こんにちは、制作部の松村です。
フロントエンドエンジニアになって1年経ちました。はやいですね。
1年前は初心者丸出しもいいところでした。
今回は、そんな初心者へっぽこエンジニアだった1年前の私が、フロントの勉強をするのに使った
個人的おすすめサイトを紹介したいと思います!
まず、あんまりhtmlとか分かってない状態で活字いっぱいの情報をみると
確実に眠くなるなと思ったので(笑)、とりあえず勉強していて楽しそうなサイトに手を出しました。
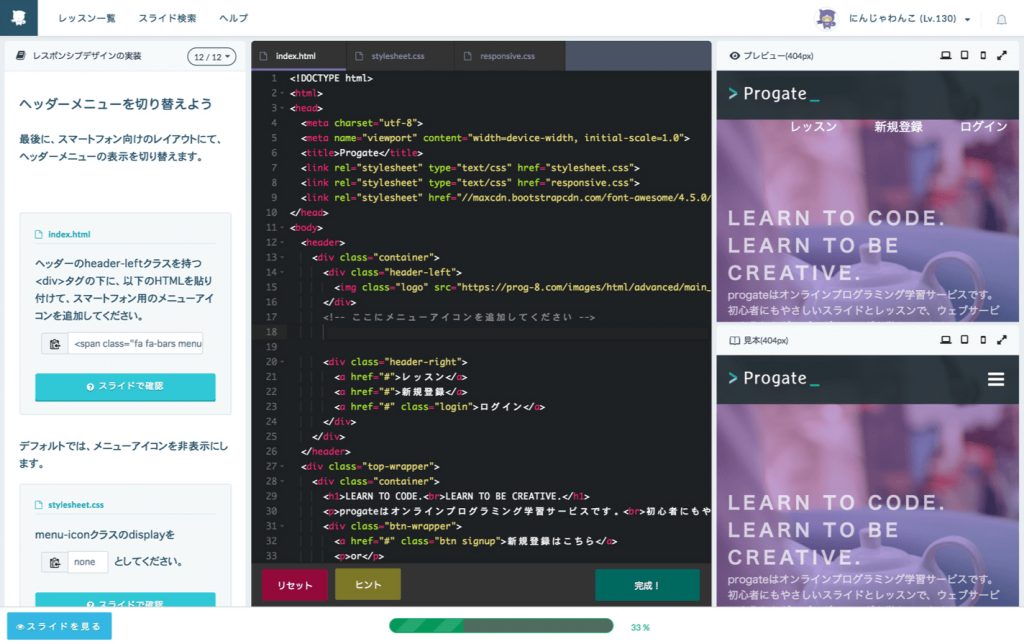
1. Progate
Progateは、説明スライドをみる → コーディングする → 採点 というように進んでいきます。
実際に手を動かすから覚えやすいです。そしてコーディングしている途中でスライドの内容を忘れてしまっても、すぐに見返せます。
また、ゲームみたいにコーディングをこなしていく度に経験値が溜まって、レベルが上がっていくのもなんだか面白いです。
中級くらいまでは無料で進められるので、初めの一歩としていかがでしょうか!
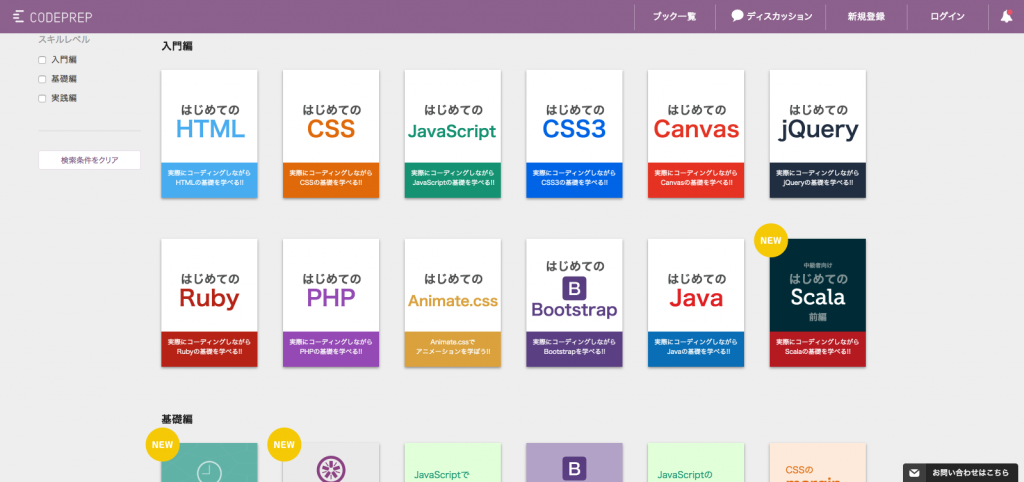
2. CODEPREP
CODEPREPは、コードの穴埋め問題から始まります。入門編、基礎編、実践編とあるのですが、実践編がすごいんです。
「HTML&CSSでつくるモーダルウィンドウ」や「Javascriptでつくるおみくじ」など、実践で使えるものや簡単なアプリのようなものが作れるんです。
よくみるこういう仕様はこんな風にできていたのか〜といろいろ見ることができて面白いですよ!
番外編 HTML5カルタ
 http://roadstohtml5.com/html5karuta/
http://roadstohtml5.com/html5karuta/
勉強に使ってはいないんですが、個人的に気になってるやつです。楽しそう。
PDF版は無料でダウンロードできるみたいですので誰か一緒に遊んでください(笑)
このサイトたちで勉強できるのはほんとに基礎の基礎ですが、こういうところでさらっと勉強してみて
「コーディングって楽しい!」と思えてから本とかに手を出したほうがサクサク勉強できる気がします。
フロントの言語を勉強するきっかけにしてみてください!ではでは〜