はじめまして、4月にフロントエンジニアとして中途入社した原田です!
未経験からのエンジニア転職ということもあり、毎日が学びの連続です…
今回は、学習中に便利だな〜と感じたChrome拡張機能を3つ紹介します!
Fonts Ninja
Fonts Ninja
まずは「文字のフォントファミリー」「サイズ」「行間」「色」などが一目でわかる拡張機能です。
ディベロッパーツールでも確認はできますが、こちらの方が見やすい印象でした!
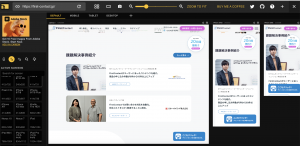
Responsive Viewer
Responsive Viewer
次はPC、スマホの様々な画面幅を一度に確認できる拡張機能です。
左下の画面から確認したいデバイスを選択できます!
レスポンシブ対応のコーディングする際や、画面確認をする際に使えるかも知れません。
UI Build Assistant
UI Build Assistant
最後はHTMLの各要素の構造を可視化してくれる拡張機能です。
marginやwidthなどが直感的に把握できるのが便利だと思いました!
コーディングしていて要素の構造を確認したい時に使えそうです!
——————–
ディベロッパーツールを使えばわかることではありますが、
直感的にわかるよう表示してくれるので拡張機能は便利だな〜と思いました。
他にも「こんな拡張機能もある」「これを使うべきだ!!」などありましたら原田のChatworkへご連絡いただけると嬉しいです!