こんばんわ、加藤です。
最近ちょっと気づいたことがあります。
それは愛してやまないWebサービスTumblrが出している公式アプリの写真アップロードするときのUIが秀逸なことに。

これです。これいいなーと思ったのでついでに色々他のも見てみてまとめてみました。
スタンダード(デフォルトのUI)

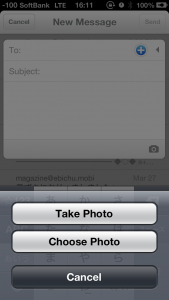
一昔前まではだいたいこの「カメラかアルバムからよむかどっちがい~い?」っていう感じの選択画面を一旦挟む、この標準UIが多かったですよね。
いまでもブログ投稿アプリやTwitter投稿アプリなんかはこのUIがおおいです。
とりあえずカメラ起動するパターン
最近はカメラで撮るほうが多いであろうアプリではカメラをとりあえず起動しておいて、シャッターボタンと別にアルバムを開くボタンを置くタイプが多いです。ちなみに持っているカメラ系のアプリはほとんどこれでした。Stulio、Pinterest、Cameran、Linecamera 等(カスタムUIなので当然デザインはアプリ毎に違います)
多分、発祥はわからないけどみんなInstagramを参考にしたのかなーと。

こういうの。(Libraryをタップでアルバム選択画面になります)
Tumblrは?
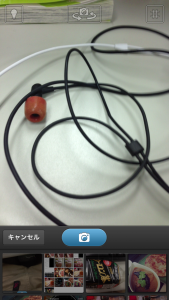
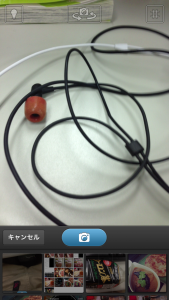
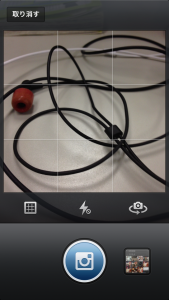
で、Tumblrをもう一度よくみてみると

カメラUIの下部にアルバム一覧画面が既にぴょこんと出て控えているのです。
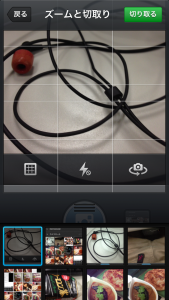
さらにこのはみ出てるアルバム部分をググっと引き上げると

こんなふうにアルバム全景が出てきます。カレーばっかりですね。
あーこのUI結構すばらしいなぁーと思います。
何が素晴らしいって直感的ですよね、ボタンに頼らず視覚に訴えているところ、ちょこっと出ているから引っ張りだすっていうのがとっても画面を直接さわって操作するスマホ的です。
変にこりすぎて逆にわかりづいらいUIも結構スマホアプリには多いですが、これはかなりスマートな解決をしているなぁ、と。
Instagram
ちなみにInstagramはやはりカメラ特化型なので、カメラがババーンと全面に出ています。
基本形態としてはいわゆる「とりあえずカメラ起動するパターン」なのですが(というかこのUI自体Instagramが流行らせた気がしますけど)、最新のバージョンではアルバムの選択ボタンがボタンではなく最新画像のサムネイルになっています。
右側に出ているサムネイルをタップするとアルバムを開きます。このアルバムの最新の画像が出ている状態っていうのもわかりやすくていいですね。もしInstagramに上げる前に他のアプリで撮影したり加工している場合は大概一番最新にアップしたい画像がありますし。

アルバムを開いた画面も凝っていてリアルタイムに正方形にトリミングした場合のプレビューを備えたわかりやすいものになっています。

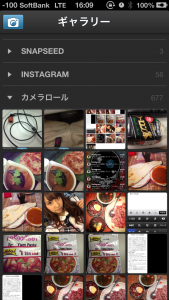
とりあえずアルバムの中身開くパターン
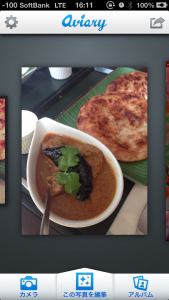
ちなみに画像加工アプリのAviaryはなんせ画像加工なのでアプリ起動後のトップ画面でいきなりアルバム内の画像一覧で始まります。
「カメラ」タップでカメラが起動します。

こんなパターンもあることを忘れずに。
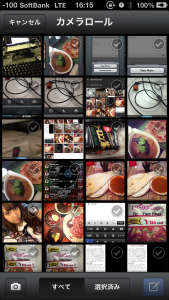
Facebook、Google+も写真アップロードを選ぶといきなりカメラロールが開いて画面の下にあるカメラボタンでカメラを起動するこのタイプでした。リアルタイムにガンガン上げるよりは撮りためたものを複数枚一気にチェック入れてアップロードすることを想定されています。

ということで
ただ、「写真を選ぶ」という動作に対してこのようにUIはいくらでも考えることができるんだなぁ。と思うと面白いですね。
そのアプリの用途やターゲットユーザ層なんかを考えて最適なUIを作りたいものです。
ただ、問題はすべてカスタムUIになるのでこれいいなぁ!よし搭載しよう!となった瞬間にデフォルトUIで構築した場合の数十倍の工数が発生してしまう点です。これが結構足かせになります。。。
企画・デザイン段階でこういった独自のUIを考えるときは工数・予算も念頭に置く必要があるんですね。大人って大変・・・
