こんにちは。制作部の橘野です。
大学ではクレイアニメーションを作っていたので、
今回はPhotoshopで簡単なアニメーションの作り方を説明しようかと思います。
はじめにPhotoshopではフレームアニメーションとビデオタイムラインの2種類の作成方法があります。
それぞれ下記のような違いがあるので作りたい動画に合わせて使い分けることができます。便利ですね!
ーーーー
フレームアニメーション…パラパラ漫画的な作り方。私が作っていたクレイアニメはコマ撮り撮影なのでこちらで作っていました。
ビデオタイムライン…キーフレーム機能がありズームやフェードインなどのエフェクトを簡単につけられます。
ーーーー
今回はフレームアニメーションの方についてです!
①フレームアニメーションのタイムラインを作成する。
ウィンドウ>タイムライン からタイムラインパネルを表示します。
フレームアニメーションボタンを作成をクリックするとタイムラインパネルにフレームが表示されます。(ボタンがビデオタイムラインを作成ボタンになっている場合は 横の∨ボタンから変更できます。)
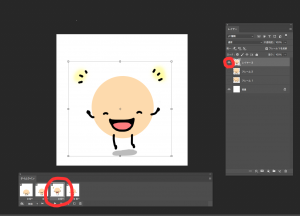
③アニメーション画像を書いていきます。
次のコマをつくりたいときは別のレイヤーに書きます。(ほかのレイヤーは非表示にしておきます。
④アニメーションを並べる
こんな感じで3コマ分書きました。
今回は3コマなのでフレーム数は3つになりますが、ループをさせたいので真ん中のコマが最初と最後の間に入るよう4つフレームを作ります。
タイムラインパネルの右から2番目のアイコンからフレームを作成します。
設定によってはレイヤー枚にフレームが増えていく場合もあるため、多くつくりすぎた場合はゴミ箱のアイコンから余分なフレームを削除しておきます。
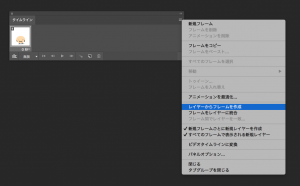
ちなみにタイムラインパネル横のメニューから「レイヤーからフレームを作成」で一気にレイヤーからフレームをつくることができます。1フレームごとに1枚のレイヤーしか表示しない場合はこの機能を使用すると便利です。
1フレームごとに見せたいレイヤーだけを表示する設定にします。
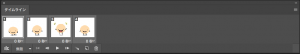
そんな感じで並べたものがこちら
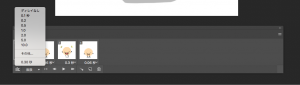
このままだとめちゃめちゃはやく動いてしまうので秒数を調整していきます。

真ん中あたりにあるプレビューボタン(▶︎)で確認しながら設定していきます。
PCが重いとカクカクになってしまいますが。。
⑤書き出し
ファイル>Web 用に保存 (従来)を開きます。(従来というのが不安になりますが^^;)
保存形式からGIFを選択して保存します。ループさせたいときは下のほうにあるループオプションからループを選択しておきます。
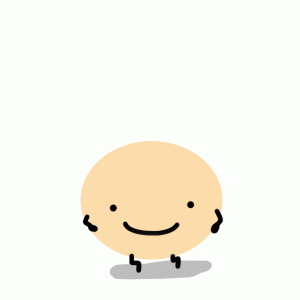
⑥完成!
(クリックで再生)
ちなみにすでにアニメーション用の画像は書いてあって繋げたいだけという場合には、ファイル>スプリクト>ファイルをレイヤーとして読み込みで一気に画像からレイヤーにできます。連続写真などはこれを使用して簡単にGIF動画にすることができます。この場合「レイヤーからフレームを作成」機能を使用すると良いですね。
私の作成したアニメーションはなんともいえないクオリティのものでしたがこんな感じで簡単にPhotoshopでアニメがつくれるので作ってみたい方はぜひ試してみてください!
また時間があるときにビデオタイムライン機能を使用したアニメの作り方も書きたいです^^