こんにちは、デザイナーの林です。
バイタリフィのデザイナーで開催しているアニメーション勉強会の内容をご紹介します。
今回の内容はずばりLottie形式のアニメーションについてです。
Lottieとは?
Lottieは、JSONベースのアニメーションファイル形式です。これを使うと、静止画アセットを配信するのと同じくらい簡単に、アニメーションをあらゆるプラットフォームに配信できます。
公式サイトより引用
Lottieはとっても軽くていろんなところで使えるアニメーションです。webにもネイティブアプリにも、GoogleスライドやFigma・XDのデザインファイルにも使用できます。
しかしながら、注意すべき点はAfter Effectsにあるすべての機能が使えるわけではないこと。
大半のエフェクトと、複雑なマスクや色彩効果は使用できません。
※細かい再現の可否はこちら
実案件での有用性を考え、アニメーション勉強会でもLottieで出力可能か否かにも注目して学習を行ってきました。
今回はLottieで書き出しが可能な人物アニメーションの作成方法を軽くご紹介します。
今回作成したアニメーション

今回ブログに追加したくていろいろと頑張ってみたのですが、このブログのサーバー?にもプラグインをいれなくてはならないらしく、私の一存ではどうにもならなかったので、苦肉の策としてXDの共有リンクを作成してみました。
バイタリフィで作成しているアニメーション・3D専用の共通ポートフォリオでは実際にLottieで実装されているものを見ることができるので、ご興味のある方はお問い合わせください。(?)
①素材の準備
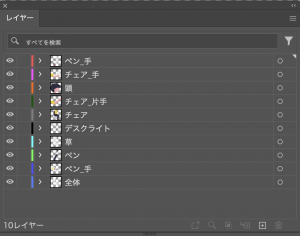
前回のぶいまると同様に、今回使用するイラストをIllustratorを用いてパーツ分けしていきます。
この時、闇雲にすべてのパーツを分割するのではなく、ある程度動かしたいイメージを決めておき、その動きに関係のないパーツはまとめておくとすっきりして使いやすいです。
例えば、今回二人とも椅子から立たせる予定がなかったので、椅子と体は同じレイヤーに入れています。
②読み込んで動かす

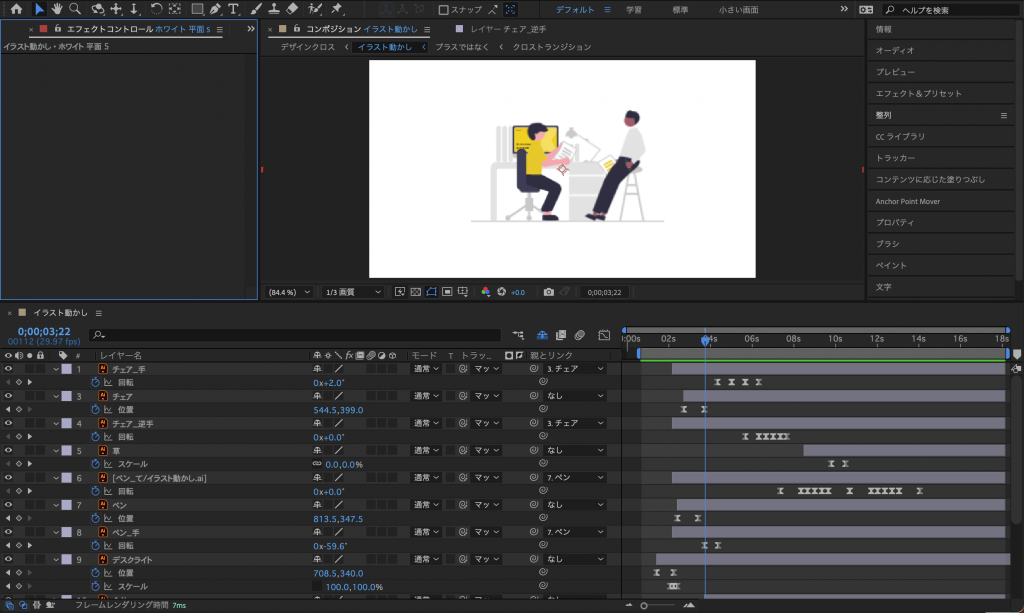
レイヤーわけしたデータをAfterEffectsに読み込んで、いよいよ動かしていきます。
通常、人物を動かすようなアニメーションを作る際にはパペットピンツールなどがよく用いられるのですが、今回はLottieに確実に出力できるアニメーションを作成したいので、基本の回転・移動・スケールにキーフレームを打って動かしていきます。
③Lottie形式で書き出し!

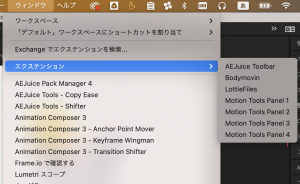
ここからが楽しいところです!BodymovinとLottieFilesというプラグインをインストールして、Lottie形式で書き出していきます。
無事に書き出しが終了すると.jsonファイルが出力されるので、このファイルをLottieの公式サイトで読み込むと簡単に実装が可能になります。ちなみに、この.jsonファイルをXDファイルに読み込む時にもプラグインを入れるのですが、プラグインさえ入っていればXD上で静止画と同じように扱えるのでとても簡単です!
結論:Lottieはすごい
Lottieは出力されたコードをHTMLにぺっと貼り付けるだけで実装ができるので、アニメーションを実装するためにエンジニアさんに大変な苦労を強いることも、今後は無くなってくるのかもしれません。
まだまだ導入実績は少ないですが、これからもどんどん使いませんか!?って言って周ろうと思います。
余談
アニメーション勉強会本体ですが、半年以上続けてきた甲斐もあって、デザイナーメンバー全員が短めの動画作成ができるほどになりました🍀
そのため現在は実践的な内容を中心に不定期の開催になっています。
新卒メンバーも空き時間を使ってアーカイブで勉強してくれて、立派に制作を仕上げてくださいました✨
これからもスキルアップしてどんどん案件に生かしていきます!