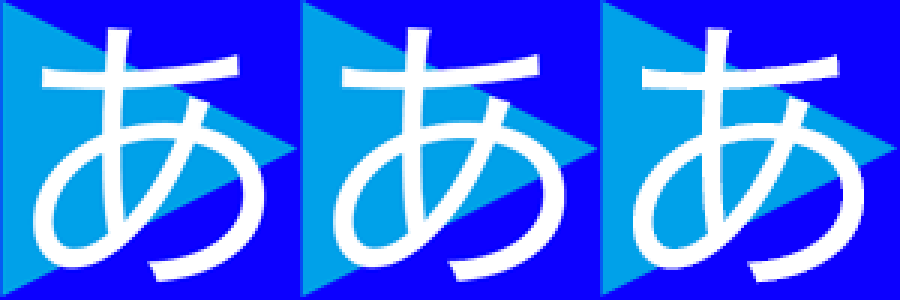
バナーやアイコンのような画像を作るとき、原寸で作ってもPhotoshopだと見た目が荒れてしまう、というのはよくある悩みですね。webだとcssで2分の1にしたり単純な造形ならSVG使ったほうがいい、みたいな。昔からデザイナは画像をきれいに見せる努力を色々考えるわけです。でも画像で高さ、幅などのレギュレーションが決まっている場合、いまよりもうちょっときれいに表示したい画像があったとしても、基本どうにもなりません。それでもなんとかしたい、という人のためのPhotoshopの小ネタ。以下のphotoshopで作った以下の画像をよくご覧ください。もとは100x100pxの画像を300%(ニアレストネイバー法)で拡大したものです。 ・右は原寸をそのまま出力したpng・真ん中は2倍にした画像をweb用に保存で50%出力したpng・左は4倍を25%出力したpngです。ちょっとわかりづらいんですが、同じ解像度なのに原寸より2倍のほうが文字のエッジや、ベクター斜めのエッジが綺麗に出て、アンチエイリアスが高精細になっています。この手法で違いが出るのは、レイヤー効果。斜めや曲線のベクター図形。文字といったビットマップでないもの。低い解像度の画像で文字を見せたいときに地味に効果的です。
・右は原寸をそのまま出力したpng・真ん中は2倍にした画像をweb用に保存で50%出力したpng・左は4倍を25%出力したpngです。ちょっとわかりづらいんですが、同じ解像度なのに原寸より2倍のほうが文字のエッジや、ベクター斜めのエッジが綺麗に出て、アンチエイリアスが高精細になっています。この手法で違いが出るのは、レイヤー効果。斜めや曲線のベクター図形。文字といったビットマップでないもの。低い解像度の画像で文字を見せたいときに地味に効果的です。
カテゴリー 日常 / プライベート
