どうも、伊藤です。
Docomoが2013年下半期にTizen搭載スマートフォンを発売すると公式発表してから我々Web業界の人間だけでなく、他業界の方々も含め各所でTizenというキーワードを耳にします。
社内スタッフも積極的に勉強しており、技術セミナーも各所で開催されている中そろそろ出遅れ感もありますが、、、
業界人として最低限の事はしておこう!という事で開発環境(IDE)のセットアップとHello Worldをやってみました。
まず、Tizen SDKをTizenの開発者向けサイトからダウンロードします。
オフィシャルページの「DOWNLOAD THE SDK」から開発者向けサイトのSDKダウンロードページに移動して、Install Managerの表からPlatFormに適したインストーラーを選択します。
今回はMac OS Xのディスクイメージ(tizen-sdk-2.0-macos64.dmg)をインストールしました。
※インストールする端末がシステム要件、ならびにソフトウェア要件を満たしているかの事前確認は必須です。
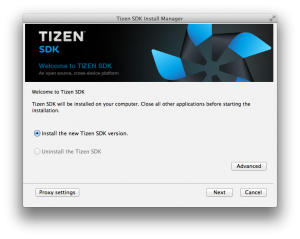
ダウンロードしたディスクイメージから実行ファイルを起動すると以下の画面が表示されます。
「Install the new Tizen SDK version」が選択されていると思いますので、神様を信じながらその次の画面も含め「NEXT」をクリックし続けます。
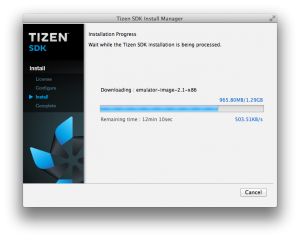
最後のインストール先選択画面で「Install」ボタンを押すとダウンロード&インストールが開始されます。
※インストール先の変更など必要な場合は都度調整しましょう。
1GBを越えるファイルをダウンロードするため結構時間は掛かりますが、ワクワクしながら待ちましょう。
※インストール途中にIntelのハードウェアアクセラレーターマネージャーのインストールを促される場合、エミュレーションで推奨されているIntel VT-xがインストールされていない事になるので、これも「NEXT」をクリックし続けましょう。
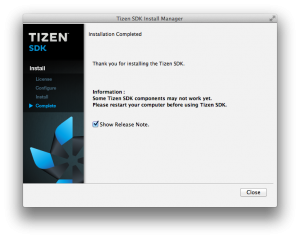
インストール完了!!
早速Tizen IDEを起動してみます。
ディレクトリをデフォルトまま変えていない場合、以下ディレクトリに実行ファイルがあります。
/Users/ユーザー名/tizen-sdk/ide/TizenIDE.app
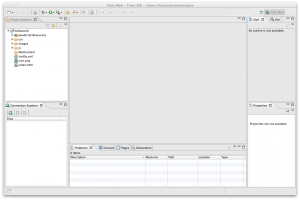
起動時は、次のようにworkspaceの場所を選択する画面が表示されます。
何か見た事ある画面だな、、、
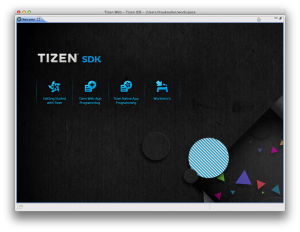
workspaceを選択してOKボタンをクリックするとWelcome画面が表示されました!
そうです、Eclipseです。
EclipseユーザーとしてはとっつきやすいUIのため、個人的には得した気分ww
次にプロジェクトを作成してみます。
今回はWebアプリケーションにしてみようと思いますので、
File => New => Tizen Web Projectを選択し、New Tizen Web Projectウィンドウで
Template => Tizen => Basic => Blank Applicationを選択します。
そしてプロジェクト名称にhelloworldと入力して最後にFinishをクリックします。
これでプロジェクトの作成まで終わりました。
次に(プロジェクト作成前でもOK)エミュレーターを作ります。
以下ディレクトリのエミュレーター制御画面の実行ファイルを実行します。
/Users/ユーザー名/tizen-sdk/tools/emulator/bin/emulator-manager.app
※エミュレーター動作のシステム要件
1280x1024px以上の解像度
グラフィックカードのOpenGL®ESアクセラレーション
CPUのVTxサポート(推奨)
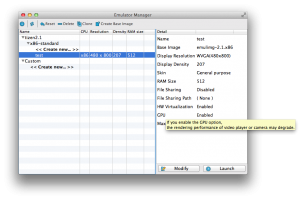
x86-standard下のCreate newを選択し、画面右下のCreateボタンをクリックします。
右上のNameにデバイス名(今回はtest)を設定し、Confirmをクリックするとエミュレータが作成されます。
画面上に上記で作成したエミュレータ名「test」が表示されるので選択してLaunchをクリックします。
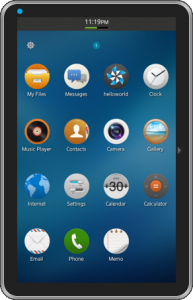
おおおぉぉぉ、エミュレータが起動しました!
この際、自分の環境では以下エラーメッセージが表示され、エミュレーターが起動しませんでした。
「Cannot launch this VM.
Shared memory is not enough.」
OSXの共有メモリが不足しており、エミュレータを立ち上げれない。。。という内容でした。
同じ境遇にあわれた方は共有メモリを増やすため以下ファイルを調整してください。
/etc/sysctl.conf
最後にHello Worldを表示します。
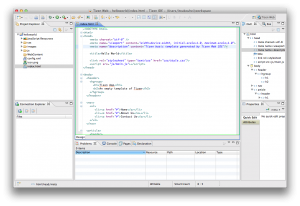
上記で作成したプロジェクトを見ると、CSSフォルダやJSフォルダ、index.htmlなどWebアプリケーションを構成する上で最低限必要なディレクトリ、各種ファイルは作成された状態のため、この中からindex.htmlを選択します。
あとは単純にHTML内の好きなところをHello Worldに修正し、エミュレーターにビルド!!(事前に証明書の作成と関連付けは必要です)
少しだけ触っただけですが、なんとなくTizenは肌に合ってます。
継続して勉強していこうと思います。
ではでは。