
こんにちは。デザイナーの山田です。
結構前になりますが、PhotoshopのバージョンがCC2015になりました。
いっぱい機能が追加されていますが、個人的にphotoshopでもIllustratorと同じようにアートボードが使えるようになったのがとてもうれしいです。
一個のファイルの中でいくつもの画像が作成できるので、確認が楽になりました。
でも周りを見るとあまりアップグレードしていないみたいでしょんぼりしたので、
ここで紹介します。
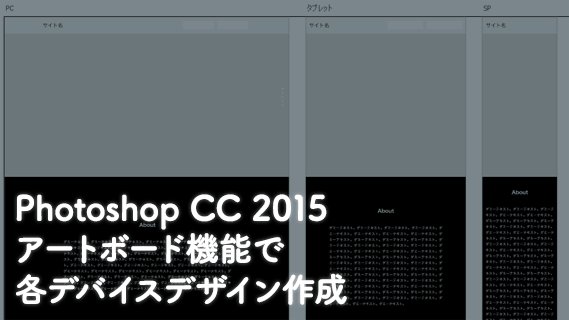
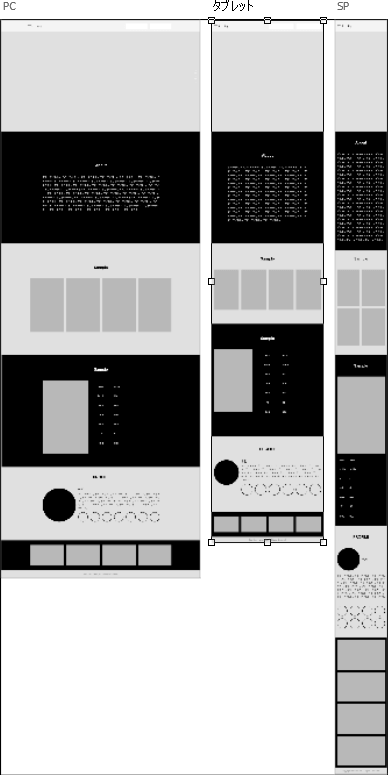
今回はレスポンシブデザイン風に3デバイス分のデザインを作成していきます。
まずはじめに基本となるPCデザインを作成します。
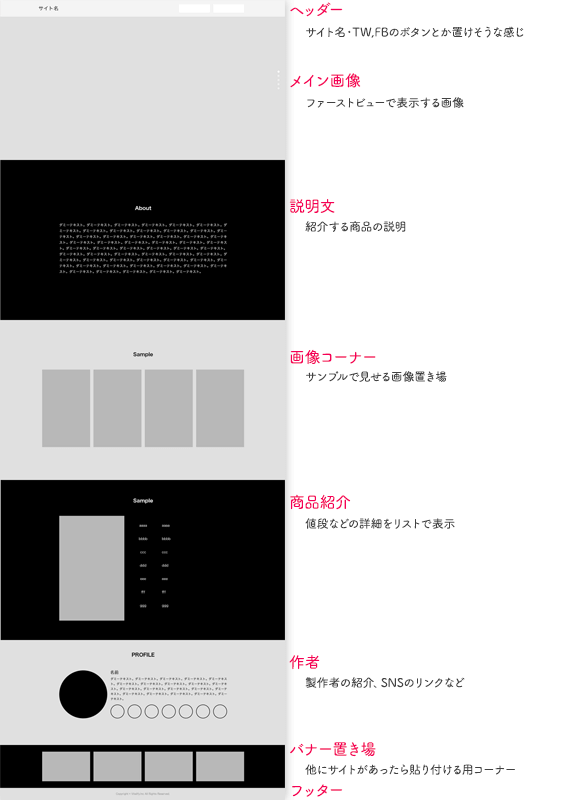
今回は1ページの個人サイト風のワイヤーを作成しました。

大体こんな感じです。特設サイトみたいにしています。
今回はがっつりデザインは時間上できなかったですが、サイズ感はほぼ見ているサイズをそのまま作成しました。
次に、アートボードを作成していきます。

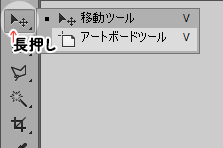
矢印ボタンを長押しすると、アートボードツール、になりますのでこちらをクリックします。
実は私、はじめはどこで作るのかわからずとてもがっかりしていました。

アートボードツール状態のまま、とにかく適当に空いている場所をドラックしていきます。シェイプや選択ツール使用時みたいにそのままぐぐーっとひっぱっていきます。
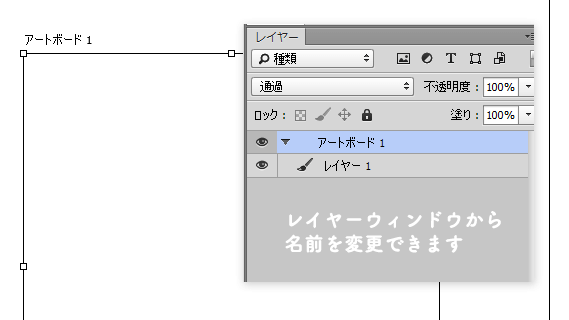
ジャジャジャーンとできました。レイヤーウィンドウを確認すると、できていますね。名前の変更は、レイヤー名変更と同じく、ダブルクリックすると変更できます。
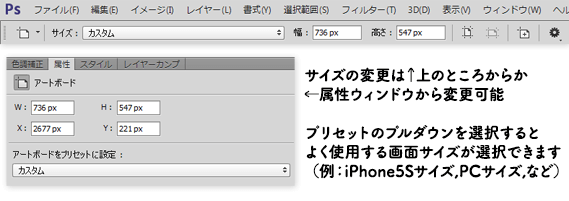
 アートボードのサイズを変更したい場合、そのままアートボードを変更することも可能ですが、上のように数字を入力しての変更も可能です。
アートボードのサイズを変更したい場合、そのままアートボードを変更することも可能ですが、上のように数字を入力しての変更も可能です。
そんな感じでアートボードを作成した後は、各デバイスにあわせてサイズの変更をしていきます。そのままレイヤーをコピーしてアートボードごとに貼り付けると、配置がそのまま反映しますので一から作る回数がガクッと減ります。

そんなこんなでさっくり他デバイス分作成してみました。
こんぐらいのワイヤー程度なら30分ぐらいで終わると思います。
この機能を使うと、サイズ違いだけど、内容は一緒のデザインがサクっと作れます。
たとえば、今回みたいなレスポンシブLPサイトや、サイズ違いのバナーなどです。
今回はSPサイトを作成しましたが、おそらく一番この機能が扱いやすいのはアプリデザインかと思います。アートボード外にコモンデザインを作成し、組み立て式にできるようになったのは大きいです。
あと、prottで結構大変だった各画面の画像化ですが、実は新機能のクイック書き出しがレイヤーだけでなくアートボードごとに対応可能になっているので、わざわざスライスを引いたり別ファイルで作成しなくてもよくなりました。おかげで定時で帰れます。ありがとうadobeさん。
phoshop=写真用の認識が強いですが、最近はweb向けの機能がすごく追加されています。あまりつかわないし・・・って思っている人もアップデートすると便利だなー!ってなるかもしれません。
今回はアートボードを紹介しましたが、実際はアプリのプレビュー機能を一番使っている山田でした。
