はじめに
どうも、制作部の田中です。
皆さんは普段ChatGPTを使用していますか?私は普段アプリを作る時に使用することがありますが、エンジニアじゃない方は特に使用したことが無いという方が多いのでは無いでしょうか。 ChatGPTを活用すれば、コーディングの知識が少ない初学者でもアプリ制作へのハードルを感じることなく簡単にアイデアを形にすることができます。これを機にアプリ制作に興味を持つ人が少しでも増えれば嬉しいです。
そこで今回はChatGPTを使用してiOSアプリを作成していきます🫡
参考サイト
https://www.nojima.co.jp/support/koneta/152165/
https://www.gizmodo.jp/2023/01/chat-gpt-openai-ai-finance-ai-everything-we-know.html
そもそもChatGPTって何?
ChatGPTとはOpenAIが開発した先進的な言語モデルの一つで、GPT(Generative Pre-trained Transformer)アーキテクチャをベースにしています。このモデルは大量のテキストデータで訓練され、自然言語処理タスクにおいて驚異的な性能を示します。
主な特徴
1.学習データ: ChatGPTはインターネット上の多様なテキストデータを元に学習しています。
2.多機能性: 質問応答、文章生成、テキストの要約など、多岐にわたるタスクをこなすことができます。
3.柔軟性: 様々な質問や指示に応じて適切な答えやテキストを生成することができます。
使用方法
ユーザーはテキスト形式で質問や指示を入力し、ChatGPTはそれに応じた回答や情報をテキストとして返します。
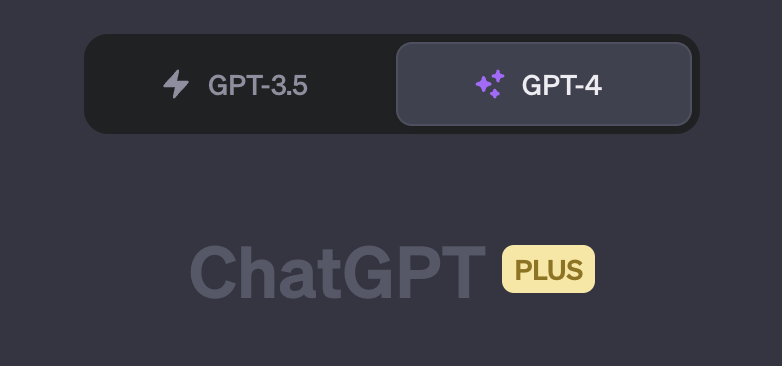
無料で言語モデルGPT-3.5を使用することができ、有料プランのChatGPT Plusに加入すると更に高性能なGPT-4を使用することができます。
利点と制約
・利点: 高い自然言語処理能力により、人間に近い会話の質感を実現。
・制約: 学習データの制限や誤った情報の提供など、完璧な答えを常に保証するわけではありません。
と、ChatGPTが言ってました。
GPT-3.5とGPT-4の違い😼
1.費用 3.5: 無料 4: 20ドル/月 (3000円程)
2.性能 3.5: 司法試験下位10% 4: 司法試験上位10%
3.最大入力文字数 3.5: 2500字 4: 25000字
4.制限 3.5: 混雑時にアクセス制限 4: 3時間毎に25回の使用制限
5.プラグイン 3.5: 使用不可 4: 使用可能
6.画像認識 3.5: 使用不可 4: 使用可能
※上記のGPT-3.5は無料版です。
注意点☢️
ChatGPTを使用するにあたって気を付けることがあります。
・明確な指示を出すこと😌
さすがに話題のAIでもこちら側の意図を完全に汲み取ることはできません。そのため、こちらの求めている答えを返してもらう為には、明確な指示を出すことが大切です。
下記にいくつか例を挙げます。
例)”エンジニアの平均年収を教えて”
↓
“東京都内のエンジニアの平均年収を年代別で教えて”
例)”日時を表示して”
↓
“日時を”yyyy/MM/dd HH:mm”の形式で表示して”
上記の例のように指示を出すことで、より正確な情報を得ることができます。
又、使いこなす為のコツとしては下記のように立場・制限・前提を与えると更に良いと思います。
“あなたは幼稚園の先生です”
“100字以内で箇条書きで”
“10代を対象にしたブログです”
・データが最新のものとは限らない😜
現時点でChatGPTの提供できる最新のデータは2022年1月までのものです。
ChatGPTの出力したコードが現在では非推奨になっている場合があります。
・平気で嘘を付く🤥
分かりませんとは言わずにそれっぽい返答をしてくることがあったり、同じ質問をしても返ってくる内容が違ったりします。なので全てを信じすぎないようにしてください。
💪今回の目標💪
iTunes Search APIからデータを取ってきて、楽曲一覧を表示して選択した曲を再生できるとこまで作成してゴールとします🎧🎶
開発環境はXcodeで言語はSwiftUIを使用していきます。今回はアプリ開発に興味を持ってもらうのが目的なので、ターゲットやアーキテクチャについてはあまり触れません。
ChatGPTはプラグインを追加するともっと便利になりますが、今回はプラグインは使用せずにノーマルで作成していこうと思います。又、今回はコピペして質問していますが、画像認識機能があるのでスクリーンショットを送って質問することも可能です。
そもそもプラグインって何?って方はこちらの記事を参考にしていただくと分かりやすいかと思います。
プラグインは使用しませんが、今回は有料プランのGPT-4を使用していきたいと思います。是非ChatGPT Plusに加入していない方は、今回のGPT-4とお手元のGPT-3.5とで比較してみてChatGPT Plusに加入するか否かを検討してみてください。
ということで、とりあえずやっていきましょう❗️
実装✍️
では、さっそくですが指示を出していきたいと思います!
Xcodeの準備方法やファイルの作成方法は今回は触れませんが、ChatGPTに質問すれば全て丁寧に教えてくれます。
※かなり長くなってしまうのでコードブロック以外は割愛して記載します。
↓
”SwiftUIでアプリを作りたいです。検索バーで検索し、ヒットした楽曲情報をiTunesSearchAPIから取得し、曲のタイトルとアーティスト名とパッケージ画像を表示させたアイテムを一覧表示させ、画像をタップで曲を再生・停止させてください。”
↓ChatGPT
必要なフレームワークのインポート:
import SwiftUI import AVFoundation
Modelの作成:
struct Track: Identifiable, Decodable {
var id: Int
var trackName: String
var artistName: String
var artworkUrl100: String
var previewUrl: String
}
ViewModelの作成:
class SearchViewModel: ObservableObject {
@Published var tracks: [Track] = []
@Published var searchTerm: String = ""
var player: AVPlayer?
func search() {
guard let url = URL(string: "https://itunes.apple.com/search?term=\(searchTerm)&entity=song&limit=25") else { return }
URLSession.shared.dataTask(with: url) { (data, _, _) in
guard let data = data else { return }
do {
let searchResult = try JSONDecoder().decode(SearchResult.self, from: data)
DispatchQueue.main.async {
self.tracks = searchResult.results
}
} catch {
print("Error:", error)
}
}.resume()
}
func playTrack(_ track: Track) {
guard let url = URL(string: track.previewUrl) else { return }
player?.pause()
player = AVPlayer(url: url)
player?.play()
}
struct SearchResult: Decodable {
var results: [Track]
}
}
Viewの作成:
struct ContentView: View {
@ObservedObject var viewModel = SearchViewModel()
var body: some View {
VStack {
TextField("Search", text: $viewModel.searchTerm, onCommit: {
viewModel.search()
})
.padding(10)
.background(Color.gray.opacity(0.2))
.cornerRadius(10)
.padding(.horizontal)
List(viewModel.tracks) { track in
HStack {
VStack(alignment: .leading) {
Text(track.trackName)
.font(.headline)
Text(track.artistName)
.font(.subheadline)
}
Spacer()
if let imageUrl = URL(string: track.artworkUrl100), let imageData = try? Data(contentsOf: imageUrl), let image = UIImage(data: imageData) {
Button(action: {
viewModel.playTrack(track)
}) {
Image(uiImage: image)
.resizable()
.frame(width: 50, height: 50)
}
}
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
既にめちゃくちゃ強力なのが伝わりましたか?
さすが!って言いたいところですが、、、、、
検索しても何も出てこない、、、、、。
もしかするとブログのことを考えてくれたのかもしれないですね。
ということで改善してもらいます。
※全て記載するとかなり長くなってしまうので割愛して記載します。
”検索しても何も表示されません。”
↓
返答通り修正してもアイテムが表示されない。(ログを見るとAPI通信に失敗しているがChatGPTに言われたこと以外やらない縛りなので見てみぬふり)
”アイテムが一切表示されないです。なぜですか?”
↓
API通信が正常にできているかチェックするよう返ってくるのでエラー内容を送る。
”こんなエラーが出てる。Error: keyNotFound(CodingKeys(stringValue: “id”, intValue: nil), Swift.DecodingError.Context(codingPath: [CodingKeys(stringValue: “results”, intValue: nil), _JSONKey(stringValue: “Index 0”, intValue: 0)], debugDescription: “No value associated with key CodingKeys(stringValue: \”id\”, intValue: nil) (\”id\”).”, underlyingError: nil))”
↓
iTunes Search APIから返されるデータにidというキーが無いのでモデル(Track)を下記のように修正するよう返ってくる。
struct Track: Identifiable, Codable {
var id: Int
var trackName: String
var artistName: String
var artworkUrl100: String
var previewUrl: String
enum CodingKeys: String, CodingKey {
case id = "trackId"
case trackName, artistName, artworkUrl100, previewUrl
}
}
↓
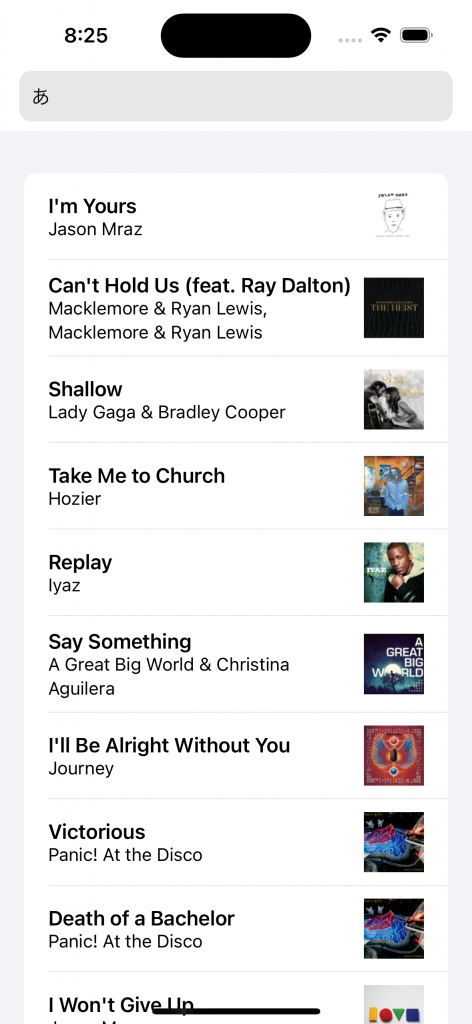
取得されました!アイテムタップで音楽も流れます🎵
しかし、デフォルトではアメリカのストアが対象になっているので日本の曲がありません。日本の曲が聴きたい、、、。
”日本の曲がありません”
↓
下記のようにurlに&country=JPを追加して日本を指定するように返ってきます。
guard let safeSearchTerm = searchTerm.addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed),
let url = URL(string: "https://itunes.apple.com/search?term=\(safeSearchTerm)&entity=song&limit=25&country=JP") else { return }
↓
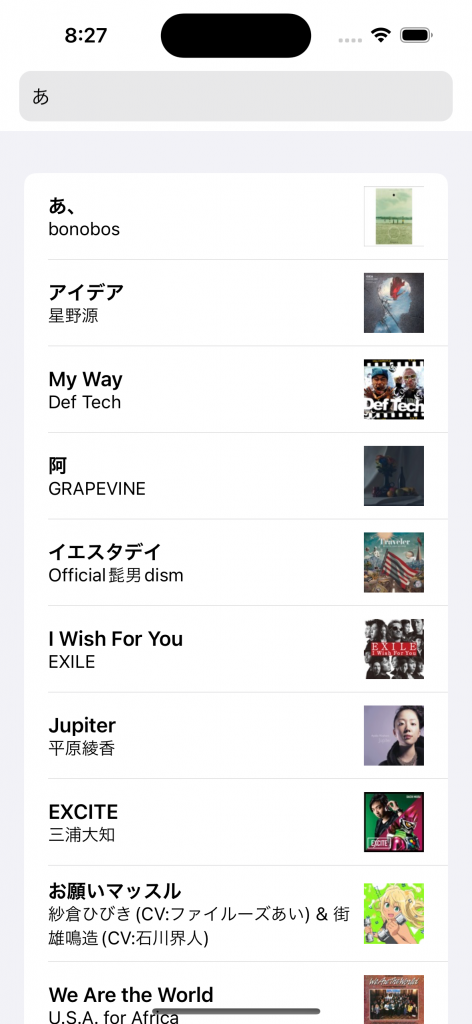
完璧です。日本の曲が流れています🎧🎶
音楽再生って結構難しそうに思えてChatGPTを使えばこんなにも簡単に作れます💪
今回はこれにて完成です❗️
※イヤホン必須!!!
↓
おまけ
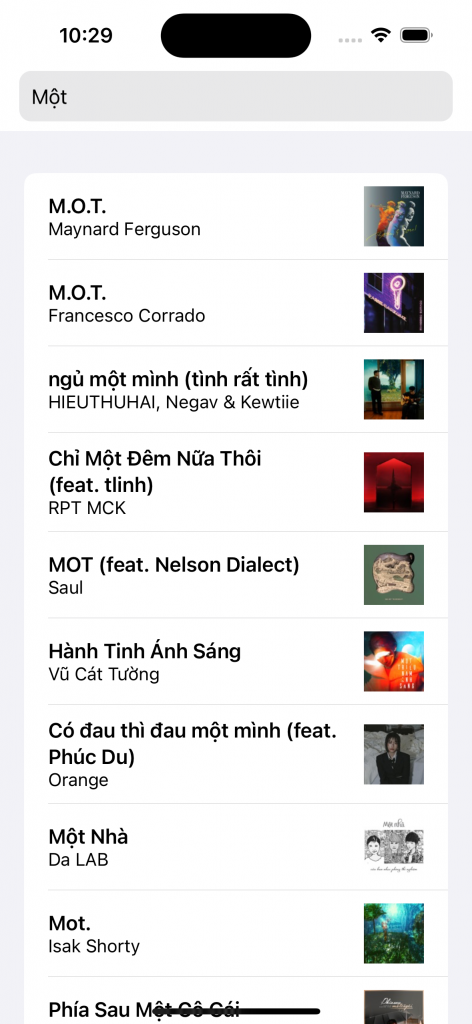
ベトナムのストアを指定した場合
↓
感想🤝
今回簡単に楽曲一覧アプリを作成してみました。まだまだ完璧とは言えないですが、かなり強力なツールだと思います。特に初学者にAPI通信は少し難しいのでかなり助かると思います。UIに関しては長くなるので割愛しましたが、自分でささっと調べて書いてしまった方が簡単かもです。
結論:ChatGPTはロジック部分の出力は得意ですが、UI部分を的確に出力してもらうのは苦手?というより指示する方が逆に時間がかかってしまうかもです。
自分は普段開発をしていて初めて見るコードがあった時に、“これは何?猿でもわかるくらい簡単に教えて”というように分かりやすく解説してもらうことがあります。公式ドキュメントを見てもわかりづらいことが多々あるので便利です。
又、エラーが出た際にエラー文とエラー対象のコードをコピペして、”このエラーは何?”みたいな感じで聞いてみたりするのですが、割とそれで解決したり解決に繋がるヒントをもらえたりします。ググる前に試してみるのもアリかも?
おわりに
初めての技術ブログだったので、できるだけ見やすく簡潔に記載してみたのですが、どうでしょう🤔
アプリ作ってみようかなって一人でも思っていただければ幸いです🥹
ChatGPTを使いこなせば開発効率の向上だけでなく、質問力が鍛えられることによってコミュニケーション能力アップに繋がるかも(エンジニアもコミュ力は大事)
先日X(旧Twitter)にて興味をそそられるUIの投稿を見つけたので、空き時間に作成してブログにしようと思います⛄️
最後まで見ていただきありがとうございました、それでは👋