
Expo Snackは、アプリ開発をブラウザでサクッと試せる
Playgroundツールです。
サクッすらいかないですね。
もうザクって感じですね。簡単すぎて。
あなたも量産型アプリエンジニア!
Expo Snackへのアクセス
Expoサイトのトップページから行けます。
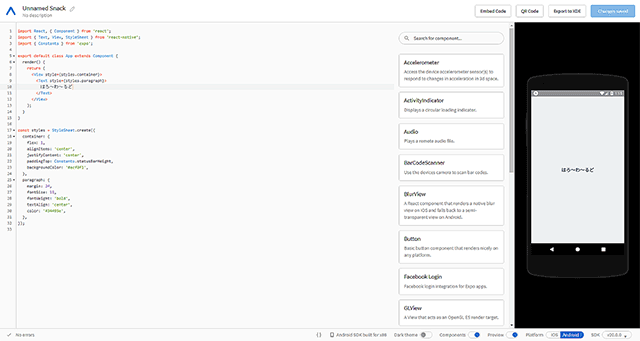
Expo SnackでHello World

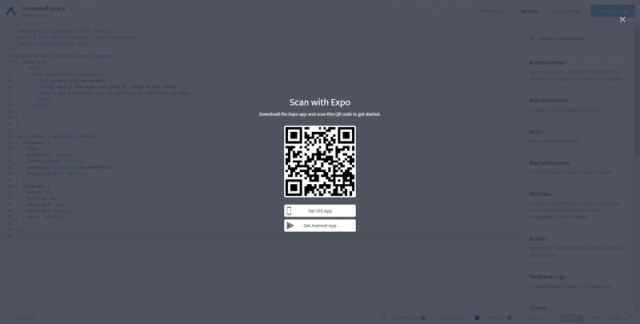
QRコードの画面はとりあえずスキップしていいです。
クリックしてスキップ。
すでにサンプルコードが挿入されているので、
このままでもアプリになる予感です。
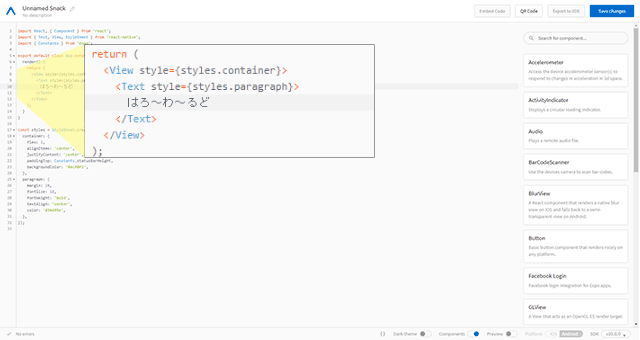
でもせっかくなのでHello Worldを挿入してみます。
さっぱりわからんがたぶんこのへんだろう。

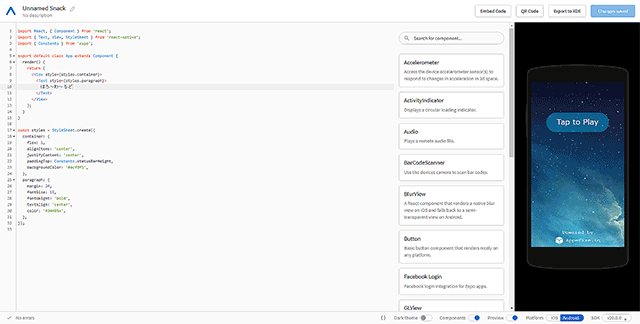
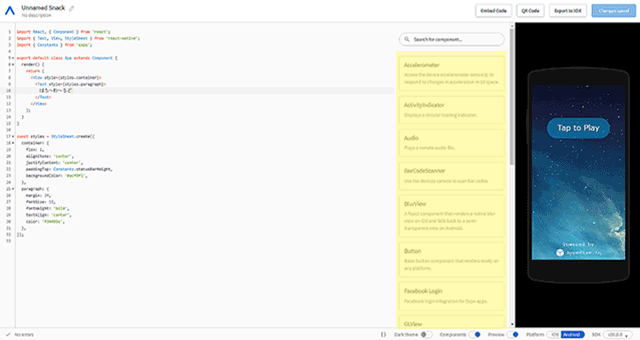
右下の項目から「Preview」をONにすると
エミュレーターが現れます。すげえぜ。


どんどん行きましょう。
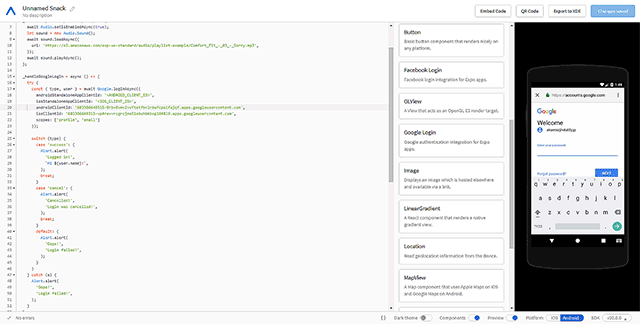
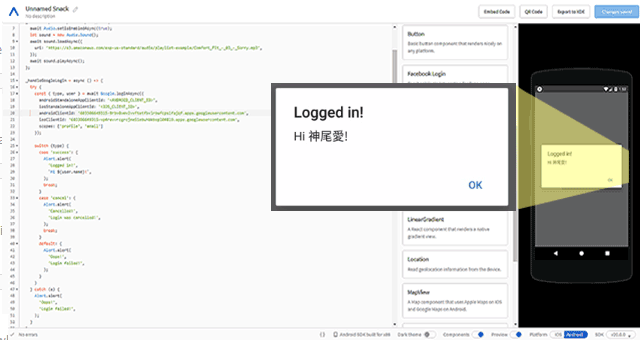
Google Loginを挿入

ここにあるのは全てComponent。画面上に配置できるパーツです。
まだ17種類と少ないですが、
アプリ開発未経験者には十分だなって思いました。

な、なにっ
Google Loginだと!?
いくらなんでも、仕様書の英語すら読めない私が
ドラッグ&ドロップでログイン機能なんぞ作れるわけがないのでは。

作れた!!!

ばっちり名前まで取ってます。これすごくない?
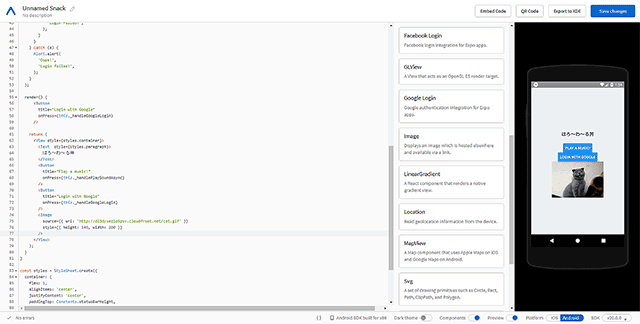
Imageを挿入
次は画像表示を試します。
自動挿入されたurlは、gif画像を表示しようとしていますが・・

gifアニメだった。
gifアニメも表示できるってことをさりげなくアピールしてますね。
抜かりありません。
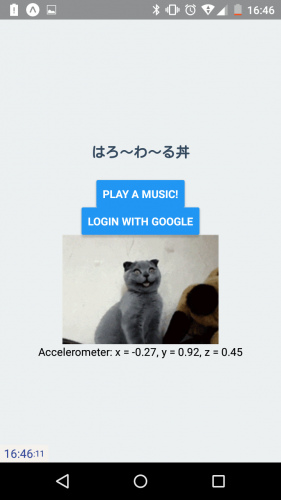
実機で試す
せっかくなので、もっとアプリらしい機能を試すことにします。
このAccelerometerって何でしょうか?
まったくわかんないけどカッコいい。
実機で試してみましょう。
実機で試すには、ストアから「Expo」をインストールする必要があります。

「QR Code」からQRコードを表示して読み取ります。

おお・・・・。
数字が、めっちゃガチャガチャ動いてます。
Accelerometerは加速度センサーだったようです。
なゲームもすぐ作れそうです。
これ何がスゴイって、入力すると即実機に反映されるのがスゴイ。
一応言っとくと、これWebViewじゃなくネイティブアプリなんだよね。
だからすごいと思う。
楽しかった
なお本格的に開発したい場合は、
「Expo XDE」をインストールすればすぐに始められます。
