こんにちは、新卒4ヶ月目の小林です。今回はReact.jsを初心者なりに実装してみました。
1.使用する利点
reactjsの一番優れていると思う点は
仮想DOM(Virtual DOM)でページ全体をロードしなくても必要なDOMだけ書き換えることができる
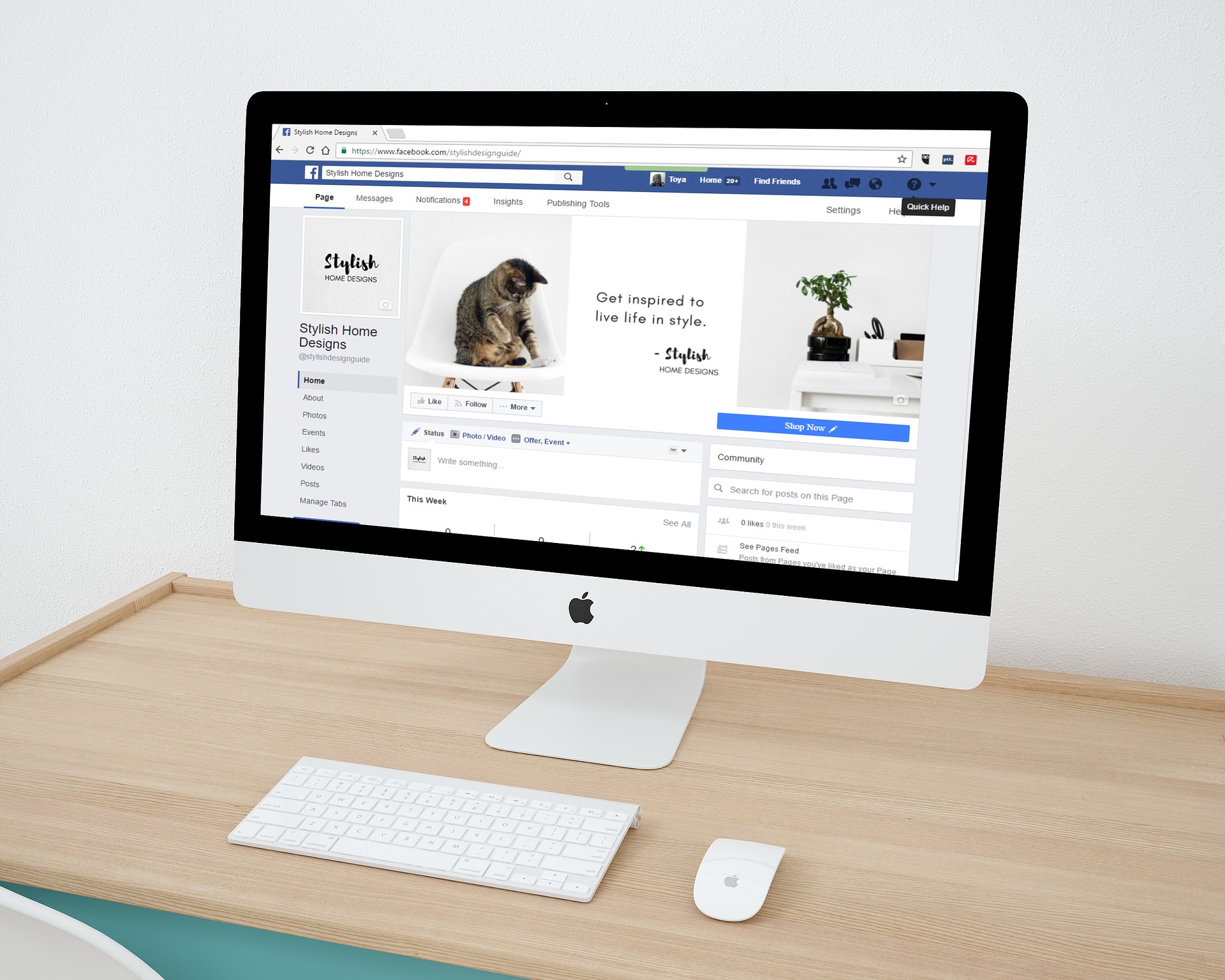
例を挙げると、reactjs生みの親であるfacebookがうまく活用していますね。

- 縦に並んだコンテンツがあり、仮に誰かが投稿すれば真ん中のコンテンツが更新される。
- または友達がタグ付けされたりリアクション(いいね等)を行なった場合は右側のコンテンツが更新される
- このように、それぞれ(DOM)が別々に書き換えられる。
よってReact.jsはSPA(シングルページアプリケーション)に向いているということが言えますね。(コンポネートを個々で管理できる為)
それと同時に、前回説明した(Fluxアーキテクチャの)Reduxを使えば、データの方向を一方通行にすることが可能です。
結果、複雑な環境にReact.jsを導入すればするほど、その効果を発揮するわけですね。
2.環境準備
React.jsは直接エディタに書いても実行されません(React.jsのライブラリはnpmを通して提供されている為)。色々と準備があります(最初は見よう見まねでjsに書いてなぜ反映されないのか疑問でした)。実装にはターミナルを使用しない方法と使用する方法の2つがあるようですが、今回はターミナルを使用して説明していきたいと思います(何が入って動いているのかロジックを理解する為)。
ターミナルを動かし実装していく方法にも大きく分けて2つ方法があります。よく理解していないですが、とりあえずターミナルを使用してどちらもやってみます。
1, まずは既存のディレクトリ(例:react-test)があるとして(なければ作成から)、移動してそこにpackage.jsonを作成
2, html(既存で用意してある場合以外)とjsのfileを作る
ここからReact.jsが使える環境にして行くために、webpackにてJSXを通常のJavaScriptに変換する必要があります。ここでwebpackについて説明したいと思います。
Webpackとはコマンドとして実行できるコマンドラインツールのことで、流れを説明すると
webpackコマンドを実行
↓
ソースコードをブラウザで実行できる形式に変換
↓
それらをまとめた一つのファイルとして新しく生成し、生成されたファイルをブラウザから読み込むことでブラウザから利用することができるようになる
という仕組みです。
3, reactとreact-domをインストール
作成したjsファイルに
を入れることで、読み込んでいることになる。
4, 続いてwebpackのインストール
5, その後、.babelrcファイルを設定
6, .babelrcのファイルに以下のコードを追加
ここでbabelについて説明します。
babelとは
- JavaScriptの標準機能を、ブラウザのサポートを待たずに使えるようにするNode.js製のツール
- 簡単に言うと、ブラウザで完全サポートされていない次世代JavaScriptをES5(対応可能なJavaScript)に変換すること(そもそもブラウザにはどの言語も反映されるのかと思っていました....)
ですが、webpackとbabelは同じじゃない?という疑問が浮かびました。
調べて違う点をまとめると
- BabelにはECMAScript Modules(importやexport文のこと。以下、ES Modulesと記載)のJSファイルをまとめる機能が提供されてない
- ES ModulesのJSファイルをまとめるモジュールバンドラーをBabelと合わせて使うのが一般的
babelの足りない機能をwebpackが補っていることが分かりました。したがってwebpackとbabelはセットで使います。(モジュールバンドラーは調べるとwebpack以外にもいくつかあるのでお好みで良いと思います)
うーん。少し頭が混乱してきましたね。とりあえず次に行きましょう。
7, 続いてwebpackでReactで書いたコードをブラウザからも読み込めるようにwebpackの設定
8, webpack.config.jsに下記のcodeを挿入
9, ブラウザリロードの実装
Reactコードをwebpackでブラウザに読み込めるようにするには
これが面倒(コードを変更した時にいちいちコマンド入力するのが)な場合は、ターミナルでwebpackを実行するために
するとコードを新しく書くたびにブラウザがオートリロードされる環境が出来上がる
自動リロード
10, 最後はindex.htmlに以下コードを追加
上記の内容(めんどくさいなと思ったら)とは別に、簡単にreactが実装できてしまう2つ目の方法があります。
Facebookが公開したビルド環境"Create React App"を使用します。
簡単に説明すると、
と言った感じにたくさんの機能が詰め込まれています。(最初からこの方法でやりたかった)
早速実装してみましょう。
1, 「Create React App」はnpmで公開されている為、下記のコマンドを叩く
グローバルで使うの場合は-gフラグ付きでインストールも可能
2, React用ディレクトリを作成
3, React実装
まとめると
さらに
とコマンドを打つ(そのままupすれば、公開できるbuildディレクトリを生成される)
上記の実装方法を通して、ターミナルでの作業を何回も繰り返したことにより、何がインストールされて動いているのかが理解できました。(ターミナルの使い方も着々と覚えてきました)
3.実際に使用する
その前に一度React.jsの記述の特徴を押さえておきましょう。

一見htmlかと思いますが、Reactで書かれるのはHTMLではなく、JSXです。HTML風な記法ですが、JavaScriptをHTML風に書ける、といった特徴を持っています。
jsxを簡単に説明すると
- JavaScriptを拡張した言語
です。
この記法を使用しないと下記のようなことになります。
jsxを使わない場合
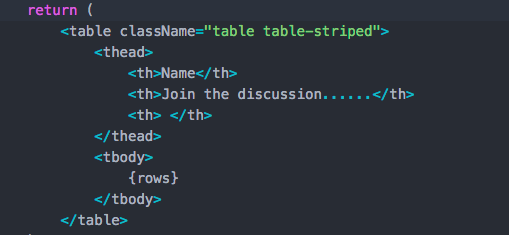
jsxを使った場合
このように、より簡略化されていることがわかります。単なるaタグのリンクを設置するだけでも冗長な記述が必要になることが理解できます。階層の深いリストやテーブルを表示するケースを考えると、どちらがわかりやすいかは明白ですね。
このJSXを使うため、そしてJSXをブラウザで実行できるJavaScriptに変換するために、babelとwebpackが存在しています。(なんとなく理解出来てきた)
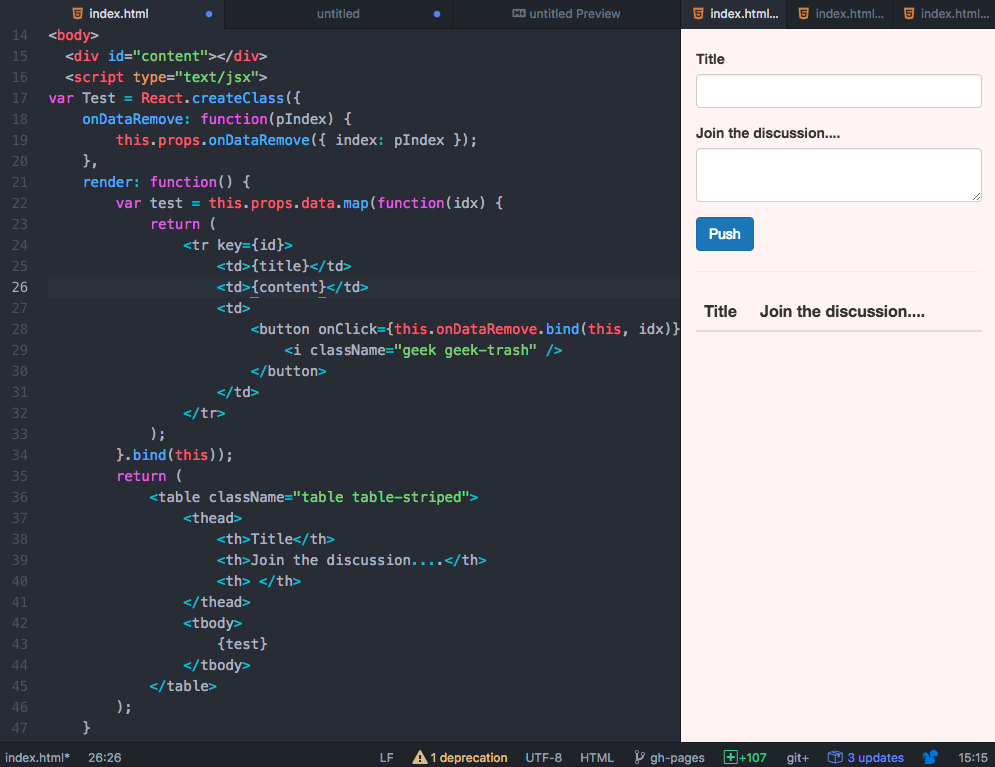
ここで一つ簡単な機能を作成しました。

それぞれのvarがSPAのように(簡易的ですが)動きます。ページ全体をリロードせずに、必要なvarのみ書き換えが行われています。
最初は全く理解できていませんでしたが、なんとなく実装の流れを理解できました(JSX難しい...)。
4.ベトナム・オフショアでのFront-end開発なら実績のあるバイタリフィへ
ベトナムへ進出されるならホーチミンで約9年、オフショア開発・アプリ開発を展開しているバイタリフィ・バイタリフィアアジアへお気軽にご相談ください。
ベトナムでのオフショア開発における『フロントエンド開発』や『アジャイル・スクラムでのサービス開発』も得意としております。またベトナム向けIT・WEBサービス/アプリの開発支援、ローカライズ、テストマーケティングといった進出支援に加えて、日本や他国向けのオフショア開発やアプリ開発も行っております。

