はじめに
こちらのブログへの初投稿は諸事情もあり、やや固く書籍レビューからです。
これまでHTMLとかCSSとタイトルについた本を買ってきては延々とタグの紹介とその実演が続き、途中で飽きてしまうのがパターンでした。でもこの書籍はモバイルファーストが叫ばれてから久しいですが、パソコンの他、画面の大きさや縦横比が異なるスマートフォンを意識したページをつくることを前提としており、実際にHTMLやCSSを書いてみても飽きが来ることなく最後まで通せました。(Amazonでの評価も高いようです ↓)
この本のポイント
・最初にページ全体の構成を意識してから作成に入る。
・パーツ単位に作成を進めていき、繰り返し出て来るタグも多い。
リファレンスを見ながら片っ端からタグを試すのではなく、より実践的にパーツ単位に作成を進め、HTML/CSS記述の際には何度も繰り返し出て来るパターンもあり、現場で実際に必要なパターンが頭に定着しやすかったと思います。
実際にやってみる
私自身が実際にやってみて体で覚えるタイプなので、気になったところと本書籍の肝と思われる部分だけ実際にやってみました。
・Webフォントの利用
Webフォントについては概念だけは知っていましたが、自身で試したことがなかったのでやってみました。書籍ではGoogle Fontsの利用となっていたのでお手本通りにそのまま。日本語フォントが無いという話を過去に聞きましたがそんなことはなく、ぱっと見で良さげなものもいくつかありました。手順も簡単です。
1. https://fonts.google.com/ にアクセス
2. 使ってみたいフォント右上の+(プラス)をクリック
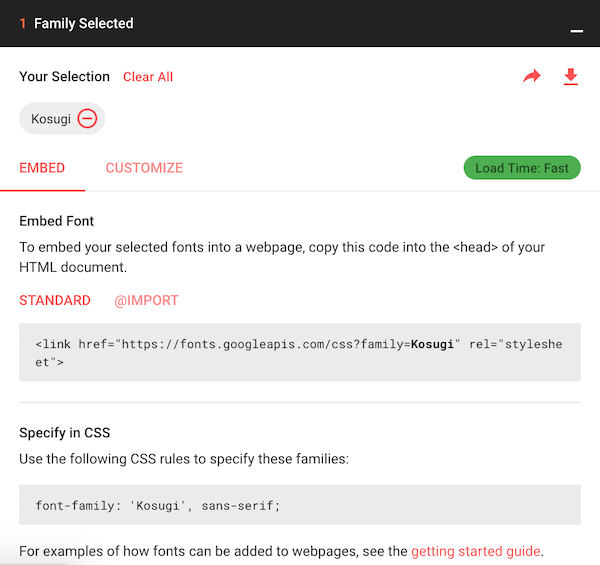
3. ‘1 Family Selected’と表示される黒いバー部分をクリック
4. 表示されるコードの1つ目(link href…)をHTMLファイルのheadタグの中に。2つ目(font-family..)をCSSファイルのフォントを適用したい箇所にそれぞれコピペ。
手順は以上です。普段フォントの差を意識することのない私でも違いはわかりました。どんなデバイスでアクセスしても常に同じ感じで表示されるのは良いですね。
・Font Awesomeのアイコン利用
私は巷のWebサイトにあるTwtitterやFacebookのアイコンはああした画像ファイルをどこからか入手して img で指定しているのかと思ってたらFont Awesomeといったものがあるのですね。仕組みはGoogle Fontsと同じでネットワーク経由でアイコンのデータを取ってきて自身のWebサイトに表示するようです。これも面白そうだったのでやってみました。
1. https://fontawesome.com/ にアクセス
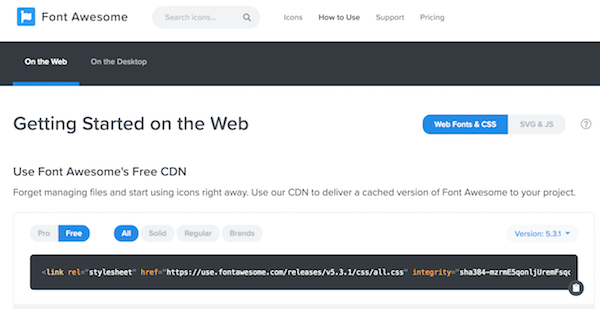
2. 画面上部の[ How to Use ]をクリック
3. 画面中央に表示される(link rel=..)で始まるコードをHTMLファイルのheadタグの中にコピペ
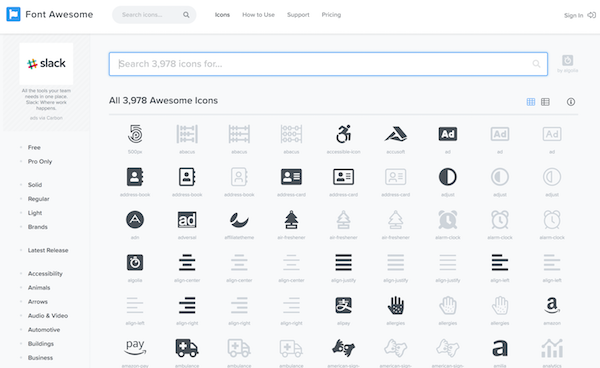
4. 画面上部の[ Icons ]をクリック。表示されるアイコン一覧から使いたいアイコンをクリックします。(色が薄く表示されているアイコンは有償のProプランに入っている人だけが使えます)
5. 画面左下の(i class..)で始まるコードをHTMKファイル内のアイコンを表示させたい箇所にコピペ
手順は以上です。既にFont Awesomeからアイコンを読み込んで表示しているのが確認できますが、素の状態だと結構シンプルというか地味です。
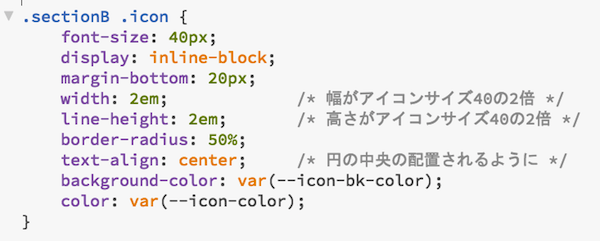
なので書籍に従って、CSSファイルで以下の装飾を施します。
だいぶそれっぽくなった気がします。各自で好きに装飾できるようにシンプルな状態で配布しているのですね。
・フレキシブルボックスレイアウトを使った可変レイアウト
おそらくこの書籍のもっとも肝の部分の1つとなる、サイトを閲覧するデバイスの画面解像度に応じて表示レイアウトを可変させる、というのも基本部分だけやってみました。よりわかりやすいようにChromeのデベロッパーツールを使って確認していきます。
1. 書籍に従って、index.htmlとstyle.cssを仕上げます。sectionやdivで区切られた要素がいくつあり、入れ子状態になっているものを意識します。
2. iPhone6/7/8で見た場合、3つの要素(divで区切ったブロック)が縦1列に並んで表示されます。パソコンや他のデバイスを選択して表示しても同じです。
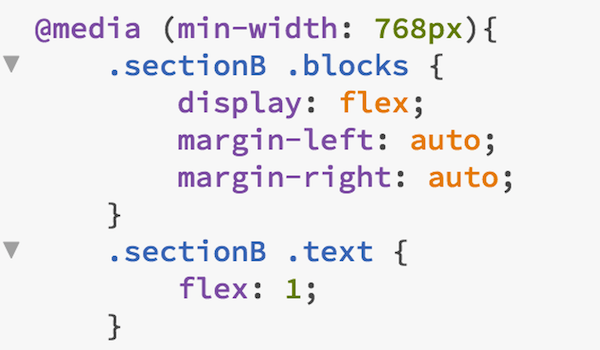
3. 書籍に従って画面の横解像度が768pxを超えた場合は、3つの要素(divで区切ったブロック)を画面の横幅を等分割して横一列で表示する、という指示をCSSに書き加えます。
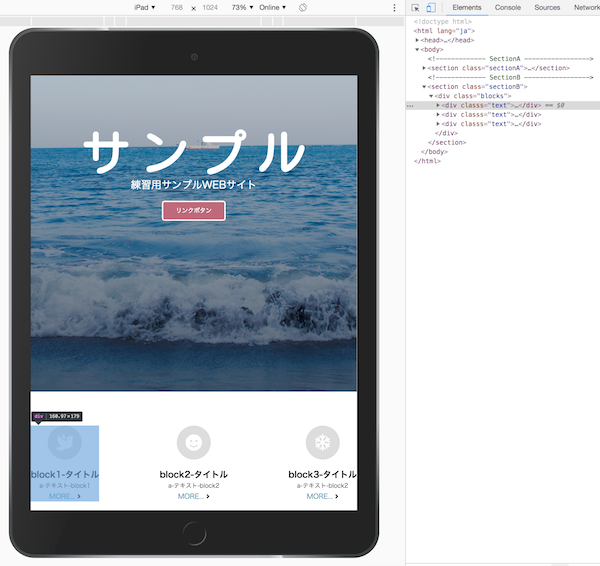
4. 画面の横幅がちょうど768pxあるiPadで見ると、3つの要素(divで区切ったブロック)が画面の横幅を等分割して横一列で表示されています。
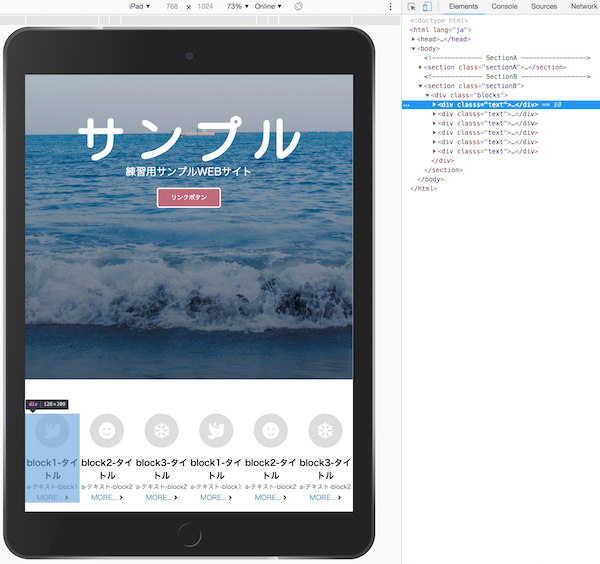
5. 試しに3つの要素(divで区切ったブロック)をコピペで6つに増やしてみると… うまいこと等分割表示してくれているようです。
まとめ
Chromeのデベロッパーツールを使って色々なデバイスを呼び出しながら、かつ縦横を変えて表示の変化を確認しながら進めていくと飽きずに行けると思います。デバイスに応じた可変レイアウトもWordPressのテーマによってはほぼ自動で出来たりするようですが、実際の仕組みを理解しておくという意味でも良い書籍だと思いました。どなたかの参考になりましたら幸いです。