社内の仕事を効率化したい時や、管理を社内で行うために作られる業務システム。社内で独自の業務システムを導入しているところも多いのではないでしょうか?業務システムは社内の限られた人しか使わないなどの特徴から、デザインは二の次にして作られることが多くなります。
しかし、人がシステムを使う限り発生するのがUIUX。
今回は、UIUXとは何かというところから、業務システムにおいてどのようにどのようにUIUXプロセスを導入していくかを紹介いたします。
目次
1. UIUXとは?
まず、UIUXとはなんでしょうか?
ここ数年でよく聞くようになり、web業界の人ならすでに耳慣れた言葉だと思います。
UIとは、User Interface(ユーザーインターフェース)の略で、境界、接点、出入力部分という意味の通り、ユーザーが触る画面のデザイン設計、情報全てのことを指します。
UXとは、User Experience(ユーザーエクスペリエンス)、ユーザーがサービスを使うときのユーザーの体験を指します。これは、サービスの画面などを指すUIも含みますが、ユーザーがサービスに辿り着くまで、サービス内でどのような体験をするのか、サービスを使った後に何を体験することができるのか、という幅広い範囲を扱うことになります。
二つを合わせて、ユーザーのより良い体験を生みだすためのデザインプロセスをUIUXプロセスと呼んでいます。
ユーザーに愛されるサービスを作るためには、UIもUXも非常に重要なものです。
2. UIUXデザインされない業務システムの問題点
to C向けサービスではUIUXデザイナーが入ることが多いですが、to B向けや、社内の業務システムでも本当にUIUXプロセスが必要なのでしょうか?
使う人が限られている業務システムでUIUXを気にする必要性はあるのか疑問に思う人も多いと思います。実際、デザイナーが入らずに作ることも多々ありますね。
しかし、UIUXデザインがされないまま業務システムを作ってしまうことで起こる問題が3つあります。
ひとつずつ解説します。
2-1. 使いづらいため誰も使わなくなってしまう
UIUXの設計がされないまま、エンジニアがテンプレートなどを使ったりオリジナルの画面を作れる範囲で作ると、よく起こる問題の一つが「使いづらいので結局誰も使わないものになる」ということ。
業務システムということは、複雑な業務をシステム化して効率化することが一番の狙いとなるはずです。
それなのに、効率化するためのシステムの操作が難しいことで「やっぱり今までの方法でやった方がいいや」とユーザーが諦めてしまうことに。
この点については私も経験があります。
解決したい問題や欲しい機能がぼんやりと社内から上がってきて、デザイナーやPMなしでエンジニアと一緒に作られたシステムは、見た目は悪くありませんでしたが微妙に使い勝手が悪く、結局実現したかった事の10%程度しか実現されませんでした。
最初はその10%のためにみんなシステムを使っていましたが、ほんの少しの業務のためにわざわざシステムへアクセスするのがだんだんと億劫になって使わなくなってきて…結局、使われなくなりました。
このように、使い勝手が悪い事で誰も使う気になれず、そのまま放置されるシステムは少なくありません。
2-2. 問題解決がなされない
UIUXのプロセスというのは、「誰のどんな問題を、どうやって解決するか」を突き詰めて考えることになります。
後述しますが、そのために色々なフレームワークを使って課題そのものや課題解決方法、他社製品との違いを徹底的にあぶり出します。
そもそもの課題自体が正しく設定されているのか?という問題もあるため、UIUXをしっかり考えるチームではユーザーのヒアリングを徹底的に行いますし、まずはプロトタイプなどを小さく作って、本当に課題がそこで、自分たちが考えた解決方法で課題は解消されるのか?ということを繰り返し検証していくことになります
このプロセスを飛ばして「こういうシステムがあったら便利に違いない」と作られた製品は、ただの自己満足に終わってしまう可能性が高くなり、なんの問題解決もなされないという悲しい結果に終わりがちです。
2-3. イメージが悪くなる
不必要なまでにたくさん届くメールマガジンや、そのメールマガジンの配信停止のプロセス、またはECサイトで買い物するときにステップが多すぎたり、価格が不透明だったりして気分を害したことはないでしょうか?
これも全てUXの設計によって引き起こされる問題です。
こうしたらユーザーがどのような気持ちになるか?快適にサービスを使えるのか?を設計していくのがUXデザイナーの役割です。
そこが不在になると、例えば業務システム内でやたらと不便な箇所があってイライラする、導入が簡単ではない、慣れるのが大変で使いたくないなどの問題が発生し、そのシステムに対するイメージ並びにシステムを作っている会社に対するイメージが悪くなります。
逆に、UIUX設計がきちんとされていて、使っていて気持ちの良いサービスを作る会社の印象は非常に良くなりますし、もしも新しいものを出したらまた使ってみようという気持ちになります。
3. デザイナーがいなくてもできる!UIUXデザイン設計
UIUXの重要性はわかったが、社内にデザイナーがいない場合はどうしたらいいのでしょうか?
業務システムを作成する会社や、スタートアップだとデザイナーがいないということもしばしばありますよね。
UXにおいてはデザイナーでなくてもできることが多くあります。
そのようなときに使える、UXのデザイン設計用フレームワークをいくつかご紹介します。
これを行うことで、システムの軸や方向性が固まり開発がしやすくなるでしょう。
3-1. ストーリーボード
まずは簡単に始められる、ストーリーボードからやってみましょう。
ストーリーボードーは、ユーザーがどんなときにどうやってサービスを使用するかを、4コマ漫画などを使って短いストーリーで表すものです。
4コマ漫画は、下記の構成で描きます。
・どんな問題が発生して
・それをどうやって解決し
・それによって何が起こり
・その結果
例えば、フードデリバリーサービスの場合は
・スマホのデリバリーアプリで注文
・1時間以内に家にデリバリーがされて
・ユーザーが家でご飯を楽しめる
といった流れで描かれます。
これを行うことによって、ぼんやりとしたアイディアも実際に使われる場面に落とし込まれるので、ユーザーへの解像度やサービスが必要とされる場面への解像度が上がります。
3-2. カスタマージャーニーマップ
カスタマージャーニーマップは、あらかじめ「ペルソナ」と呼ばれる仮想のユーザーを定義して、実際にサービスがユーザーにどうやって発見され、どうやって使用され、結果何が起きて、また再利用されるのか、というフローを細部にわたって書き出すものです。
ストーリーボードよりもより詳細に書かれることが多く、基本的には下記の項目を順番に書き出していきます。
・関心:ユーザーが関心を持っていること、考えていること
・比較:どんなサービスと、どのような観点で比較されているか
・行動:実際にサービスを使って何をするか
・コンバージョン:どんな考えに基づいてコンバージョンに至るか
サービスごとに色々なフレームワークが公開されていますが、テンプレートが用意されているこちらを参考に作ってみるのが良いでしょう。
4. UI設計ならプロトタイピングツール
デザイナーのいないチームでは、UXは考えたが、UIはどうやって考えればいいのか悩むことも多いと思います。
UIについては、ある程度のセオリーを守りつつ、実際の画面をユーザーに見せてフィードバックをもらっていくのが良いと思います。
ただ、最初から画面を作るのは大変なので、最初はプロトタイピングツールを使ってモックアップを作ってみましょう。
モックアップとは、完成イメージのようなものです。今は無料のツールで簡単に作れるので、ぜひ挑戦してみてください。
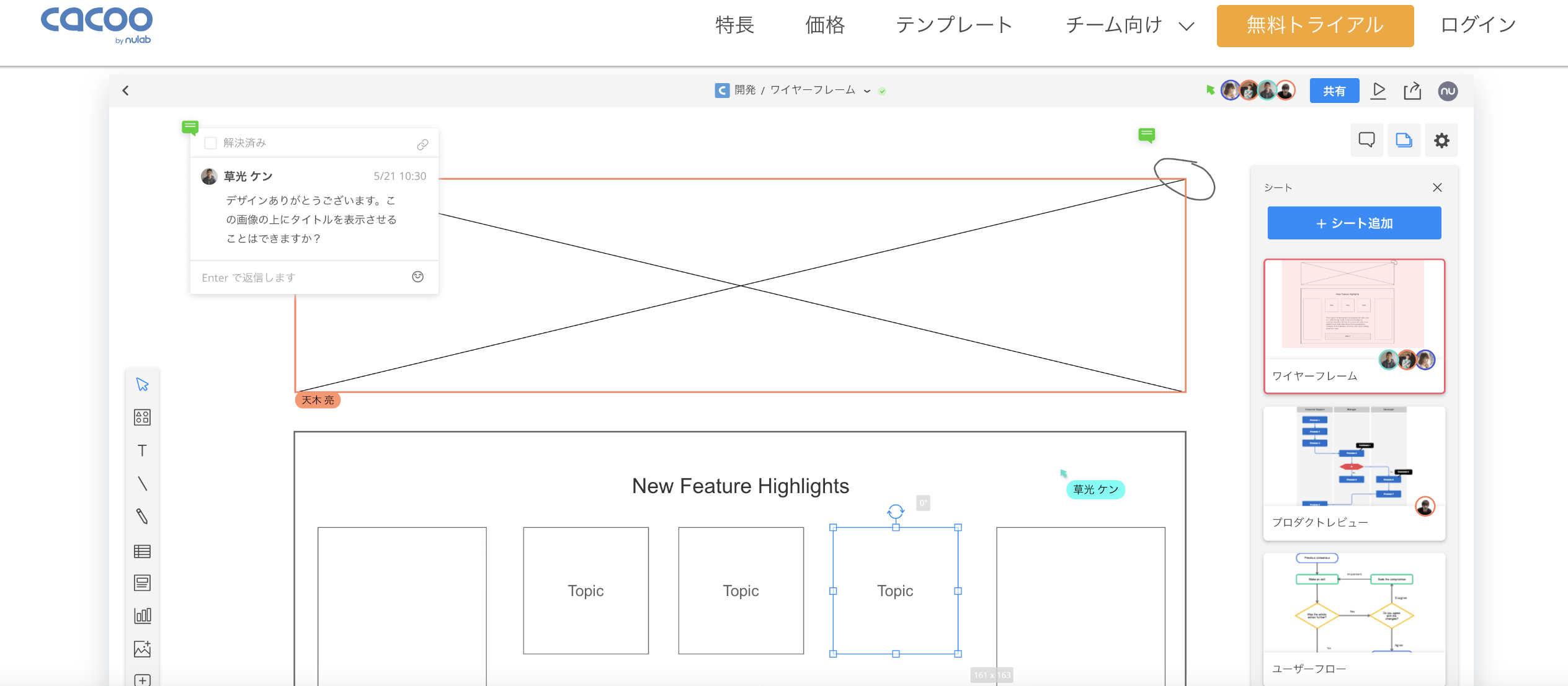
4-1. Cacoo
CacooはNulabが提供する描画ツールで、webサービスの簡単なモックアップ作成をすることもできます。
テンプレートやコンポーネントがすでに用意されているので、素材を好きな場所に配置するだけで大体のサービスのデザインを作ることができて便利です。
日本語で操作でき、無料版であれば作ったモックアップをpngなどの形式でエクスポートができます。
4-2. Marvel App
Marvel Appは無料で画面モックアップが作れるツールです。
コラボレーターも招待できるので、作ったモックアップはみんなで共有することが可能です。
画面や操作がシンプルで、全くデザインツールに慣れていない人でも比較的簡単に作れます。
画面のコピー作成などもできるので、同じような画面を作るときも一回作ったものをコピーしてそれを編集するというような使い方ができます。
画面の遷移も簡単に入れられますが、私が今まで使った中で一番使いやすいと感じています。
ただし、日本語のインターフェースがないので、英語に慣れている人向けです。
4-3. Prott
Prottもプロトタイピング作成ツールで、画面の作成、画面遷移の作成のほかに、コラボレーターを招待してコメント機能の活用もできます。
操作も簡単で、サクサク動くので非常におすすめです。
コメント共有機能により、作ってすぐにコメントがもらえてそれがログとして残るので、ツール上でデザインフィードバックが終わるのも嬉しいですね。
5. UIUXに関するまとめ
UIUXというと難しそうなイメージがありますが、業務システム開発においても取り入れられる手法やプロセスが多くあります。
まずはできそうなところから始めることで、より良いシステム開発につながるはずです。
6. UIUX設計もお任せください!日本人PMがサポートするバイタリフィのオフショア開発

今や、オフショア開発をおこなっている企業はどんどん増えています。
日本国内ではオフショア開発に対して後ろ向きな先入観を持っている企業もいますが、開発ベンダーが国内であろうが海外であろうがはもう関係がなく、自社にあった選択する必要があります。
バイタリフィでは、弊社では2008年からのオフショア開発のナレッジを元に、仕様の理解を徹底することで安定した品質を担保しています。スマートフォンアプリ開発拠点としては、ベトナムでNo.1の実績を誇っております。
オフショア開発をすることによって、エンジニア単価が国内での開発の1/3まで抑えることが可能です。
また、弊社では、UIUX設計や業務システム系の開発の経験が豊富なメンバーが多数にいますので、ぜひご安心くださいませ!
無料でご相談頂けますので、ぜひ一度お気軽にお問合せいただけましたら幸いです。
ベトナムとオフショア開発の関連記事
▼オフショア開発で効率的なWEB会議ツールは何がおすすめ?
▼オフショア開発とは?
▼オフショア開発はなぜベトナムがいいのか?
▼【No.1老舗企業が教える】オフショア開発の課題・デメリットとは?
▼【VRアプリ開発奮闘記】ベトナム語の学習×肩こりの解消×ダイエット