ども 制作部夏目です。
今回のテーマは、reactNativeを使ってアプリを作ってExpoで公開してみたので、その紹介をします。
流れとしては、軽くreactNative,Expoの説明、最後にアプリの紹介でいきます。
reactNative,Expoって何?
reactNativeはfacebookが開発した統合環境ですが、開発環境としてはネイティブに関係するものが多く、エミュレータでは動作していても
実機デバッグをしようとした時に動かないといった問題が発生します。
この問題以外にもテスト用のプログラムを配布するには、iOSとAndroidでそれぞれ手間がかかり面倒です。
そこで登場したのが、Expoというサービスです。
ExpoはreactNativeに様々なライブラリを追加した環境を使った簡易的な
アプリケーションの配布を可能とするツール群と、Expoで作成されたアプリケーションをexpo.ioから配布を可能にするサービスです。
百聞は一見にしかず
ここまで聞いてみたものの、自分が理解するには程遠いと思っているそこのあなた。
実際に動かしてみましょう。
reactNativeは、開発環境を整えなくても実行できるのです。
それがSnackと呼ばれるものです。
早速開いてみましょう。
すると
何やらゴニョゴニョと書いてありますね。
詳しくみていきましょう!!!
まずimport〜 ですが、こちらは必要なモジュールやライブラリを読んでします。
次にexport〜ですが、こちらが表示部分を作っているところです。
最後のconst stylesはcssみたいな役目です。
exportで作った部分をどう見せるのか?
スタイルを当て込むところです。
もう気づかれた方もいると思いますが、reactNativeはjava scriptを使って書かれています。
なので、java scriptをある程度書かれている方であれば、使いこなすのにさほど時間はかからないと思います。
実際に動かすには、
画面上部にある「▶︎Run」を押して、出てきたQRコードをお手持ちのスマートフォンで読み取ります。
動かすにはExpo Clientというアプリが必要になるのですが、ただアプリを動かすだけなら無料で使えますので、
インストールしてみてください m( _ _ )m
さて、このReactNativeの何がすごいかというと、
iOSとAndroidの両方で動くアプリを作れるということ(クロスプラットフォームであるということ)
今まではiOSならswiftで、AndroidならJavaScriptもしくはGoで書いていましたが、
ReactNativeを使えば、AndroidもiOSもその垣根を関係なく、作れるということ。
今まで、iOSで実現できてたけど、Androidでは実装できない。なんてことがあったかもしれませんが、
reactNativeならそんなことはおきない(はず。。。😅)です。
長くなってしまいましたが、最後に今回作成したアプリの紹介をします。
どんなアプリ?
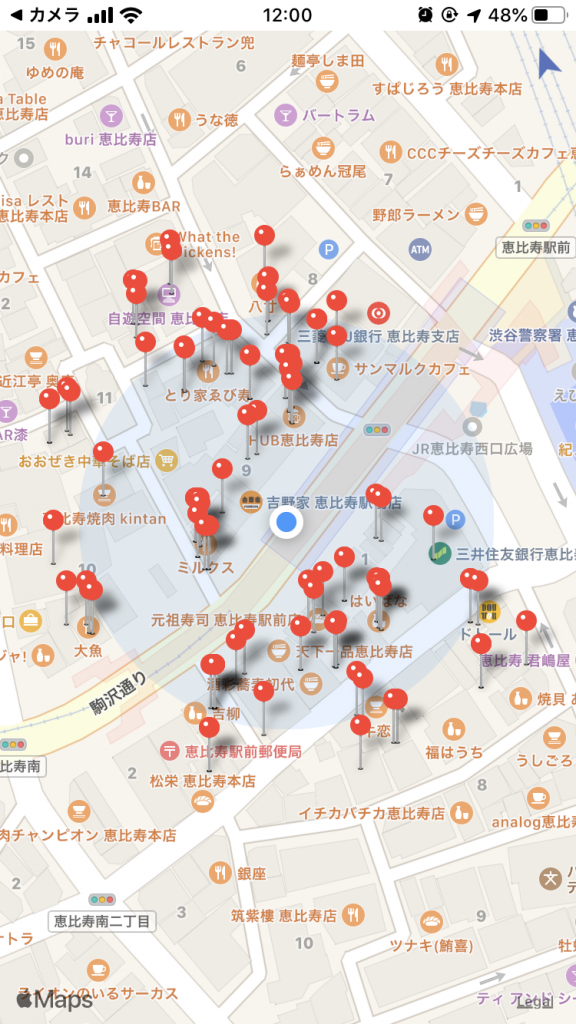
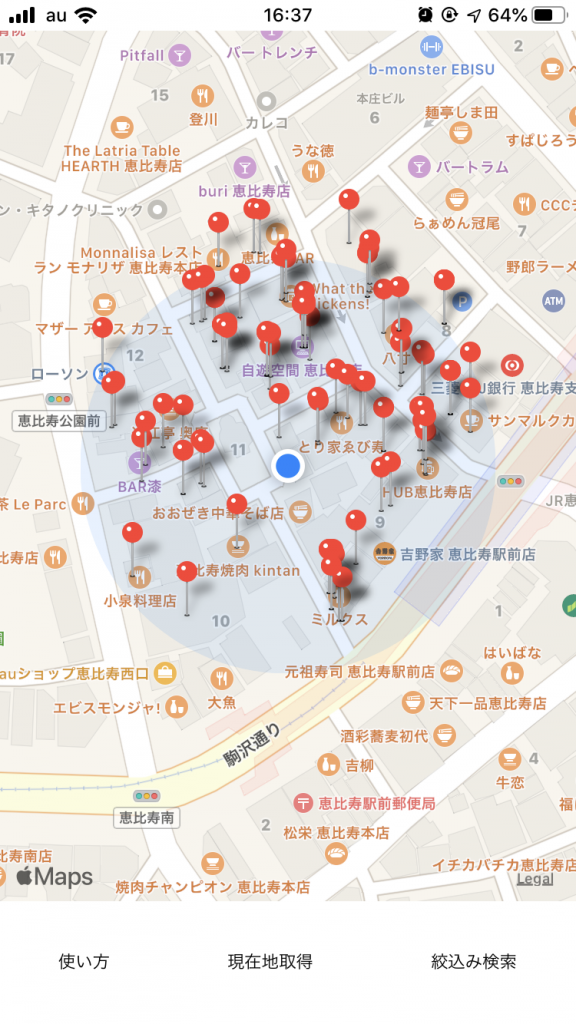
作成したアプリは、ぐるなびAPIを用いて、現在地付近のぐるなび掲載店を地図上に表示するアプリです。
何をいっているか、わからない方のために、実際に動かした画像をみてみましょう。
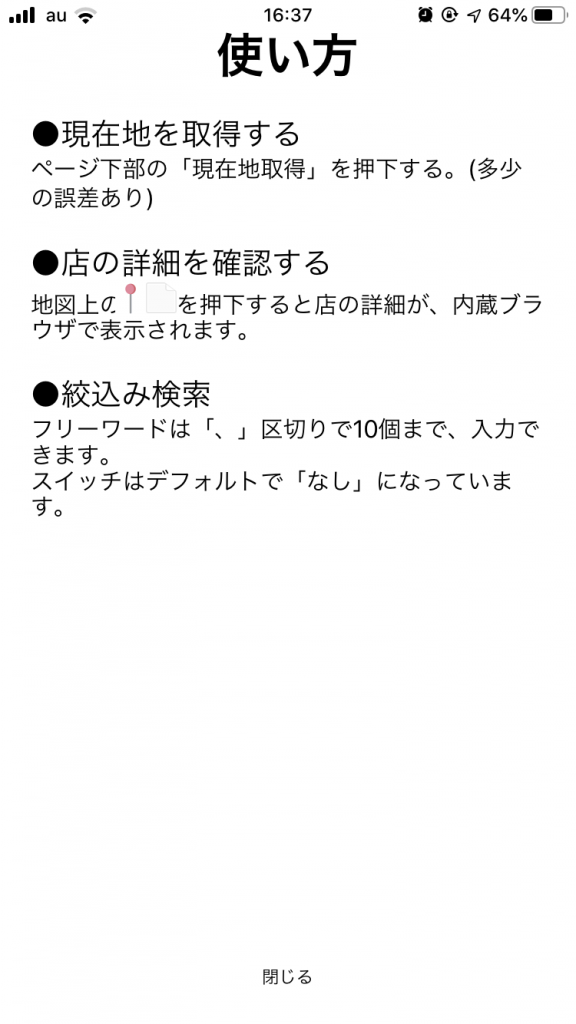
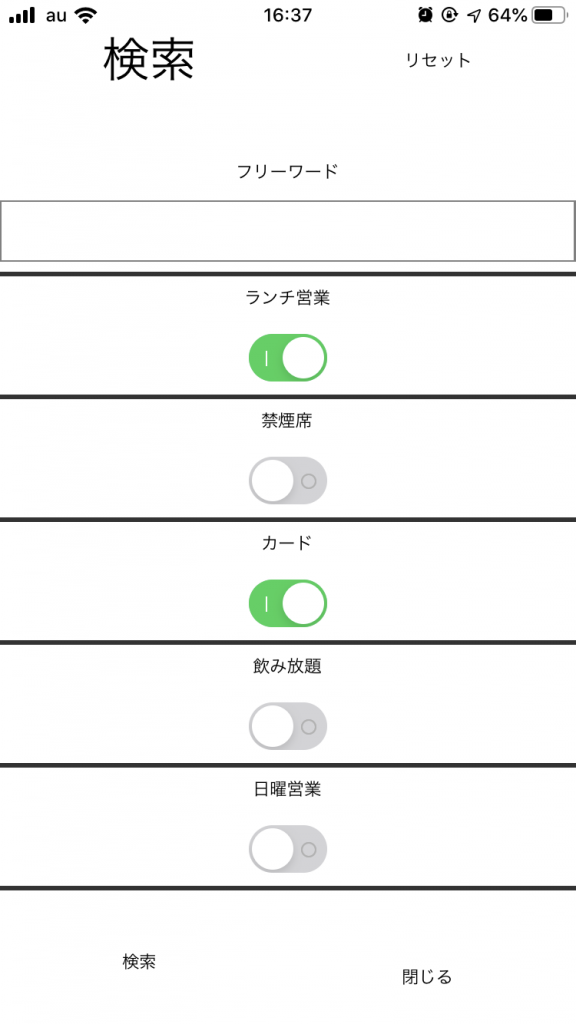
実装したのは、現在地検索機能、絞込み機能です。
苦労した点としては、既存のそれがそうであるように、地図上を移動した時に、その付近でもお店を検索できるようにしたこと、
現在地検索を押した時に現在地を中心にする処理です。
こちらは無料で公開していますので、下記URLからどしどしダウンロードしてみてください
https://expo.io/@tnatsume/gurunavi
これをAppStore、Google Play Storeでもダウンロードできるようにするのが次の目標です。
では、また次回の記事でいお会いしまShow🌟