制作部の里山です。
最近、AWS上にWordpressをいれてサイトを立ち上げることがあったので、
手順をざっくりと書いてみようと思います。
前提
・AWSアカウントを取得していること
・ドメインを取得しておいたほうが後々ラクになる
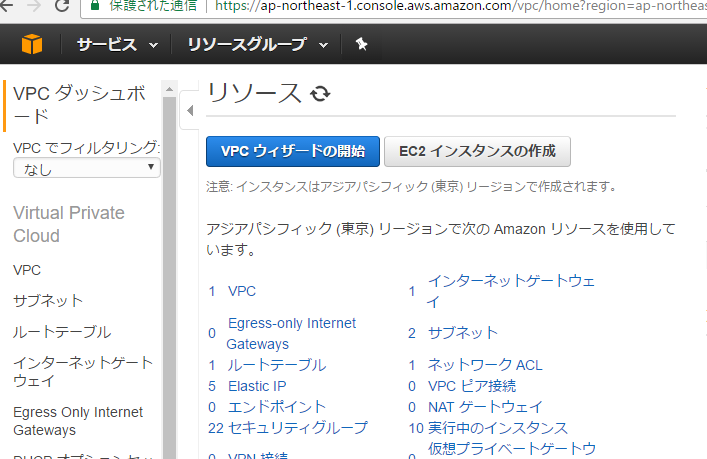
手順1:VPCを立ち上げる
EC2を置くためのVPCを立ち上げます。
余りネットワークに強くないのでちょっと敬遠していた領域なのですが、
ウィザードがあることに気づき、使ってみたら一発OK。
VPC、サブネットなど色んなものを一瞬で設定できました。
便利です。

手順2:EC2を立ち上げる
普通にEC2を立ち上げます。

手順3:LAMPの設定
AWSに最新(PHP7、Apache2.4)のLAMP環境を立ち上げます。
チュートリアルなんてものもあるので、これに倣えば一発です。
以下、ほぼパクリで書きます。
参考:Amazon Linux への LAMP ウェブサーバーのインストール
### とりあえずyumを最新化
$ sudo yum update -y
### パッケージインストール
$ sudo yum install -y httpd24 php70 mysql56-server php70-mysqlnd php70-gd
### Apacheの起動と自動起動設定
$ sudo service httpd start
$ sudo chkconfig httpd on
### ドキュメントルートの権限/所有権設定
$ sudo groupadd www
$ sudo usermod -a -G www ec2-user
$ sudo usermod -a -G www apache
$ exit ★一度exitしておく
$ sudo chown -R root:www /var/www
$ sudo chmod 2775 /var/www
$ find /var/www -type d -exec sudo chmod 2775 {} \;
$ find /var/www -type f -exec sudo chmod 0664 {} \;
### MySQLの設定
$ sudo service mysqld start
$ sudo chkconfig mysqld on
$ sudo mysql_secure_installation
最初の入力は何もせずEnter
次にルートパスワード(任意文字列)を2回入力してそれぞれEnter
それ以降は全部「Y」を入れてEnter
手順4:Route 53にドメイン設定
ドメインを決めている場合、この辺りでRoute 53あたりでAレコードを設定しておく。
手順5:Wordpressのインストール
公式サイトからDLした最新のzipを解答して、
ドキュメントルートにSFTPなどからアップロードする。
手順6:Wordpressの設定
WordPressの設定についてもAWSがチュートリアルを出しているので、これに倣えば一発です。
以下、ほぼパクリで書きます。
参考:Amazon Linux を使った WordPress ブログのホスティング
WordPress用にMySQLの設定を行う。
### MySQLにログイン $ mysql -u root -p ### WordPress用のユーザー、DB作成して設定更新 mysql> CREATE USER 'wordpress-user'@'localhost' IDENTIFIED BY 'your_strong_password'; mysql> CREATE DATABASE `wordpress-db`; mysql> GRANT ALL PRIVILEGES ON `wordpress-db`.* TO "wordpress-user"@"localhost"; mysql> FLUSH PRIVILEGES; mysql> exit
ドキュメントルートにcdコマンドで移動してから以下を実行。
### 設定ファイルをコピーして退避
$ cp wp-config-sample.php wp-config.php
### 以下設定を変更する(DB回り)
$ vi wp-config.php
define('DB_NAME', 'wordpress-db');
define('DB_USER', 'wordpress-user');
define('DB_PASSWORD', 'your_strong_password');
### アクセスキーの設定
define('AUTH_KEY', 'abcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcd');
define('SECURE_AUTH_KEY', 'abcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcd');
define('LOGGED_IN_KEY', 'abcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcd');
define('NONCE_KEY', 'abcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcd');
define('AUTH_SALT', 'abcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcd');
define('SECURE_AUTH_SALT', 'abcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcd');
define('LOGGED_IN_SALT', 'abcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcd');
define('NONCE_SALT', 'abcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcdeabcd');
★アクセスキーについては以下URLで発行されたものを設定するのが簡単(コピペでOK)
https://api.wordpress.org/secret-key/1.1/salt/
ここまでくれば、一応Wordpressを使うことはできます。
ただし、DirectoryIndexにindex.phpを指定しないとApacheテストページが出たりするので、
基本的にはhttpd.confあたりも設定したほうがいいです。(説明は省略)
何だかんだ、お手軽にサイト作るならWordpressが簡単ですね。
では。
