こんにちは、フロントエンジニアの原田です。
最近話題になっていたスライダーライブラリ「Splide」を触ってみました。
Splideとは
・Splideは画像などのスライダーライブラリの1つ
・ほかのライブラリに依存しない(非jQuery)
・開発者が日本人
初期設定(まずは動かしてみる)
・HTMLの記述
①Splideライブラリの読み込み
CDNから使用できます
<!-- Splide --> <script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
②CSS読み込み
<!-- SplideのCSS読み込む --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css" />
③HTMLの雛形
<section class="splide" aria-label="Splideの基本的なHTML">
<div class="splide__track">
<div class="splide__list">
<div class="splide__slide">
<img src="img/spring.png" alt="" />
</div>
<div class="splide__slide">
<img src="img/summer.png" alt="" />
</div>
<div class="splide__slide">
<img src="img/fall.png" alt="" />
</div>
<div class="splide__slide">
<img src="./img/winter.png" alt="" />
</div>
</div>
</div>
</section>
①〜③までをまとめたHTML全体は下記の通りです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- SplideのCSS読み込む -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css" />
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<section class="splide" aria-label="Splideの基本的なHTML">
<div class="splide__track">
<div class="splide__list">
<div class="splide__slide">
<img src="img/spring.png" alt="" />
</div>
<div class="splide__slide">
<img src="img/summer.png" alt="" />
</div>
<div class="splide__slide">
<img src="img/fall.png" alt="" />
</div>
<div class="splide__slide">
<img src="./img/winter.png" alt="" />
</div>
</div>
</div>
</section>
<!-- Splide 読み込む -->
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
<script src="./js/main.js"></script>
</body
</html>
・CSSの設定
次に見た目の部分を整えます。(ここはお好みで)
.splide{
max-width: 500px;
width: 100%;
margin: 0 auto;
}
.splide__slide img {
height: 500px;
width: auto;
}
.splide__slide {
text-align: center;
}
・Javascriptの設定
そしてJavascriptファイルでSplideの初期設定をします。
//初期設定
new Splide(".splide").mount();
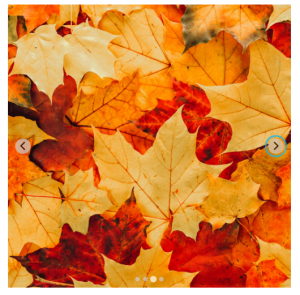
これだけの記述でスライダーができました!(下記は画像です)
次に実装で使いそうな機能を追加していきます。
ループあり
初期設定だと最後のスライドになったら止まるので、スライドし続けるようにしたい場合は’loop’の設定をしましょう。
new Splide(".splide", {
type: "loop",
}).mount();
自動スクロール
自動スライドの設定もできます!
ただし自動スクロールは「拡張機能」の追加が必要です。
具体的には
・HTMLに追加の記述
・Javascriptのmount(window.splide.Extensions)の記述
になります。ここは他のライブラリと違い少し手間ですね….
・HTMLの追加
<!-- Splide 自動スクロール追加 --> <script src="https://cdn.jsdelivr.net/npm/@splidejs/splide-extension-auto-scroll@0.5.3/dist/js/splide-extension-auto-scroll.min.js"></script>
・Javascriptの編集
//自動スクロール
new Splide(".splide", {
type: "loop",
drag: "free",
autoScroll: {
speed: 1,
},
}).mount(window.splide.Extensions);
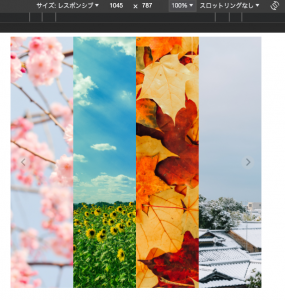
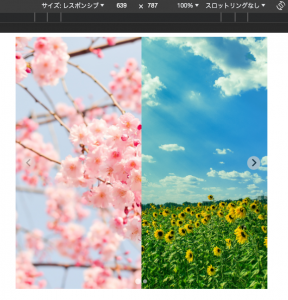
画面幅に応じてスライド画像枚数を変える
ただし最大から最小の順序で指定する必要があります。
new Splide(".splide", {
perPage: 4,
breakpoints: {
640: {
perPage: 2,
},
}
}).mount();
感想
・日本人が開発者ということもあり、とにかくドキュメントが読みやすい。
・公式ページにチュートリアルもあり参考になる。
・自動スクロールを使うには追加の記述が必要なのが少し手間。
・他のサイトでの記事が少ない。
・他のライブラリ(slick,Swiper)とコードが似てて、わかりやすい。
今後使う機会が増えていくかもしれないですね!