
こんにちは、デザイナーの山田です。
最近ではフラットデザインやマテリアルデザインなど、単色で魅せるデザインが多くなっていますね。
そんなデザインだといつも異常に配色のセンスが必要になってきます。
残念ながら私はあまり配色のセンスがないので、参考になりそうなサイトをよく使います。
今回はそんな配色の参考サイトの「Colourlovers」で色から配色を決める方法を紹介します。
青系やピンク系、などのメインの色がある程度決まっている場合にオススメです。

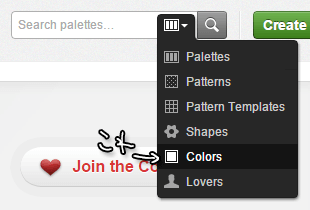
まずトップページの検索フォームのプルダウン部分から、「Colour」を選択します。
その後に検索ボタンを押してください。

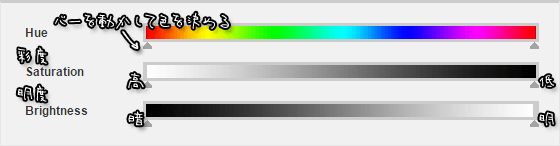
検索画面がでてきますので、ここである程度決まっている色を選びます。
例えば青系で、って場合は「Hue」のバーを青系部分のみ選択したりします。
細かく色を選びたい場合はその下にある彩度や明度を調整してみてください。

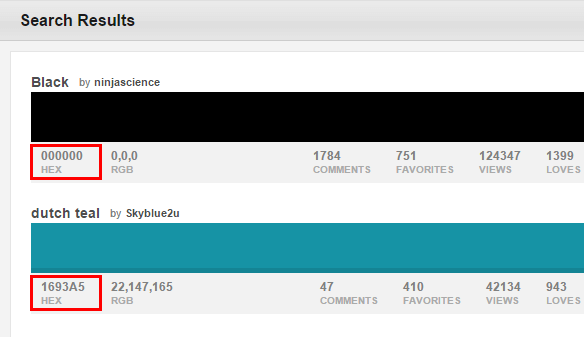
検索してでた色を何個か選び、カラーコードをメモしてください。
似たような色で4つほどあると後でいろいろと楽です。
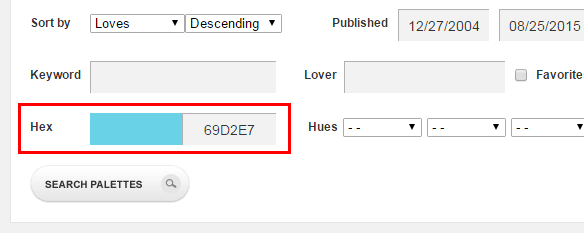
選んだら、上の検索フォームに戻り、「Palettes」を選択します。

先ほどのカラーコードをHEXのフォームに入れ、検索します。
するとその色が入っている配色が検索されます。
あまり検索結果が出なかった場合は、似た色を探してもう一度検索するとでてくるかもしれません。
英語のサイトのため少し懸念しがちですが、世界中のデザイナーが配色を投稿しているサイトのため、非常にきれいな配色が多いです。
ですが、色によってはライセンスが必要になってきますので、あくまで参考程度や内部のみに使用しましょう。
