こんばんわ、加藤です。
前回のエントリーに似てますが今回はもう一歩踏み込んでみます。
CoffeeScriptだけでなく現在はSass(Scss)も主流になりつつありますよね。これまたビルドが必要ですがメンテナンスが楽になります。
特にCompassを使うことで色々最初から用意していてくれるので面倒な事がなくなったりします。
でも案外毎回コード書こうと思ったときにテンプレート用意しなきゃいけなかったり、ビルドしなければいけない物って確認するときにビルドしてーブラウザ更新してーあ!ミスってた!みたいな作業ってフロントエンドの開発では結構ストレスですよね。
そこで今回はYeomanというツールを入れてみて、コード書いたら横から勝手にビルドして、更にブラウザのリロードまでしといてくれるという多画面開発時にはおしっこちびるほど便利な開発環境にしてみようと思います。
yeoman以外にも先日アップデートされたWebstorm6にも同じような機能があるそうですし、LiveReloadというそれに特化したアプリケーションもありますが
とりあえず、かわいいのでyeomanでやります!
とりあえず、yeomanをインストールすることろから始めましょう。
環境は相変わらずMacBookProにMac OSX 10.8.2(MountainLion)です。
1. yeomanをインストールする
ターミナルで以下を叩いてみましょう
$curl -L get.yeoman.io | bash
yeomanは全く新しいプラットフォームなわけではなくいわゆるよく使われているパッケージ類をまとめたパッケージです。
なので上記コマンドを叩くと各種足りないパッケージ類をリストアップしてくれますのでhomebrewやnpmを利用して足りないパッケージ類をインストールします
以上です。
これだけ!では実際に使ってみましょう。
2. Scaffoldingを試す
2-1. 作業ディレクトリを作る
$ mkdir yeoman_test $ cd yeoman_test
でディレクトリつくって中に入ります
2-2. SCAFFOLDINGコマンド
$ yeoman init
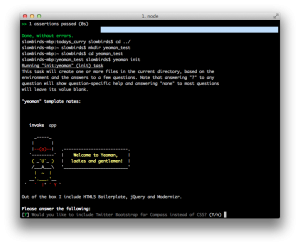
上記をコマンドすると色々聞かれます。

上記デフォルト状態だと
- Twitter Bootstrap for Compassを利用するか?
- Twitter Bootstrap JS pluginは利用するか?
- RequireJSは利用するか?
- ECMAScript 6 modulesは利用するか?
を聞かれるので適宜YとかNとか押しましょう。(今回はBootstrap for CompassだけYesしてみました)
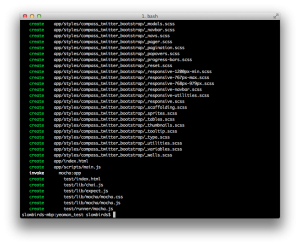
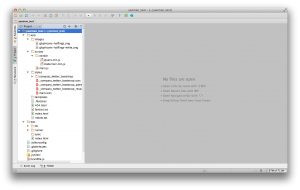
そうすると以下スクリーンショットみたいにテンプレートファイルがだだだーっと生成されます。
2-3. CoffeeScriptを利用してみよう
今回デフォルトのinitをしたので生成されているのは通常のJSをファイルです。
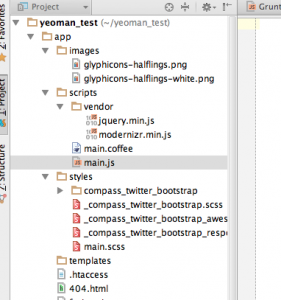
SCAFFOLDINGしたディレクトリを「open Directory」で開いてみましょう

わあ、なんかいっぱいあるー
CoffeeScriptでコードを書くように修正します。
ルートにあるGruntfile.jsを開くと.coffeeをどこにおくとどこにJSファイルを生成するかが書いてあるので見てみましょう
ビルドしたファイルの出力先の設定
// Coffee to JS compilation
coffee: {
compile: {
files: {
'app/scripts/*.js': 'app/scripts/**/*.coffee'
},
options: {
basePath: 'app/scripts'
}
}
},
// compile .scss/.sass to .css using Compass
compass: {
dist: {
// http://compass-style.org/help/tutorials/configuration-reference/#configuration-properties
options: {
css_dir: 'app/styles',
sass_dir: 'app/styles',
images_dir: 'app/images',
javascripts_dir: 'app/scripts',
force: true
}
}
},
監視対象の元ファイルの設定(ここで指定したファイルを更新するとyeoman(というかGruntfile.js)が自動的に拾ってブラウザを更新します)
// default watch configuration
watch: {
coffee: {
files: 'app/scripts/**/*.coffee',
tasks: 'coffee reload'
},
compass: {
files: [
'app/styles/**/*.{scss,sass}'
],
tasks: 'compass reload'
},
reload: {
files: [
'app/*.html',
'app/styles/**/*.css',
'app/scripts/**/*.js',
'app/images/**/*'
],
tasks: 'reload'
}
},
とりあえずapp/scripts 以下にJSを吐き出すように上記書き換えてみます。
そして、app/scripts/main.jsというファイルがあるので同じ階層にmain.coffeeというファイルをつくってみましょう

こんな感じ。
あと、index.htmlを開いてJSファイルを読み込むように・・・
<script src="scripts/main.js"></script>
を追記しておけばこれで準備完了です。
2-4. yeoman serverを立ち上げる
そうしたらyeoman serverを立ち上げます。
yeomanはサーバを内包しているのでこのコマンドで立ち上げるとMacの場合は自動的にブラウザが開きます。
$ yeoman server
Twitter Bootstrapを入れておいたので既に綺麗ですね。
ちょっと今回は簡単なJSだけ書いてみてブラウザが自動更新される感動を味わって寝ましょう!
2-5. 自動更新を試す
main.coffeeに
test = (str) ->
window.onload = () ->
div = document.getElementsByTagName('div')
for trg in div
if trg.className is "container"
trg.innerHTML = str
test("hello!!!! Yeoman!!!!")
をコピペしてCmd+sで保存してみましょう。
するとターミナル上で起動しているserverが
Running "watch" task Waiting...OK >> File "app/scripts/main.coffee" renamed. Running "coffee:compile" (coffee) task File app/scripts/main.js created. Running "reload" task
みたいなログを吐き出すと思います。
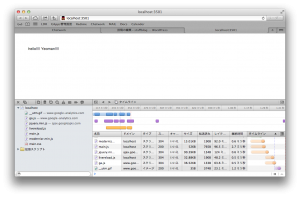
この状態でSafariを見てみると
表示されてる!ということで.coffeeファイルを保存するだけで自動的にビルドされ、更にブラウザも更新されていることがわかります。
ちなみに.scssや.sassファイルも監視しているので同じく更新して保存すると自動的にビルドされブラウザがリロードされます。
以上yeomanの設定でした。
ノートパソコン上だとぶっちゃけ感動は薄いのですがデュアルモニタにしている場合はかなり作業効率が上がると思います。(普通フロントエンドのエンジニアは多画面ですよね・・・)
ちなみに、現在これはデフォルトで作っていますが
例えば yeoman init backbone とするとbackcone.js用の テンプレートが生成されたりします。
この吐き出されるテンプレートに関しても自分で定義できますのでやってみてください。
Coffeescript、Twitter Bootstrap for Compass、Backbone.js、jQueryが自分好みのディレクトリ構成で1コマンドうつだけで生成されます。便利ですね。
また、標準でMochaというNode.jsのテストフレームワークが含まれているので
$ yeoman test
とするだけでテストケースを流してくれる機能もあります。必ずテストコードも書きましょう。(特に規模の大きいもの)