はじめまして。4月に入社していた山田といいます。
ひよっこデザイナーとして活動して気付いたら9ヶ月経っていました。

最近、サイトデザインをすることも多くなってきましたが、同時によく配色に悩まされています。
今回はそんな配色の見本になるサイトを何個かご紹介しようと思います。
このサイトはカラーリングだけでなく、グラデーションや画像から配色を参考にできます。
使用されている画像も綺麗なものが多くて非常に参考になります。
こちらは名前のとおり、フラットデザインに最適な色を教えてくれるサイトです。
他のサイトと比べますと、パステルカラーの色が多めだと思います。
トレンド的にオススメです。浮き上がってくるのとかマテリアルデザインっぽいですね。
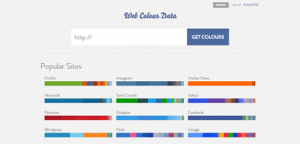
こちらはアドレスを入れるとそのサイトで使用している色がわかります。
主に好きなサイトデザインがあったら、入力して参考にする、といった感じです。

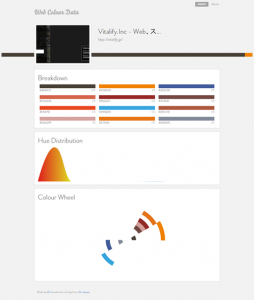
バイタリフィのサイトはやっぱオレンジが中心でした。
こんな感じに企業のサイトでやるとその会社の特色が見えて面白いです。
みなさんも気になるサイトを調べてみると面白いと思います。