こんにちは、花粉で毎日寝不足です。
今回はReactNativeを触ってみたので、その内容を紹介します。
ReactNativeとは
Facebookが開発したJSのフレームワークになります。
これを使うことで、クロスプラットフォーム開発(ios/android)が可能になります。
web言語でアプリ開発をすることをハイブリット開発といい、React Nativeはその台頭になります。
他にもクロスプラットフォームが色々あります。
代表的なもので行くと、
・Cordova
Webviewベースでアプリ開発が可能です。
・React Native←今回はこれ
JSファイルを各ネイティブのソースコード上でコンパイルします。
Cordovaと違い、ネイティブ実装になるので、パフォーマンスなどは良好です。
・Uinity
3dゲームでは一番使われています。言語はC#。
・Cocos2dX
同じくゲームでよく使われており、2dゲームが強いです。言語はC++。
などなど色々あります。
ReactNativeの導入
・環境設定
ますreactnativeのインストールします。
npm install -g react-native-cliこれだけで、設定は完了です。
・プロジェクト作成
react-native init sampleこれだけで、プロジェクトが作成されました。
実行してみます。
次にxcodeの起動をします。
初期プロジェクトを作成するとxocdeのファイルが作られるため、そこを選択して起動します。

ビルドが成功し、シミュレーターが起動できれば一旦OKです。
なお、ターミナルでも実行できるようです。
react-native run-ios
画面を編集する
プロジェクト直下にアプリ”App.js”を編集することで操作ができます。
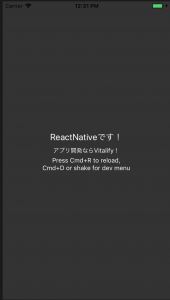
こちらのファイルを編集すると画面が変わりました。
対象ファイル)
sample/App.js
編集)
export default class App extends Component {
render() {
return (ReactNativeです!アプリ開発ならVitalify!{instructions});}}
const styles = StyleSheet.create({
container: {flex: 1,justifyContent: 'center',alignItems: 'center',backgroundColor: '#333',},
welcome: {fontSize: 20,textAlign: 'center',color:'#FFF',margin: 10,},instructions: {textAlign: 'center',color: '#FFF',marginBottom: 5,},});
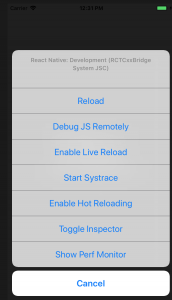
編集の反映として、とても便利な機能としてホットリローディングという機能があります。
再ビルドせずに反映が可能になります。
エミュレーター上でcmd + Dを押すとメニューが出て、リロードを押下します。

ボタンなどを作ってみる
以下サイトを参考にボタンなどを作ってみます。
https://qiita.com/YutamaKotaro/items/0521d83049536e451f15

ほぼ同じコードですが、動くことを確認しました。
他にも画面遷移やAPIをたたくなどもやってみたいですが、一旦今回はここまで。
まとめ
■メリット
・JSで記載するのでwebエンジニアでもとっつきやすい
JSやCSSで見た目を作れるため、フロントエンジニアがアプリを始めるなら、まずは使ってみたらいいと思われます。
・ビルドせずに変更を反映、chromeDeveloperConsoleでデバックが可能
慣れれば開発スピードがネイティブより早くできる可能性あります。
■デメリット
・ReactNative独自のルールなどは覚える必要がある
以下Documentになり、ルールが多いため、慣れるには時間を要すると思われます。
https://facebook.github.io/react-native/docs/getting-started.html
・やはりios/androidの知識は必要
マルチプラットフォームは全てと該当しますが、OSに依存した動きなども発生するため、やはりそれぞれの知見は必要と思われます。
OSアップデートなどした際は、バージョンの互換性など通常のネイティブ開発では発生しない問題も起きがちです。
以下参考にさせていただきました。
https://qiita.com/YutamaKotaro/items/dd7846c6db15e2307daa
以上です!