Androidの開発をしているとどうしてもiPhoneより無駄に工数が掛かっている気がしてならない今日この頃です…
解像度の種類が多すぎる事によるlayoutの調整、端末やOSバージョン違いの対応(メモリ制御、各種API、デバイス機能など)、
そして今回タイトルとして上げたデフォルトオブジェクトや各Viewのデザインのダサさ、、、
一度テンプレートやClassを作ってしまえば追々流用できるのでいいのですが、どうしてもiPhoneの方が楽に感じてしまいます。
とボヤキはここまでにしてAndroidのRadioButtonをiPhone風にカスタマイズしてみます。
因みに、デフォルトのRadioButtonはこれです。
普通ですね。耐えれなくもないですが、かっこよくはないです。
まずはラジオボタンを作ります。
○Checked(checked_left.xml)
<shape
xmlns:android=”http://schemas.android.com/apk/res/android” android:shape=”rectangle”>
<corners
android:bottomRightRadius=”2dp”
android:topLeftRadius=”2dp”
/>
<stroke android:color=”#222222″ android:width=”0.6dp” />
<gradient android:startColor=”#4A4A4A” android:endColor=”#333333″ android:angle=”230″ />
</shape>
○非Checked(not_checked_left.xml)
<shape
xmlns:android=”http://schemas.android.com/apk/res/android” android:shape=”rectangle”>
<corners
android:bottomRightRadius=”2dp”
android:topLeftRadius=”2dp”
/>
<stroke android:color=”#222222″ android:width=”0.6dp” />
<gradient android:startColor=”#7A7672″ android:endColor=”#6B6865″ android:angle=”230″ />
</shape>
RadioButtonのbackgroundに紐付ける以下ファイルに上記2ファイルを関連付けます。
○非Checked(radio_left.xml)
<selector xmlns:android=”http://schemas.android.com/apk/res/android”>
<item
android:state_checked=”true”
android:drawable=”@drawable/checked_left” />
<item
android:state_checked=”false”
android:drawable=”@drawable/not_checked_left” />
</selector>
これで準備は完了です。
真ん中のボタン、右側のボタンも同じ要領で作成します。
真ん中 => cornersタグが不要(丸み無し)
右側 => cornerタグの丸め位置を反転
最後に、Activityのレイアウトに用意したradio_left.xml、radio_center.xml、radio_right.xmlを設定します。
<RadioGroup
android:id=”@+id/radioGroup1″
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:paddingTop=”5dp”
android:paddingLeft=”5dp”
android:paddingRight=”5dp”
android:orientation=”horizontal”>
<RadioButton
android:id=”@+id/radioButtonLeft”
android:gravity=”center”
android:textSize=”14sp”
android:button=”@null”
android:padding=”5dp”
android:checked=”true” <= チェック!
android:layout_width=”wrap_content”
android:layout_height=”fill_parent”
android:layout_weight=”1″
android:text=”@string/left”
android:background=”@drawable/radio_left”/> <= 左側のボタンチェック!
<RadioButton
android:id=”@+id/radioButtonRight”
android:gravity=”center”
android:textSize=”14sp”
android:button=”@null”
android:padding=”5dp”
android:layout_width=”wrap_content”
android:layout_height=”fill_parent”
android:layout_weight=”1″
android:text=”@string/right”
android:background=”@drawable/radio_right”/>
</RadioGroup>
<RadioGroup
android:id=”@+id/radioGroup2″
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:padding=”5dp”
android:orientation=”horizontal”>
<RadioButton
android:id=”@+id/radioButtonLeft1″
android:gravity=”center”
android:textSize=”14sp”
android:button=”@null”
android:padding=”5dp”
android:checked=”true” <= チェック!
android:layout_width=”wrap_content”
android:layout_height=”fill_parent”
android:layout_weight=”1″
android:text=”@string/left1″
android:background=”@drawable/radio_left”/>
<RadioButton
android:id=”@+id/radioButtonLeft2″
android:gravity=”center”
android:textSize=”14sp”
android:button=”@null”
android:padding=”5dp”
android:layout_width=”wrap_content”
android:layout_height=”fill_parent”
android:layout_weight=”1″
android:text=”@string/left2″
android:background=”@drawable/radio_center”/>
<RadioButton
android:id=”@+id/radioButtonRight1″
android:gravity=”center”
android:textSize=”14sp”
android:button=”@null”
android:padding=”5dp”
android:layout_width=”wrap_content”
android:layout_height=”fill_parent”
android:layout_weight=”1″
android:text=”@string/right1″
android:background=”@drawable/radio_center”/>
<RadioButton
android:id=”@+id/radioButtonRight2″
android:gravity=”center”
android:textSize=”14sp”
android:button=”@null”
android:padding=”5dp”
android:layout_width=”wrap_content”
android:layout_height=”fill_parent”
android:layout_weight=”1″
android:text=”@string/right2″
android:background=”@drawable/radio_right”/>
</RadioGroup>
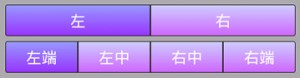
できた!
色のセンスはなんともいえませんが、iPhoneっぽい!
ではでは。