制作部の原田です。
最近TypeScriptを少しずつ勉強してるので、導入方法のメモを共有します。
適当なフォルダを作って、vscodeで開きます。
Node.jsはインストール済みという前提です。
まずはどのフォルダでも使えるように-gでtypescriptをインストール
//ターミナル npm install -g typescript
packege.jsonを作成
//ターミナル npm init -y
typescriptの設定ファイル(tsconfig.json)を作成
//ターミナル tsc --init
tsconfig.jsonを編集して、コンパイル(.ts → .js)の設定をします。
//tsconfig.json "rootDir": "./src", "outDir": "./public",
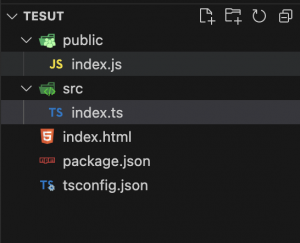
srcフォルダを作成し、配下にindex.tsファイルを作成後に、実際にコンパイルしてみます。
//ターミナル tsc
無事コンパイルされました。
それでは試しに型をつけてみます。
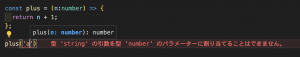
下記のように関数plusの引数にnumber型をつけてから、
plusに文字(strin型)を代入してみます。
また毎回コマンドtscを叩くのは大変なので、.tsファイルに変更があったら自動でコンパイルされるようにします。
//ターミナル tsc --watch
すでにnpm run devでファイルの変更が反映されるようにしている場合は
package.jsonのdevに追加しておくのも良いですね。
//packege.json
"scripts": {
"dev": "tsc --watch vite"
},
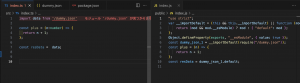
あと下記のように外部にあるファイルからデータを取りたい時にimportを使うと思いますが
tsconfig.jsonだとcommon.js(サーバーサイドJavaScriptを支える標準API)がデフォルトなのでimportを使いたい場合はes6に変更しましょう。
//tsconfig.json
-"module": "commonjs",
+"module": "es6",
コンパイルされたindex.jsが正常になりました。