どうも。営業部の伊藤です。
先日のブログの続きです。
Redisの準備が終わりましたので、次はWebSocketを利用するための環境を用意します。
WebSocketを利用するため、今回はサーバー側のテクノロジーとしてNode.jsを利用する事になしました。
Jettyなど他にも選択肢はあったのですが、参考文献が多いという理由でnodeにしました。
では、nodeをインストールします。
インストールには、nodeを導入するためのシェルスクリプトでインストールを簡略化してくれる「nave」(複数のバージョン管理も可能)やgit上にも様々なオープンソースがありますが、今回は複数バージョンを管理する必要もないため、普通にソースをダウンロードしてコンパイルする事にしました。
バージョンはインストール当時(2012年9月頃)のstableだった0.8.6にしました。
# wget http://nodejs.org/dist/v0.8.6/node-v0.8.6.tar.gz
# tar xf node-v0.8.6.tar.gz
# cd node-v0.8.6
# ./configure
# make install
次にnode向けのパッケージマネージャであるnpm(Node Package Manager)をインストールします。
npmで管理されているライブラリは以下URLをご覧ください。
https://npmjs.org/
nodeコマンドが利用できるかを確認後、以下を実行します。
v0.8.6
# curl http://npmjs.org/install.sh | sh
対話モードを”yes”と答えていくとインストール完了です。
これでnodeが利用できる状態であれば、npmコマンドも利用できるようになります。
早速バージョンだけ確認してみます。
1.1.48
次にパッケージをダウンロードするのですが、その前にnodeの動きを一度確認しておきます。
王道のHello Worldを表示するため、nodeコンソールを開き以下スクリプトを実行します。
> var http = require(“http”);
> http.createServer(function(req, res){
> res.writeHead(200, {“Content-Type”: “text/plain”});
> res.end(“Hello World”);
> }).listen(3000, “127.0.0.1”);
ブラウザで上記URL(http://127.0.0.1:3000/)にアクセスすると、画面上に「Hello World」が表示されます。
単純にテキストを表示するだけなのに、ヘッダーステータスコード200?、listen?
普段はTomcatやApache(+CGI)といったコンテナ上でサーブレットやPHPでアプリケーションを構築する事が多いと思いますが、nodeの場合はアプリケーションだけでなく、上記サンプルのようにnode自体がコンテナとなります。
その為、nodeで例外が発生するとサーバ機能ごとプロセスが終了してしまいますので、サーバ機能まで共倒れしないよう例外処理には気を付ける必要があります。
※nodeコンソール上で実行していますが、上記スクリプトをファイルに保存し(例えばtest.js)、nodeコマンドのパラメータとして実行する事も可能です。
ではwebsocketを利用するため、幾つかのパッケージをnpmを利用してインストールします。
1. Express
Expressはnode用のWebフレームワークです。
上述したようにnodeの場合はnode自身がコンテナの役割を果たす必要があるため、静的なファイルの配信についてもnode内で対応しなければなりません。この手間をWebアプリケーションフレームワークであるExpressを利用することで容易に解決できます。
以下コマンドでパッケージをグローバルインストールします。
※グローバルインストールにしないとパスが通らないケースがあるため、以下コマンドでインストールすることをお勧めします。
インストールディレクトリにあるapp.jsを実行します。
http://127.0.0.1:3000/ にアクセスして「Welcome to Express」と表示されていればインストール完了です。
2. Socket.IO
Socket.IOは今回利用するWebSocketをブラウザの互換性を考慮せずに利用できる抽象化ライブラリです。
WebSocketを利用できないブラウザではAjaxのロングポーリングを利用するなど、ブラウザ間の互換性を気にせずに開発が可能になります。
以下コマンドでパッケージをインストールします。
これで一通りの準備が終わりましたので、次はスクリプトを用意します。
publicディレクトリ内に移動し、chat.htmlファイルを作成します。
<script src=”/socket.io/socket.io.js”></script>
<script src=”/javascripts/chat.js”></script>
</head>
<body>
<input type=”text” id=”comment” placeholder=”入力してください” value=”” size=20 ></input>
<button onclick=javascript:send() >送信</button>
<p id=”list”></p>
</body>
次に、javascriptディレクトリに以下ファイル(chat.js)を作成します。
クライアントサイドのJavaScriptです。
window.onload=function(){
postList = document.getElementById(“list”);
}var listleft = function(){
postList.innerHTML+=”<div align=’left’><img src=’/images/left.gif’>”+arguments[0]+”</div>”;
}var listright = function(){
postList.innerHTML+=”<div align=’right’>”+arguments[0]+”<img src=’/images/right.gif’></div>”;
}
var socket = io.connect(“http://127.0.0.1”, {port:3000});
socket.on(“connect”, function() {
listleft(“接続開始”); //接続した当人にだけ表示
socket.emit(“msg send”, “皆さん宜しくお願いします。”);
// 自分のコメントを表示
socket.on(“msg mycommnet”, function(commnet){
listleft(commnet);
});
// 他人のコメントを表示
socket.on(“msg elsecommnet”, function(commnet){
listright(commnet);
});
socket.on(“disconnect”, function(){
listleft(“接続が切れました。”);
});
});
function send(){
var comment = document.getElementById(“comment”).value;
socket.emit(“commnet send”, comment);
}
自分が投稿した内容は左側に表示し、自分以外の投稿は右側に表示するようにします。
最後に先ほど動作確認したapp.jsの下段にsocketインスタンス作成処理を追記します。
var app = module.exports = express.createServer();app.configure(function(){
app.set(“views”, __dirname + “/views”);
app.set(“view engine”, “ejs”);
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser());
app.use(express.session({ secret: “your secret here” }));
app.use(app.router);
app.use(express.static(__dirname + “/public”));
});app.configure(“development”, function(){
app.use(express.errorHandler({ dumpExceptions: true, showStack: true }));
});
app.configure(“production”, function(){
app.use(express.errorHandler());
});
app.get(“/”, function(req, res){
res.render(“index”, {
title: “Express”
});
});
app.listen(3000);
console.log(“Express server listening on port %d in %s mode”, app.address().port, app.settings.env);
//socketインスタンスを作成
var io = require(“socket.io”).listen(app);
io.sockets.on(“connection”, function(socket){
socket.on(“commnet send”, function (commnet) {
socket.emit(“msg mycommnet””, commnet); //自分自身に通知
socket.broadcast.emit(“msg elsecommnet”, commnet); //自分以外で同一ソケットとハンドシェイク中の人にキャスト
});
socket.on(“disconnect”, function() {
log(接続が切れました。”);
});
});
スクリプトの準備が整いましたので、再度サーバーを起動します。
その後、publicディレクトリ内に新規作成したchat.htmlにアクセスします。
http://127.0.0.1:3000/chat.html
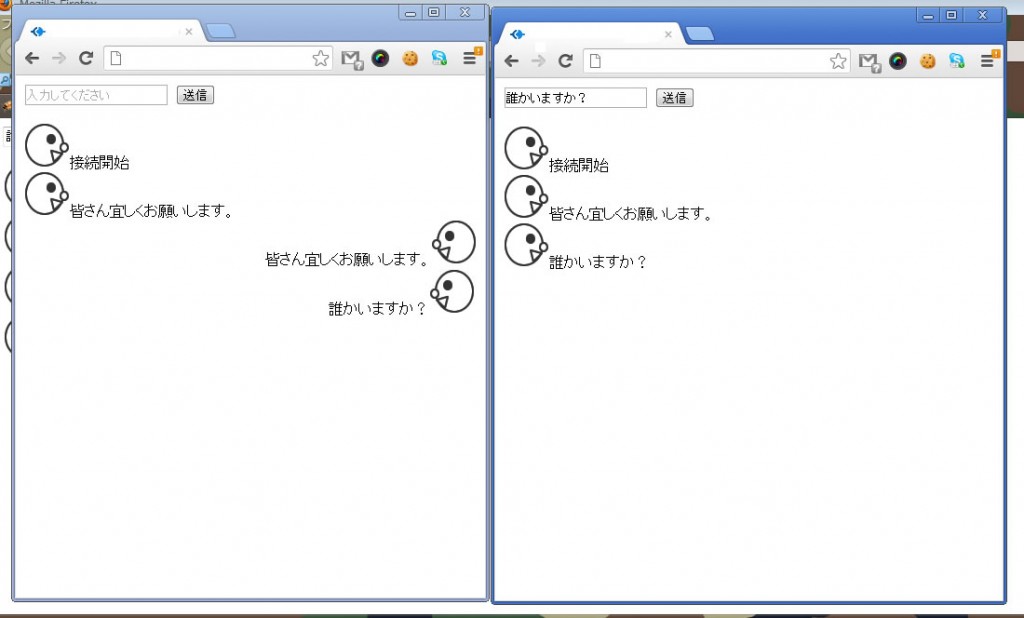
まず始めに、アイコンがダサ過ぎる点については無視してください。。。
クライアント側からハンドシェイク要求を送信し、サーバー側からハンドシェイクの応答があれば自身のブラウザだけに「接続開始」というメッセージが表示されます。
その後、既に同一ソケットにアクセス中のユーザーに接続が確立した旨を伝えるため、「皆さん宜しくお願いします。」とうメッセージを発信(emit)します。
上記画像の場合、左側のブラウザが先にアクセスしたブラウザで、右側のブラウザが後にアクセスしたブラウザです。
右側のブラウザで接続後にコメントを送信すると、リアルアイムに左側のブラウザに投稿内容が反映されました。いい感じ♪
例外処理、DBを利用した機能(過去データ取得など)などは未実装の状態ですが、一旦これでチャットWebアプリの基盤はできました。
次はRedisを利用した過去データ取得、Publish/Subscribe型(Pub/Sub型)とnodeを連携した冗長化を進めていきます。
こちらについては進展があればまたブログに投稿させていただきます。
それでは。