はじめに
こんにちは、制作部のタムです。
iOSアプリの開発に参画して10年が経ちます。
今回はSwiftUIとSwiftUI向けのアーキテクチャについてお話をします。
SwiftUIとは
– 2019年はWWDCでSwiftUIが公開された新しい技術です。
– Apple系プラットフォームのUI(ユーザーインターフェース)に関して、これまで以上に簡単に構築することができるUIフレームワークです。
– SwiftUIの対応OSは、iOS13以降のデバイス、開発ツールとしてはXcode11以降が必須です。
– SwiftUIでは、Swiftを利用してすべてのAppleプラットフォーム向けに、できるだけ少ないコードでAppを構築できます。
1つにまとまったツールとAPIを使用するだけで、あらゆるAppleデバイス向けに優れたユーザー体験を提供できます。
(Apple develop page : https://developer.apple.com/jp/xcode/swiftui/)
– SwiftUIの登場により、iOSのアプリ開発が変わっていくと思います。
– もちろん、会社の中でもSwiftUIでiOSアプリを開発に使っています。
SwiftUI向けのアーキテクチャ
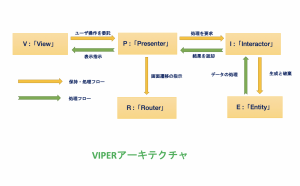
VIPERアーキテクチャとはMVC、MVP、MVVM、Flux・・・などと同じくアーキテクチャパターンの一つです。

「VIPER」は以下となります。
– V :「View」は画面要素を管理するクラス。
– I :「Interactor」は外部データの取得・更新(バックエンドからAPIで情報を取得するサーバーなど)。
– P :「Presenter」は「View」と「Interactor」をブリッジする役目で、「Interactor」にデータ取得等の処理を依頼し、「View」に結果を返します。
– E :「Entity」はアプリのデータモデルです。
– R :「Router」は画面遷移を担います。
次の記事では、Viewの実装から画面遷移までを行う処理をSwiftUIアプリに対応させる方法についてVIPERアーキテクチャを使って説明します。
VIPERアーキテクチャの例 – アプリの入り口
