「SEO対策でコーディングが重要と聞くけど、どういうこと?」
「SEO対策の効果を高めるにはどうしたらいい?」
オンラインで検索する人が増加したことを契機に、SEO対策に注力する企業も増えました。SEOで結果を出せれば認知拡大や集客、売上促進に役立てることができます。
本記事では、SEO対策の効果を高めるコーディングについて解説してきます。SEO対策におけるコーディングは、結果を出すために必ず知っておくべき内容です。ぜひ最後までご一読ください。
▽SEO対策の基本を学びたい方は【初心者向け】オウンドメディアのSEO対策も併せてご覧ください。
目次
1. そもそもSEO対策とは?
まずは振り返りです。
SEO対策というのは、SEO(検索エンジン最適化)と呼ばれる施策で自社サイトを上位表示させ、アクセス数を増やしたり問い合わせ数を増やしたりすることです。上位表示させる場所には、GoogleやYahoo!、Bingなどの検索エンジンがあげられます。

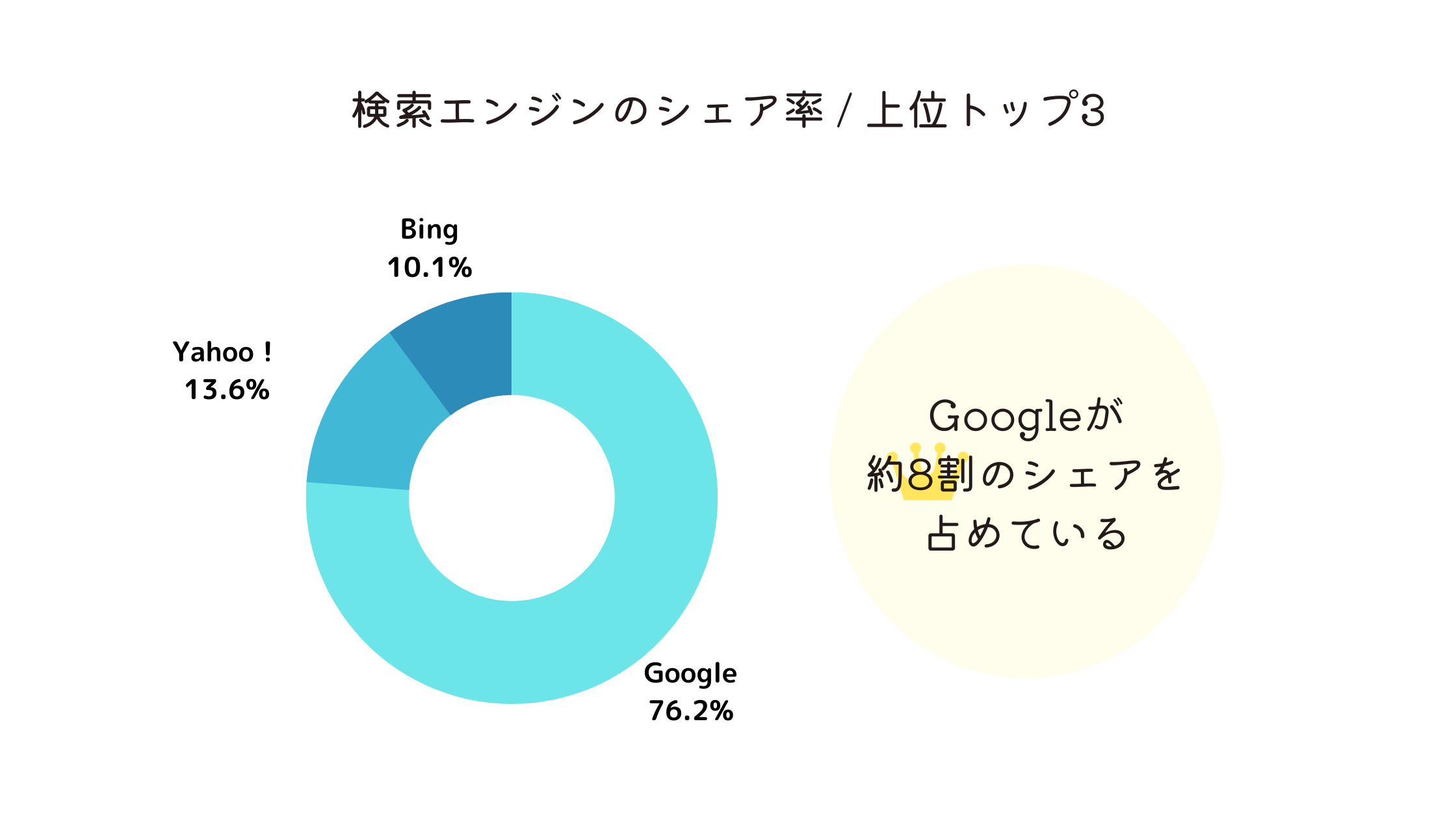
検索エンジンの日本国内シェアはGoogle76.2%、Yahoo!13.6%、Bing10.1%とされ、約8割もの割合をGoogleが占めています(※グラフは、Search Engine Market Share Japan/July 2022 - July 2023/Edit Chart Dataをもとに、当社が独自に作成)。
そしてGoogleに次いで多いYahooは、Googleの検索エンジンと検索連動型配信システムを採用。このことから、Yahoo!とGoogleの検索結果はほぼ同じとされ、Googleの攻略が必須となります。
2. SEO対策の代表的な施策
SEO対策には、いくつかの代表的な施策が存在します。
2-1. 内部施策
SEO対策の代表的な施策1つめは、内部施策です。
内部施策とは「サイトの中身を修正する」施策で、施策には以下のような種類があげられます。
- キーワードの最適化
- HTMLタグの最適化
- サイト内リンクの最適化
- スマートフォンの最適 など
SEOで上位表示するためには、クローラーと呼ばれる検索エンジン上のロボットに認知してもらったり評価してもらったりする必要があります。この時、より早く認知してもらう、より高く評価してもらうためには、内部施策を行いより良いコンテンツを作り上げることが大切です。
2-2. 外部施策
SEO対策の代表的な施策2つめは、外部施策です。
外部施策は「外部サイトからリンクを獲得する」施策で、施策には以下のような種類があげられます。
- WebページのPRによるリンク構築
- 自然にソーシャルリンクを構築 など
内部施策がサイト内部を整える施策である一方、外部施策は外からの評価を高める施策といえます。これは「Googleが掲げる10の真実」にある通り、SEOで上位表示させる基準として「ユーザーがウェブサイトに貼ったリンク」を見ていることが関係している点があげられます。
外部リンクを多く獲得するだけで「たくさんのリンクが貼られているサイト=周りのサイトから参考にされているサイト、評判・信頼をもっているサイト」と認識。SEO上の評価を高められるようになります。
3. SEOにおけるHTMLコーディングとは?
では「SEOにおけるHTMLコーディング」とはいったい何なのでしょうか?
HTMLコーディングというのは、SEO対策における内部施策に該当するものであり、Googleにサイトの内容を正しく認識してもらうために必要な施策です。SEO効果を高めるために重要な要素なのでしっかり押さえるようにしましょう。
※尚、SEO施策を狙ってHTMLコーディングを行うためには、表面に見える場所(文字、デザイン)を触るのではなくサイトやページを構成する裏側を触ることになります。
4. SEOにおけるHTMLコーディングの重要性とは?
「SEOにおいて、HTMLコーディングが大切と呼ばれる理由は?」
効果的にSEO対策を行うためには、HTMLコーディングを重視することが大切です。しかしなぜHTMLコーディングを重視するのが大切なのか?
その理由としては、HTMLコーディングの適切化がページの構造や情報をクローラーに正しく伝えることにつながる点があげられます。

クローラーはHTMLコーディングしてあるデータをもとに「このサイトがどういうサイトか」を判断します。もしサイトやページを作っただけで満足し、HTMLコーディングの設定を怠ってしまった場合。クローラーに認知してもらうことができず適正な評価を得られなくなる恐れもあるでしょう。こうなるとSEO対策として不十分であり、いつまでも読んでもらえない残念な記事になる可能性があがります。
時間をかけて作成したサイトやページ、記事を見てもらうためにも、SEO対策を心がけることは重要です。そしてSEO対策の効果を高めるならHTMLコーディングを施すことを忘れないようにするとよいでしょう。
5. SEO対策でHTMLコーディングを行う具体的な方法
「HTMLコーディングを行う方法は?」
SEOにおけるHTMLコーディングは、エンジニアじゃないと難しいのでは?と思われる方もいると思いますが、実は非エンジニアでも簡単にコーディングすることができます。
ここからは、SEO対策で押さえるべきHTMLコーディングを紹介していきます。なお、今から紹介するHTMLコードは全て、サイトやページの<head></head>タグ内に設置するものです。
5-1. metaタグを設定する
SEO対策で押さえるべきHTMLコーディング1つめは、metaタグを設定することです。
metaタグは、サイトやページの情報を正確に把握するために用いられることの多いタグであり、クローラーが「このサイトはどんなサイトか?」「どのような内容のサイトなのか?」認識するための判断材料として用いられます。metaタグを入れないと、サイトやページの情報をクローラーに伝えることができなくなるため、検索結果に表示されない結果につながる場合も考えられます。
metaタグの書き方としては基本的に<meta ○○=”▽▽” content=”▽▽>のような記述となり、metaタグの設置場所はサイトやページのheadタグ内にあります。
そしてmetaタグには様々な種類があり、SEO対策を意識するなら特に押さえておくべきmetaタグが存在します。
①titleタグ(meta title/タイトルタグ)
titleタグは、サイトやページのタイトル情報を表したものでtitleタグに入力されたデータは検索結果でも表示されるようになります。
例)<title>オフショア開発は失敗する?失敗要因と解決策とは | アプリ開発ラボマガジン</title>
titleタグは、ユーザーがサイトやページにアクセスするか否かを決める要素、クローラーにどんなサイトやページかを示すために重要な要素です。
SEO施策では、タイトルタグには必須で対策キーワードを入れるよう推奨されています。また、titleタグは30文字~32文字くらいに設定することを意識しておきましょう。
②description(meta descripion/メタディスクリプション )
meta descriptionは、サイトやページの概要を説明したものでmeta descriptionに入力されたデータは検索結果でも表示されるようになります。
例)<meta property="og:description" content="「オフショア開発は失敗しやすいって本当?」 日本のIT人材不足が懸念されている昨今、海外IT人材を活用したオフショア開発を視野に入れる企業も多くいます。 しかしオフショア開発に対してネガティブイメージ">
meta descriptionは、このサイトやページにはどんな内容が書かれているのか?端的にまとめた内容であり記事を読むか否かを決める重要な要素です。
SEO施策では、meta descriptionは80~120文字程度で記載、また重要なキーワードを冒頭に置くと良いと言われています。
③meta charset(文字コード)
meta charsetは、HTML文書の文字エンコーディングを指定するメタタグです。
例)<meta charset="UTF-8" >
少し難しい内容だと思われがちですが、meta charsetタグを一言でいうと「文字化けを防ぐタグ」となります。この文字化けを防ぐ目的で必要になるのがmeta chatset(世界共通のUnicode「UTF-8」、日本語の文字コード「Shif-JIS」)です。
meta charsetタグが入っていないと、日本語で作成したサイトやページに英語版ブラウザからアクセスした際に文字化けが起こる可能性があります。
④OGPタグ
OGPとは、SNS(FacebookやTwitterなど)で共有・シェアされた際に、サイトやページの情報を正しく表示させるために必要なタグです(例えば、サイトやページのアイキャッチ画像、タイトル、ディスクリプション、URLなど)。
例) <meta property="og:site_name" content="アプリ開発ラボマガジン" /> <meta property="og:type" content="article" /> <meta property="og:title" content="~DX時代に適応したアプリ開発とベトナムでのオフショア開発の情報発信メディア~" /> <meta property="og:description" content="アプリ開発ラボマガジンではDX時代を駆け抜けていく企業のご担当者の方のために、アプリ開発やベトナムでのオフショア開発、AI開発の情報発信メディアです。 流行りのアプリ・Webサービスの紹介やベトナム現地からのビジネス情報やオフショア開発にまつわるを情報を中心に配信しています。" /> <meta property="og:url" content="https://vitalify.jp/app-lab/" />
SNS内でサイトやページを見てもらえるかどうかは、シェアされた時のビジュアルがどうなっているか?で決まります。
OGPタグを設置していなければ、画像が表示されなかったりディスクリプションが変になってしまったり、不具合が生じる可能性もあります。しっかり設置するようにしましょう。
➄ビューポートタグ
ビューポートタグとは、スマホやタブレットといったモバイル端末やPCなど、コンテンツの表示領域を設定するためのHTML属性値です。テキストや画像の表示サイズを最適化する役割を持っています。
例) <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
ビューポートタグが入っていなければ、うまくレスポンシブデザインに対応できず表示崩れが発生する恐れもあります。SEO対策におけるレスポンシブデザインは非常に大切な要素です。より良いコンテンツに仕上げるためにも必ず入れるようにしましょう。
⑥noindex、nofollow
noindex、nofollowとは、対象のサイトやページがインデックスされることを防ぐことができるタグです。
例)<meta name=”robots” content=”noindex” />
サイトやページを作っている際に、SEO対策の観点から評価されたくないものがでてくる場合があります。その際に、noindex、nofollowタグを挿入すれば、インデックスされないよう指示を出すことが可能です。
重複コンテンツ、コピーコンテンツ、情報量の少ないページ、サイトマップページ、エラーページなど、低品質と思われるページにはnoindex、nofollowタグを設置しましょう。
5-2. 投稿本文内のHTMLコーディングを設定する
SEO対策で押さえるべきHTMLコーディング2つめは、投稿本文内のHTMLコーディングを設定することです。
投稿本文で何気なく書いている文章でも、HTMLコーディングを意識して書くことでSEO効果をあげられるようになります。意識して使うようにすると良いでしょう。
①altタグ
altタグとは、サイトやページに挿入する画像に設定するタグです。
例) alt="バイタリフィ"
何らかの事象が起きて画像が表示されなくなった場合に、altタグで設定した文言が代わりに表示されるようになります。装飾目的での画像や写真の場合はaltタグの記述は必要とされていません。一方、画像検索で上位表示を狙いたいものや記事に関連性があるものに関してはaltタグを設置した方が良いと言えます。
altタグを設定する時は、画像や写真を表す言葉を簡潔に記入します。また、altタグ内に対策キーワードを盛り込みすぎるとスパムとして認定されることがあるため注意が必要です。
②listタグ
listタグとは、サイトやページに挿入する箇条書きに設定するタグです。
例)<ul> <li>GA4のプロパティが勝手に作られる</li> <li>GA4の計測タグが勝手に入る</li> </ul>
中には箇条書きを使わず自分で「・」を使って箇条書きを作成する人もいます。しかし、箇条書きの作成には基本的にリストタグを使うようにします。
本文の読みやすさがあがったり、リストタグを使うことで強調スニペットへの表示しやすさがあがったりします。強調スニペットにのることができれば、新規流入数をあげられるようにもなるでしょう。
③tableタグ
tableタグとは、表を作成する際に設定するタグです。
例)<table><tbody><tr><td>表1</td><td>表2</td></tr><tr><td>テスト</td><td>テスト</td></tr></tbody></table>
tableタグを適切に使用することができれば、ページの内容を検索エンジンに正確に伝えることができます。設計が分かりやすければ、クローラーに伝えられる内容の分かりやすさ向上につながります。また、ユーザーにとってもサイトやページ本文の分かりやすさが向上。SEO対策に効果的です。
tableタグもlistタグ同様、強調スニペットに表示される可能性を秘めているタグです。強調スニペットにのることができれば、新規流入数を増やせるようにもなります。
④canonicalタグ
canonicalタグとは、複数コンテンツが重複している場合にその中でどれが正規ページなのか?検索エンジンに伝えるタグです。
例)<link rel="canonical" href="https://vitalify.jp/app-lab/interview/interview_designer3/" />
メディアを運営していると記事数が大幅にアップすることから、類似の記事を公開する必要がある場合もでてきます。この際、重複コンテンツと認識されてしまうと、SEO評価を落とすことにつながります。ゆえに、重複コンテンツとみなされないようcanonicalタグを設置するようにしましょう。
noindexと似ているcanonical。すみ分けとしては「検索結果に一切出したくないものはnoindex」「個別のページが検索結果に表示されてもよいが、リンク上の評価は正規URLに統合したいときはcanonical」です。少しでも、リンク評価が分散されているようであれば、canonicalを使うと良いでしょう。
6. SEO対策でHTMLコーディングする際に意識・注視すべきポイント
ここからはSEO対策を行う上で、HTMLコーディングする際に意識・注視すべきポイントを紹介していきます。
6-1. W3Cに則ったコーディングを行う
1つめの意識・注視すべきポイントは、W3Cに則ったコーディングを行うことです。
W3C(World Wide Web Cnsortium)とは、Web技術の標準化を行う非営利団体の名称です。我々が利用しているインターネット通信の円滑化には、互換性が重要視されており、W3Cからは互換性を保証するために必要な「Web標準」規格が提示されています。コーディングを行う際は、互換性を意識することでユーザーの利便性につながります。
SEO対策を行うことも大切ですが、前提としてインターネットを使いやすくするための互換性を意識する点を忘れないようにしましょう。
6-2. セマンティックコーディングを意識する
2つめの意識・注視すべきポイントは、セマンティックコーディングを意識することです。
セマンティックコーディングとは、クローラーが内容を理解、処理しやすいように意味づけをしたコーディングのことです。言い換えると「HTMLの各要素を適切な用途で、また適切な場所で使用してコーディングすること」となります。SEOの評価を下すクローラーは、コードを読み込んで情報を入手します。コードがちゃんとした意図を伝えられるコードであればあるほど、クローラーは適切な情報を入手しやすくSEO評価を高く下してくれることにつながります。セマンティックコーディングを意識するとクローラーに対し適した情報を示せることになります。ゆえに、SEO対策におけるセマンティックコーディングは重要です。
6-3. 構造化データマークアップを意識する
3つめの意識・注視すべきポイントは、構造化データマークアップを意識することです。
構造化データマークアップとは、クローラーにテキストやコンテンツ内容を適切に理解してもらうための記述方法です。言い換えると「クローラーにどんなコンテンツか?伝えること」となります。例えば「これは会社名です」「これはレシピです」「これは商品です」など、記入したものに対してどんなものなのか?を構造化マークアップすることで示していくイメージです。
そして構造化データマークアップを適切に行うと、リッチリザルトと呼ばれる箇所に表示されやすくなります。SEO順位を決めるランキング要因に直接関わることはありませんが、リッチリザルトに表示されることで自然検索流入をアップさせられるようになります。
6-4. コアウェブバイタル対策
4つめの意識・注視すべきポイントは、コアウェブバイタル対策を意識することです。
コアウェブバイタル対策とは、Google社が公式発表しているWebページのUXにおける重要な3つの指標のことをさします。
- LCP(Largest Contentful Paint):読み込み速度
- FID(First Input Delay):応答するまでの速度
- CLS(Cumulative Layout Shift):ページの視覚的な安定性
この3つを意識することは、ユーザーが心地良くサイトやページを閲覧できることにつながります。その結果UXが向上しSEO上の評価を高められるようにもなります。重要な要素として捉えておくとよいでしょう。
7. まとめ
SEO対策におけるHTMLコーディングは、サイトやページの情報をクローラーに伝えるために必須です。
適切なコーディングを意識すると「このサイトはどんなサイトか?」認識させられるようになったり、SEO上マイナスになり得る可能性を振り払えるようになります。SEO効果を最大化させるためにも、コーディングを意識したサイトやページ作りを意識していきましょう。
しかしもし、SEO対策を意識したサイト作りやページ作りが難しいといった場合は、コーディングの知見に長けた企業に外注することもおすすめです。自社で対応可能か?外部に依頼するか?検討し、SEO対策を強化していくとよいでしょう。

なお本記事を執筆している株式会社バイタリフィでは、SEOを意識したサイト設計からサイト開設後のGA4を用いた分析活動まで一気通貫で対応することができます。ぜひお気軽にご相談くださいね。