今回はXDの便利なプラグインとショートカットの設定を自分の復習も含めて紹介していきたいと思います。
まず、XDの個人的によく使うプラグインを簡単に紹介します。
SelectMenu
様々な複数選択が行えます。一気に変更したり全体感を調整する時に便利です。アートボードを列で一気に移動させたい時にもよく使います。(Right of the Rowなどで)
MaskText
テキスト本来の高さに合わせてマスキングしてくれます。余白感を確かめる時に便利です。
Resize Artboard to Fit Content
アートボードをコンテンツに合わせて調整してくれます。LPやアプリ制作の際に高さだけ調整するのによく使います。地味ですが割といいです。
Trimit
テキストの長さに合わせてテキストエリアを調整してくれます。こちらも地味ですがかなり便利です。
比較的よく使うのは上記ですが、部分的にかなり便利なプラグインはたくさんあるので、入れると効率が良くなっていいです。
次にプラグインにショートカットをつける方法を紹介します。
元からついているのもありますがついていないのも多いです。(上部メニューバーの「プラグイン」から確認可能です)
ショートカットなしだと逆に使いずらかったりするのでショートカットの設定おすすめです。
今回はMacの場合で紹介しますが、他にも色々と方法はあったのでwindowsでもできるかと思います。
個人的に1番簡単で整理しやすかったので以下の方法を紹介します。
まず、macの上部メニューバーのアップルアイコンから、
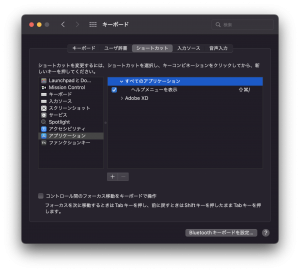
システム環境設定>キーボード>ショートカット>アプリケーション
を選択して以下の画面を開き、+ボタンを押します。
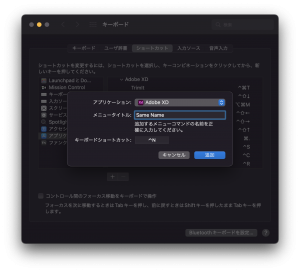
+ボタンを押すと、ポップアップが出てくるので、以下画像のように
アプリケーションからXDを選択し、
メニュータイトルにプラグインの機能名を正確に記入します。
例えば、SelectMenuの中にあるSame Nameという機能の場合は、Same Nameのみを記入します。
そしてキーボードショートカットを打ち込むと登録完了です。
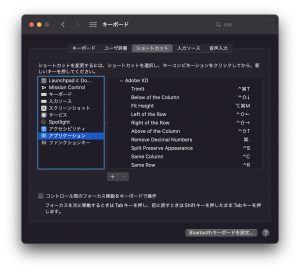
ショートカットの付け方は、XDの他の機能と被らなければ自由です。
自分は以下のような付け方をしてます。頭文字を取ったり感覚的に使いやすい感じで付けています。
特にSelectMenuのSameシリーズあたりはショートカットをつけるとだいぶ便利な印象です。
ショートカット設定の説明は以上です。
あとはXDで使ってみるだけです。
既存のショートカットだけで言えば、
⌘を押しながらクリックでグループの中にある要素を直接クリックできたり、
⌘ + shift + 矢印でコンテンツの大きさを10pxずつ動かせたり、
⌘ + shift + c で選択中のコンテンツの色を左のアセットに登録できたりと
最初の方は認識してなかったりするショートカットが割と便利だったりするので、感覚的に使えていけるようにするの大事だなと思いました。
(割とショートカットなんかは最初にチェックする方ですが、ぱっと見て文の意味が分からないものなんかはスルーしがちでした)
以上で今回のブログは終了です。おすすめのプラグインやその使い方などあれば参考までに教えて欲しいです。