こんにちは、神尾です。
コーディング依存症ないしコーディング好きの人ならば携帯環境で開発したいと思ったことがあるはず。
私も昔ガラケーに付属のメモ帳でコーディングをしていたことを思い出します。
今はスマートフォン。いい時代ですね。
Androidで使えるのは「Android IDE(AIDE)」というアプリで、AndroidSDK、Android NDK、libGDX、HTML5、Java、C/C++、JavaScriptの開発ができる統合開発環境です。
主にAndroidアプリ作る用ですね。
ただのエディターではなく統合開発環境だと言い切れる機能を紹介します。
※この記事はASPではありません
機能

ビルド&実行できる
Gradleの実行が可能で、ビルドができます。
もちろんその場で実行可能。Android機でAndroidの開発をするのでエミュレータではなく実機で見れるのはメリットですね。
コンソールの吐き出しもできます。
ただエミュレータはついていないので、複数の環境で試すことができないのはネック。
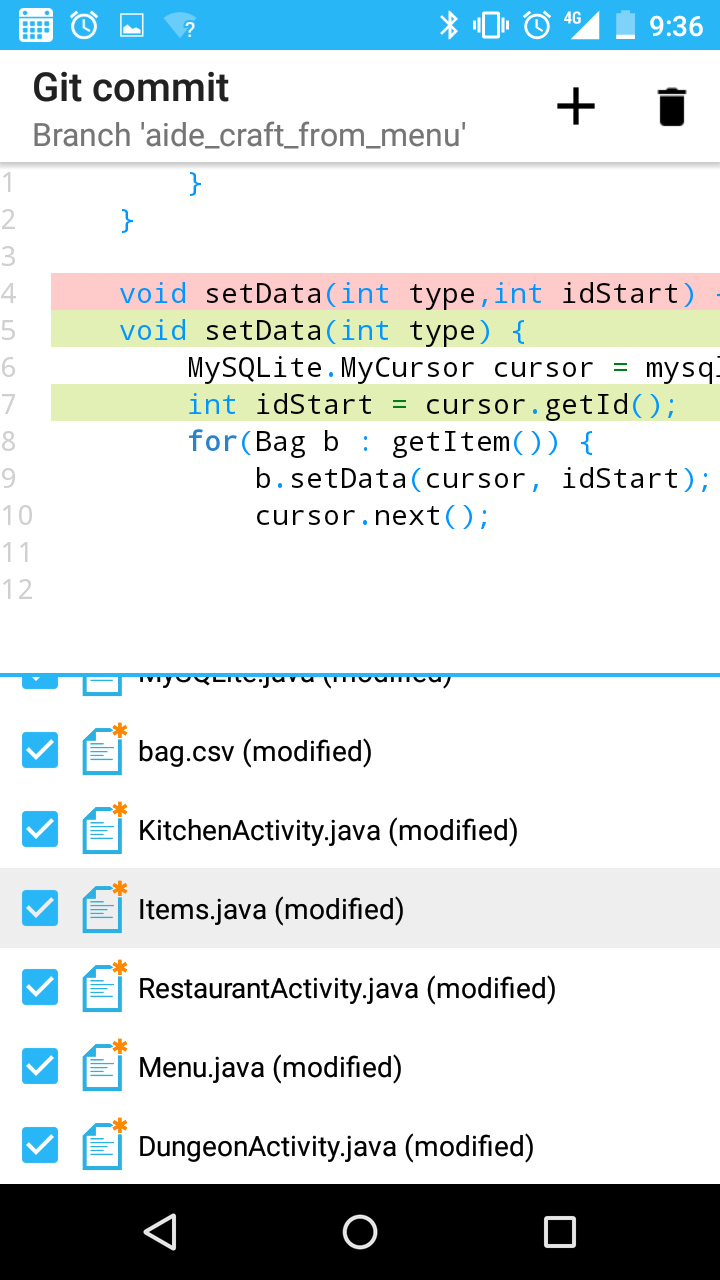
Git対応
自分的にはこれが一番ありがたいです。というか必須です。
スマホで使えるGitクライアントは他にもあるのですが、クローンができなくてリモートリポジトリに直接コミットするなどあまり使えませんでした。
コマンドはできなくてマージやブランチの作成など最低限の機能だけですが、とっても助かります。
xmlビジュアルエディタ
これは私は使っていないのでよくわかりませんが、
Androidのレイアウトxmlを見た目を確認しながら編集できます。
軽い
多機能なのでいろいろ圧迫するかと思いきや軽いです。
動作も基本はエディターなので軽いですし、
容量はクローンしているプロジェクトの容量によるので、本体は小さいです。
その他
自動整形、ピンチイン・アウト、記号入力のショートカットなど、携帯機ならではの地味に役立つ機能がまじありがたいです。
注意点
日本の機種には弱い部分があるのか、不具合がいくつかあります。対策をまとめました。
フリック入力・テンキー入力ができない
できません。QWERTYキーボードを使ってください。手先が器用になります。
日本語入力できない
できません。メモ帳からコピペしてください。
ビルドするとAIDEが止まる
再起動ください。
ちなみにビルドしてAIDEが止まっちゃった場合は以下の手順でコンソールが吐き出されるようになります。(Android6.0の場合)
①AIDEとアプリを閉じる
②アプリを開く
③AIDEを開く
外部ライブラリがインストールできない
外部ライブラリのダウンロードはできません。
ダウンロードしてプロジェクトに含めて使ってください。
ありがとうAIDE、そしてこれからも
ちなみに有料で1200円とアプリとしては高いですが、個人的には安すぎると感じているぐらいです。
無期限体験版もあります。

