こんにちは、デザイナーの林です。
バイタリフィのデザイナーチームでは現在、2つの勉強会を交互に毎週開催しています。
そのうちの1つ、アニメーション勉強会の内容を抜粋してご紹介していきます。
今回は第1回で行った、基本のアニメーションの作成と、AdobeAfterEffectsのデータの作りについて。
初めてAfterEffectsを触る方でも、右から左に動く、回転するなどの動きをつけられるようになろう、という回です。
最初の難関
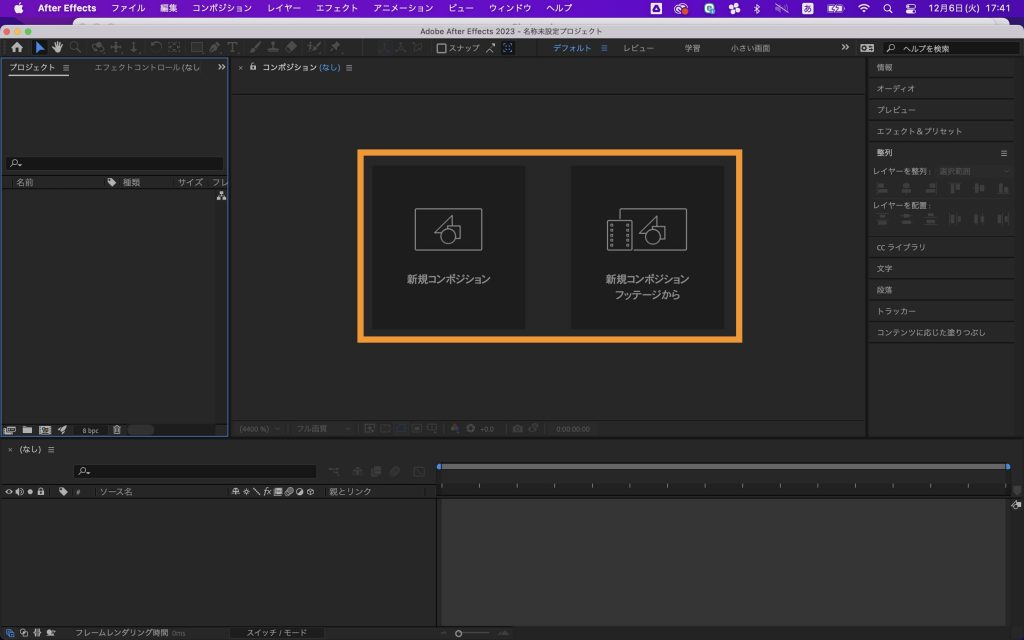
AfterEffectsを使ってみよう!と思い立った時、最初のつまづきポイントになるのが、起動してすぐのこの画面です。
コンポジションてなに?フッテージからってどこから??と、最初に選択するには少々難易度の高い言葉が並んでいます。
平たく言うと、コンポジションは「アニメーションを作る作業場所、キャンバス」で、フッテージは「コンポジションに入れる素材」のことです。
フッテージは画像や動画ファイルを読み込んだり、ツール上でテキストや図形を作ることで作成できます。
まずは左側のコンポジションを作成を押して、あとからフッテージを追加することができればOKです!
小話
Aeのプロジェクトファイルはかなり長い映像を作っても重くなりにくいんですが、その理由はプロジェクトファイルの中に入っているのは図形やテキストの他はその素材が「どう動くか」という指示をするデータだけだからです。
どれだけ画像や動画をプロジェクト内で大量に使っても、プロジェクトファイルの中には「どのフォルダから引用している」という記録しか残っていないんですね。
Adobeの他アプリケーションの中ではIllustratorのリンクファイルが一番近いかと思います。
なので、リンク切れが起きないよう、その動画で使う素材はきちんとフォルダをまとめておくことをお勧めします。再リンクすることも可能ですが、シンプルに手間なのは言わずもがなで、他の人に共有したり他のPCにデータを移したい時に大変苦労するので、できればプロジェクトファイルと同じフォルダに格納しておくと便利です。
基本のアニメーション
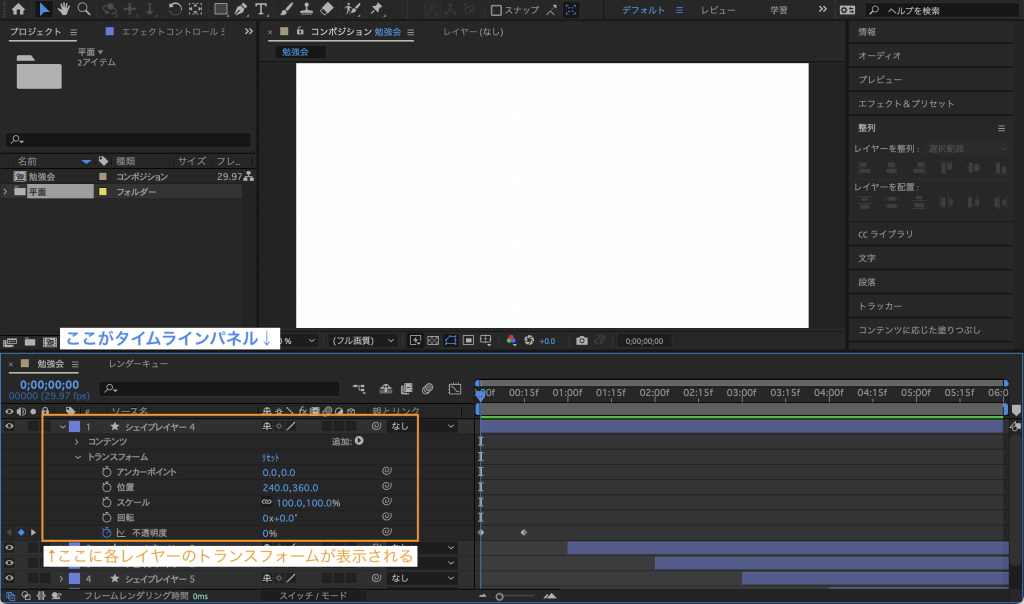
フッテージをコンポジションに追加すると、タイムラインパネルに表示されます。
タイムラインパネルはレイヤー構造になっていて、一つのフッテージ(シェイプレイヤーやテキストもここでは同じフッテージとしています)を展開すると、おおよそ「コンテンツ」と「トランスフォーム」の2つが表示されます。
このトランスフォームの中の項目を使ってアニメーションを動かしていきます。
アンカーポイント
そのものの中心点のようなもの。そこを基点として拡大縮小したり、回転したりします。位置で示される数値もこのアンカーポイントのある点を示しています。
位置
コンポジションの中でどの位置にあるのかを表します。左上を0として縦横がどの位置にあるのかを示している項目です。
スケール
いわゆる拡大率です。100%を基準に小さくしたり大きくしたりします。シェイプ自体のサイズが変わるわけではないので100%に戻せばいつでも元のサイズに戻れます。
(元のサイズを変えたいとき、シェイプレイヤーならコンテンツからサイズを変更します。画像などの読み込んだフッテージの時はデータサイズを別途調整してからフッテージの再読み込みをすることでデータの差し替えをすることなく元のサイズを変更できます。)
回転
くるくる回ります。360度以上を指定すると1×00°のような表示になるのが特徴です。+の値が右回り、-の値が左回りです。
不透明度
そのままですが透明度の指定ができます。0にすると完全に見えなくなるのでフェードインなどで使用することが多いです。
そして基本のアニメーションを用いて、勉強会課題として作成していただいたアニメーションがこちらです。

アンカーポイントは少し複雑なので第一回では使わず、また一番右の動きだけ角を丸めるという機能を使用しました。
簡単な動きですが、一つ一つの動きにしっかりと差をつけて、モーショングラフィックスの第一歩として勉強会の中でデザイナーの皆様に実際に作成していただきました。
第1回の内容は以上です。
次回、シェイプレイヤーのパスの機能を用いて、バイタリフィのキャラクター「ぶいまる」の絵描き歌を作成した回をご紹介します!
小話
アニメーション勉強会を担当してもらえませんか、とお話をいただいた時、本当にびっくりしてなんで!?という戸惑いが大きかったです。笑
学生時代の4年間で映像の授業があったのは必修の簡単なものだけで、それ以上の詳しいことはほぼ独学だったため自信がなかったのですが、それ以上にお仕事で映像を作れる!という感動が勝り、9月から勉強会を開催させていただいています。
やはり自分の知識では足りない部分も多く、適宜調べながら内容を考えているのですが、webで使いやすい映像素材にするためには表現や技法の制限があることを知ったり、人に見せられるデータにすることに苦労したりしました。笑
アニメーションの新しいことを覚えられるのが何より楽しいです!これからもまだ知らないAfterEffectsやアニメーションの技術を習得していけるよう精進していきます!