最近社内の要望のため、HTML5なアラーム時計を作ったのですが、Chromeで再生していると、一日終わって次の日に出社してスリープから立ち上げると、<canvas> の描画処理だけが動作しない現象に悩まされております。
再生環境:Mac mini(OSX 10.7.4)Google Chrome(ver 25.0.1364.172)
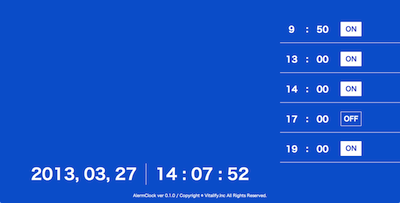
文字盤と針の部分が <canvas> なのですが、これが。。。

↓↓↓
次の日に出社すると
↓↓↓
ちなみに、文字盤下のデジタル時計は動いているので、時刻の計算処理は動いています。<canvas>の要素自体も消えていません。
※上記画像は説明のための編集画像のため時刻が変わってないですが、こんな感じで消えます。コマッタコマッタ。
単純にスリープにして、復帰するだけでは再現せず、長時間ほったらかしにすると、起こるっぽいです。
そう思って、他のサイトで <canvas> を使っているコンテンツでも試してみたところ、どこも次の日には消えていました。どうもChromeのバグっぽいのですが、どのタイミングで描画がとまるのかが分からない。対策はあるのでしょうか、、、目下解決には至っておりません。
以前はこんなことなかったと思うのですが、どこかのバージョンアップでこうなったのでしょうか。アラーム時計ということで継続して再生するため、泣く泣く毎朝手動でリロードするという切ない仕様になっています。Googleさん修正をお願いします。。。
ブラウザが複数にまたがるのは好きではないのですが、FirefoxやSafariでも試さなければ。。。
___