「UIUXとは?UIとUXは何が違うの?」
「UIUXを考えると何がいいの?」
「UIUXを考える手順はどうすればいい?」
デザインを考える際、目にする機会の多いUIUX。開発会社やデザイン会社から「デザインにおけるUIUXの重要性」を語られるもののそもそもUIUXとは何か?疑問に思う方は多いのではないでしょうか。
そこで本記事では
- そもそもUIUXとは何か
- UIUXが重要な理由
- UIUXを考える手順 など
UIUXとは何か?網羅的に理解できる内容を紹介していきます。UIUXの考え方の手順も紹介しているため、デザイン未経験の方でも考え方の流れを理解できます。ぜひ最後までご一読下さい。
目次
1. そもそもUIUXとは何か
まずはUIUXとは何か?そもそもの意味について解説していきます。
1-1. UIとは
UIとは、User Interface(ユーザーインターフェース)の略で「接点」という意味を表します。例えば人がITサービスを利用する際にパソコンをみたりアプリをみたりしますが、その際に目が触れる場所(接点)こそがUIにあたります。

具体的にいうと、デザイン、フォントといったITサービスの見た目から、ITサービスそのものを映す電子機器の外観などがあげられます。
スマートフォンでアプリを開くのであれば、アプリを開く際に見えるアイコンやアプリを開いた後のファーストビュー、アプリを体験している際に見える画像や動画などがUIにあたるといえます。
1-2. UXとは
UXとは、User experience(ユーザーエクスペリエンス)の略で「体験・経験」という意味を表します。例えば人がITサービスを利用する際にパソコンを触ったりアプリを触ったりしますが、その際に得られる「体験・経験」こそがUXにあたります。

具体的にいうと、ITサービスを体験する際に得られる、使いやすさ(使いづらさ)、楽しさ(楽しくなさ)、分かりやすさ(分かりづらさ)など、ITサービスを通じて人が感じる感覚、価値などがあげられます。
スマートフォンでアプリを開くのであれば、このアプリは使いやすい、タップ・スクロールしやすい、欲しい情報があって分かりやすいなど、スマートフォンアプリを通じて得られる体験や経験がUXにあたります。
2. UIとUXの違いとは
では改めてこの2つの違いとは一体何でしょうか?
前章を踏まえてまとめてみます。
【UI】位置、色、形、サイズなど、ユーザーとモノとの「接点」をあらわす
【UX】わかりやすさ、便利、楽しい、遅い、早い、大変、読みやすいなど、UIを通じてユーザーが得た「体験・経験」をあらわす
ここで重要なのは「UIを通じて得た体験こそがUX」であり、UIがUXの一要素として存在していることです。「UXを高める要素にUIが関係している」という点をしっかり押さえておくとよいでしょう。
3. なぜUIUXが重要なのか?
本章では、なぜUIUXが重要なのか?理由を紹介していきます。
3-1. ユーザ―満足度の向上
UIUXが重要な理由1つめは、ユーザー満足度向上に必要だからです。
UIUXは商品やサービスの見た目だけでなく、商品やサービスから得られる体験や経験を高められる要素の1つです。そのため、UIUX設計を意識することでユーザー満足度の向上につなげられるようになります。

例えばネットショップの場合、UIUXを意識した設計にすると「商品購入導線の分かりやすさ」や「商品の探しやすさ」アップにつながり、ユーザー満足度の向上が見込めるようになります。
しかしもしUIUXが悪く「探している商品がみつからない」「購入ボタンがどこにあるか分からない」といった使いづらいネットショップになっていた場合、ユーザー満足度は低下し離脱を招くことにつながります。こうなると商品やサービス自体の成長見込みも薄くなります。このようなリスクをなくすためにもUIUXを重視したデザイン設計は非常に大切です。
3-2. サービスイメージに直結
UIUXが重要な理由の2つめは、サービスイメージに直結するからです。UIUXはデザイン要素が強いイメージもありますが、見た目だけでなくサービスイメージの良し悪しを決める判断基準にもなり得ます。

例えば、デジタル領域に知見のないユーザーでも触りやすく分かりやすいUIUXだったり、説明書を読む必要がないくらい直感的に分かるUIUXであれば、良いサービスとして認知してもらえるようになります(このいい例として日本で多くの人が利用する「iphone」があげられます)。
しかしもし、ユーザーが使いづらさや分かりづらさを感じた場合は、サービス自体のイメージが悪くなり、利用の停止や他社サービスへの乗り換えが起こる可能性も高くなります。
デジタル領域において同じようなサービスはいくらでも見つかります。UIUXを高め自社サービスのファン増加を意識することが大切です。
3-3. 他社サービスとの差別化
UIUXが重要な理由3つめは、UIUXで他社サービスと差別化することができるからです。
UIUXはサービス独自の価値を生み出せる要素になり得ます。そのため、UIUXでユーザーにインパクトを与えることができれば、サービスの存在を記憶してもらうことや他サービスにはない魅力を感じてもらうことができるでしょう。

例えば、他社サービスでは味わえないようなデザインや感動を表現できれば、ファン獲得につながり競合他社と差別化することができます。
ユーザーは色々な類似サービスを比較検討し気に入ったサービスを利用します。他社サービスではなく自社サービスではないといけない「理由」がないと競合比較の土俵にも立てません。しっかりUIUXを高め自社の優位性をアピールすることが大切です。
3-4. サービス選択
UIUXが重要な理由4つめは、UIがサービスを利用する理由になるからです。
UIはユーザーに見た目の価値を伝える要素です。ユーザーに自社サービスのUIを気に入ってもらえればサービス利用促進につなげられるようになるでしょう。

例えばシンプルな見た目を好む女性がターゲットであれば、洗練されたUIにすることでサービス利用の促進につながるでしょう。しかしもし、デザインの要素を多くしたり派手な色を使ったり、ターゲットの好みから外れたデザインにしてしまうとサービスを利用してもらえる確率も下がります。
自社ターゲットユーザーがダウンロードしたくなるUIは何か?また、良い口コミを得るための体験はどのように与えるべきか?など、ターゲットが好むUIUXは何なのかを徹底的に考え設計していくことが大切です。
4. 実際UIUXを考える際に大切なポイント5選とは?
「では実際、UIUXを考えるときに大切なポイントは?」
商品やサービス設計時に大切なUIUXの考え方を紹介します。ぜひ押さえておきましょう。
4-1. ブランドイメージを考える
UIUXを考える際に大切なポイント1つめは、ブランドイメージを考えることです。

UIUXはサービスの品質や印象を決める要素になり得ます。表現次第で「自社ブランドが与えるイメージ」が変わってくるため「どんなイメージを構築したいのか?」考えたうえでUIUXを設計していくことが大切です。
4-2. ターゲットを決める
UIUXを考える際に大切なポイント2つめは、ターゲットを決めることです。

前述した通りUIUXはブランドイメージに直結する重要な要素です。
ブランドイメージを考える際は、自社サービスを届けたいユーザーがどんな像か?きちんと考えていくことが重要になります。性別、年齢、趣味嗜好、立場など、ターゲットはどんな内容を好むのか?細かく落とし込んだうえでUIUXを設定することが大切です。
4-3. モバイルとPC両方に対応させる
UIUXを考える際に大切なポイント3つめは、モバイルとPC両方に対応させることです。

近年多くのユーザーは、モバイルPC、両方のデバイスを扱う機会が多いです。小さい画面でもみやすかったり触りやすかったり、デバイスを問わずUIUXを充実させることが大切です。
4-4. デザイン(配色やレイアウト、操作性など)を考慮する
UIUXを考える際に大切なポイント4つめは、デザイン面を考慮することです。
優れたUIUXを設計するためには、配色やレイアウト、フォントなどの見た目、サイトやアプリを触っていく中での操作性が非常に重要です。

前提として、ただデザインするだけでは優れたUIUXは生まれないので、心理学を意識したりデザイン要素1つ1つに意味を持たせたり工夫を凝らす必要があります。
ターゲットに刺さるデザインは何か、使いやすいと思ってもらえるデザインとは何か?考慮したUIUXを設計しましょう。
4-5. ユーザーファーストを心がける
UIUXを考える際に大切なポイント5つめは、ユーザーファーストを心がけることです。

優れたUIUXにするには、ユーザーから「使い勝手の良いサービス」や「いいデザイン」だと認識してもらう必要があります。
優れたUIUXを設計するために考えるべき要素(レイアウトや配色、デザインなど)は複数あるため「ユーザーファースト」を心がけ、どのような設計が刺さるか?考えるようにしていきましょう。
5. UIUXが優れている事例とは
「では実際、UIUXが優れているとされる事例にはどんなものがあるか?」
ここからはUIUXが優れている具体的な事例を紹介してきます。ぜひ参考にしてみましょう。
5-1. 歯科タウン
1つめの事例は、歯医者予約サイトの「歯科タウン」です。
歯科タウンは、歯医者予約サイト調査でNO.1を3部門獲得した実績を誇る優れたUIUXを誇るサイトです。スマホパソコン上からいつでも歯医者を検索・比較・予約できる歯科専門のポータルサイトとして高い知名度を誇っています。サイトの使い勝手や見た目、操作性など、分かりやすい設計で、高い利用満足度を獲得しています。
▼歯科タウンデザインフルリニューアル秘話はこちら▼
5-2. ガソリンのギフト券
2つめの事例は、ガソリンのギフト券を購入することができる「ガソリンのギフト券」です。
ガソリンのギフト券は、全国のガソリンスタンドで使える「ガソリンのギフト券」を購入することができるサイトです。ギフト券を購入するだけでなく、取扱店も滞りなく検索することが可能です。画面上での操作がしやすく、分かりやすい優れたUIUXになっています。
▼ガソリンのギフト券制作秘話を読む▼
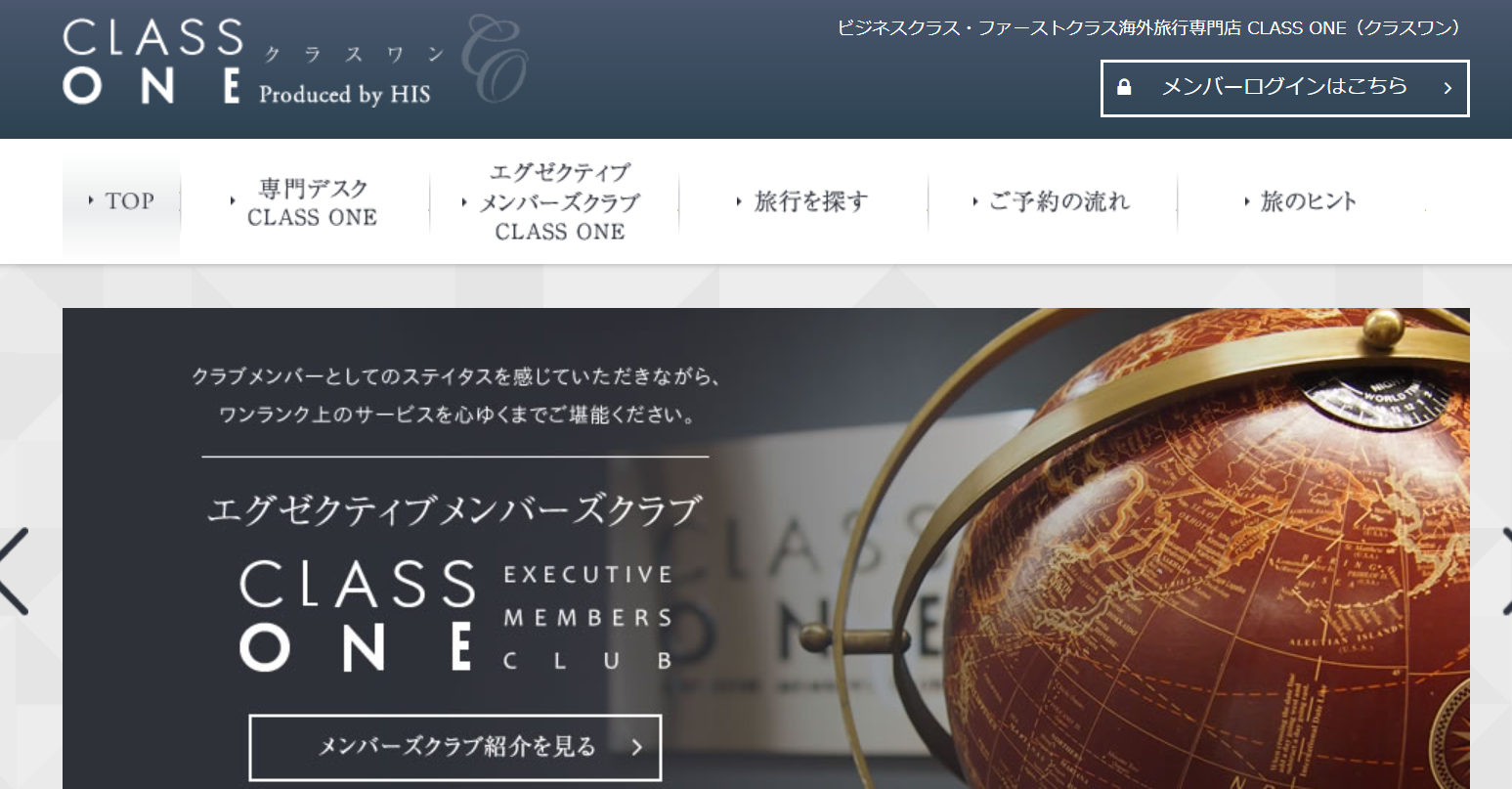
5-3. CLASS ONE
3つめの事例は、HISグループクオリタ社が運用する「CLASSONE」です。

CLASS ONEは、HISグループのエグゼクティブ・メンバーズ・クラブのメンバーサイトです。黒とシャンパンゴールドを基調とした高級感のあるデザインで、サイト回遊がしやすいUIUX設計になっています。
▼UIUXを向上!CLASS ONEリニューアルの制作秘話を読む▼
6. 優れたUIUXを作るための流れ、プロセスとは?
では最後にこれまでの内容を踏まえ、優れたUIUXを作るための流れやプロセスについて解説していきます。自社サービスを考える際の参考にしてみましょう。
6-1. ペルソナ設定
1つめの手順はペルソナ設定です。
ペルソナ設定とは、UIUXを決める上でターゲットとなる人を決めることを指します。
ペルソナを考えていく際は、ターゲットの感性や心理にアプローチできるよう細かく設定していくことが推奨されています。例えば、年齢層や家族構成、生活、性格、外見など「現在何に困っていて、何を求めているのか?」を的確に洗い出すことで、UIUXを定める上での需要のずれを防げるようになります。
6-2. ブランディング策定
2つめの手順はブランディングの策定です。
ブランディングの策定とは、手順1で定めたペルソナから、自社商品やサービスをどんな風に思ってもらいたいか?ブランドイメージを固めることを指します。
ブランドイメージはターゲットが商品やサービスを想起しやすいよう策定していくことが重要です。
ここで考えることとしてはどんなイメージにするのか?また、ブランドイメージに該当するキーワードは何か?といった内容です。キーワードまで落とし込むとトンマナや配色案まで落とし込めるようになります。
6-3. 競合調査
3つめの手順は競合調査です。
競合調査とは「ブランディング策定」で設定した印象をもとに競合調査を行うことを指します。
競合調査を行う際は市場の全体像を把握し自社サービスがどの立ち位置なのか?適切に見極めていくこと、競合にみられる傾向やどのようなデザインを行っているか?的確に把握していくことが重要です。
どういった傾向が多いのかポイントが分かれば、UIUXに落とし込めるようになります。
6-4. UIUX設計
4つめの手順はUIUXの設計です。
ここではこれまでの手順を踏まえてユーザーとの接点、ユーザーが得る体験や経験を作っていく段階に入ります。
トレンドや使いやすいインターフェースなど、参考となるプロダクトの選別を行いUIUXを設計していきます。UIUX設計を行う際はトレンドを追求しすぎて定義してきた印象が崩れたり、メリットとなる部分以外は取り入れないようにすることが大切です。
7. まとめ
UIとは、位置、色、形、サイズなど、ユーザーとモノとの「接点」をあらわすものである一方、UXとは、わかりやすさ、便利、楽しい、遅い、早い、大変、読みやすいなど、UIを通じてユーザーが得た「体験・経験」をあらわすものです。
UIUXを意識することでユーザー満足度向上、他社サービスとの差別化、利用率アップ、など様々な効果が見込めるようになります。
商品やサービスを考えていく際は、必ずUIUXを意識していきましょう。
【PR】UIUXの構築ならDesign-X(デザインクロス)にお任せ!

■Design-Xとは
「Design-X」は、新事業立ち上げや既存サービスの売上・集客UPなどの課題に対してデザインやUI/UXの観点から専門チームがジョインし、ご支援するサービスです。
DXが進み次々とデジタル技術やシステム導入を実施してビジネス展開をする企業が増加する中、UI/UXの重要性は非常に高くなっており、ユーザーがサービス利用する最大の選択要因にもなっています。
・新事業立ち上げや新サービス等の企画段階からUI/UXについてアドバイスが欲しい
・UI/UXの重要性は理解しているが、どこから手をつけていいか分からない
・既存サービスの売上・集客が伸びず対応策を検討している
・自社サービスなどのブランディングを強化したい
このようなお悩みに対して、現状の課題抽出から、ペルソナ設計、ブランディング策定、競合調査、UI/UX設計に至るまで、お客様に合わせて最適なチームを組成し、デザインの上流部分からご提案させていただきます。
■Design-X 3つの強み
1.開発も視野に入れたデザイン提案
バイタリフィは国内外合わせて300 名のエンジニアが在籍。開発工程も視野に入れたデザインを提案します。
2.モバイルのUI/UX改善実績多数
ガラケー時代からモバイルの領域に従事している経験・ノウハウを基に、ユーザーにとっての使いやすさを考えたデザイン提案が可能です。
3.各ジャンルのプロが多数在籍
LP作成、バナー作成はもちろん、アプリデザインから動画制作・イラスト制作まで。幅広いデザインジャンルに対して、ビジネス課題解決のための価値を提案します。
デザインに関するお悩み事があれば、ぜひお気軽にご相談くださいませ!