
こんにちは。山田です。
今回は『AUN(あうん)』というサービスのご紹介します。
タイトルにも書いてありますが、付箋を貼る感覚でコメントがつけられるため、指示書を簡単に作成できます。
▼登録なしで簡単に共有できます

AUN(あうん)はURLや画像を取り込み、そのキャプチャー画像にコメントをつけれます。
指示を出すとき、言葉だけだと分かりづらいのでパワーポイントなどで説明指示書を作成することが多いと思いますが、結構手間がかかって大変な作業だと思います。
今回紹介するAUN(あうん)はその部分がとても簡単にできるようになります!
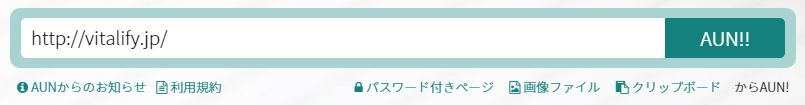
▼URL、画像を取り込みます

指示を出したいURLを入力します。デザイン作成中でまだURLがない場合も、ちゃんと画像ファイルを取り込むことが可能です。

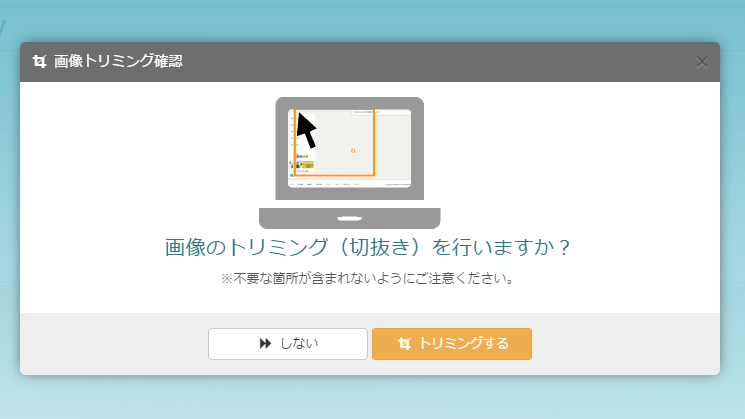
読み込んだURLや画像は、web上でトリミングすることも可能です。細かいパーツごとや、指示の要らない部分がある場合に便利です。
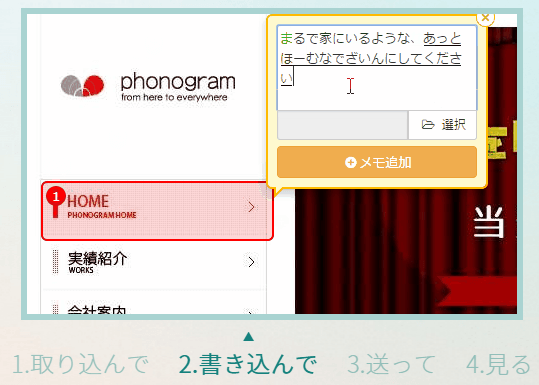
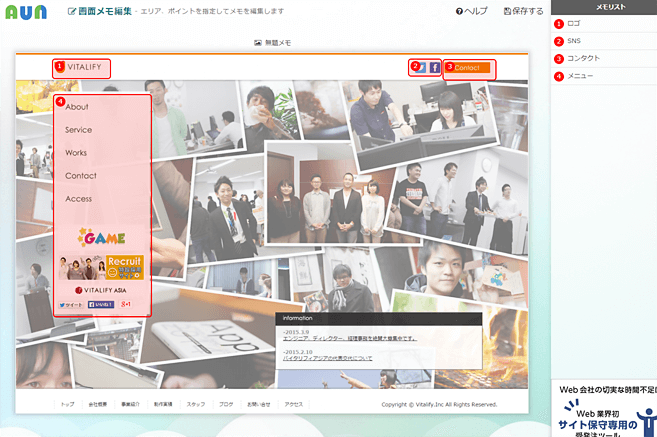
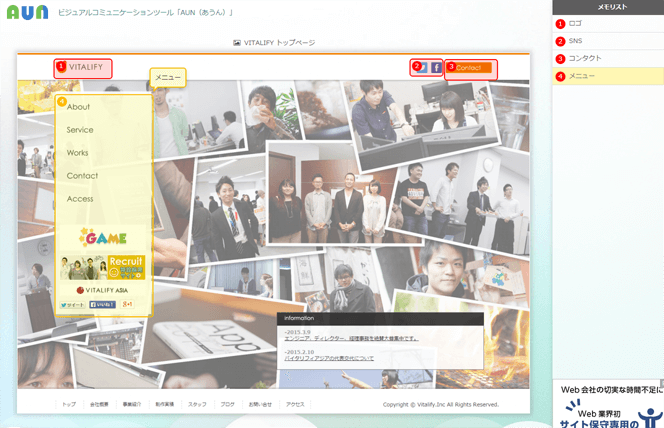
▼ドラッグで範囲選択した後、コメントを残します

指示を出したい箇所をドラッグで選択してメモを残せます。コメントしたものは右側のリストに保存され、テキストの内容を変更できます。また画像も添付できますので、サンプルイメージを貼り付けることも可能です。
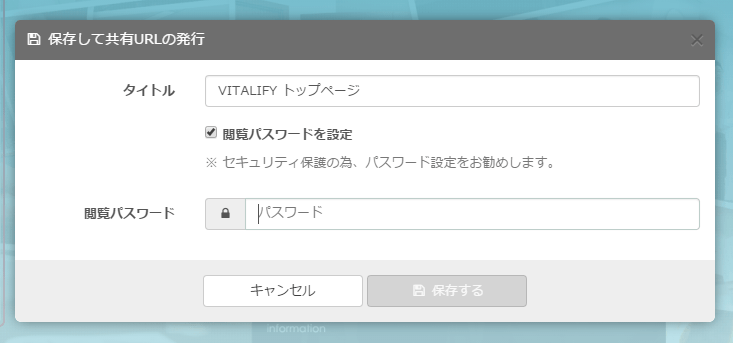
▼保存するをクリック後、タイトルとパスワードを設定できます

タイトルをつけることで、どのページの修正なのかわかりやすくなります。ちゃんとつけておくと便利です。セキュリティ面で心配の方は、ここでパスワードが設定できます。
保存すると、共有URLがでてきますので共有したい相手に送ります。保存期間は一週間(7日間)なので、ご注意ください。
▼共有URL先では編集はできませんが、ほぼ同じ感じで表示されます

先ほどメモした範囲をクリックすると、ポップアップでメモが表示されます。右のメモリストはテキストなのでコピペが可能です。文言修正の場合、ここに正しい文を書くとコピペで済むので制作側が助かるかなーと思います!
▼便利な使い方
私はデザインの指示出すときに使用していました。実際にどう使うと便利か調べてみたところ、
・サイトコーディング指示書 … クラス名やタグの指示
・バナーやデザインの細かい修正指示
・WEBサービスやアプリの不具合の報告
・デザインをアップロードし、細かい意図を伝える
といった様々な使い方をしていました。
とにかく簡単にできますので、仕事の効率化にぜひ使ってみてはいかがでしょうか?
