「コアウェブバイタルって何?」
「コアウェブバイタルがSEO対策に有効な理由は?」
マーケティング施策で有効とされるSEO対策ですが、SEOで勝ち抜くには、様々な要素を意識する必要があります。
本記事では、SEO対策の中でも重要度の高いコアウェブバイタルについて解説していきます。コアウェブバイタルはGoogle社も公表しているSEOにおいて欠かせない要素の1つです。まだ理解できていないという方はこの機会にマスターしましょう!
▽SEOの基礎から学びたい方は【初心者向け】オウンドメディアのSEO対策を基本から応用まで解説!も併せてご一読ください。
目次
1. コアウェブバイタルとは何か
コアウェブバイタル(Core Web Vitals)とは「Google社が設定するサイトの健全性を表すための重要指標」の中でも中心となるかつ、UXを高めるために重要な指標のことです。SEO施策を行う上で注力すべき項目とされています。

コアウェブバイタルの指標には例えば、ユーザーがサイトやページを訪問してきた際「サイトやページが立ち上がる速度やスピードが遅くないか?」「サイトやページ内でアクションした際のスピードは適切か?」「サイトやページ内でのレイアウトが崩れてないか?」などを確認する指標があります。次章で詳しく解説します。
2. 【解説】コアウェブバイタルの指標
コアウェブバイタルで重要視されている指標は以下の3つです。
- LCP(Largest Contetful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
1つ1つ解説していきます。
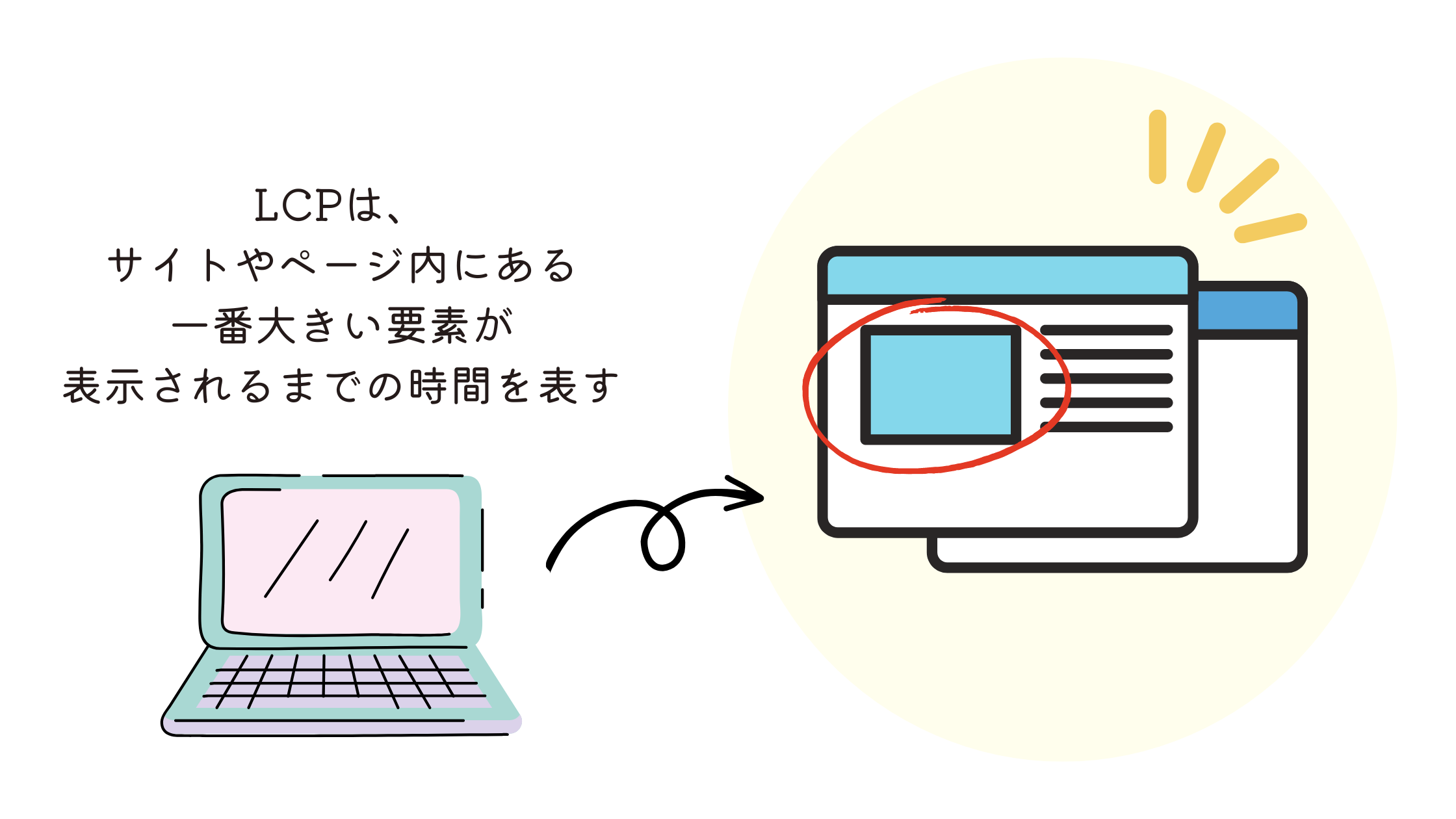
2-1. LCP(Largest Contetful Paint)
LCPとは、サイトやページ内にある「最も有意義とされる画像や動画などが、表示されるまでの時間」を表した指標です。
最も有意義とは、サイトやページ内で最大となるコンテンツ(画像や動画、テキストブロックのこと)をさします。そしてLCPでは、これらのコンテンツのレンダリング時間が計測され、ページランクを決める評価の材料として利用されます。

なおGoogle公式からは、ページの読み込みが開始されてから最大コンテンツが表示されるまでの時間が2.5秒以内であることが推奨されています(参考:https://web.dev/lcp/)。2.5秒以内に表示される場合はUXが優れた状態であると評価されSEO上で優位に働きます。
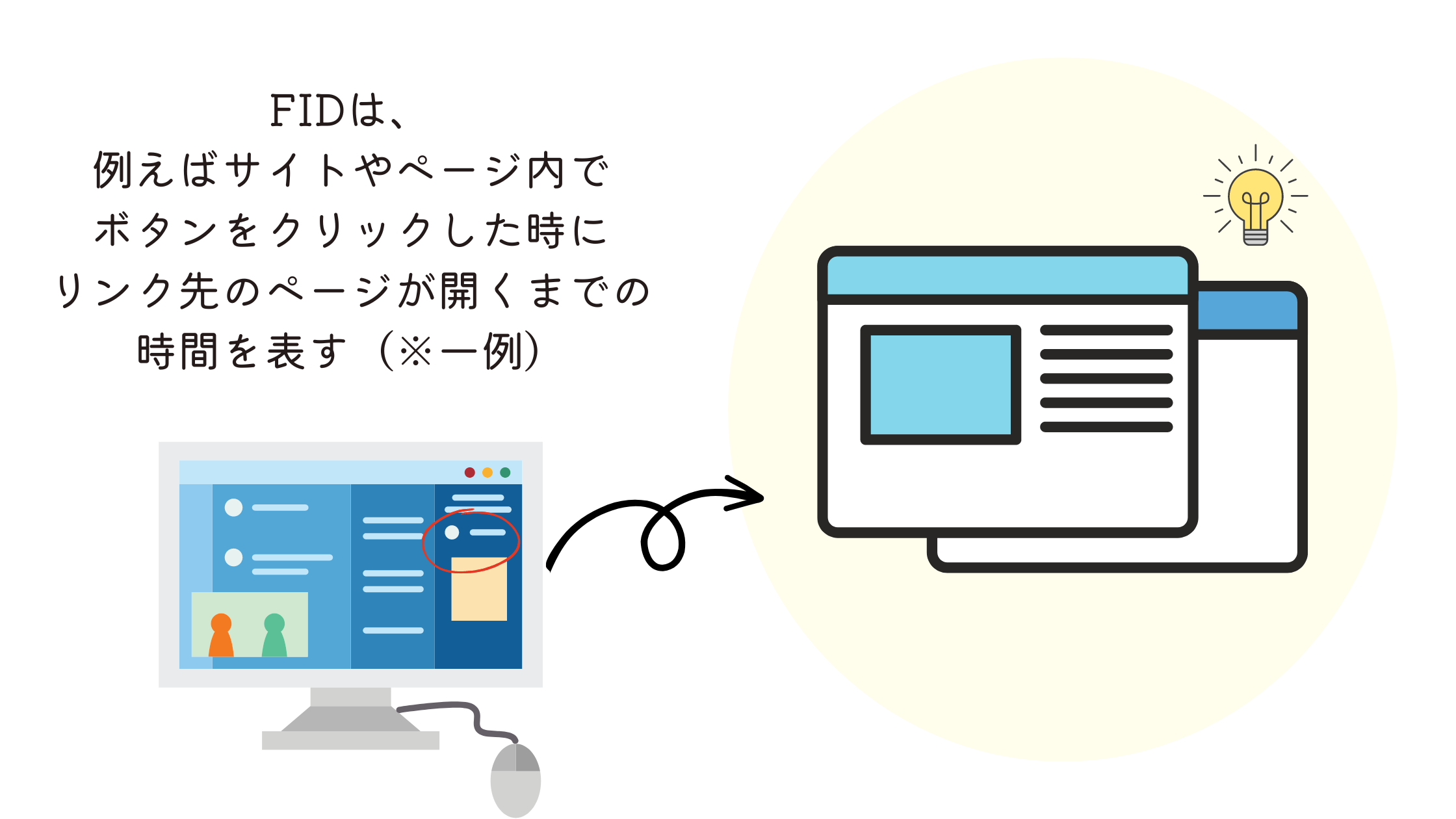
2-2. FID(First Input Delay)
FIDとは、サイトやページ内で「ユーザーが初めて何らかのアクション(クリック、タップ、キー操作など)を起こした際の応答性」を表した指標です。サイトやページにユーザーが訪問し、該当の操作を始めた瞬間からFIDは計測され、ページランクを決める評価の材料として利用されます。

なおGoogle公式からは、FIDの数値はミリ秒で表されており100ミリ秒であれば良好(理想地)、300ミリ秒以下は要改善、300ミリ秒超えは不良、と判断されます(参考:https://web.dev/lcp/)。FIDが短ければ短いほどUXが優れた状態であると評価されSEO上で優位に働きます。
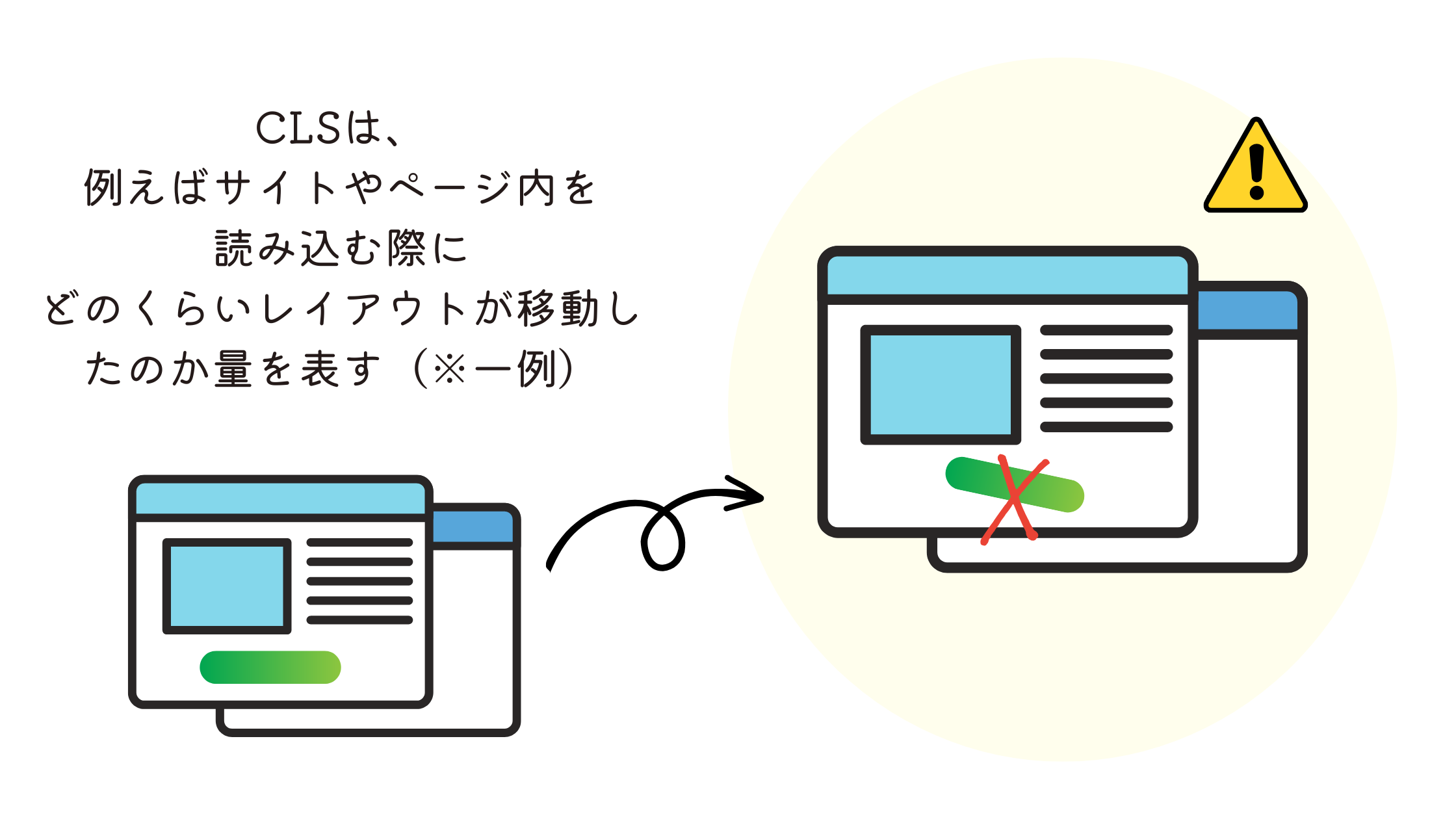
2-3. CLS(Cumulative Layout Shift)
CLSとは、ユーザーがサイトやページを訪れた時の「コンテンツの視覚安全性」を表した指標です。視覚安全性というのは、ぺ―ジを読んでいる時にいきなりレイアウトが変わったりリンクが移動してしまったりといった、サイトやページ内でのイレギュラーが起こらないことを指します。CLSはこういったイレギュラーを数値化しページランクを決める評価材料として利用されます。

なおGoogle公式からは、CLSの値を0.1未満に押さえることが推奨されています(参考:https://web.dev/lcp/)。
3. 自社サイトのコアウェブバイタルを調べる方法
「LCP、FID、CLS、各数値はどこから確かめればいい?」
SEOランクに大きく関わる3つのコアウェブバイタルは、手軽に確認することができます。ここからは、確認方法をいくつか紹介していきます。
- サーチコンソールを使う方法
- ページスピードインサイトを使う方法
- ライトハウスを使う方法
3-1. サーチコンソールを使う方法
1つめは、サーチコンソールを活用する方法です。
サーチコンソールは、サイトの掲載順位や表示回数、クリック率、流入キーワードを知ることができるGoogle社公式ツールです。
サーチコンソールの管理画面上からコアウェブバイタルの指標をみることができるようになっています。具体的な手順としては以下です。
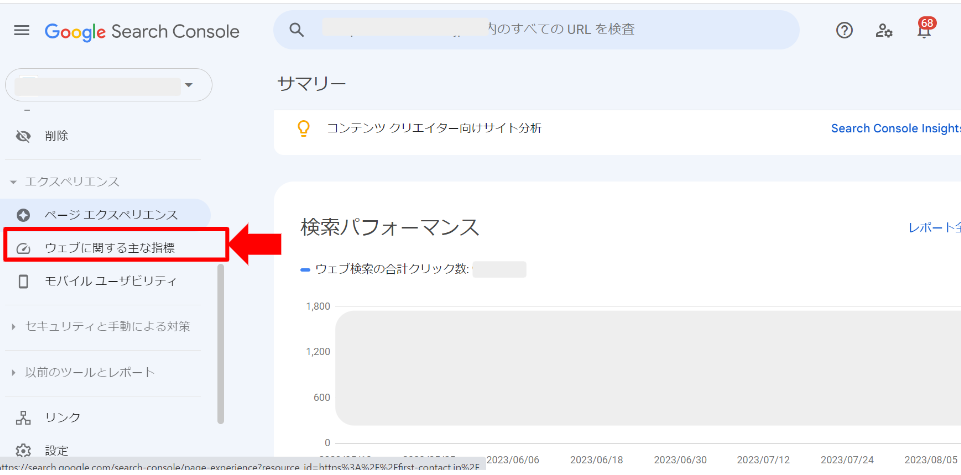
手順①サーチコンソールの管理画面から「ウェブに関する主な指標」を選択

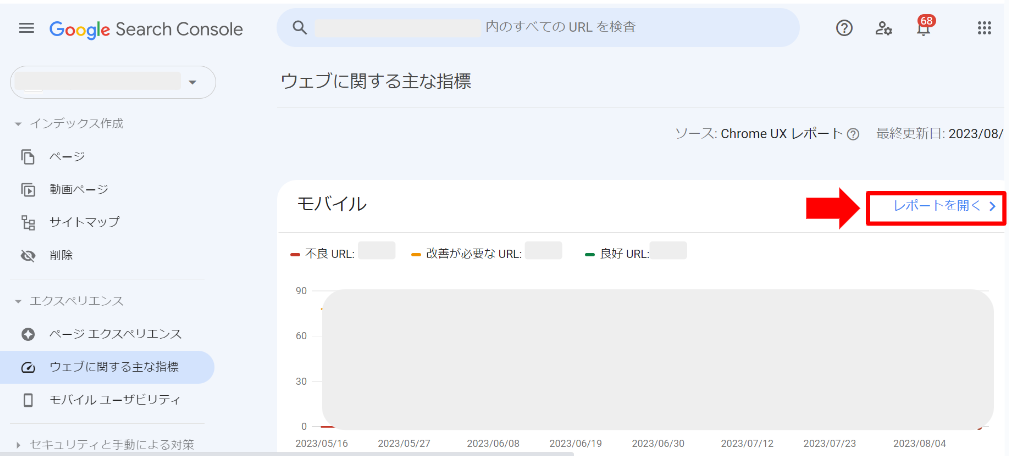
手順②モバイル、PC見たい項目の「レポートを開く」を選択

手順③改善が必要な項目として表示されているものをみる
この項目をみることで、コアウェブバイタルでどんな問題があるのか?把握することができるようになります。問題としてあがっている項目をなくせるようにしましょう。

3-2. ページスピードインサイトを使う方法
2つめは、ページスピードインサイトを活用する方法です。
ページスピードインサイトは、Webページの読み込み速度を表示できるGoogle社公式ツールです。
ページスピードを開くとURLを入力できる欄があり、ここに調べたいサイトを入力することでコアウェブバイタルに関わる数値を調べられるようになっています。具体的な手順としては以下です。
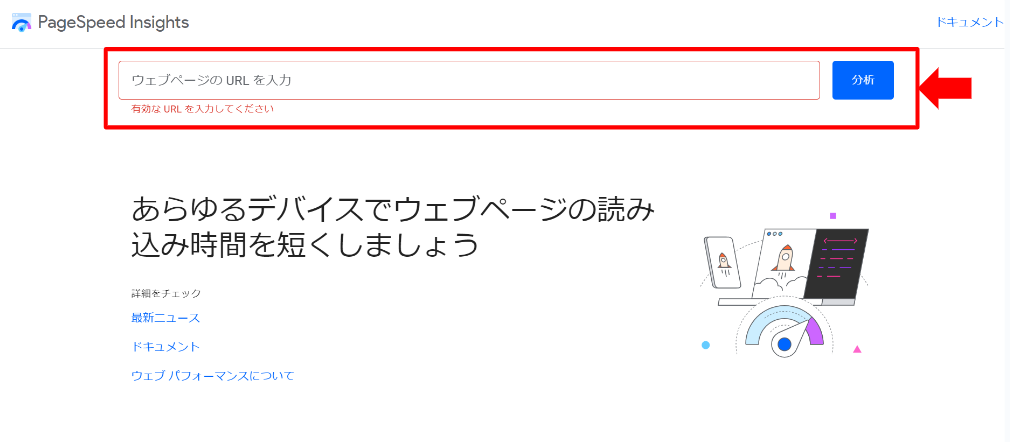
手順①ページスピードサイトにアクセスし、分析したいサイトURLを入力。分析ボタンを選択する

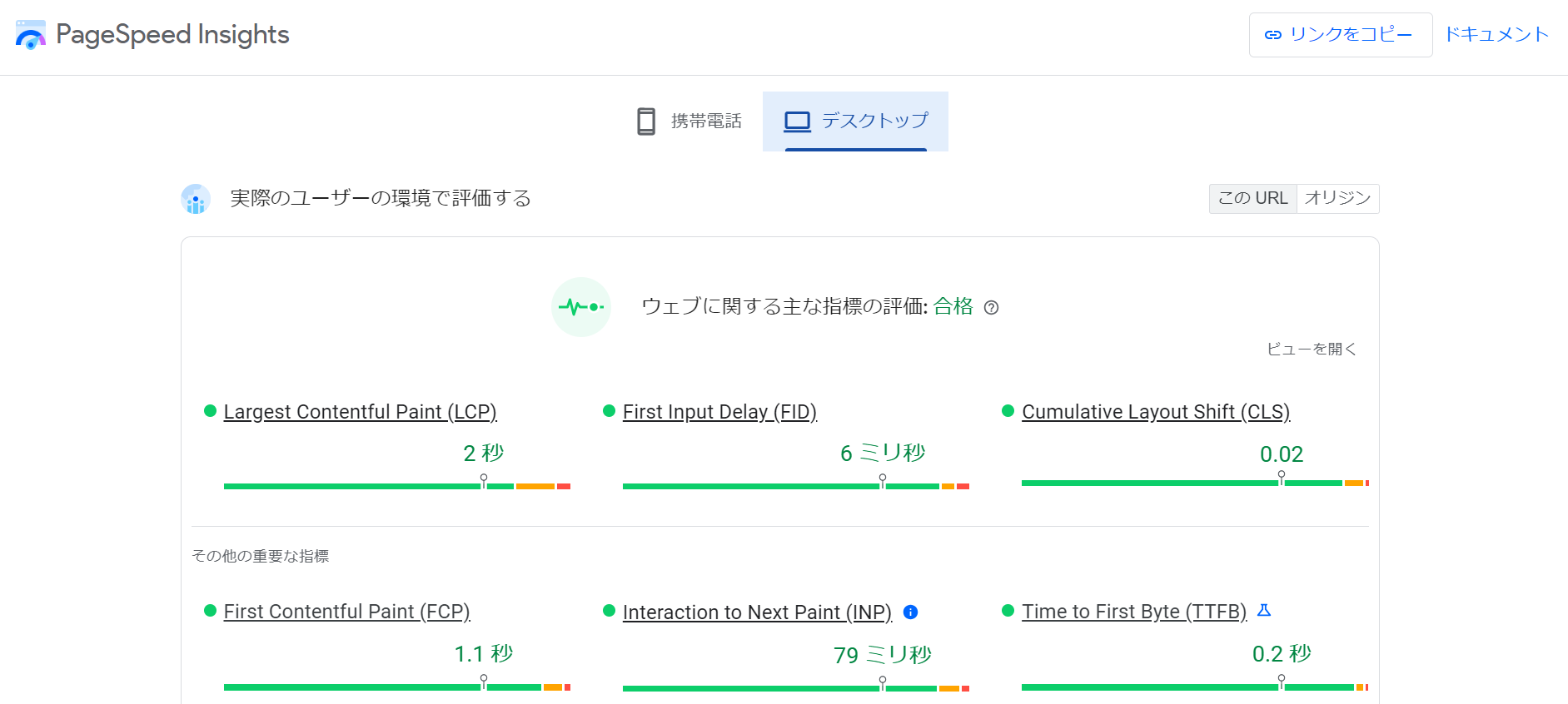
手順②携帯電話かデスクトップ、見たい項目を選択
こうすることで、コアウェブバイタルの数字を詳細に見られるようになります。自分のサイトで悪いところはどこなのか?原因把握につながるため、改善施策を考案しやすくなるでしょう。

3-3. ライトハウスを使う方法
3つめは、ライトハウスを活用する方法です。
ライトハウスは、Webページの品質やパフォーマンス、改善項目を自動で計測してくれるGoogle社公式ツールです。
ライトハウスはGooglechromeの拡張機能であり、起動させるとレポートを自動生成してくれるようになっています。具体的な手順としては以下です。
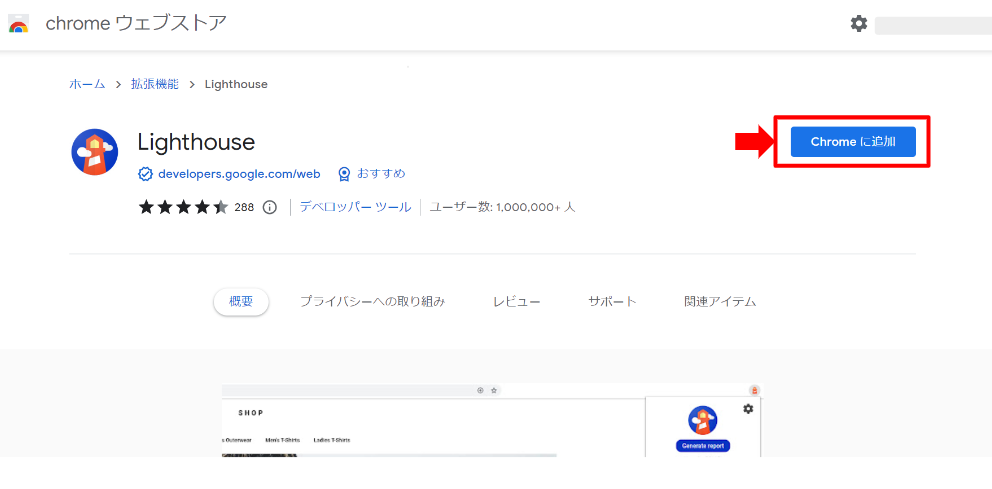
手順①Googleストアからライトハウスをインストールする

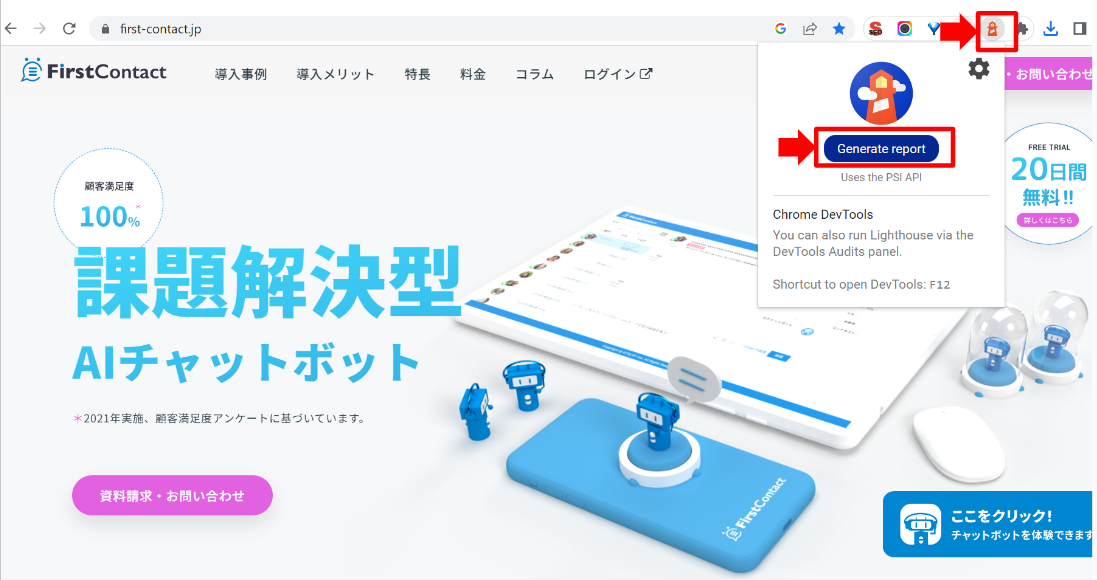
手順②コアウェブバイタルを調べたいサイトを開き、ライトハウス→Generate reportを選択する

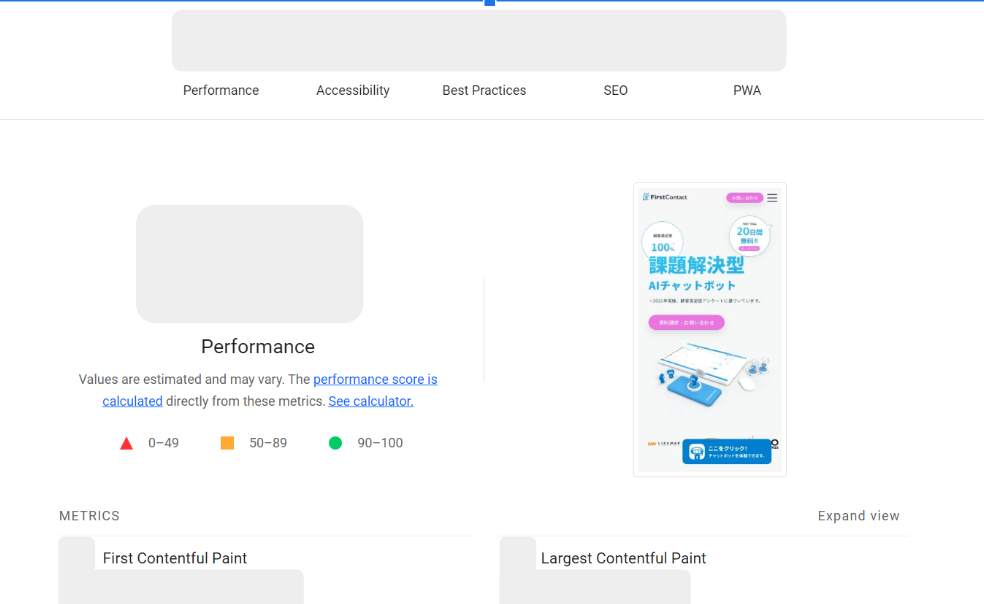
手順③表示されるレポートを確認する
ここで表示されるレポートをみることで、コアウェブバイタルの数値改善に役立つ情報を網羅的にみれるようになっています。ここで表示されるデータを改善していけば、コアウェブバイタルの数字を改善できるようになるでしょう。

4. コアウェブバイタルを改善する方法とは
「確認したら数値が悪かったけど、どうしたらいい…?」
ここからは自社サイトのコアウェブばいたたる数値が悪かった方向けにコアウェブバイタルを改善させる方法を解説していきます。LCP、FID、CLSそれぞれの改善方法を紹介しているので、自分に合った項目を見てみましょう。
4-1. LCPの数値を改善させる方法
「LCPが2.5秒以上だった」
LCPの数値が悪化してしまうのは、以下の理由が考えられます。
- サイトやページ内の画像の読み込みに時間がかかる
- サーバー応答時間が長かったり速度が低下する
- レンダリングをブロックしているJavaScriptやCSSが存在している
この中で特に問題になりやすく、対策によって改善しやすい項目は1と2です。そのため、まずは1と2を改善できる方法を試すようにしましょう。以下は改善方法の例です。
改善方法①画像の最適化・圧縮
画像の読み込みに時間がかかってしまう原因に、データ量が大きすぎたりサイズがあっていなかったりということが考えられます。そのため、サイト内で使っている画像でデータサイズの大きい画像を小さくしてみたり、画像の縦横比を修正したりしてみることで改善につなげられるようになります。
画像の最適化や圧縮を行う方法の例として、プラグインを用いる方法があります。具体的には、【EWWW Image Optimizer】というプラグインを用いれば画像データサイズの縮小、サイズの圧縮を一括で行うことが可能です。
改善方法②コードの最適化・圧縮
サーバーの応答時間が長くなったり速度が低下してしまう原因に、不要なコードがみられることが関係しています。そのため、サイト内部を見直して、不必要なコメントやスペースを削除してみることで改善につなげられるようになります。
コードの最適化や圧縮を行う方法の例として、プラグインを用いる方法があります。具体的には【Autoptimize】というプラグインを用いれば通常テーマファイルを編集する必要のあるコード(HTML、CSS、JavaScriotなど)を最適化させることが可能です。
4-2. FIDの数値を改善させる方法
「FIDが300ミリ秒以下、300ミリ超えだった」
FIDの数値が悪化してしまうのは、JavaScriptの実行数が多くなっていることが理由として考えられます。
以下は改善方法の例です。
改善方法①不要なJavaScriptの削除
FIDの数値が悪化してしまう原因として、不要なJavaScriptが増えてしまっていることがあげられます。そのため、サイト内部のJavaScriptを見直して最適化することでFIDの改善がみられるようになります。JavaScriptを極力軽量化できるようにしていきましょう。
不要なJavaScriptの削除を行う方法の例としては、エンジニアと一緒にコードの精査を行うことがあげられます。消しても大丈夫なコードなのか?細心の注意を払いながら不要なJavaScriptを削除するようにするとよいでしょう。
改善方法②JavaScriptの記述方法を工夫する
JavaScriptは不要なものを削除するだけではなく、記述方法を工夫することでFID改善につなげられるようになります。body要素に記述する、非同期化する、サードパーティコンテンツの記述を後回しにする、など、記述方法を工夫するようにしましょう。こうすることで、FIDの数値改善に近づけるようになるでしょう。
4-3. CLSの数値を改善させる方法
「CLSが0.1秒以上だった」
LCPの数値が悪化してしまうのは、以下の理由が考えられます。
- CSSやJavaScriptファイル、画像などのリソースが非同期的に読み込まれた
- CSSやJavaScriptファイル、画像などのリソースが動的に追加された
そのため、1と2を改善できる方法を試すようにしましょう。
以下は改善方法の例です。
改善方法①コンテンツ関連のサイズを指定する
CLSを改善するには、リソースが不必要に動かないようにすることが大切です。
そのため例えば、imgタグの属性に width と heightを追加するというように、コンテンツのサイズを指定するようにすると、CLSの数値改善に寄与できるようになります。
改善方法②Webフォントを最適化する
CLSを改善するには、使用しているWebフォントを最適化することも大切です
そのため、例えば「rel=”preload”」でpreload(プリロード)やCSSプロパティの「font-display」を使うなど、工夫することでWebフォントを最適化させられるようになります。
5. まとめ
コアウェブバイタル(Core Web Vitals)とは「Google社が設定するサイトの健全性を表すための重要指標」の中でも中心となるかつ、UXを高めるために重要な指標のことです。SEO施策を行う際は記事の内容に目が行きがちですが、サイト全体のパフォーマンスを意識することも重要になります。
自社サイトの状況がどうなっているか?はサーチコンソールやページスピードインサイトを見ることで簡単に調べることも可能です。コアウェブバイタルで注力すべき3項目(LCP、FID、CLS)が現状どうなっているか?悪い場合はどのように改善していけばいいのか?しっかり把握できるようにしましょう。
コアウェブバイタルまで管理することができればサイトの品質が向上し、UXの高いサイトを作り上げることができます。こうなるとSEO上の評価まで高められるようになるでしょう。ぜひ今回ご紹介した内容を参考に、コアウェブバイタルの調査改善をしてみてくださいね!

もし、自社でコアウェブバイタルの対策をするのが難しいといった場合は、ぜひ本記事を執筆する株式会社バイタリフィにご相談ください。弊社はサイトを0から企画設計した経験を豊富に持つ開発会社です。開発会社の視点から、SEOを攻略するためのコアウェブバイタルのアドバイスを行うことが可能です。コアウェブバイタルを改善するにはどうすれば?という些細なお悩みからご相談できます。ぜひお気軽にお問い合わせくださいね。