先陣をきった夏季休暇から帰ってきました、
ネジを巻き直して残暑を乗り切ります。
こんばんは、制作部すぎやまです。
遠出らしい遠出はしなかったですが、
海行ったり花火行ったり夏らしく過ごしてました。
さて、フロントエンドエンジニアとして案件をこなしてきましたが、
ここらで本腰を入れてJSフレームワークの導入を検討しています。
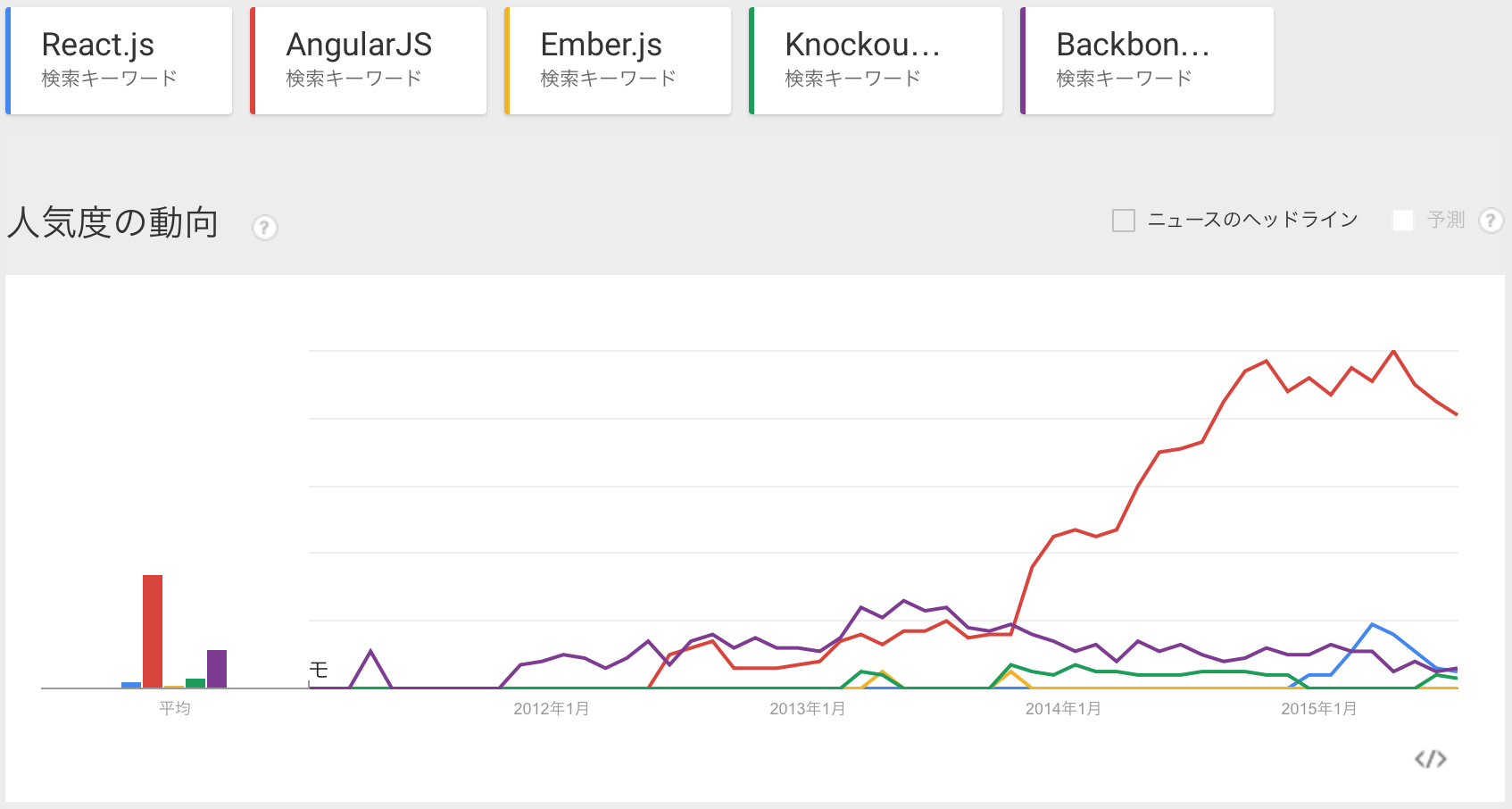
React.js、AngularJS、Ember.js、Knockout.js、Backbone.js…
過去に案件で使用したものもありますが、現在のトレンドは何なのかちょっと調べてみました。

どうやら日本国内ではAngularJSがぶっちぎりのようです(笑)
比較したもの以外にもPolymer.jsなどがありますが人気度は0でした。
- React.jsはコンポーネントを極力ステートレスにすることで、コンポーネントを管理しやすくする。
- AngularJSなどに代表される、いわゆるMVVM系のライブラリの特徴はデータが変更されたら自動的に表示が変わる。
- Backbone.jsはデータは管理するModelと、表示を管理するViewに分け、さらにViewをコンポーネントごとに分けるという設計を提案します。
といったそれぞれの特色、大規模or小規模サイト向け、規模によるスピードの差などどれも一長一短。
特定のものに縛らず必要に応じて使い分けるのが正しそう。
学習コストは高くなりますが。。。
