2018年、明けましておめでとうございます。
制作部の里山です。
年始の社内朝礼で発表した通り、Excelによるドキュメント管理から本格的に脱却することを目指しています。
理由はExcelだとバージョン管理ができないためです。
ドキュメントだってGitでバージョン管理すれば、更新履歴をdiffでチェックできればいちいちドキュメント内に書かなくてもいいし、書き忘れて伝達ミスが起こることもなくなりますが、Excelは残念なことにバイナリなのでdiffを取得できません。
そこで、ドキュメントシステムを使いたいと思っています。ドキュメントに書く内容をコーディングしてビルドすれば、きれいなドキュメントが出来上がるというシステムで、テキスト形式のためバージョン管理も容易です。いちいち更新履歴を書かなくても正しくコミットしていけば変更箇所は明白です。
ドキュメントシステムは幾つかありますが、Pythonで作られているSphinxがそれなりに有名のようで試してみました。
■Sphinxのインストール手順(Windows)
1.Pythonをインストール。
2.easy_install sphinxコマンドを実行。
■Sphinxの構築手順
1.適当なディレクトリに移動する。
2.sphinx-quichstartコマンドを実行。幾つか質問されるので適宜回答する。
公式サイトによれば最低限autodoc拡張に関する質問だけyesにしてほしいとのこと。
3.ビルドしたい時はmake htmlコマンドを実行。
ビルドされた成果物はソースディレクトリ内/_build\htmlのディレクトリに出力されます。
最低限必要なのはこれだけです。
あとは、TOCツリーを構築してreStructuredText形式でマークアップしていけばドキュメントを作れます。
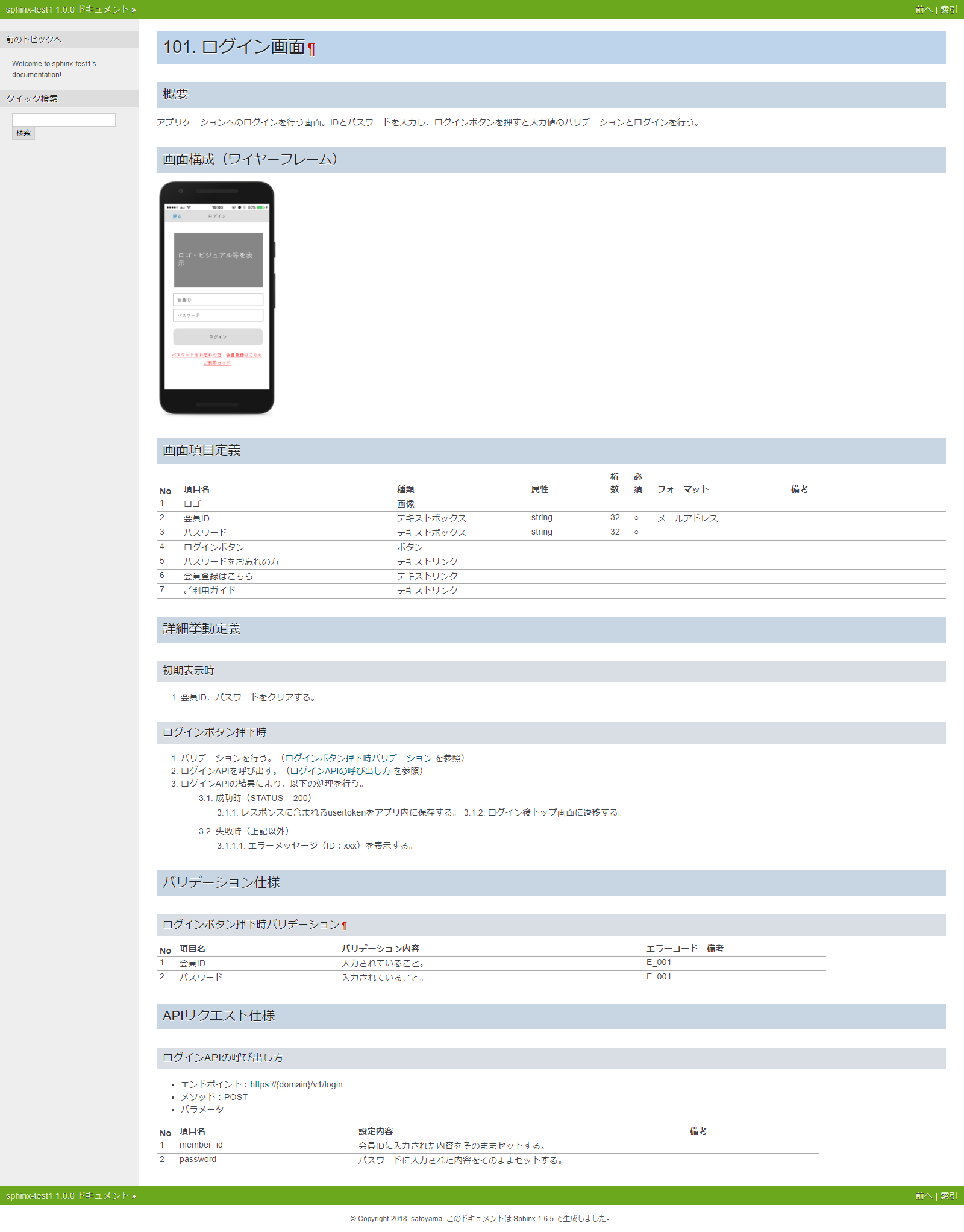
試しに以下のようなドキュメントを作りました。

以下のようにマークアップしています。reStructuredText形式なのでちょっと癖がありますが、そんなに難しくありません。また、Markdownを導入する方法もあるみたいです(未検証)。
========================================================
101. ログイン画面
========================================================
概要
========================================================
アプリケーションへのログインを行う画面。IDとパスワードを入力し、ログインボタンを押すと入力値のバリデーションとログインを行う。
画面構成(ワイヤーフレーム)
========================================================
.. image:: ../img/screen_login.png
:height: 400px
画面項目定義
========================================================
.. csv-table::
:header: No,項目名,種類,属性,桁数,必須,フォーマット,備考
:widths: 1,8,5,3,1,1,5,6
1,ロゴ,画像,,,,,
2,会員ID,テキストボックス,string,32,○,メールアドレス,
3,パスワード,テキストボックス,string,32,○,,
4,ログインボタン,ボタン,,,,,
5,パスワードをお忘れの方,テキストリンク,,,,,
6,会員登録はこちら,テキストリンク,,,,,
7,ご利用ガイド,テキストリンク,,,,,
詳細挙動定義
========================================================
初期表示時
--------------------------------------------------------
1. 会員ID、パスワードをクリアする。
ログインボタン押下時
--------------------------------------------------------
1. バリデーションを行う。(:ref:`val-login` を参照)
2. ログインAPIを呼び出す。(:ref:`api-login` を参照)
3. ログインAPIの結果により、以下の処理を行う。
3.1. 成功時(STATUS = 200)
3.1.1. レスポンスに含まれるusertokenをアプリ内に保存する。
3.1.2. ログイン後トップ画面に遷移する。
3.2. 失敗時(上記以外)
3.1.1.1. エラーメッセージ(ID:xxx)を表示する。
バリデーション仕様
========================================================
.. _val-login:
ログインボタン押下時バリデーション
--------------------------------------------------------
.. csv-table::
:header: No,項目名,バリデーション内容,エラーコード,備考
:widths: 1,8,15,3,6
1,会員ID,入力されていること。,E_001,
2,パスワード,入力されていること。,E_001,
APIリクエスト仕様
========================================================
.. _api-login:
ログインAPIの呼び出し方
--------------------------------------------------------
* エンドポイント:https://{domain}/v1/login
* メソッド:POST
* パラメータ
.. csv-table::
:header: No,項目名,設定内容,備考
:widths: 1,8,15,6
1,member_id,会員IDに入力された内容をそのままセットする。,
2,password,パスワードに入力された内容をそのままセットする。,
Sphinxは上記のようなテキスト形式ですので、このソースコードをGitで管理していけばバージョン管理もしっかりとできます(コミット漏れなどヒューマンミスが無ければ)。
また、Pythonさえ動けばプラットフォームを選ばずに導入ができます。例えば、SphinxをAWSなどのクラウドに導入してドキュメントサーバーを立てるという方法も取れます。で、CIと連携させてデイリーとかで最新のドキュメントソースを落としてビルドして……という仕組みを作れば常に最新の状態でドキュメントを管理することもできます。さらに、差分があればメールやSlack/Chatwork等でさくっと通知するみたいな仕組みも入れれば更新の伝達漏れも防止できます(コミット漏れなどヒューマンミスが無ければ)。
ただし、今でもExcel納品が必要なプロジェクトはかなり多いため、プロジェクトを始める前にドキュメントの納品方法を確認しておいたほうが良いでしょう。試したことはありませんが、HTML以外にもPDFやepub形式などいくつかの種類でビルドができるみたいです。
そういえば、Excel方眼紙のドキュメントだと環境次第で印刷レイアウトがガタガタになってしまいますが、HTMLやPDFであればその心配はほとんどないというのも利点ですね。
では。
