-
カテゴリー 技術 / デザイン / 制作
-
「Square」
5月23日に日本国内でもついに「Square」が開始しました。
きになったので先日、私は「Square」の体験セミナーに訪問してきました。
「Square」が開発された逸話として有名なのが、Twitterの共同創業者であるジャック・ドーシーCEOの友人でガラスの工芸職人の話です。
この友人が2000ドルの工芸品を売り出したところ、購入希望者がクレジットカード決済ができないことを理由に購入を断念したそうです。
そこでビジネス機会損失について相談を受けたとことから、誰でも使えるクレジットカード決済のシステムを着想し、わずか1ヵ月でプロトタイプを作ったようです。
このスピード感がすごいですね。またカード社会のアメリカだからこそニーズは明確だったのではないでしょうか。
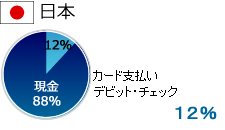
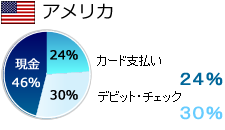
日本ではまだまだカードを使う人が少ないので、これからどうなるのか気になります。以下を見るとアメリカとの違いが明確です。また「Square」はサービス開始したばかりなので、申し込めばけっこうすんなり手に入る(入りやすい)との事でした。
個人でもフリマなどでも活用できそうなので、手に入れておきたいですね。
カテゴリー 技術 / デザイン / 制作 -
小文字じゃダメなようです。
カテゴリー 技術 / デザイン / 制作 -
youtubeのiframeをremove();しようとするとIEでバグる件
今日はw杯アジア最終予選オーストラリア戦ですね。
19:30キックオフだし定時でサクッとあがって家で観戦したいもんですね。
しかし不発弾処理もあって電車止まったりしていたしスタジアムまで行く人は大変そう。。。
WP事業部すぎやまです。こんばんは。さて、WEBページ上にyoutube動画を埋め込むのに便利なiframeですが、変なブラウザバグ?に出くわしました。
lightbox風にページ全体を覆った上で動画を再生するという単純なもの
(ライブラリやプラグインではなくスクラッチで組んだものですが)
ですが、汎用性を持たせるためにサムネイルをクリック後にappend();したり閉じるときにremove();したりしていました。今まで使ってきて表題のようなバグが出ることはなかったはずなんですが、最近バグが出ているのに気づきました。
IEで再生中に閉じてもiframeをremove();しているはずなのに動画が消えない!!
閉じるボタンだったり動画部分の要素は正常に消えてくれてますが、なぜか動画だけ残ってしまいます。IEだけ
正確にはソース的には消えてるけど、表示が残ってしまっている感じでしょうか。IEだけ
youtube上で一時停止とか何かしら操作しようとしてクリックするとブラウザ画面上がブラックアウトします(笑)IEだけ
怖いですねー。。。remove();時にdisplay:none;もかけてやると動画は消えますが音だけ流れ続けます(笑)
意味がわからないですねー。。。(笑)
もう今までのソースは破棄してYouTube JavaScript Player APIの.stopVideo();使おうかと思って書いてみましたが、、、、
確かに止まりましたがIE7以下には対応していないみたいです(涙目)もう諦めてプラグイン使おうかなーとか思いましたがこんな記事を見つけました。
ie8でyoutube埋め込みプレーヤーのバグ
IE8のみみたいけど状況は似てるしなーってダメもとで試してみたら
直った\(^o^)/
.attr("src","");追加しただけで直った!!たった15文字追加しただけで解消しました。ウンウン悩んでた時間を返せ(笑)
直る前と直った後でデモページ作ってみました。IEで見てやってください。
動画ソースは僭越ながら自分の卒制動画で(笑)
カテゴリー 技術 / デザイン / 制作 -
Macのコマンド&ショートカット
カテゴリー 技術 / デザイン / 制作 -
一時間でVitalifyの萌えキャラを考えてみる ~はちのすノート編~
「おいかわさ~ん、ブログ全然書いてないんじゃないの?」
と言われがちのおいかわです。どうもご無沙汰しております。
おちこんだりもしたけれど、私はげんきです。さてさて、箒で空を飛べたらいいのにー!と思いながら
今日は日々構想を募らせていたテーマ・・・『一時間でVitalifyの萌えキャラを考えてみる』
をやってみました。
一応紛いなりにもディレクターとしてお仕事しておりますので、
ただ書くだけじゃつまらん!ということで
企画書とか作る際に使えそうなアイディア発想法を試してみました。アイディアを出すときに使う手法というものは様々ありまして、
例えば・・・■ KJ法
⇒カードにアイディアを書きだして、それを集めて分類していく方法■ NM法
⇒テーマに似た例を見つけて、それを元に発想する方法■ マインドマップ
⇒中心にテーマを置き、そこから放射状にアイディアを記入しツリー状に広げる方法■ マンダラート
⇒3X3のマトリックスを使って、真ん中にテーマを記入し、
残りの8マスをアイディアで埋める方法■ ブレインストーミング
⇒テーマを設定し、テーマについて無秩序にアイディアを出し合い
それを要約してまとめる方法などなど
他にもたくさん、アイディアをひねり出すための手法があります。※上記の補足説明は本当にざっくりとした概要なので、
詳細を知りたい方は是非Google先生に聞いてみてくださいね!▼参考サイト
【ディレクター必見!】アイディアを出す方法!!
本当に使える最強のアイデア発想法[ツール]
アイデア発想法“一時間でVitalifyの萌えキャラを考えてみる ~はちのすノート編~” の続きを読む
カテゴリー 技術 / デザイン / 制作