制作部の里山です。
個人的に興味があったAWS Cloud9を試してみました。
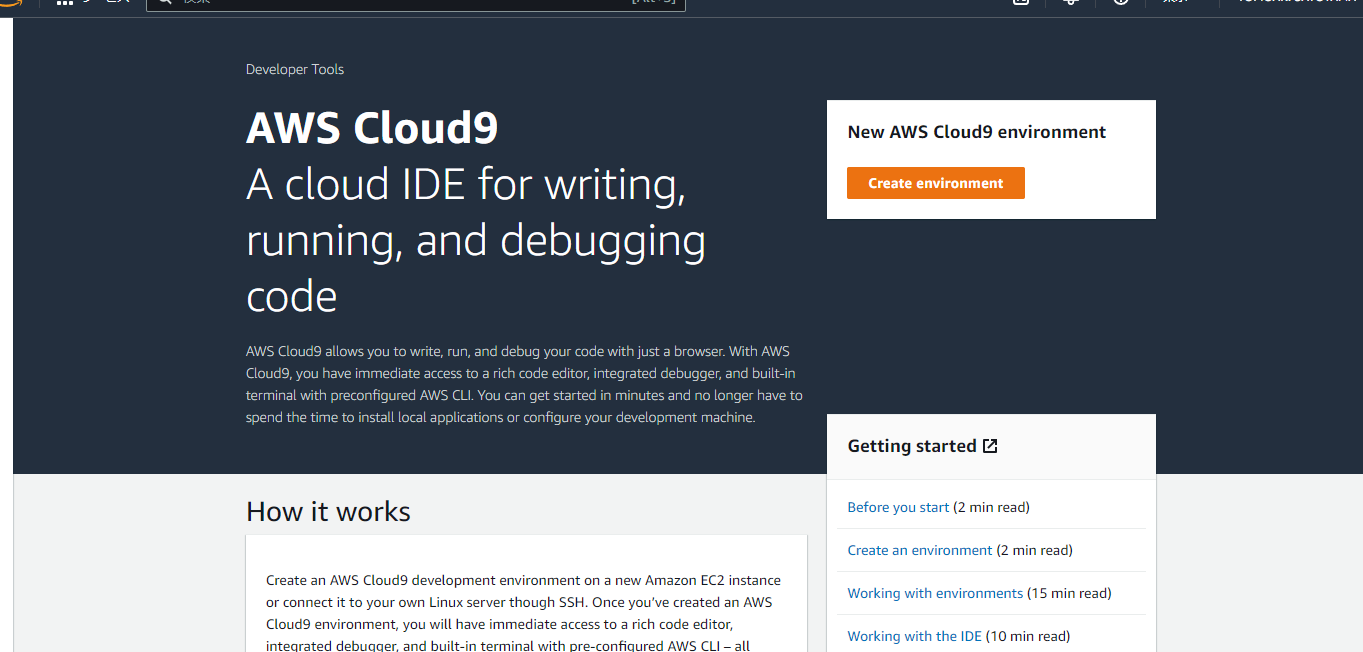
Cloud9は、クラウド上に構築されブラウザから扱えるIDEです。
前提としてAWSのアカウントを持っており、マネジメントコンソールにログインできる必要があります。
ログインした状態でCloud9の画面に遷移してから、以下の手順で環境を立ち上げて簡単なプログラムを実行してみます。
1.Create Environmentで新しく環境を作成します。

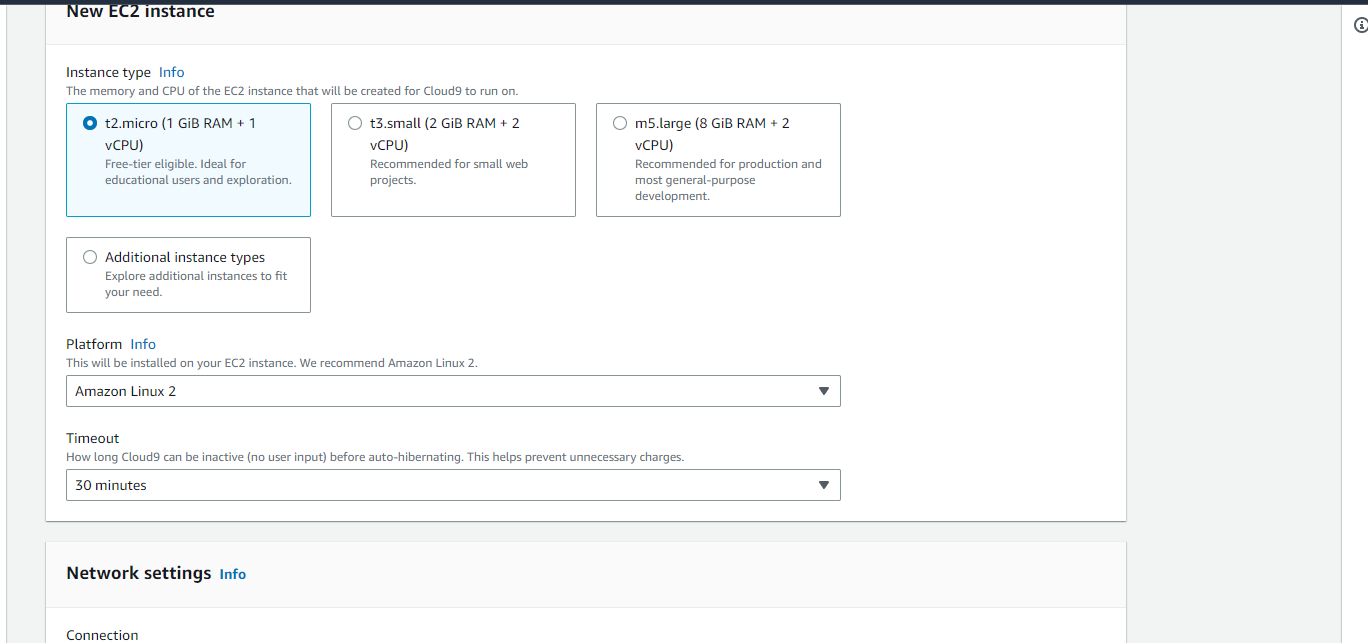
2.新しいEC2インスタンスを立ち上げるようにして、インスタンスタイプやOSなどを選択します。
とりあえずデフォルト(t2.micro & Amazon Linux 2)で。

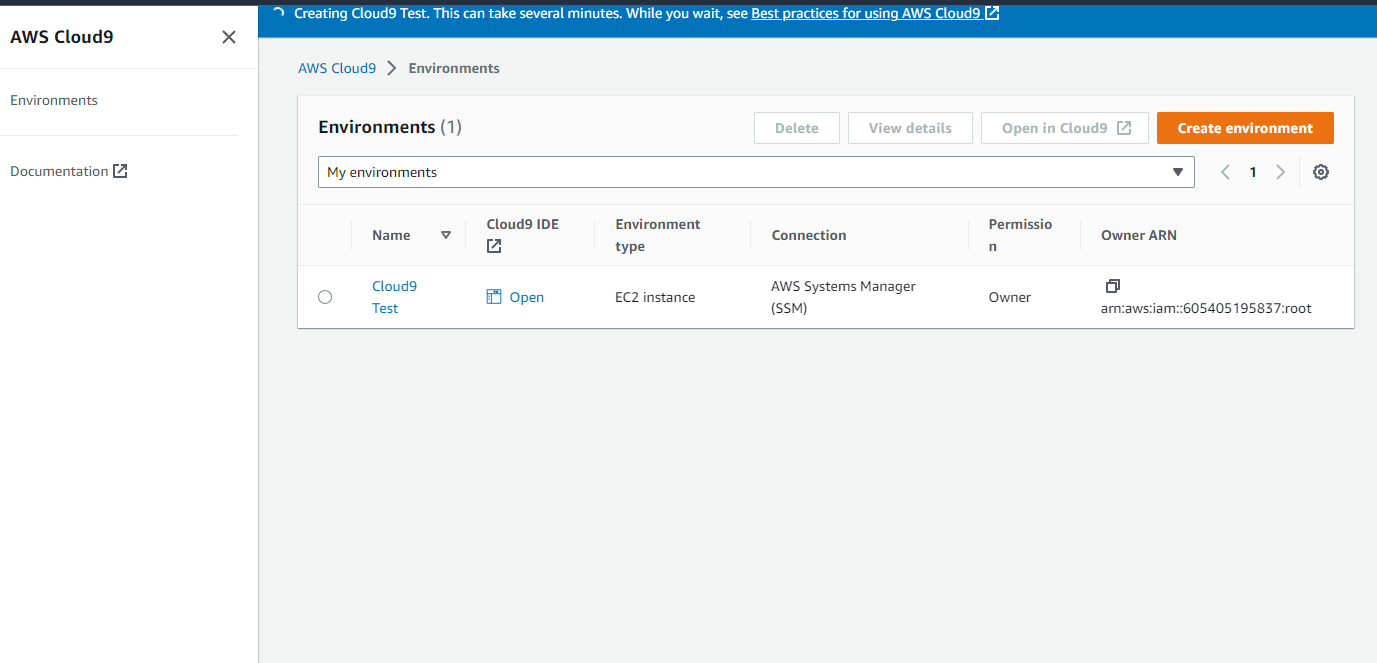
3.こんな感じで環境ができあがりました。
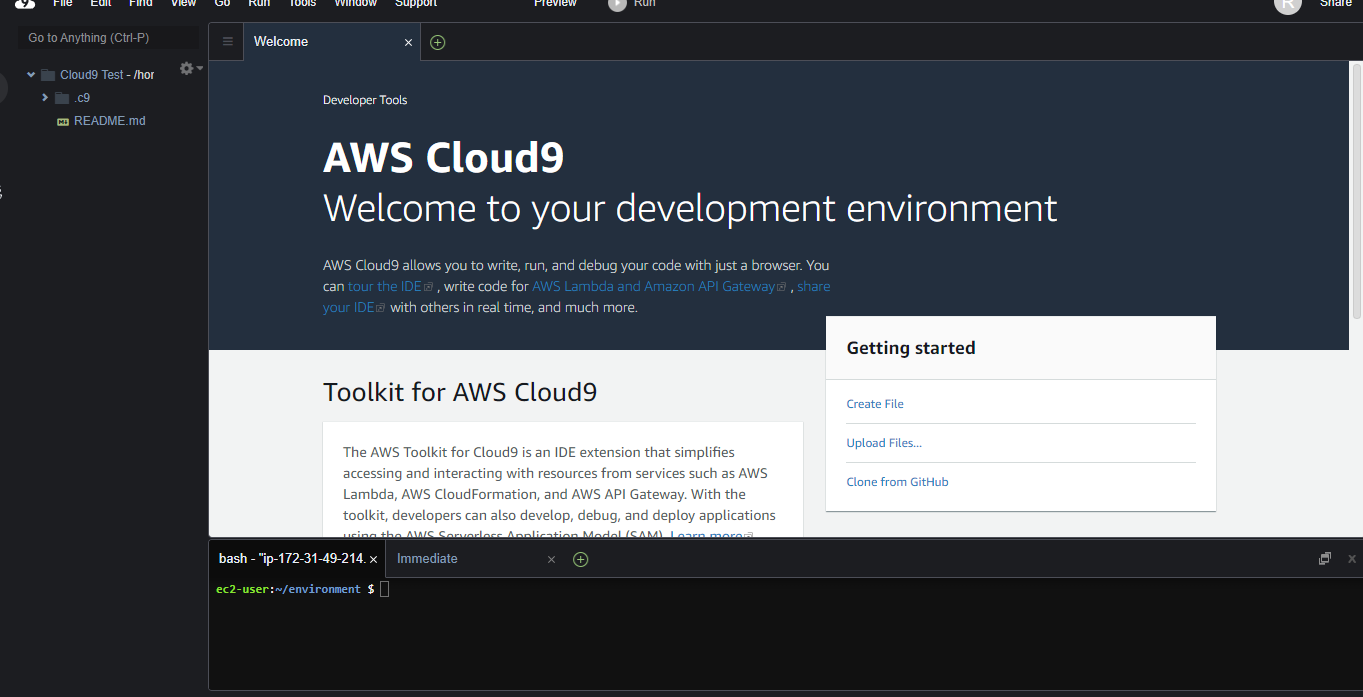
とりあえずCloud9 IDEをOpenしてみます。

4.セッティング中のようなので、すこし待ちます。

完了した様子。

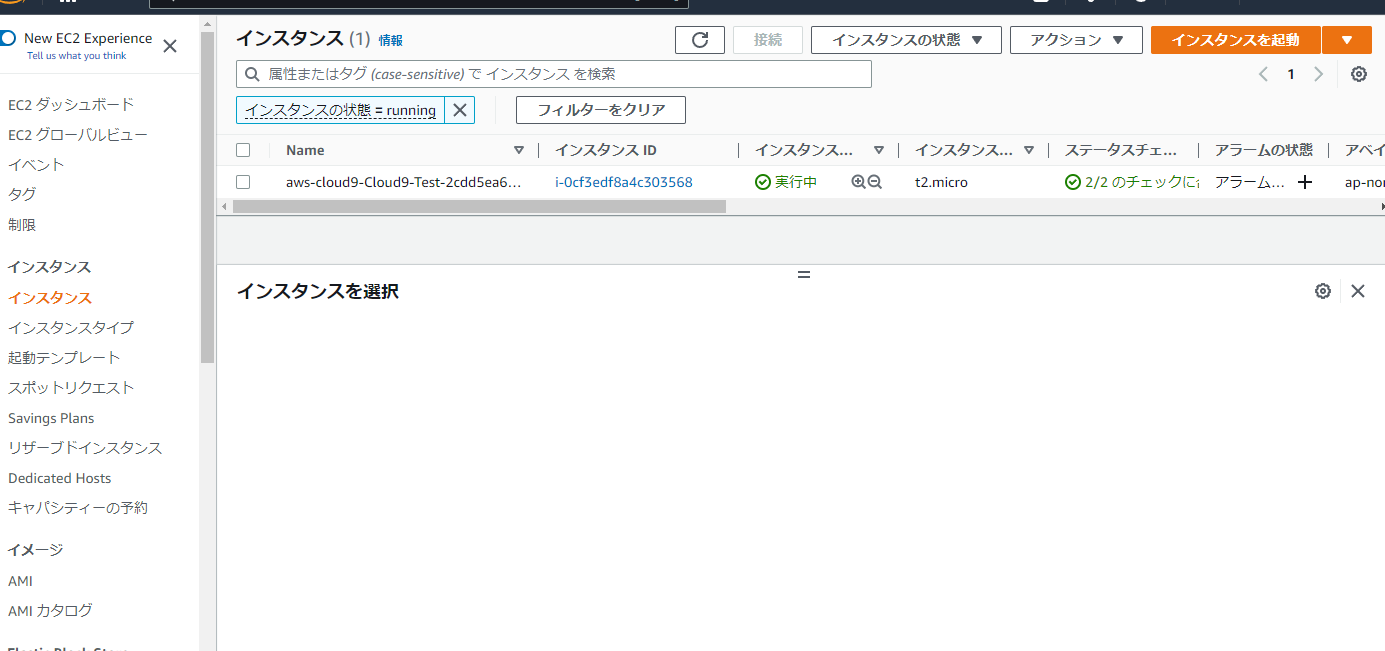
ちなみに、こんな感じでEC2インスタンスも出来上がっています。

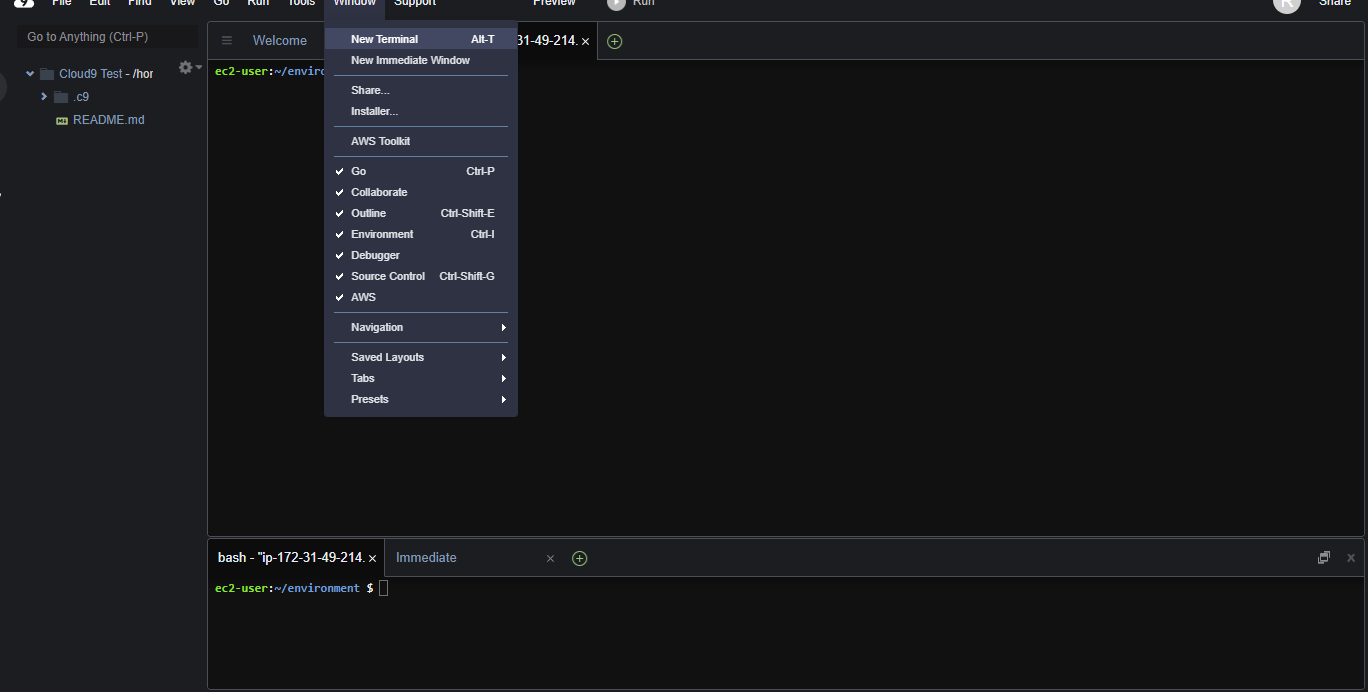
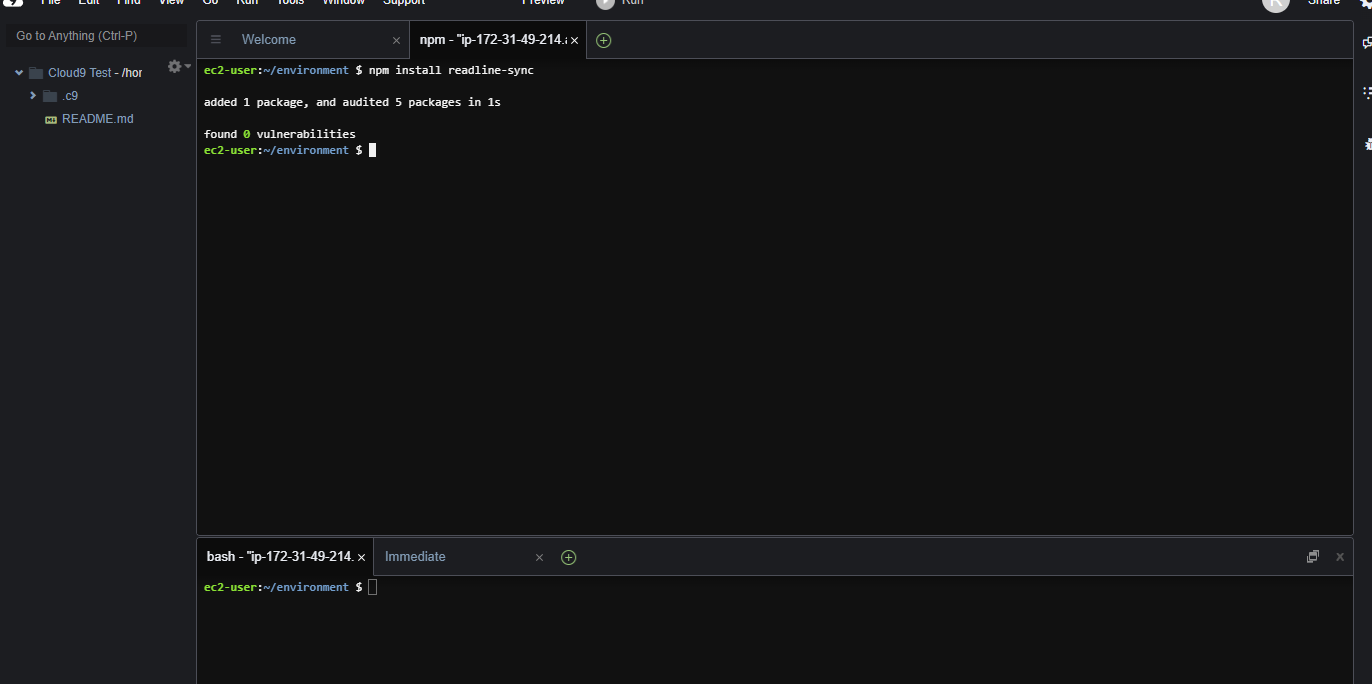
6.新しいターミナルを立ち上げて、node.jsパッケージを入れてみます。

こんな感じで完了。

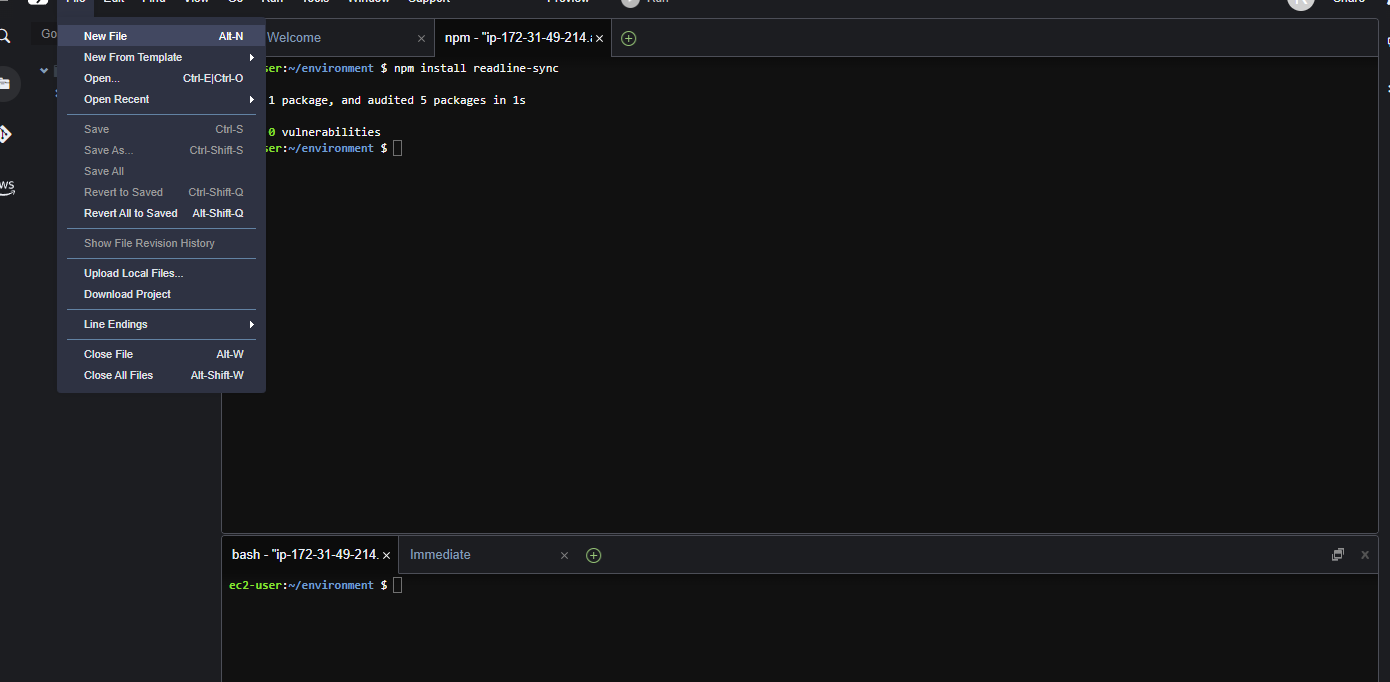
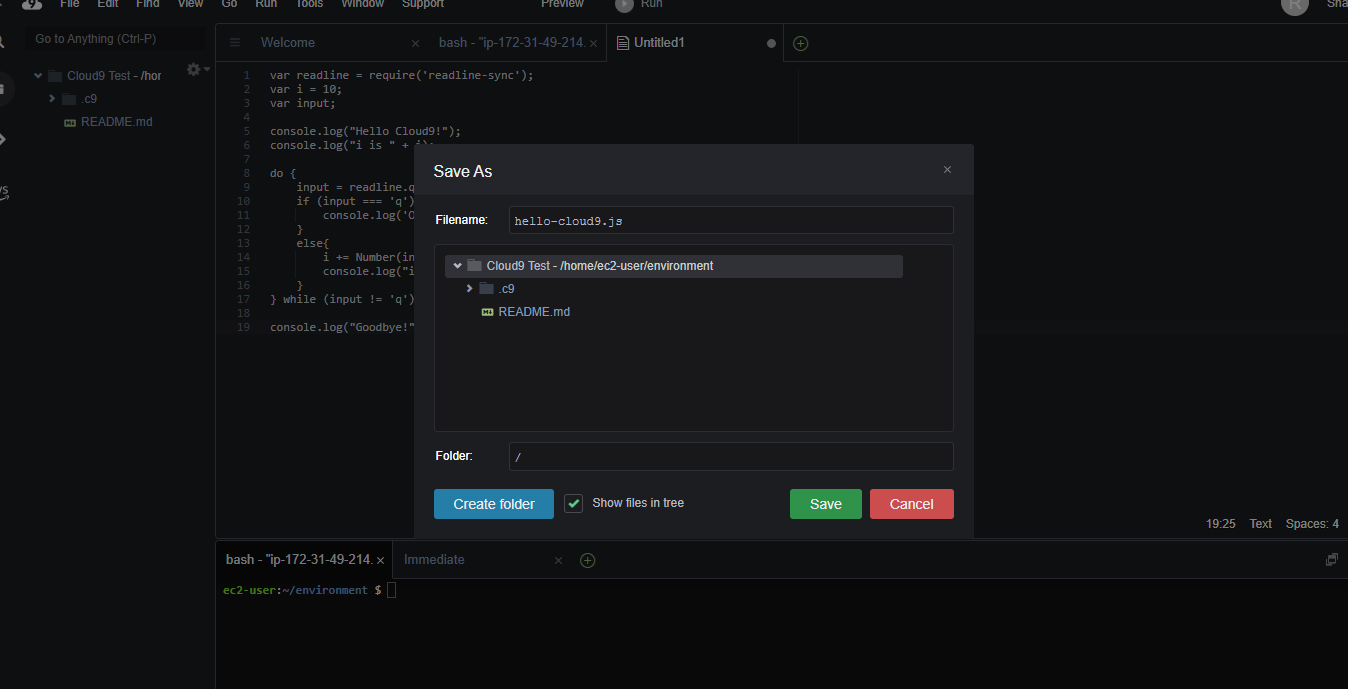
7.新しいファイルの登録編集モードを立ち上げて、簡単なJavaScriptのコードを記述。ファイル名はhello-cloud9.jsとしておく。

このJavascriptは起動してコマンドラインから対話式で数字を入れると、その数字を加算していく簡単なプログラムです。
var readline = require('readline-sync');
var i = 10;
var input;
console.log("Hello Cloud9!");
console.log("i is " + i);
do {
input = readline.question("Enter a number (or 'q' to quit): ");
if (input === 'q') {
console.log('OK, exiting.')
}
else{
i += Number(input);
console.log("i is now " + i);
}
} while (input != 'q');
console.log("Goodbye!");

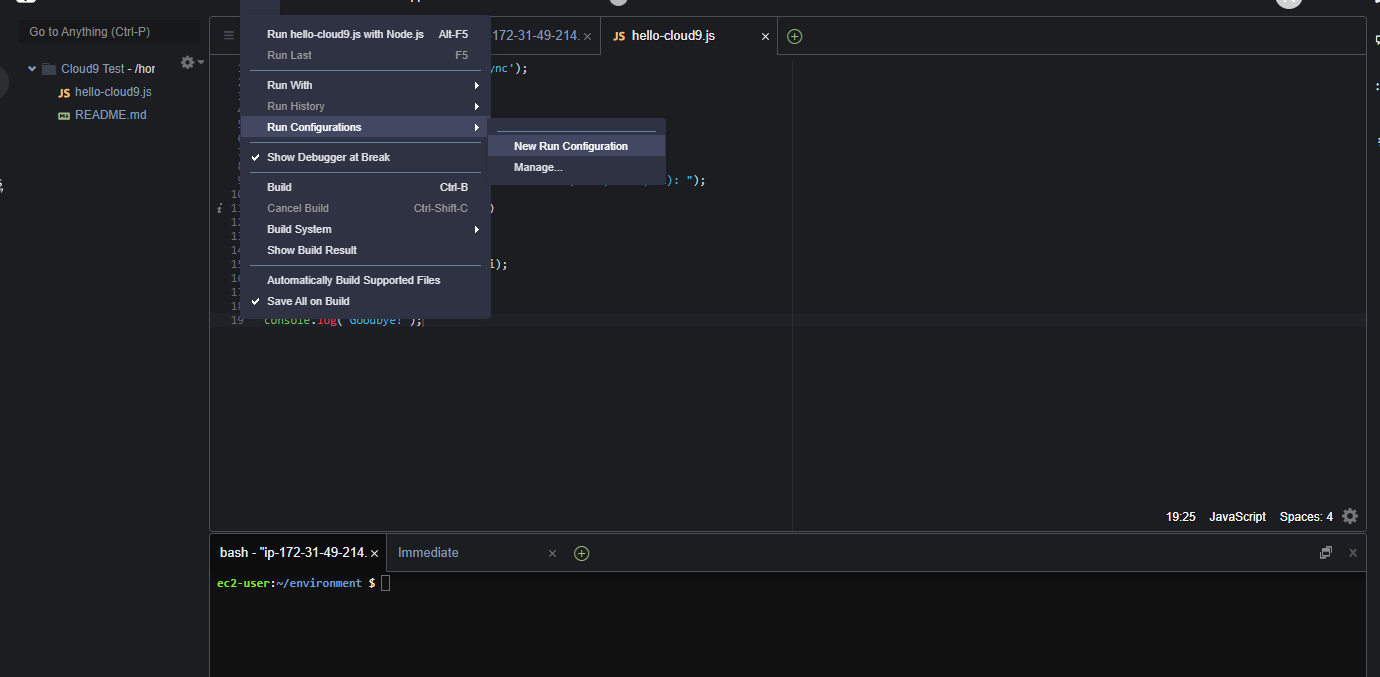
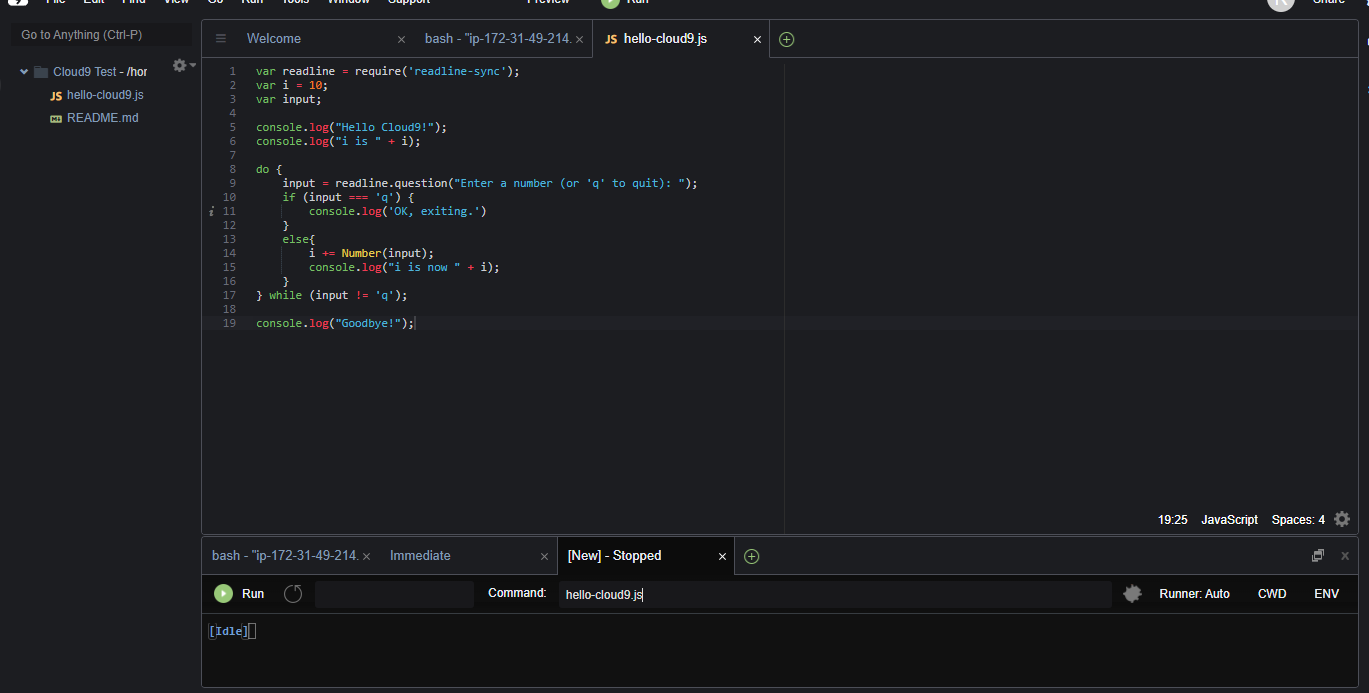
9.コード実行の準備をおこなう。

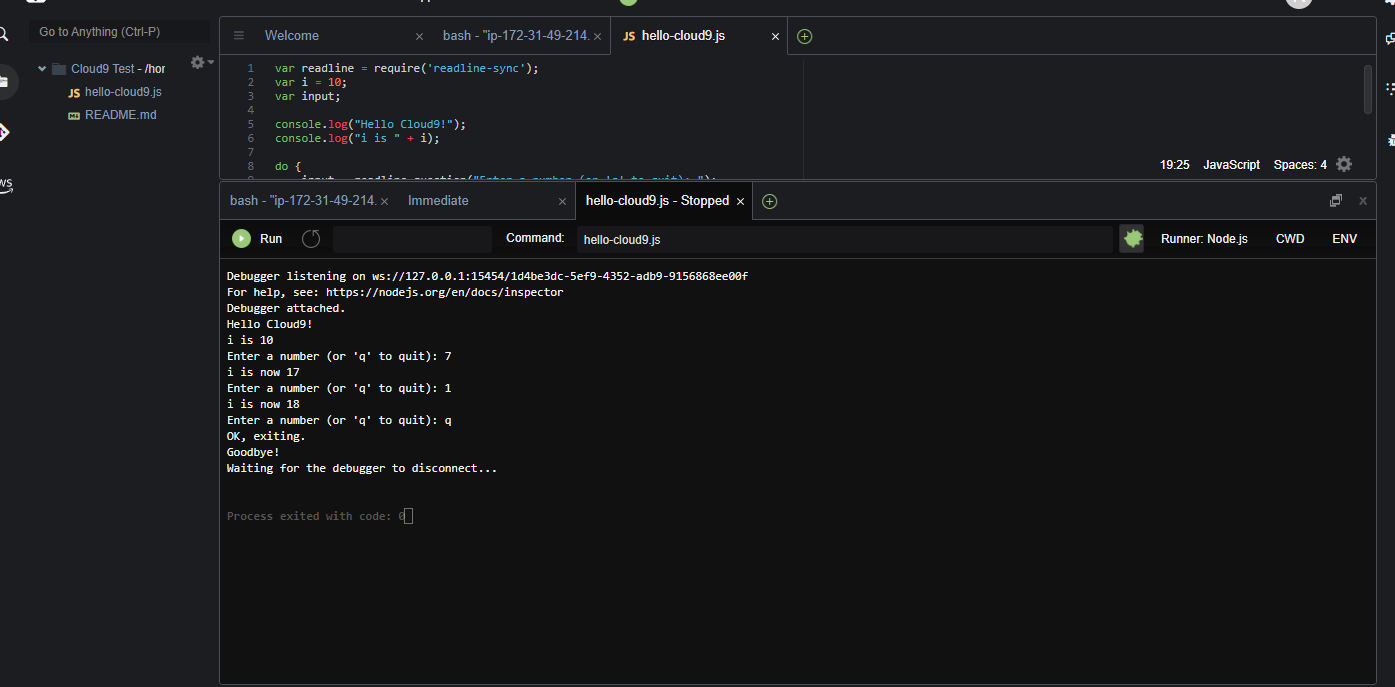
Command:部分に保存したjsファイル名を記述する。

10.こんな感じで実行できました。

長くなるのでとりあえずここまで。
簡単に環境を立ち上げて、プログラミングを勉強してみるには便利な環境だと思います。
ブラウザ上のターミナルで操作しましたが、動きも結構サクサクしています。
もちろん、ブレイクポイントを置いてデバッグもできます。
ただ、勉強を手軽にできるというのが一番の恩恵ではなく、
クラウド上のIDEなので環境構築が容易であったり、ペアプロができたり、Lambdaなどと繋いでサーバーレスの開発やデプロイが容易と言った点がメリットのようです。
PCでもタブレットでもクラウド上のコンソールにつながれば、ちょっとした開発ならできそうです。
参考サイト
https://docs.aws.amazon.com/ja_jp/cloud9/latest/user-guide/tutorial.html
https://www.slideshare.net/AmazonWebServicesJapan/20180613-aws-black-belt-online-seminar-aws-cloud9
さくっと触っただけなのでかなりライトな内容ですが、
今回はそんなところで。
