こんにちは、デザイナーの林です。
バイタリフィのデザイナーチームでは現在、2つの勉強会を交互に毎週開催しています。
そのうちの1つ、アニメーション勉強会の内容を抜粋してご紹介していきます。
今回は勉強会第4回のテーマ、バイタリフィのキャラクターであるぶいまるくんのえかきうた風動画の作り方についてご紹介します。
第1回のブログはこちら
完成した動画はこちら
残念ながら歌詞はついていないのですが、見ながら描いたら上手く描けそうな気がしませんか?(?)
作り方
今回は主に「パスのトリミング」機能を用いて作成しました。
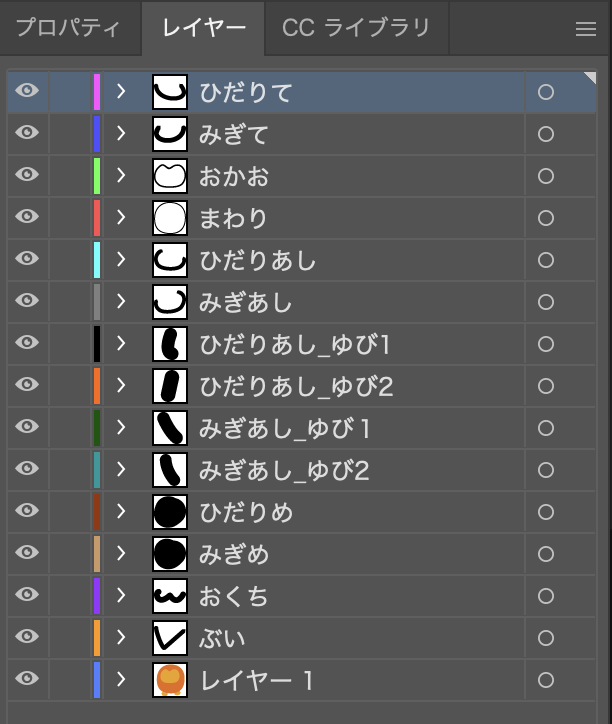
①まず、パスで描かれたぶいまるくんのAiデータを用意します。
②これをAi上で1画ずつレイヤー分けします。
(レイヤーパネルの「サブレイヤーに分配(シーケンス)」を使用すると一発で分けることができます)
今回塗りはひとまとめにしました。
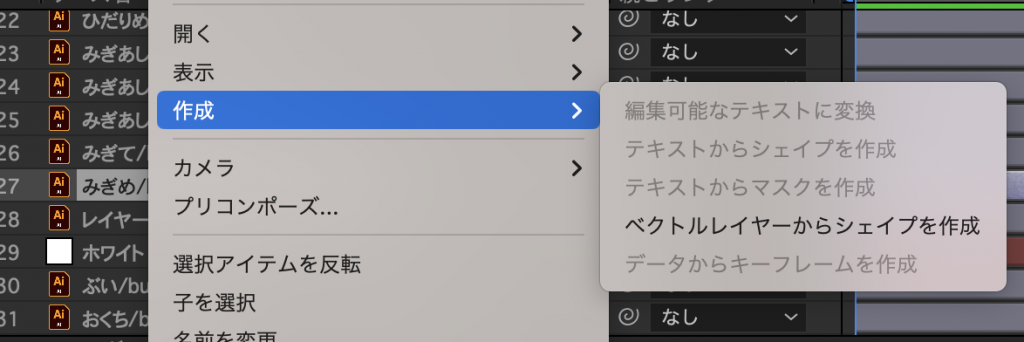
③AiデータをAeに読み込んで、タイムラインパネルの該当レイヤー上で右クリック→作成→ベクトルレイヤーからシェイプを作成を選択し、シェイプレイヤーに変換します。
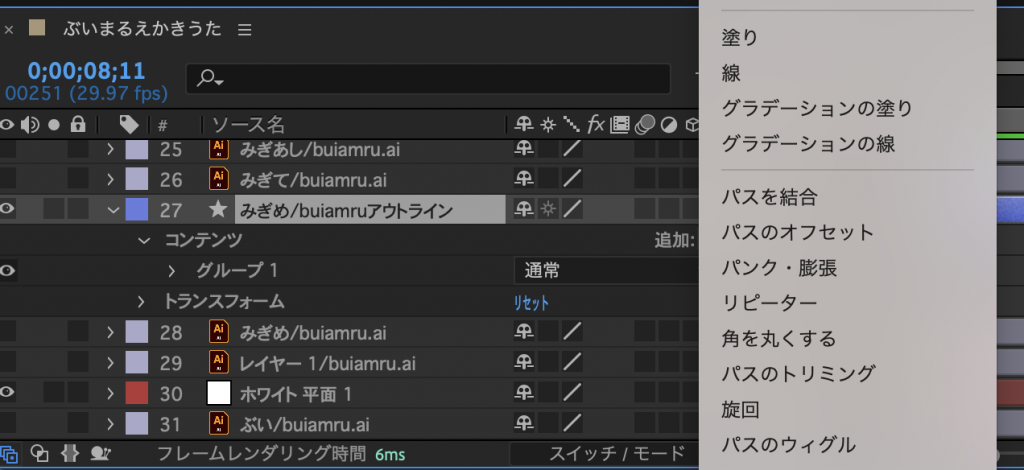
④変換したシェイプレイヤーのコンテンツを開き、▶︎を押してパスのトリミングを追加します。
コンテンツの中にパスのトリミングが追加されました!
⑤パスのトリミング内の開始点・終了点のパラメーターを調整することで、パスを描く様子を表現することができます。
今回は開始点は動かさず、終了点を0→100に移動させることで描画しました。
⑥全てのパスに同じように動きを追加し、塗りに不透明度を設定すれば完成です!
小技
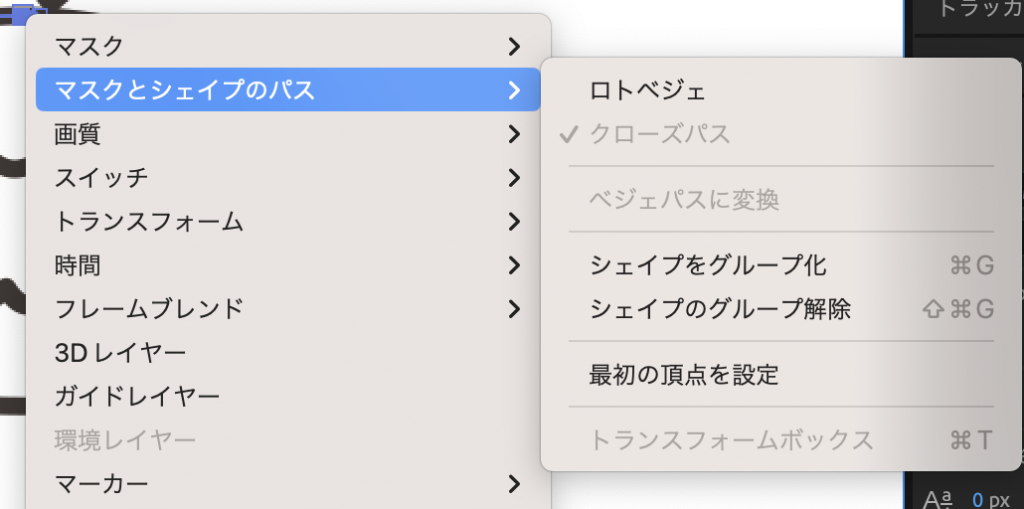
ぶいまるくんの輪郭部分のように一周つながっているパスの描き始めが、なんか変な位置にある。上から始めたいのに・・・!
のような時には、描き始めてほしい頂点を選択して右クリック→マスクとシェイプのパス→最初の頂点を設定 と選択すると、選んだ頂点から描き始めてくれます。
実際の勉強会ではレイヤー分けしたAiデータを配布して一緒に作成していただきました。およそ1時間以内で完成できたかなと思います。
パスのトリミングはかなりアレンジの幅が広く、パスの太さや速度を調整することで、流れ星を作ったり、ローディング画面のようなぐるぐる回る円を作ったり・・・これだけで1本分の動きがつけられると言っても過言ではないくらい、さまざまな表現に使えます。
Aeに慣れていない方でも、主にIllustratorで作成してから1つコンテンツを追加するだけなので比較的簡単に扱えるので、初心者の方にもおすすめです🌟
今回はパスのトリミングを用いたぶいまるえかきうたの作り方を紹介しました!
勉強会はいよいよ実制作として動画を作ってみよう!というところまで来ています。
動画ができたらまたブログで紹介させてください✏️
次回はループアニメーションを作成した回をご紹介予定です!
小話
最近、少しずつですが動くデザインが求められる場面が増えており、嬉しい気持ちになっています😆
動画を1本作る!というとハードルが高いですが、webデザインやアプリのデザインをする中で、ここ動いてほしいんだよな〜〜〜という時、社内のデザイナーさんたちが「勉強会でやったところだ!」となれる機会が一回でもあったらいいなあ、、、と思いながら勉強会を企画しています☁️
そして、再来週で入社から1年経つみたいです・・・!
新卒で右も左もわからない中、いろんなことに挑戦させていただけて、とにかく成長できた濃密な1年だったなと感じています🌟
デザイナーとしても社会人としてもまだまだですが、4月から加わる新たな仲間に期待しつつ!もっともっと成長していくぞ~!