい、強調したい箇所をアクセントカラー(5%)にする

このように「どんな印象を与えたいか」「ターゲットにみてほしいものは何か」「ターゲットに伝えたいことは何か」などを意識した配色にするとセンスの良いデザインを作れるようになります。
▶【こちらもおすすめ】アプリデザインの基本とは?~これさえ押さえておけば失敗しない~
4. 配色選定に役立つサイト
本章では「配色を決めたいが色の組み合わせをうまく選べない…」という方向けに配色を決める際に役立つサイトを紹介します。
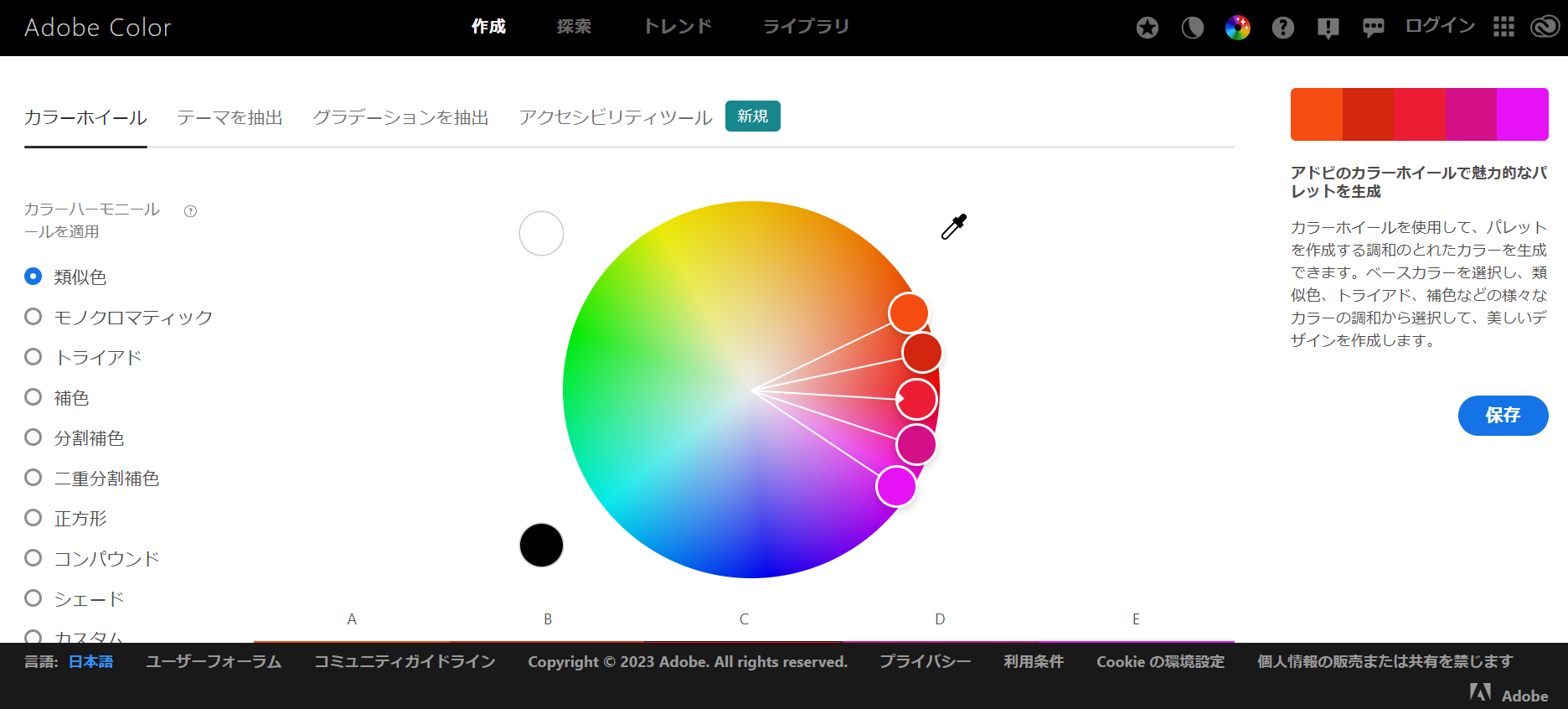
4-1. Adobe Color
まず1つめの配色選定に役立つサイトは、Adobe Colorです。

Adobe Colorは、自分が設定したベースカラーに合う色が自動でわかるようになっています。類似色やモノクロマティック、補色など、色のルールに則った紹介をしてくれるため良い色の組み合わせを探しやすいです。また画像から色を抽出することもできます。
そしてAdobe Colorは、PhotoshopやIllustratorといったAdobe系列のサービスと同期することができるため既存サービス利用者にとっては使いやすさもあるでしょう。
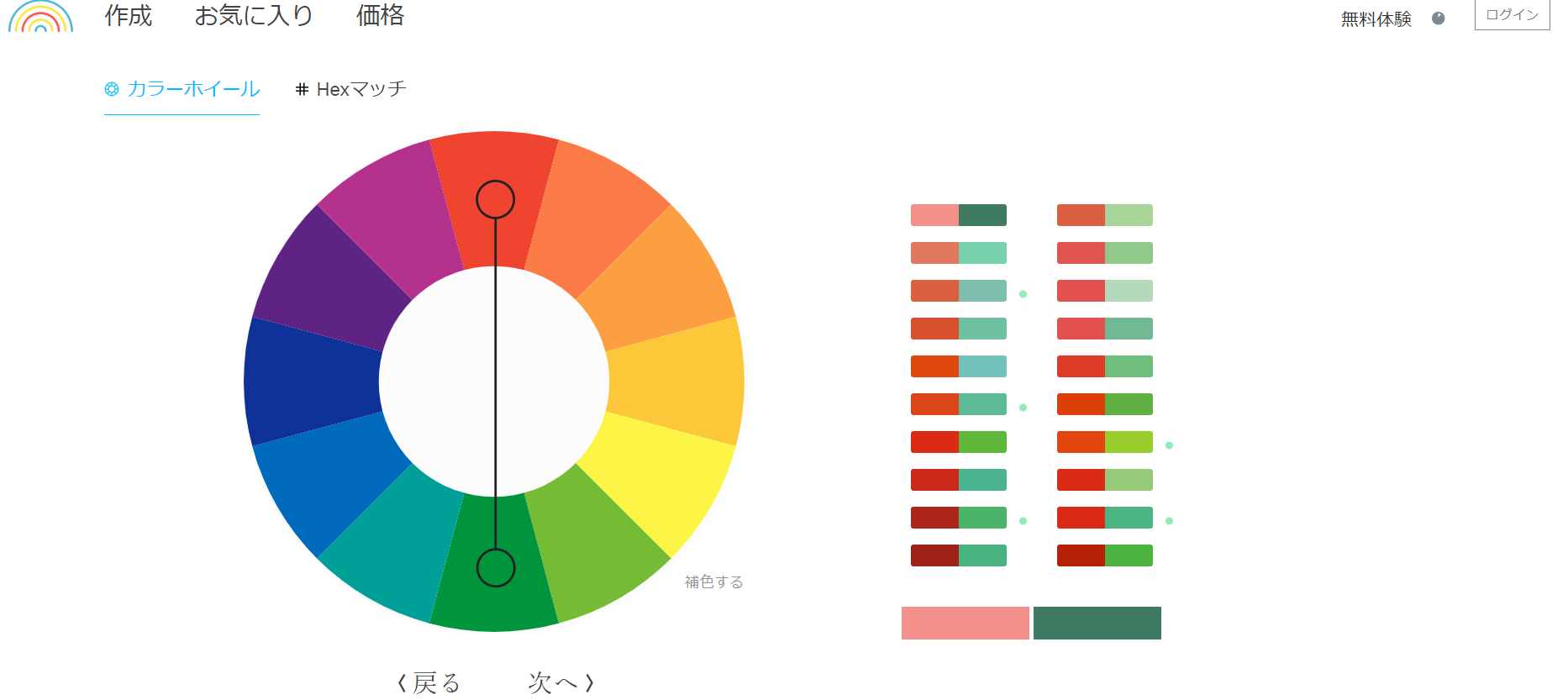
4-2. Color Supply
2つめの配色選定に役立つサイトは、Color Supplyです。

Color Supplyは配色を直感的に検索できるサイトです。
3色、4色の組み合わせを検索するのに長けていたり配色イメージをイラストにのせてくれたり、分かりやすい仕様になっています。
Adobe Colorと同様、Color Supplyに関しても配色ルールに則った色の組み合わせを提案してくれるためデザインが苦手な人でも配色決めの参考にすることができるでしょう。
4-3. Nippon colors
3つめの配色選定に役立つサイトは、Nippon Colorsです。

Nippon Colorsは日本向けの和な配色を抽出してくれるサイトです。
桃や桑染、退紅など、昔ならではの日本の配色を一目で確認することができます。コンセプトやテーマに「和」の装いが入っている人向けにはなりますが、様々な配色を一目で見れることから参考として使いやすいです。
5. 色を決めるうえでの注意点
「色を決める上で何を意識すればいいの?」
本章では、色を決めるうえでの注意点を解説していきます。このポイントを押さえておくことで作業効率をあげられるようにもなります。ぜひ知っておきましょう。
5-1. 色の組み合わせを意識する
色を決めるうえでの注意点1つめは色の組み合わせを意識することです。
色にはいい組み合わせが存在し、この組み合わせを算出するためのパターンが存在しています。このパターンを理解していれば「一つの色に対しどの色を使えばいいのか?」を把握できるようになる一方、理解できていなければ、色の組み合わせがバラバラでセンスのないデザインがうまれます。
色の組み合わせには様々なパターンがありますが、例えば、ダイアード配色と呼ばれる色相環(色相を環状に配置したもの)を2分割した位置にある配色、トライアド配色と呼ばれる、色相環を3分割した位置にある配色などの組み合わせが存在します。
▶詳しい説明は【デザイナー監修】ポイントを抑えてもう失敗しないデザインの基本で解説
5-2. 余白を意識する
色を決めるうえでの注意点2つめは色の余白を意識することです。
色含めデザインにおいては、余白を意識することが非常に大切です。余白を意識したデザインにすると見やすさや分かりやすさが向上します。一方余白を意識できていなければ、デザインのみづらさや分かりづらさに直結します。
デザインする際は、なんでもかんでも余白を埋めようとするのではなく「できた余白」を意識するようにしましょう。余白をたっぷりとることで上品で洗練されたデザインを作れるようになります。
▶【こちらもおすすめ】デザイナーじゃない人も知っていると役立つ!「デザインの4原則」とは
7. 配色を意識したデザインが得意な制作会社
では最後に、配色を意識したデザインが得意な制作会社を紹介させていただきます。
色や配色を決める際に自力で行えることが一番いいですが、自分の力だけだと不安…という方はぜひプロの力を使ってみましょう。多数の実績をもとに自社に合った色や配色を決めてもらうことができます。
▼【おすすめ】株式会社バイタリフィ▼

本記事を執筆している株式会社バイタリフィは、コンセプト、テーマ、ターゲットに合わせた色の選定やUIUXを踏まえたデザイン全体の設計など、デザイン制作を得意としている会社です。
トレンドに合わせたデザイン制作も強みであり、季節性や話題性を踏まえたSNS運用代行サービスの提供も行っています。また株式会社バイタリフィは開発会社ということもあり、アプリ開発、Webサイト制作など、様々な媒体のデザイン制作が可能。エンターテインメント系やサービス系、最新技術(AIやIoTなど)を活かした開発や制作など、幅広い開発・デザインに対応できます。
自社サービスのデザインを外注したい…という場合はぜひご相談ください。
8. まとめ
デザインにおける色には、ブランドの象徴になったり分かりやすさが向上したり、メリットとなり得る要素が多く存在します。色を意識するだけでデザイン性が向上し、ビジネスの様々な場所でよい効果が得られるようになるでしょう。
色や配色を決める際にどんな手順でどんな色を選べばいいのか?悩みが生じた場合は、今回ご紹介いただいた手順を参考にしていただいたりデザイン制作が得意な会社に相談したりすることで、デザイン性を向上させられるようになります。
本記事が色選びの参考になれば幸いです。